bootstrap tooltip 显示提示信息
参照网上文档,是这样说的,
<td class="tdOfTextLeft" onMouseOver="$(this).tooltip('show')" data-toggle="tooltip" title="这是提示这是提示这是提示这是提示" data-placement="top">
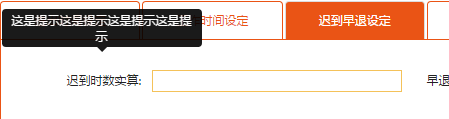
效果:


参照链接:
http://www.runoob.com/bootstrap/bootstrap-tooltip-plugin.html
http://www.cnblogs.com/Zell-Dinch/p/3888855.html
http://blog.csdn.net/a316212802/article/details/25215491
http://www.educity.cn/wenda/149132.html
bootstrap tooltip 显示提示信息的更多相关文章
- Bootstrap Tooltip 显示换行
<a class="pink" href="#" data-toggle="tooltip" data-placement=" ...
- 使用Bootstrap 3开发响应式网站实践05,使用Tab、Modal、Form展示内容,使用Popover、Tooltip展示提示信息
本篇体验用Tab插件显示内容.Html部分为: <div class="row" id="moreInfo"> <div class=&quo ...
- MFC 学习之 鼠标移动到Toolbar按钮上显示提示信息(tooltip),状态栏也随之改变
1.在ResourceView里加入Toolbar资源,命名IDR_TOOLBAR1 2.在主程序的.h文件中加入变量: CToolBar m_toolbar;CImageList ...
- 扩展Bootstrap Tooltip插件使其可交互
最近在公司某项目开发中遇见一特殊需求,请笔者帮助,因此有了本文的插件.在前端开发中tooltip是一个极其常用的插件,它能更好向使用者展示更多的文档等帮助信息.它们通常都是一些静态文本信息.但同事他们 ...
- bootstrap插件学习-bootstrap.tooltip.js
先看bootstrap-tooltip.js的结构 var Tooltip = function ( element, options ){} // 构造器 Tooltip.prototype ={} ...
- VC/MFC 当鼠标移到控件上时显示提示信息
VC/MFC 当鼠标移到控件上时显示提示信息 ToolTip是Win32中一个通用控件,MFC中为其生成了一个类CToolTipCtrl,总的说来其使用方法是较简单的,下面讲一下它的一般用法和高级用法 ...
- 重写TextBox实现显示提示信息
/// <summary> /// TextBox提示信息 /// </summary> /// <author>Tim_et</author> /// ...
- Bootstrap Tooltip
[Bootstrap Tooltip] 1.设置Tooltip: 1)data-toggle="tooltip" 2)data-placement="top", ...
- 使用tooltip显示jquery.validate.unobtrusive验证信息
通过重写CSS实现使用tooltip显示jquery.validate.unobtrusive验证信息,效果如图: 1. 在ViewModel中定义验证规则 [Display(Name = " ...
随机推荐
- 通过java来批量生成身份证号
通过java来批量生成身份证号,方便来测试程序. package com.diyvc.controller.user; import java.util.Calendar; import java.u ...
- shell读取文件每一行的方式
1.使用read命令读取一行数据 while read myline do echo "LINE:"$myline done < datafile.txt 2.使用read命 ...
- nyoj 139 我排第几个--康拓展开
我排第几个 时间限制:1000 ms | 内存限制:65535 KB 难度:3 描述 现在有"abcdefghijkl”12个字符,将其所有的排列中按字典序排列,给出任意一种排列,说 ...
- hdu 1398 Square Coins(简单dp)
Square Coins Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) Pro ...
- makefile自动生成目标与依赖的关系
有main.c: #include <stdio.h> #include "command.h" int main(int argc, const char *argv ...
- Hive history date mapping
Hive history table mapping create table fdl_family as select * from (select 'acc1' as account,'famil ...
- 机器学习:logistic回归
逻辑回归是一个形式是Y=1/(1+E(-X))的函数,它的特点是: 1, 当X>0,随着X增大,Y很快的接近1: 2,当x<0,随着X的减小,Y很快的接近0: 3,当X=0时,Y=1/2. ...
- 51nod-1537 1537 分解(矩阵快速幂+找规律)
题目链接: 1537 分解 问(1+sqrt(2)) ^n 能否分解成 sqrt(m) +sqrt(m-1)的形式 如果可以 输出 m%1e9+7 否则 输出no Input 一行,一个数n.( ...
- HDU 3600 Simple Puzzle 归并排序 N*N数码问题
先介绍八数码问题: 我们首先从经典的八数码问题入手,即对于八数码问题的任意一个排列是否有解?有解的条件是什么? 我在网上搜了半天,找到一个十分简洁的结论.八数码问题原始状态如下: 1 2 3 4 5 ...
- Fidder--实现手机的抓包
今天闲着没吊事,来写一篇关于怎么抓取Android中的app数据包?工欲行其事,必先利其器,上网google了一下,发现了一款神器:Fiddler,这个貌似是所有软件开发者必备神器呀!这款工具不仅可以 ...
