Windows搭建Cocos2d-JS环境
目录
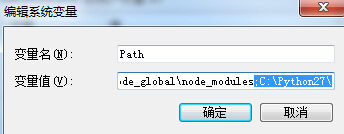
1.安装Python 2.7并配置系统环境变量PATH加入pyshon安装路径 (下载地址>>)

在命令行输入 python --version 显示版本号则安装成功
2.Cocos2d-JS库下载(下载地址>>)
解压在一个地方作为Cocos2d-JS引擎目录,然后双击里面的setup.py后会在系统自定配置变量
3.搭建WebStorm开发环境(用webstorm便于在浏览器测试)
下载安装webstorm
插件安装:为了配合WebStorm工具调试,安装插件jetBrains-IDE-support (下载地址>>)
打开谷歌浏览器,chrome://extensions/ 回车,解压后拖入.crx文件,安装成功后会在浏览器的地址栏后面出现“JB”图标

把<Cocos2d-JS引擎目录>设置为工程根目录:
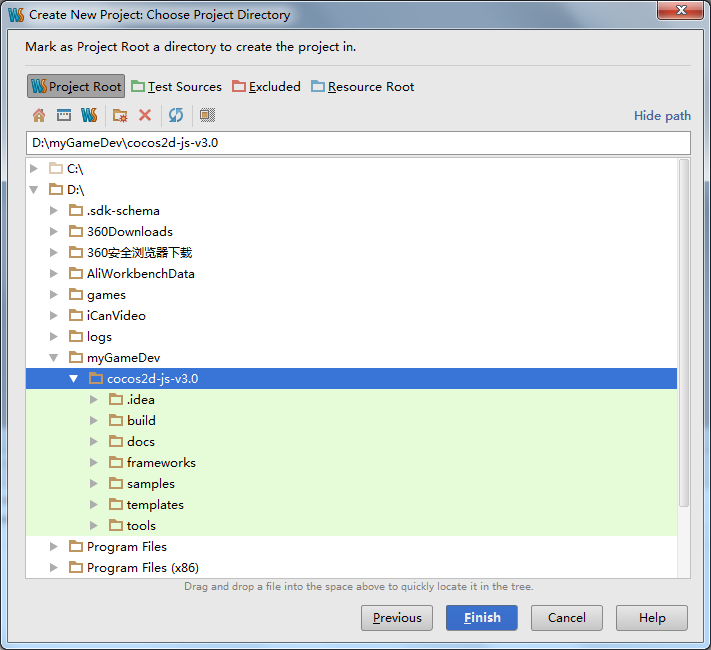
打开Webstorm,选择菜单File->New Project from Existing Files,在如图界面选择好后,点击Next按钮进入设置工程根目录对话框,

选择<Cocos2d-JS引擎目录>,然后按下Project Root按钮,设置无误后,点击Finish按钮完成设置。

4.用Webstorm查看官方实例:
在导航面板中选择Samples->js-tests->index.html,右击index.html选择'Debug...',然后WebStorm会启动Google Chrome浏览器展示如下:点击其中的菜单即可运行相应示例

5.搭建Cocos Code IDE开发环境(便于创建cocos2d Js项目)
想运行Cocos Code IDE工具,我们需要安装JDK或JRE,JDK是Java开发工具包,JRE是Java运行环境。
下载安装Cocos Code IDE (下载地址>>)
配置JavaScript框架:
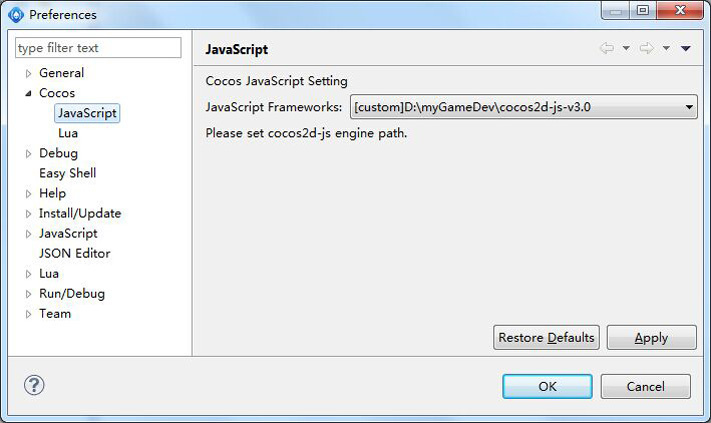
打开Cocos Code IDE工具,选择菜单Window->Preferences,弹出对话框如下图所示,选择Cocos->JavaScript在右边的JavaScript Frameworks中选择<Cocos2d-JS引擎目录>
创建工程的时候,Cocos Code IDE工具会从这个JavaScript框架目录中创建工程文件。

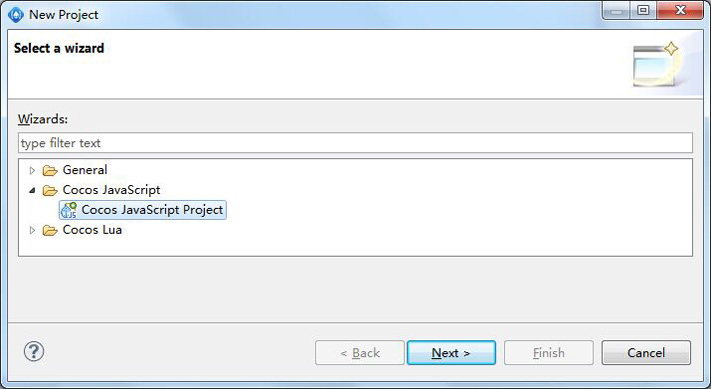
6.使用Cocos Code IDE创建工程,选择菜单File->New->Project,选中Cocos JavaScript Project,然后点击Next按钮,配置相应信息继续Next

创建好工程后可以测试一下,在左边的工程导航面板中选中index.html文件,右键菜单中选择Run As->Cocos JSBinding运行,运行结果如下:

相关文章:
Windows搭建Cocos2d-JS环境的更多相关文章
- 如何在 Windows 10 中搭建 Node.js 环境?
[编者按]本文作者为 Szabolcs Kurdi,主要通过生动的实例介绍如何在 Windows 10 中搭建 Node.js 环境.文章系国内 ITOM 管理平台 OneAPM 编译呈现. 在本文中 ...
- Windows搭建python开发环境,python入门到精通[一]
从大学开始玩python到现在参加工作,已经有5年了,现在的公司是一家.net的公司用到python的比较少,最近公司有新项目需要用到python,领导希望我来跟其他同事training,就有了这篇博 ...
- 搭建Vue.js环境,建立一个简单的Vue项目
基于vue-cli快速构建 Vue是近年来比较火的一个前端框架,所以搭建Vue.js环境,要装webpack,vue-cli,Vue 安装webpack命令如下 $ cnpm install webp ...
- 使用Yarn+Webpack+Babel6搭建React.js环境
使用Yarn+Webpack+Babel6搭建React.js环境 Facebook开源的React.js已经改变了世人对前端UI的思考方式.这种基于组件方式的优势之一,就是使View更加的简单,因为 ...
- Windows搭建python开发环境
python你不去认识它,可能没什么,一旦你认识了它,你就会爱上它 基本概念Python(英语发音:/ˈpaɪθən/), 是一种面向对象.解释型计算机程序设计语言,由Guido van Rossum ...
- 腾讯云:搭建 Node.js 环境
搭建 Node.js 环境 安装 Node.js 环境 任务时间:5min ~ 10min Node.js 是运行在服务端的 JavaScript, 是基于 Chrome JavaScript V8 ...
- Windows 搭建 .NET 跨平台环境并运行应用程序
写在前面 阅读目录: Install .NET Version Manager (DNVM) Install .NET Core Execution Environment (DNX) Write t ...
- 搭建 Node.js 环境
安装 Node.js 环境 任务时间:5min ~ 10min Node.js 是运行在服务端的 JavaScript, 是基于 Chrome JavaScript V8 引擎建立的平台. 下载并安装 ...
- Windows环境安装与搭建node.js环境
参考文章:https://www.cnblogs.com/zhouyu2017/p/6485265.html 一.下载node.js,直接下一步至安装完成.https://nodejs.org/en/ ...
- Windows搭建react-native开发环境
一.目标平台 windows+android 1. 必须软件 python2+ nodejs npm 2. 安装react-native命令行 $ npm install -g react-nativ ...
随机推荐
- Redis作为多个Windows服务运行配置方法
1.首先下载微软官方推荐的版本redis-2.8.12 2.开始配置,首先复制两份redis.conf并且重命名为redis6379.conf redis6380.conf 里面的配置节点相应的更改 ...
- CodeForces Round 196
Div2-A 题意:有m个拼图,每个拼图有f[i]块.从中选出n个,使得 (其中块数最大减块数最小的值) 最小.思路:把f按从小到大的顺序排序,然后顺次尝试. #include<stdio.h& ...
- 【wikioi】1295 N皇后问题
题目链接 算法:DFS 刚开始卡了我一下,我竟然傻到用二维来放皇后= =.导致一直TLE.... 其实用1维就行了的,下标为行(列),值为列(行) 我是用下标为列做的. 上代码 #include &l ...
- 【BZOJ】1934: [Shoi2007]Vote 善意的投票(网络流/-二分图匹配)
http://www.lydsy.com/JudgeOnline/problem.php?id=1934 一开始我想到了这是求最小割,但是我认为这题二分图可做,将1的放在左边,0的放在右边,然后朋友连 ...
- DELPHI的split函数的各种实现方法(转)
一.单字符 function split(s,s1:string):TStringList;beginResult:=TStringList.Create;while Pos(s1,s)>0 d ...
- 【C语言】01-C语言概述
说明:这个C语言专题,是学习iOS开发的前奏.也为了让有面向对象语言开发经验的程序员,能够快速上手C语言.如果你还没有编程经验,或者对C语言.iOS开发不感兴趣,请忽略 为什么iOS开发要先学C语 ...
- Qt5 和 Qt4 的一些改动和不同
Qt5从Qt4升级后,很多原来Qt4中定义的函数或者变量由于种种原因在Qt5中被遗弃,所以用Qt5来编译Qt4的一些工程项目时,难以避免的会需要修改一些地方,下面就罗列一些我遇到的一些需要修改的地方: ...
- android之消息机制(一)
消息操作类Handler 首先编写main.xml文件代码如下: <LinearLayout xmlns:android="http://schemas.android.com/apk ...
- PHP一般情况下生成的缩略图都比较不理想
PHP用GD库生成高质量的缩略图片,PHP一般情况下生成的缩略图都比较不理想.今天试用PHP,GD库来生成缩略图.虽然并不100%完美.可是也应该可以满足缩略图的要求了.<?php $FILEN ...
- Bloomberg SEP 12.x 迁移小记
备份 个文件: D:\Program Files\Symantec\Symantec Endpoint Protection Manager\Server Private Key Backup ...
