高性能网站服务器的架设优化-Nginx优化
一:对于高性能网站 ,请求量大,如何支撑?思路
在网站架构设计中,大家一定对 LNMP (Linux Nginx Mysql Php) 不陌生。
LNMP 确实是一个非常优秀的架构,秉承着自由,开放,高效,易用的设计理念.利用它构建大型Web

如上图所示。浏览器向Web服务器发送http请求之前,需要先建立连接。没错,它们间建立连接的过程跟我们平时开发socket程序类似。由此可知,HTTP协议的“无连接”特性并不是指:浏览器与Web服务器进行数据交换时,不需要建立连接。那么“无连接”特性到底指什么呢?我们再看图1会发现,浏览器每次请求完毕后都会与服务器处于“断开”状态,下一次请求时再重新与服务器建立连接。HTTP的无连接特性恰恰就是指浏览器的每次请求都必须重新与服务器建立连接,正常情况下,浏览器不会与Web服务器保持长时间的连接状态。如果多用户访问次数过高服务器吃不消怎么办?那我们就要想办法 来解决,从两个大方面来说:一方面减少用户请求次数,另一方面优化服务器。
如果要减少请求,
1.对于开发人员----可以合并css, 背景图片, 减少mysql查询等分库分表.不同数据库不同服务器访问,这样服务器压力不会太大。
2: 对于运维 nginx的expires ,利用浏览器缓存.jpg、png、css等,减少查询.
3: 利用cdn来响应请求缓存.
4: 最终剩下的,不可避免的请求----服务器集群+负载均衡来支撑.(LVS/Haproxy/Nginx)
所以,来到第4步后,就不要再考虑减少请求这个方向了,根据业务需求来选择多少台服务器,以便于做集群,是IO大点的选择更好的磁盘。而是思考如何更好的响应高并发请,既然响应是不可避免的,我们要做的是把工作内容”平均”分给每台服务器,最理想的状态是每台服务器的性能都被充分利用.
二:优化思路
nginx响应请求无非就两种情况:
排查问题,也要注意观察这两点,
1:建立socket连接
2: 打开文件,并沿socket返回.
三:优化过程
1:判断nginx的瓶颈
1.1: 首先把ab测试端的性能提高,使之能高并发的请求.
易出问题: too many open files
原因 : ab在压力测试时,打开的socket过多
解决: ulimit -n 30000 (重启失效)
观察结果: nginx 不需要特殊优化的情况下, 5000个连接,1秒内响应.满足要求,但 wating状态的连接过多.
1.2: 解决waiting进程过多的问题.
解决办法: keepalive_timeout = 0;
即: 请求结果后,不保留tcp连接.在高并发的情况下, keepalive会占据大量的socket连接.
结果: waiting状态的连接明显减少.

由上图可看出,nginx的问题容易出在2点上:
1: nginx接受的tcp连接多,能否建立起来?
2: nginx响应过程,要打开许多文件 ,能否打开?
第1个问题: 在内核层面(见下)
第2个问题 (见下)
系统内核层面:
net.core.somaxconn = 4096 允许等待中的监听
net.ipv4.tcp_tw_recycle = 1 tcp连接快速回收
net.ipv4.tcp_tw_reuse = 1 tcp连接重用
net.ipv4.tcp_syncookies = 0 不抵御洪水攻击
net.ipv4.tcp_fin_timeout = 15 控制tcp连接时间
net.ipv4.tcp_keepalive_time = 600 控制tcp连接超时时间
net.ipv4.tcp_synack_retries = 2 握手状态重试次数,默认5
net.ipv4.tcp_max_syn_backlog = 8192 送到队列的数据包的最大数目
ulimit -n 30000 打开文件数
Nginx层面:
worker_processes 24; =cpu的核数
client_max_body_size 20m; 上传一些较大的文件会报403,
worker_connections 10240; 连接数
Worker_rlimit_nofiles 10000; nginx可打开文件数
Keepalive_timeout 0;
gzip on; 压缩设置.减少网络传输数据量.
gzip_min_length 1k;
gzip_buffers 4 8k;
gzip_http_version 1.0;
gzip_comp_level 5;
gzip_vary on;
gzip_types text/plain application/x-javascript text/css application/xml;
location ~ .+\.(htm|html|css|swf|xml|gif|png|jpg|class|ico|mp3|zip|rar|mp4|flv|exe|txt|ff|mod|atf)?$ {
expires 7d;
} 利用location规则进行expires 图片浏览器缓存
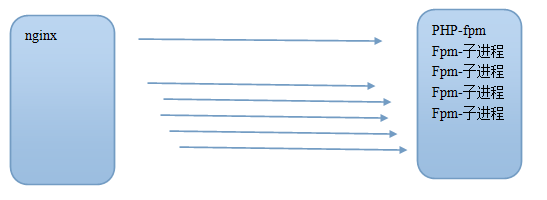
Nginx---->php-fpm之间的优化

如上图,在很多个nginx来访问fpm时, fpm的进程要是不够用, 会生成子进程.
生成子进程需要内核来调度,比较耗时,
如果网站并发比较大,
我们可以用静态方式一次性生成若干子进程,保持在内存中.
方法 -- 修改php-fpm.conf
Pm = static 让fpm进程始终保持,不要动态生成
Pm.max_children= 50 始终保持的子进程数量
群集方面
做nginx转发机,利用nginx反向代理方式 平均分摊请求,做内网转发。
upstream qinyujie { #定义负载均衡站点名称
server 192.168.0.161:80;
server 192.168.0.162:80; #后端真实ip一般指内网
}
#proxy_pass http://192.168.7.133:8080;
proxy_pass http://qinyujie; #配置代理站点或后端真实ip
其他可以根据业务需求使用LVS/Haproxy
高性能网站服务器的架设优化-Nginx优化的更多相关文章
- nginx高性能WEB服务器系列之九--nginx运维故障日常解决方案
nginx系列友情链接:nginx高性能WEB服务器系列之一简介及安装https://www.cnblogs.com/maxtgood/p/9597596.htmlnginx高性能WEB服务器系列之二 ...
- nginx高性能WEB服务器系列之五--实战项目线上nginx多站点配置
nginx系列友情链接:nginx高性能WEB服务器系列之一简介及安装https://www.cnblogs.com/maxtgood/p/9597596.htmlnginx高性能WEB服务器系列之二 ...
- nginx高性能WEB服务器系列之四配置文件详解
nginx系列友情链接:nginx高性能WEB服务器系列之一简介及安装https://www.cnblogs.com/maxtgood/p/9597596.htmlnginx高性能WEB服务器系列之二 ...
- nginx高性能WEB服务器系列之八--nginx日志分析与切割
nginx系列友情链接:nginx高性能WEB服务器系列之一简介及安装https://www.cnblogs.com/maxtgood/p/9597596.htmlnginx高性能WEB服务器系列之二 ...
- nginx高性能WEB服务器系列之七--nginx反向代理
nginx系列友情链接:nginx高性能WEB服务器系列之一简介及安装https://www.cnblogs.com/maxtgood/p/9597596.htmlnginx高性能WEB服务器系列之二 ...
- nginx高性能WEB服务器系列之六--nginx负载均衡配置+健康检查
nginx系列友情链接:nginx高性能WEB服务器系列之一简介及安装https://www.cnblogs.com/maxtgood/p/9597596.htmlnginx高性能WEB服务器系列之二 ...
- nginx高性能WEB服务器系列之三版本升级
nginx系列友情链接:nginx高性能WEB服务器系列之一简介及安装https://www.cnblogs.com/maxtgood/p/9597596.htmlnginx高性能WEB服务器系列之二 ...
- nginx高性能WEB服务器系列之二命令管理
nginx系列友情链接:nginx高性能WEB服务器系列之一简介及安装https://www.cnblogs.com/maxtgood/p/9597596.htmlnginx高性能WEB服务器系列之二 ...
- nginx高性能WEB服务器系列之一简介及安装
nginx系列友情链接:nginx高性能WEB服务器系列之一简介及安装https://www.cnblogs.com/maxtgood/p/9597596.htmlnginx高性能WEB服务器系列之二 ...
随机推荐
- Java生成随机不反复推广码邀请码
欢迎进入我的博客:blog.scarlettbai.com查看很多其它文章 近期接到一个需求.要批量生成推广码,首先我们知道推广码的特效有例如以下两点: 1:不可反复 2:不能够被猜測出 关于这两点, ...
- [转]Ubuntu 12.04.3 LTS 安装 Qt5.1.1
参考文档如下: http://blog.csdn.net/astonqa/article/details/9767043 http://www.qtcn.org/bbs/apps.php?q=diar ...
- PHP7:10件事情你需要知道的
你是一个Web开发人员或网站所有者?做你的网站上的PHP-enabledCMS如WordPress,Drupal的是,Joomla或Magento的运行?然后,我对你的好消息:新的PHP 7的功能完整 ...
- [转]UI、GUI、UE、UX、ID、UED、UCD的区别
UI (User Interface):用户界面 UE (User Experience):用户体验 ID (Interaction design):交互设计 UID (User Interface ...
- EMQ进行HttpApi登录问题
今天进行EMQ http api调用的时候遇到一个问题,一直弹出登录验证框 在官网资料中也找不到相关的接口,如下图: 以前也经常看到这种登录,不过我这里没有用程序去调用过这样类似的接口. 后来我想到经 ...
- Character流与Byte流的区别
Character流与Byte流的区别 (2012-09-25 16:15:49) 标签: 杂谈 分类: 大赛指导 Character流与Byte流的区别是 A) 每次读入的字节数不同 B) 前者带有 ...
- ajax-C#
$(document).ready(function(){ $("#month").change(function () { var yearSelect = $("#y ...
- Ubuntu修改默认root及密码
Ubuntu的默认root密码是随 机的,即每次开机都有一个新的 root密码. 我们可以在终端输入命令 sudo passwd, 然后输入当前用户的密码,enter, 终端会提示我们输入新的密码并确 ...
- Oracle性能监控脚本(sql)
1. 监控事例的等待 select event,sum(decode(wait_Time,0,0,1)) "Prev", sum(decode(wait_Time,0,1,0)) ...
- 手动编译svn
#!/bin/bash yum -y remove subversionmkdir -p /dist/{dist,src}cd /dist/dist/bin/rm -f openssl* subver ...
