webpack 构建项目入门
参考http://www.cnblogs.com/eyunhua/p/6398885.html
---------------------------------------------------------------------
已安装node.js,利用npm输入命令全局安装(-g)
npm install webpack -g
安装完后,输入 webpack -v 查看当前webpack的版本号。
正式使用Webpack
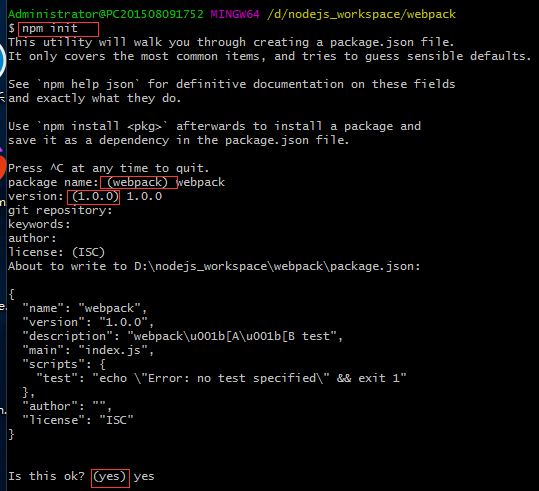
进入项目目录,输入命令:npm init,生成package.json文件(可以安装命令一步步操作 也可以自己建一个package.json文件)
命令方式的话 按照小括号 的提示输入内容即可,没有提示的可以不写。

输入完yes 可以看到在工程目录下有了此package.json文件。
非命令式 直接自己创建一个package.json,内容即
{
"name": "webpack",
"version": "1.0.0",
"description": "webpack\u001b[A\u001b[B test",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^3.5.2"
}
}
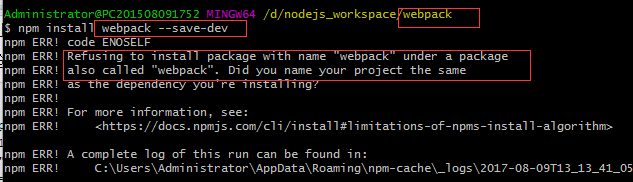
.输入命令:npm install webpack --save-dev 为项目添加webpack依赖。
有个插曲,有报错 (package.json工程名是webpack 而此工程的目录文件夹也是webpack,所以把package.json中的
"name": "webpack" --》 "name": "webpack——project"
)

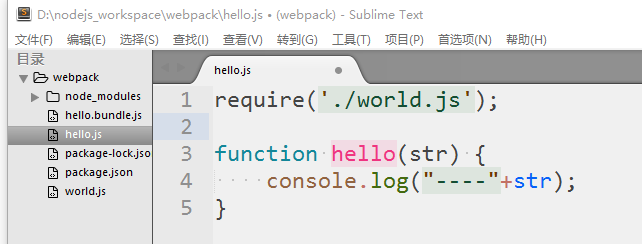
创建一个静态文件hello.js,里面包含一个hello函数和通过require引入world.js

word.js内容
function world() {
return {
};
}
运行命令之前,hello.bundle.js不存在
运行命令:webpack hello.js hello.bundle.js,将hello.js编译并打包到hello.bundle.js
Webpack 会分析入口文件,解析包含依赖关系的各个文件。这些文件(模块)都打包到 bundle.js 。Webpack 会给每个模块分配一个唯一的 id 并通过这个 id 索引和访问模块
webpack 构建项目入门的更多相关文章
- Vue2+VueRouter2+webpack 构建项目实战(三):配置路由,运行页面
制作.vue模板文件 通过前面的两篇博文的学习,我们已经建立好了一个项目.问题是,我们还没有开始制作页面.下面,我们要来做页面了. 我们还是利用 http://cnodejs.org/api 这里公开 ...
- Vue2+VueRouter2+webpack 构建项目实战(二):目录以及文件结构
通过上一篇博文<Vue2+VueRouter2+webpack 构建项目实战(一):准备工作>,我们已经新建好了一个基于vue+webpack的项目.本篇文章详细介绍下项目的结构. 项目目 ...
- Vue2+VueRouter2+webpack 构建项目实战(四)接通api,先渲染个列表
Vue2+VueRouter2+webpack 构建项目实战(四)接通api,先渲染个列表: Vue2+VueRouter2+Webpack+Axios 构建项目实战2017重制版(一)基础知识概述
- Webpack+React项目入门——入门及配置Webpack
一.入门Webpack 参考文章:<入门Webpack,看这篇就够了> 耐心看完这篇非常有帮助 二.React+Webpack环境配置 参考文章:<webpack+react项目初体 ...
- Vue2+VueRouter2+webpack 构建项目实战(一):准备工作
环境准备 首先,要开始工作之前,还是需要把环境搭建好.需要的环境是nodejs+npm,当然现在安装node都自带了npm. 在终端下面输入命令node -v会有版本号出来.就说明安装成功了.输入np ...
- Vue2+VueRouter2+webpack 构建项目实战(五):配置子路由
前言 通过前面几章的实战,我们已经顺利的构建项目,并且从API接口获取到数据并且渲染出来了.制作更多的页面,更复杂的应用,就是各位自己根据自己的项目去调整的事情了. 本章讲一下如何配置子路由,因为我们 ...
- webpack构建项目
webpack构建项目 案例代码戳这里 ps:每个案例对应相应的demo,例如"案例1"对应"demo1" 一.webpack基本功能及简单案例 安装webpa ...
- vue+webpack构建项目
概述 -- 项目中会用到的插件 vue-router vue-resource 打包工具 webpack 依赖环境 node.js start 安装vue开发的模板 # 全局安装 vue-cli $ ...
- Vue2+VueRouter2+webpack 构建项目实战(四):接通api,渲染列表
通过前面几篇教程,我们已经顺利搭建起来了,并且已经组建好路由了.本章节,我们需要做一个列表页面,然后利用获取 http://cnodejs.org/api 的公开API,渲染出来. 我们打开src/p ...
随机推荐
- javascript常量的定义
例如可以使用 const PI = 3.14159265; 一般不推荐使用 const 关键字,因为它不是 ECMAScript 语法的一部分.当需要常量的时候一般是以命名习惯来约束的,亦即使用大写字 ...
- MySQL主从(MySQL proxy Lua读写分离设置,一主多从同步配置,分库分表方案)
Mysql Proxy Lua读写分离设置 一.读写分离说明 读写分离(Read/Write Splitting),基本的原理是让主数据库处理事务性增.改.删操作(INSERT.UPDATE.DELE ...
- Atitit。Js调用后台语言 java c# php swing android swt的方法大总结
Atitit.Js调用后台语言 java c# php swing android swt的方法大总结 1. Js调用后台语言有三种方法1 2. Swt BrowserFunction 绑定方法 ...
- ld -l选项注意事项
在程序中用到某个静态库,使用命令: gcc bin -llibrary.a object.o 结果发现找不到library.a中的某些函数符号 undefine reference to ... 通过 ...
- 简单说一下 servlet的生命周期?
1.servlet有良好的生存期的定义,包括加载和实例化.初始化.处理请求以及服务结束.这个生存期由 javax.servlet.Servlet接口的 init,service和 destroy ...
- VirtualBox下Linux加载Windows的共享目录
1.Windows下,在VirtualBox安装增强功能. 菜单 -> 设备 -> 安装增强功能 2.Windows下,在VirtualBox设置共享目录. 设置 -> 共享文件夹 ...
- vim搜索设置高亮
vim搜索设置高亮 linux vim打开文档搜索字符串时,设置被搜索到字符串高亮显示. 有两种方法: 1.暂时设置:vim打开文档-->命令行形式输入set hlsearch. 缺点:关闭文档 ...
- hdu6070 Dirt Ratio 二分+线段树
/** 题目:hdu6070 Dirt Ratio 链接:http://acm.hdu.edu.cn/showproblem.php?pid=6070 题意:给定n个数,求1.0*x/y最小是多少.x ...
- SAM I AM UVA - 11419 最小点集覆盖 要输出具体覆盖的行和列。
/** 题目:SAM I AM UVA - 11419 链接:https://vjudge.net/problem/UVA-11419 题意:给定n*n的矩阵,'X'表示障碍物,'.'表示空格;你有一 ...
- 【转】MYSQL 存储过程定时操作数据库
这个涉及2个步骤,第一个就是建立存储过程: create procedure clear_table() begin drop database XXX end 第二步就是让其定时运行: 查看even ...
