js之事件冒泡和事件捕获介绍
链接:http://www.jb51.net/article/42492.htm
(1)冒泡型事件:事件按照从最特定的事件目标到最不特定的事件目标(document对象)的顺序触发。
(2)捕获型事件(event capturing):事件从最不精确的对象(document 对象)开始触发,然后到最精确(也可以在窗口级别捕获事件,不过必须由开发人员特别指定)。
(3)DOM事件流:同时支持两种事件模型:捕获型事件和冒泡型事件,但是,捕获型事件先发生。两种事件流会触及DOM中的所有对象,从document对象开始,也在document对象结束。
捕获阶段、目标阶段、冒泡阶段。先调用捕获阶段的处理函数,其次调用目标阶段的处理函数,最后调用冒泡阶段的处理函数。
DOM事件模型最独特的性质是,文本节点也触发事件(在IE中不会)。
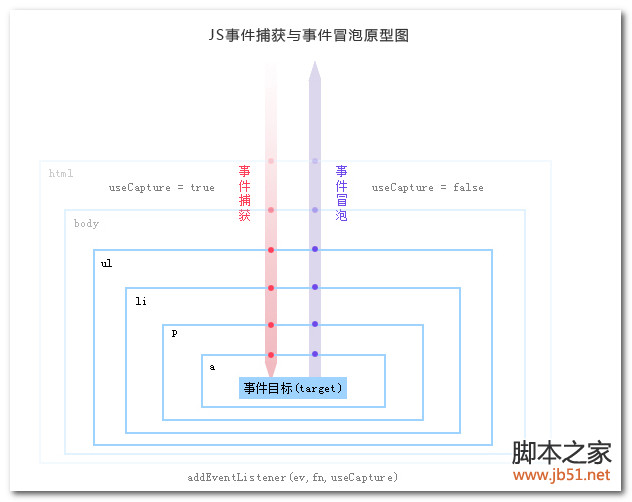
支持W3C标准的浏览器在添加事件时用addEventListener(event,fn,useCapture)方法,基中第3个参数useCapture是一个Boolean值,用来设置事件是在事件捕获时执行,还是事件冒泡时执行。而不兼容W3C的浏览器(IE)用attachEvent()方法,此方法没有相关设置,不过IE的事件模型默认是在事件冒泡时执行的,也就是在useCapture等于false的时候执行,所以把在处理事件时把useCapture设置为false是比较安全,也实现兼容浏览器的效果。

事件捕获阶段:事件从最上一级标签开始往下查找,直到捕获到事件目标(target)。
事件冒泡阶段:事件从事件目标(target)开始,往上冒泡直到页面的最上一级标签。
因为各种历史原因,事件的绑定在不同的浏览器总是有不同的写法,当然现在可能大多数人都已经习惯于jQuery的事件绑定,而不清楚javascript的原生事件绑定是什么样子。
链接:http://kb.cnblogs.com/page/199251/
Javascript绑定事件的方式
传统的事件绑定
element.onclick = function(e){}
<body>
<input type="button" id="bt" name="bt button" value="this is a button">
<script>
var bt = document.getElementById("bt");
bt.onclick = function(e){
alert("this is a alert");
alert(e.currentTarget.name);
}
</script>
</body>
这是传统的事件绑定,它非常简单而且稳定,适应不同浏览器。e表示事件,this指向当前元素。但是这样的绑定只会在事件冒泡中运行,捕获不行。一个元素一次只能绑定一个事件函数。
W3C方式的事件绑定
W3C中推荐使用的事件绑定是用addEventListener()函数,element.addEventListener('click',function(e){...},false),上代码:
<body>
<input type="button" id="bt" name="bt button" value="this is a button">
<script>
var bt = document.getElementById("bt");
bt.addEventListener('click',function(e){
alert("this is a alert");
alert(e.currentTarget.name);
},false);
</script>
</body>
如此的效果和之前的传统绑定方式是一样的,这种绑定同时支持捕获和冒泡,addEventListener()函数最后的参数表达了事件处理的阶段——false(冒泡),true(捕获)。这种方式最重要的好处就是对同一元素的同一个类型事件做绑定不会覆盖,会全部生效。比如对上面代码bt元素在进行一次click的绑定,那么两次绑定的事件处理函数都会执行,按照代码书写顺序。
但是IE浏览器不支持addEventListener()函数,只能在IE9以上(包括IE9)可以使用,IE浏览器相应的要使用attachEvent()函数代替。
IE下的事件绑定
IE下事件绑定的函数是attachEvent,它支持全系列的IE,但是如果你在Chrome等其他内核浏览器中使用这个函数去绑定事件,浏览器会报错的。
<body>
<input type="button" id="bt" name="bt button" value="this is a button">
<script>
var name = "world";
var bt = document.getElementById("bt");
bt.attachEvent('onclick',function(){
alert("hello "+ this.name);
});
</script>
</body>
attachEvent()函数支持事件捕获的冒泡阶段,同时它不会覆盖事件的绑定。但是一个缺点就是它处理函数中的this指向的是全局的window,所以上面代码弹出的结果会是"hello world"。
冒泡和捕获
上面的绑定事件中提到了冒泡和捕获阶段的概念,这两个概念对于理解事件是很重要的,对于它们的理解还要涉及到DOM(文档对象模型)和事件流的概念。事件流就是一个事件对象沿着特定数据结构传播的这么一个过程。
所谓的事件对象就是Event,当一个元素上绑定的事件被触发时会产生一个事件对象,从一切皆对象的观点看这是很符合逻辑的。冒泡和捕获讲的就是事件流在DOM中两种不同的传播方式。
<body>
<div id="bt1" style="width:300px;height:300px;border:1px solid red" name="divbt1">
<div id="bt2" style="width:100px;height:100px;border:1px solid red" name="divbt2"></div>
</div>
<script>
var bt1 = document.getElementById("bt1");
bt1.addEventListener('click',function(e){
alert("bt1"); //结果是bt1
},true);
var bt2 = document.getElementById("bt2");
bt2.addEventListener('click',function(e){
alert("bt2"); //结果是bt2 bt1
},true);
//bt1是true,当bt2是false, 点击bt2结果是bt1 bt2
//当bt1是false,bt2是true,点击bt2结果是bt2 bt1
//两个均是false,点击bt2结果是bt2 bt1 冒泡
//两个均是true,,点击bt2结果是bt1 bt2 捕获
</script>
</body>
<script>
window.onload = function(){
var outA = document.getElementById("outA");
var outB = document.getElementById("outB");
var outC = document.getElementById("outC");
// 目标(自身触发事件,是冒泡还是捕获无所谓)
outC.addEventListener('click',function(){alert("target");},true);
// 事件冒泡
outA.addEventListener('click',function(){alert("bubble1");},false);
outB.addEventListener('click',function(){alert("bubble2");},false);
// 事件捕获
outA.addEventListener('click',function(){alert("capture1");},true);
outB.addEventListener('click',function(){alert("capture2");},true);
};
</script>
<body>
<div id="outA" style="width:400px; height:400px; background:#CDC9C9;position:relative;">
<div id="outB" style="height:200; background:#0000ff;top:100px;position:relative;">
<div id="outC" style="height:100px; background:#FFB90F;top:50px;position:relative;"></div>
</div>
</div>
</body>
点击outC,弹出capture1 capture2 target bubble1 bubble2
js之事件冒泡和事件捕获介绍的更多相关文章
- JS事件(事件冒泡和事件捕获)
事件流:描述的是在页面中接收事件的顺序 事件冒泡:由最具体的元素接收,然后逐级向上传播至最不具体的元素的节点(文档) 事件捕获:最不具体的节点先接收事件,而最具体的节点应该是最后接收事件 DOM中:用 ...
- js进阶 12-2 彻底弄懂JS的事件冒泡和事件捕获
js进阶 12-2 彻底弄懂JS的事件冒泡和事件捕获 一.总结 一句话总结:他们是描述事件触发时序问题的术语.事件捕获指的是从document到触发事件的那个节点,即自上而下的去触发事件.相反的,事件 ...
- JS事件冒泡与事件捕获怎么理解?
在js中存在事件冒泡与事件捕获两种概念,这两个概念都是为了解决页面中事件流(事件发生顺序)的问题. 事件冒泡(dubbed bubbling) 事件冒泡我们从字面意思理解就是当用户行为触发我们页面的定 ...
- JS中的事件绑定,事件捕获,事件冒泡以及事件委托,兼容IE
转载请注明出处:http://www.cnblogs.com/zhangmingze/p/4864367.html ● 事件分为三个阶段: 事件捕获 --> 事件目标 --> ...
- js 事件冒泡和事件捕获
事件流:指的是网页中元素接受事件的顺序,它是一个概念,而不是具体的实际的东西 事件冒泡:指的是内层元素的事件,会触发包含着此元素的外层元素的事件,触发的顺序是:由内而外的 例如: <!DOCTY ...
- 彻底弄懂JS的事件冒泡和事件捕获
先上结论:在事件执行流中有两种执行方式.一种是事件冒泡(即事件的执行顺序是从下往上执行的) ; 另一种是捕获(即事件的执行顺序是从上往下执行的); 阻止事件冒泡: return false; ...
- js高级:event,事件冒泡,事件捕获
1.事件 浏览器客户端上客户触发的行为都称为事件 所有的事件都是天生自带的,不需要我们去绑定,只需要我们去触发. 通过 obj.事件名=function(){} 事件名:onmouseover 鼠标悬 ...
- JS高级:事件冒泡和事件捕获;
1.事件:浏览器客户端上客户触发的行为成为时事件:所有的事件都是天生自带的,不需要我们去绑定,只需要我们去触发 当用户触发一个事件时,浏览器的所有详细信息都存在一个叫做event的对象上,我们把它叫做 ...
- 彻底弄懂JS的事件冒泡和事件捕获(不推荐阅读)
由于搬去敌台了,好久没来博客园,今天无意中翻到有“误认子弟”的评论,这里特意做个说明. 本文中关于事件冒泡和事件捕获的描述和例子都是OK的,错就错在后面用jquery去展示了利用事件冒泡的例子有误,其 ...
- JS事件冒泡和事件捕获的详解
在学校,听老师讲解事件冒泡和事件捕获机制的时候跟听天书一样,只依稀记得IE使用的是事件冒泡,其他浏览器则是事件捕获.当时的我,把它当成IE浏览器兼容问题,所以没有深究(IE8以下版本的浏览器已基本退出 ...
随机推荐
- 用Filter程序实现静态HTML页面的访问保护
今天为练习Filter的用法编写了一个小程序. 当用户通过article的超链接读取文章的时候,会通过Filter进行检测有没有登录.只有登录的读者才能跳到文章页面,否则跳到登录页面. 文章就用简单的 ...
- DALSA Coreco - 图像处理软件(Sapera LT )
http://blog.csdn.net/linglongyouzhi/article/details/3505845 概述 Sapera LT 是一套用于图像采集.显示和控制的独立于硬件以外的 C ...
- 透透彻彻IoC(你没有理由不懂!)
http://www.myexception.cn/open-source/418322.html 引述:IoC(控制反转:Inverse of Control)是Spring容器的内核,AOP.声明 ...
- 初学structs2,表单验证
一.简单表单验证示例 structs.xml配置 <struts> <package name="validate" namespace="/valid ...
- memcache的内存回收机制
memcache不会释放内存,而是重新利用. 在缓存的清除方面,memcache是不释放已分配内存.当已分配的内存所在的记录失效后,这段以往的内存空间,memcache只会重复利用. memcache ...
- Socket网络编程(3)--两端通信
上篇博文:http://www.cnblogs.com/wolf-sun/p/3329558.html 介绍了客户端连接服务端,一对一,多对一的情况,下面实现服务器接收消息的功能.LZ这些弄的比较慢, ...
- httpd/php/mysql的安装-1
rely: 依赖: relier, reliance , reliable : i don't think he is a reliable man . we must lay stress on ...
- vim设置语法高亮
在vim安装目录中的_vimrc修改,加上以下的代码. set nu! colorscheme desert syntax enable syntax on
- css3 正方体旋转
<div class="contain"> <div class="box"> <div class="face one ...
- mysql查询在一张表不在另外一张表的记录
mysql查询在一张表不在另外一张表的记录 问题: 查询一个表(tb1)的字段记录不在另一个表(tb2)中 条件:tb1的字段key的值不在tbl2表中 -------- ...
