Dynamic CRM 2013学习笔记(十三)附件上传 / 上传附件
上传附件可能是CRM里比较常用的一个需求了,本文将介绍如何在CRM里实现附件的上传、显示及下载。包括以下几个步骤:
- 附件上传的web页面
- 附件显示及下载的附件实体
- 调用上传web页面的JS文件
- 实体上r的上传按钮
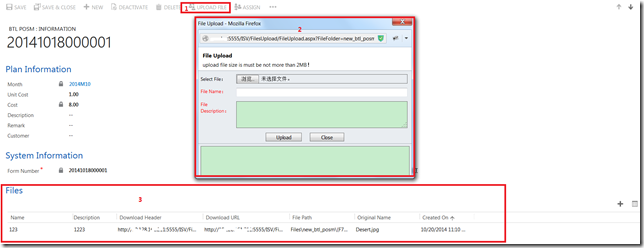
- 首先来看一下效果:

先点击上面的上传按钮,然后就会弹出一个上传附件的界面,选择需要上传的文件,填写文件名,点击上传,成功后会在下面的文件grid里显示已上传的文件,双击下面的文件就会打开文件的详细信息:

然后还可以下载文件。
- 下面来看下实现方法
1. 附件上传的web页面
新建一个普通的web程序,加上一个aspx页面用于实现文件上传,这里用的是jquery里的uplodify:
这是实现上传的js代码
1: $( document ).ready( function ()
2: {
3: uploadFiles();
4: } );
5:
6: function uploadFiles()
7: {
8: $( "#uploadify" ).uploadify( {
9: 'swf': 'Scripts/upload/uploadify.swf',
10: 'uploader': 'uploader.ashx',
11: 'queueID': 'fileQueue',
12: 'auto': false,
13: 'multi': true,
14: 'onUploadError': function ( file, errorCode, errorMsg, errorString )
15: {
16: alert( 'The file ' + file.name + ' could not be uploaded: ' + errorString );
17: },
18: 'onUploadSuccess': function ( file, data, response )
19: {
20: $( '<li><a href="' + data + '">' + file.name + '</a></li>' ).appendTo( $( 'ul' ) );
21: }
22: } );
23: }
24:
25: function Upload()
26: {
27: $( '#uploadify' ).uploadify( 'upload', '*' );
28: }
这是页面上显示的内容:
1: <table class="GbText">
2: <tr>
3: <td>
4: <input type="file" name="uploadify" id="uploadify" />
5: </td>
6: <td>
7: <input type="button" value="Upload Files" class="uploadify-button" style="height:25px; width: 112px;" onclick="javascript: $( '#uploadify' ).uploadify( 'upload', '*' )" />
8: <input id="yes" class="Button" onclick="UpFiles();" onmouseout="this.className='Button'" onmouseover="this.className='Button-Hover'" style="width:50px" type="button" value="Confirm" />
9: </td>
10: </tr>
11: <tr>
12: <td colspan="">
13: <ul id="ul"></ul>
14: </td>
15: </tr>
16: </table>
17: <div id="fileQueue">
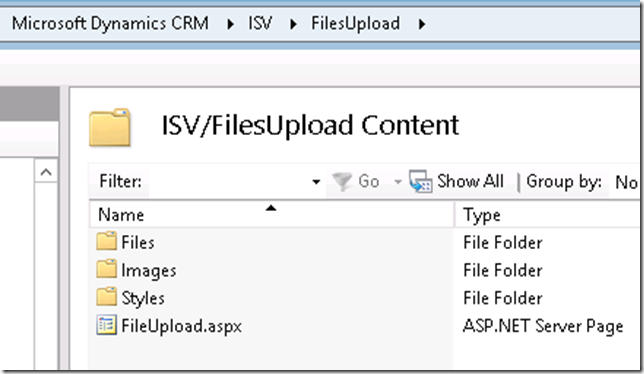
最后把它放到ISV下面:

2. 附件实体
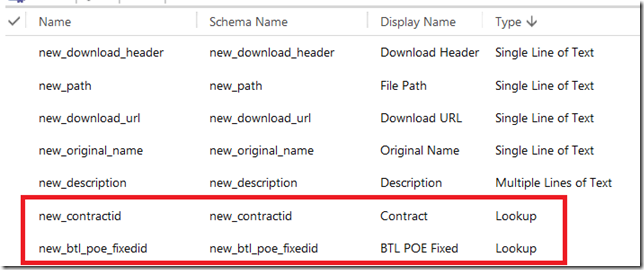
- 字段

红框中的字段为lookup类型,需要实现上传功能的实体的id,其余为基本字段
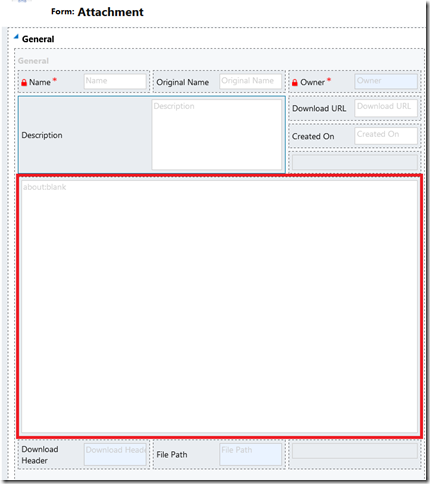
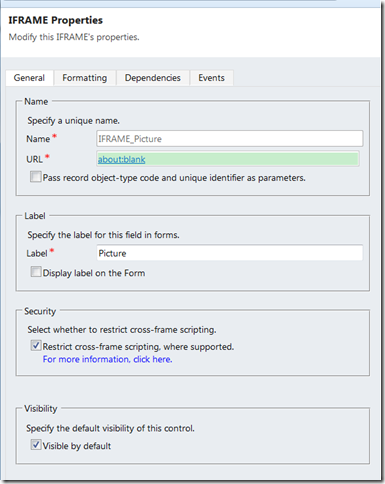
- 界面

中间红框中是一个iframe, 其它没什么介绍的:

- 调用上传web页面的JS文件
1: var uploadCfg = {
2: fileFloder: Xrm.Page.data.entity.getEntityName(),
3: entityReferenceName: Xrm.Page.data.entity.getEntityName() + "id",
4: entityName: Xrm.Page.data.entity.getEntityName().toLowerCase()
5: };
6:
7: function uploadFile() {
8: var openURL = "/ISV/FilesUpload/FileUpload.aspx?FileFolder=" + uploadCfg.fileFloder + "&EntityName=" + uploadCfg.entityName
9: + "&EntityReferenceName=" + uploadCfg.entityReferenceName + "&EntityId=" + Xrm.Page.data.entity.getId()
10: + "&UserId=" + Xrm.Page.context.getUserId();
11: window.showModalDialog(openURL, "_blank", "dialogWidth=500px;dialogHeight=300px;help:no;status:no"); //打开模态窗体
12: }
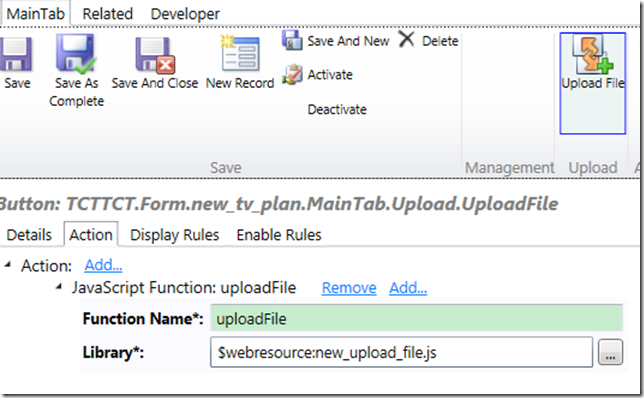
- 上传按钮

添加按钮并指定function名uploadFile
/_imgs/ribbon/AddConnection_16.png
uploadFile
$webresource:new_upload_file.js
Dynamic CRM 2013学习笔记(十三)附件上传 / 上传附件的更多相关文章
- Dynamic CRM 2013学习笔记(二十三)CRM JS智能提示(CRM 相关的方法、属性以及页面字段),及发布前调试
我们知道在CRM的js文件里引用XrmPageTemplate.js后,就可以实现智能提示,但每个js文件都引用太麻烦了,其实可以利用vs的功能让每个js文件自动实现智能提示CRM的js: 另外,我们 ...
- Dynamic CRM 2013学习笔记(三十三)自定义审批流4 - 规则节点 -有分支的流程处理
上次介绍过节点的基本配置<Dynamic CRM 2013学习笔记(三十二)自定义审批流3 - 节点及实体配置>,这次介绍下规则节点,因为有时流程里会有一些分支.合并,这时就要用到规则节点 ...
- Dynamic CRM 2013学习笔记(四十三)流程6 - 自定义流程活动
当我们在流程里添加步骤时,有一些默认的步骤,像创建.更新.发邮件等,但如果你想加一个里面没有的步骤,比如发SMS消息,或者调用一个外部的web service,怎么办?这时就只能自定义一个流程活动了. ...
- Dynamic CRM 2013学习笔记 系列汇总
这里列出所有 Dynamic CRM 2013学习笔记 系列文章,方便大家查阅.有任何建议.意见.需要,欢迎大家提交评论一起讨论. 本文原文地址: Dynamic CRM 2013学习笔记 系列汇总 ...
- Dynamic CRM 2013学习笔记(二十八)用JS动态设置字段的change事件、必填、禁用以及可见
我们知道通过界面设置字段的change事件,是否是必填,是否可见非常容易.但有时我们需要动态地根据某些条件来设置,这时有需要通过js来动态地控制了. 下面分别介绍如何用js来动态设置. 一.动态设 ...
- Dynamic CRM 2013学习笔记(二)插件基本用法及调试
插件是可与 Microsoft Dynamics CRM 2013 和 Microsoft Dynamics CRM Online 集成的自定义业务逻辑(代码),用于修改或增加平台的标准行为.也可 ...
- Dynamic CRM 2013学习笔记(四)单据编号及插件批量注册工具
基本上每个实体form上都会有单据编号,而且不同的实体编号要求还不太一样,这时就需要一个通用的单据编号插件,可配置以应对不同的需求. 下面简单介绍下实现步骤: 1. 创建二个实体,以保存各实体所要求的 ...
- Dynamic CRM 2013学习笔记(五)禁止修改、删除审批通过后的单据
审批通过后的单据,一般要对其进行控制,不能修改,不能添加,删除等,下面分别介绍下如何实现: 一. 禁止修改: 1. 主表控制,如果页面上审批状态为审批中或审批通过,就把整个页面都disable掉 1: ...
- Dynamic CRM 2013学习笔记(十二)实现子表合计(汇总,求和)功能的通用插件
上一篇 Dynamic CRM 2013学习笔记(十一)利用Javascript实现子表合计(汇总,求和)功能 , 介绍了如何用js来实现子表合计功能,这种方法要求在各个表单上添加js方法,如果有很多 ...
随机推荐
- Memcache的总结介绍和一些命令的总结
1.1memcached是什么? 来看一些官方的一些解释: 1 free&opensource,high-performance,distributed memory object cachi ...
- css3弹性盒子模型
当下各种手机,平板尺寸不一,如果盒模型只能固定尺寸,不能随意压缩,将不能很好的迎合这个时代.所以css3推出了新的盒模型——弹性盒子模型(Flexible Box Model). 弹性盒模型可以水平布 ...
- Android_ADB 常用 shell命令 和 sqlite3 简单增删改查
今天学习了一个ADB的常用命令.接下来简单使用几个常用ADB shell 命令. 首先我们得明白什么是adb.exe ADB -Android Debug Bridge, 是 Android sdk ...
- 未能加载文件或程序集Microsoft.ReportViewer.WebForms, Version=10.0.0.0
解决方案如下ASP.NET项目使用VS2010开发,部署到windows 2008环境中,出现未能加载文件或程序集“Microsoft.ReportViewer.WebForms, Version=1 ...
- jQuery.bind() 函数详解
bind()函数用于为每个匹配元素的一个或多个事件绑定事件处理函数. 此外,你还可以额外传递给事件处理函数一些所需的数据. 执行bind()时,事件处理函数会绑定到每个匹配元素上.因此你使用bind( ...
- ORACLE rowid切分大表
通过如下sql获取rowid切分范围 ) || dbms_rowid.rowid_create(, DOI, lo_fno, lo_block, ) ) || ) || dbms_rowid.rowi ...
- linux Bash
本文包含的命令:type.echo.evn.set.locale.read.declare / typeset.ulimit.alias.unalias.history.!.source.stty.c ...
- hdu 1757 A Simple Math Problem (乘法矩阵)
A Simple Math Problem Time Limit: 3000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Ot ...
- 关于git-Git 分支管理和冲突解决
创建分支 git branch 没有参数,显示本地版本库中所有的本地分支名称. 当前检出分支的前面会有星号. git branch newname 在当前检出分支上新建分支,名叫newname. gi ...
- linux学习之——基础命令
Linux体系基础命令: Linux是一个命令行组成的操作体系!精华在命令行,岂论图形界面成长到什么水平这个原理是不会变的,Linux命令有许多壮大的效用:从简单的磁盘操作.文件存取.到举办庞大的多媒 ...
