angular做的简单购物车
虽然本人也是刚刚才开始学习angular.js,并不是非常会,但是这并不能阻止我对angular的喜爱。因为它太省代码了,比如说一个比较简单的购物车,就是只有商品名称,单价,数量,小计,总计和删除功能的购物车,我原先写一个这种的购物车要写好长一段的JS代码,不过现在就不用了。那么我就开始分享了。
首先我先把插件导入自己的代码中,再在JS中写上模块,并且写上控制台。不过别忘了在html标签中写上模块名,在body中写入控制台名(我有一回忘了写,让我找了半天,汗)。在控制台中创建一个数组,把所需的各种数据写上,比如$scope.arr = [{'shopname':'苹果','qian':12,'number':1},{'shopname':'香蕉','qian':6,'number':1},{'shopname':'橘子','qian':4,'number':1}];这样我们就有三种商品了。之后我们再在里面写上计算总值的代码,比如
$scope.sum = function(){
var max = 0;
angular.forEach($scope.arr,function(value,key){
max += value.qian * value.number;
});
return max;
}
这样我们就可以在body内容中直接调用计算了。当然别忘了删除了,我们要在之后直接写上
$scope.remove = function(index){
$scope.arr.splice(index,1);
}
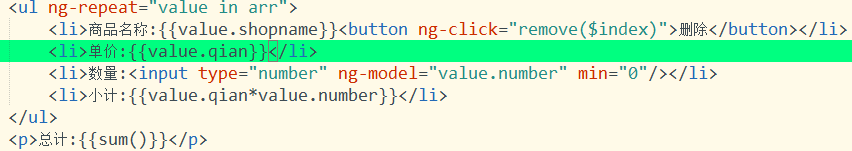
我们已经把JS部分的写完了,接下来我们写body内的内容,本人喜欢用ul列表写,所以接下来我们就用ul写。

这样子一个简单的angular购物车就完成了
angular做的简单购物车的更多相关文章
- vue做的简单购物车
<code><!DOCTYPE html><html><head lang="en"> <meta charset=" ...
- 用angular做的模糊搜索
今天大家来试一试用angular做一下简单的搜索功能吧: 首先我们需要写html的部分,我们需要设置几个条件,比如按什么来排序,按升序还是降序搜索,和一个文本框来设置模糊搜索: <nav> ...
- 使用React并做一个简单的to-do-list
1. 前言 说到React,我从一年之前就开始试着了解并且看了相关的入门教程,而且还买过一本<React:引领未来的用户界面开发框架 >拜读.React的轻量组件化的思想及其virtual ...
- 【Bugly干货分享】一起用 HTML5 Canvas 做一个简单又骚气的粒子引擎
Bugly 技术干货系列内容主要涉及移动开发方向,是由Bugly邀请腾讯内部各位技术大咖,通过日常工作经验的总结以及感悟撰写而成,内容均属原创,转载请标明出处. 前言 好吧,说是“粒子引擎”还是大言不 ...
- 如何做个简单安卓App流程
有同学做毕业设计,问怎样做个简单安卓App流程,我是做服务端的,也算是经常接触app,想着做app应该很简单吧,不就做个页面,会跳转,有数据不就行了,我解释了半天,人家始终没听懂,算了,我第二天问了下 ...
- 【 D3.js 入门系列 --- 3 】 做一个简单的图表!
前面说了几节,都是对文字进行处理,这一节中将用 D3.js 做一个简单的柱形图. 做柱形图有很多种方法,比如用 HTML 的 div 标签,或用 svg . 推荐用 SVG 来做各种图形.SVG 意为 ...
- 一起用HTML5 canvas做一个简单又骚气的粒子引擎
前言 好吧,说是"粒子引擎"还是大言不惭而标题党了,离真正的粒子引擎还有点远.废话少说,先看demo 本文将教会你做一个简单的canvas粒子制造器(下称引擎). 世界观 这个简单 ...
- Jmeter初步使用二--使用jmeter做一个简单的性能测试
经过上一次的初步使用,我们懂得了Jmeter的安装与初步使用的方法.现在,我们使用Jmeter做一个简单的性能测试.该次测试,提交的参数不做参数化处理,Jmeter各元件使用将在介绍在下一博文开始介绍 ...
- 用EF DataBase First做一个简单的MVC3报名页面
使用EF DataBase First做一个简单的MVC3报名网站 ORM(Object Relational Mapping)是面向对象语言中的一种数据访问技术,在ASP.NET中,可以通过ADO. ...
随机推荐
- js检测回车符
在说检测回车符之前,需要了解keydown和keypress的区别 比如你可以将检测事件绑定在input上,如下所示: <input name="remark" id=&qu ...
- Mobicents记录1:如何搭建和运行mobicents3.0环境(基于jboss7.2)
网上能查到的mobicents的资料都是基于比较老的版本,而官网现在已经更新到3.0的版本,很多资料都已经无效,所以把自己的摸索过程记录下来,以便后来者能少走点弯路,快速上手. 闲言少叙,开始正文.. ...
- PHP扩展开发及内核应用(未完)
转: https://github.com/walu/phpbook
- MongoDB GridFS最佳应用概述
<MongoDB GridFS最佳应用概述> 作者:chszs,转载需注明.博客主页:http://blog.csdn.net/chszs GridFS是MongoDB数据库之上的一个简单 ...
- 点滴积累【C#】---C#实现上传照片到物理路径,并且将地址保存到数据库,
效果: 思路: 首先,获取图片物理地址,然后进行判断将图片保存到文件夹下,再将图片的信息保存到数据库. 数据库: create table image1 ( ID ,) primary key, Im ...
- QTP 无法识别web 大全
说明:这里以一个登陆框为例,展示了各种方式供你选择. 假设你喜欢对象的话.也能够手动加入对象webedit. watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQv ...
- bootstrip可视化布局
http://www.w3cschool.cc/try/bootstrap/layoutit/
- C#画图消除锯齿
using (Graphics g = this.CreateGraphics()) { g.SmoothingMode = SmoothingMode.HighQuality; //图片柔顺模式选择 ...
- ecmall程序结构图与数据库表分析
以下是ecmall的程序结构图,看了这张图,我们可以清楚的知道ecmall的程序结构. ECMALL数据库主要表如下所示: ecm_acategory:存放的是商城的文章分类.ecm_address: ...
- poj2392 Space Elevator(多重背包问题)
Space Elevator Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 8569 Accepted: 4052 ...
