Maven之Hello World入门实例
1、使用eclipse创建maven工程
在eclipse中,选择新建工程的时候,选择other,找到maven
下一步,下一步,直到出现类似如下图片
点击finish即可完成maven工程创建。
运行的时候,选择.Pom文件,右键,选择run as maven build,在goal中写入compile,即可执行编译。右边有select按钮,可以选择你需要的命令。
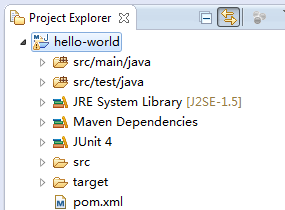
maven项目创建后的目录如下:
1、pom.xml文件内容如下
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion> <!-- 定义项目属于哪个组,一般是公司域名加上项目名称 -->
<groupId>com.ljq.mvn</groupId>
<!-- 定义了当前项目在上面那个组中的唯一ID(一个组下面可以有多个项目) -->
<artifactId>hello-world</artifactId>
<!-- 指定了当前pom模型的版本 -->
<version>0.0.1-SNAPSHOT</version>
<!-- 打包的格式,可以为:pom , jar , maven-plugin , ejb , war , ear , rar , par -->
<packaging>jar</packaging> <!-- 项目名称,可选 -->
<name>hello-world</name>
<url>http://maven.apache.org</url> <properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
</properties> <!-- 依赖关系 -->
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>3.8.1</version>
<!--
- compile :默认范围,用于编译
- provided:类似于编译,但支持你期待jdk或者容器提供,类似于classpath
- runtime: 在执行时,需要使用
- test: 用于test任务时使用
- system: 需要外在提供相应得元素。通过systemPath来取得
- systemPath: 仅用于范围为system。提供相应的路径
- optional: 标注可选,当项目自身也是依赖时。用于连续依赖时使用
-->
<scope>test</scope>
</dependency>
</dependencies>
</project>
2、HelloWorld.java主代码
package com.ljq.mvn; /**
* Hello world!
*
*/
public class HelloWorld {
public String sayHello(){
return "Hello Maven";
} public static void main( String[] args ){
new HelloWorld().sayHello();
}
}
3、HelloWorldTest.java测试代码
package com.ljq.mvn;
import static org.junit.Assert.assertEquals;
import org.junit.Test;
public class HelloWorldTest {
@Test
public void testHello() {
String result = new HelloWorld().sayHello();
System.out.println(result);
//assertEquals(result, "Hello Maven");
}
}
Maven之Hello World入门实例的更多相关文章
- Spark+ECLIPSE+JAVA+MAVEN windows开发环境搭建及入门实例【附详细代码】
http://blog.csdn.net/xiefu5hh/article/details/51707529 Spark+ECLIPSE+JAVA+MAVEN windows开发环境搭建及入门实例[附 ...
- freemarker入门实例
freemarker入门实例 1.设计思路 (1)新建Maven Project (2)生成freemarker模板 (3)写freemarker页面ftl文件 (4)写测试文件 2.新建Maven ...
- Mybatis入门实例
MyBatis 简介 MyBatis 是一款优秀的持久层框架,它支持定制化 SQL.存储过程以及高级映射.MyBatis 避免了几乎所有的 JDBC 代码和手动设置参数以及获取结果集.MyBatis ...
- springboot + kafka 入门实例 入门demo
springboot + kafka 入门实例 入门demo 版本说明 springboot版本:2.3.3.RELEASE kakfa服务端版本:kafka_2.12-2.6.0.tgz zooke ...
- mybatis学习一:基于xml与注解配置入门实例与问题
注:本case参考自:http://www.cnblogs.com/ysocean/p/7277545.html 一:Mybatis的介绍: MyBatis 本是apache的一个开源项目iBatis ...
- Spring Boot下Spring Batch入门实例
一.About Spring Batch是什么能干什么,网上一搜就有,但是就是没有入门实例,能找到的例子也都是2.0的,看文档都是英文无从下手~~~,使用当前最新的版本整合网络上找到的例子. 关于基础 ...
- React 入门实例教程(转载)
本人转载自: React 入门实例教程
- struts入门实例
入门实例 1 .下载struts-2.3.16.3-all .不摆了.看哈就会下载了. 2 . 解压 后 找到 apps 文件夹. 3. 打开后将 struts2-blank.war ...
- Vue.js2.0从入门到放弃---入门实例
最近,vue.js越来越火.在这样的大浪潮下,我也开始进入vue的学习行列中,在网上也搜了很多教程,按着教程来做,也总会出现这样那样的问题(坑啊,由于网上那些教程都是Vue.js 1.x版本的,现在用 ...
随机推荐
- Find the equipment indices
Here is a simple program test task, it doesn't have very diffcult logic: A zero-indexed array A cons ...
- html() 和 text() 方法的区别
html()方法仅支持XHTML的文档,不能用于XML文档,而text()既支持HTML文档,也 支持XML文档. html():没有参数,用于获取html的值: html(val):有参数,用于设置 ...
- Python全栈--9 __import__ 反射和面向对象基础 self 封装 继承(多继承的顺序) 多态
一.反射 python中的反射功能是由以下四个内置函数提供:hasattr.getattr.setattr.delattr,改四个函数分别用于对对象内部执行:检查是否含有某成员.获取成员.设置成员.删 ...
- Linux上安装php
1.安装mysql http://blog.csdn.net/wy3552128/article/details/8143686 2.安装配置Apache http://blog.csdn.net ...
- GATK-BWA-MEM handle GRCh38 alternate contig mappings
1. For the Impatient # Download bwakit (or from <http://sourceforge.net/projects/bio-bwa/files/bw ...
- [Shell]正则表达式与通配符
----------------------------------------------------------------------------------------- 正则表达式与通配符: ...
- textarea 在不同浏览器高宽不一致的兼容性问题
在html,很多同学喜欢使用rows.cols,来设置textarea的高宽,却发现,在火狐跟其他浏览器,好像高宽却不一致! 因为这是火狐的一个bug, https://bugzilla.mozill ...
- C#压缩文件 不压缩路径
我想把 E:\\AA\BB\11.txt 压缩后存入 E:\\AA1\BB1\11.rar 但是当我解压( E:\\AA1\BB1\11.rar)的时候,发现:11.txt 不是在 E:\\AA1\B ...
- hdoj 1874 畅通工程续
Problem Description 某省自从实行了很多年的畅通工程计划后,终于修建了很多路.不过路多了也不好,每次要从一个城镇到另一个城镇时,都有许多种道路方案可以选择,而某些方案要比另一些方案行 ...
- Android中轴旋转特效实现,制作别样的图片浏览器
转载请注明出处:http://blog.csdn.net/guolin_blog/article/details/10766017 Android API Demos中有很多非常Nice的例子,这些例 ...
