KindEditor图片批量上传
KindEditor编辑器图片批量上传采用了上传插件swfupload.swf,所以后台上传文件方法返回格式应为JSONObject的String格式(注)。
JSONObject格式:
JSONObject obj = new JSONObject();
obj.put("error", 0);//0:上传文件成功,1:上传文件失败
obj.put("url", "这里是图片路径,多张图采用英文逗号分隔“,”");
代码示例:
/**
* 文件上传公共方法
*
* @param response
* @param request
* @param imgFile
* 单文件
* @return
*/
public Map<String, Object> uploadImg(HttpServletResponse response, HttpServletRequest request,
MultipartFile imgFile) {
response.setContentType("text/plain;charset=UTF-8");
Map<String, Object> map = Maps.newHashMap();
// 文件保存目录URL
String saveUrl = "upload/img/";
// 最大文件大小
long maxSize = 102400000; if (imgFile == null) {
return returnErrorMap("请选择文件!");
}
String imgFileFileName = imgFile.getOriginalFilename();
String fileType = imgFileFileName.substring(imgFileFileName.lastIndexOf(".") + 1).toLowerCase();// 文件类型
Map<String, String> fileTypeMap = Maps.newHashMap();
fileTypeMap.put("image", "gif,jpg,jpeg,png,bmp");
if (fileTypeMap.containsKey(fileType)) {
return returnErrorMap("上传文件扩展名[" + fileType + "]是不允许的扩展名。");
}
if (imgFile.getSize() > maxSize) {
return returnErrorMap(
"[ " + imgFileFileName + " ]超过单个文件大小限制,文件大小[ " + imgFile.getSize() + " ],限制为[ " + maxSize + " ] ");
}
String newFileName = System.currentTimeMillis() + "." + fileType;// 重新命名
try {
FileUtils.copyInputStreamToFile(imgFile.getInputStream(), new File(saveUrl, newFileName));// 生成文件
return map;
} catch (Exception e) {
return returnErrorMap("图片上传失败");
}
} /**
*
* @param response
* @param request
* @param imgFiles
* 多文件
* @return
*/
@RequestMapping("/upload")
public @ResponseBody String uploadImgs(HttpServletResponse response, HttpServletRequest request,
@RequestParam("imgFiles") MultipartFile[] imgFiles) {
response.setContentType("text/plain;charset=UTF-8");
String url = "";
JSONObject obj = new JSONObject();// 必须返回json格式否则swfupload.swf无法解析报错
try {
for (MultipartFile myFile : imgFiles) {
Map imgPath = uploadImg(response, request, myFile);// 上传方法
if (imgPath.get("error").equals("0")) {
url += imgPath + ",";
}
}
obj.put("error", 0);// 上传成功
if (url.length() > 0) {
obj.put("url", url.substring(0, url.length() - 1)); // 上传成功的所有的图片地址的路径
} else {
obj.put("url", url);
}
} catch (Exception e) {
e.printStackTrace();
obj.put("error", 1);// 上传失败
obj.put("url", url);
}
return obj.toString();
} /**
* 错误提示
*
* @param message
* @return
*/
private Map<String, Object> returnErrorMap(String message) {
Map<String, Object> map = Maps.newHashMap();
map.put("error", 1);
map.put("message", message);
return map;
}
jQuery调用:
$(function (){
KindEditor.ready(function(K) {
var editor1 = K.create("textarea[name='content_body']", {
uploadJson : '../kindeditor/upload',//后台上传调用方法地址,返回json格式
afterCreate : function() {
var self = this;
},
afterBlur: function(){this.sync();}
});
});
});
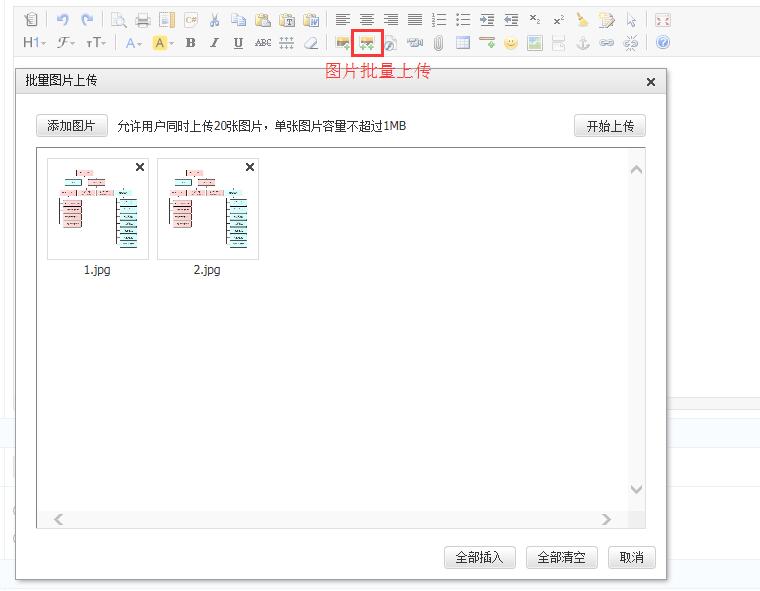
效果图:

KindEditor图片批量上传的更多相关文章
- [转]Kindeditor图片粘贴上传(chrome)
原文地址:https://www.cnblogs.com/jsper/p/7608004.html 首先要赞一下kindeditor,一个十分强大的国产开源web-editor组件. kindedit ...
- OneThink实现多图片批量上传功能
OneThink原生系统中的图片上传功能是uploadify.swf插件进行上传的,默认是只能上传一张图片的,但是uploadify.swf是支持多图片批量上传的,那么我们稍加改动就可实现OneThi ...
- asp.net+swfupload 多图片批量上传(附源码下载)
asp.net的文件上传都是单个文件上传方式,无法执行一次性多张图片批量上传操作,要实现多图片批量上传需要借助于flash,通过flash选取多个图片(文件),然后再通过后端服务进行上传操作. 本次教 ...
- 利用WebUploader进行图片批量上传,在页面显示后选择多张图片压缩至指定路径【java】
WebUploader是由Baidu WebFE(FEX)团队开发的一个简单的以HTML5为主,FLASH为辅的现代文件上传组件.在现代的浏览器里面能充分发挥HTML5的优势,同时又不摒弃主流IE浏览 ...
- PHP 多图上传,图片批量上传插件,webuploader.js,百度文件上传插件
PHP 多图上传,图片批量上传插件,webuploader.js,百度文件上传插件(案例教程) WebUploader作用:http://fex.baidu.com/webuploader/gett ...
- Mvc利用淘宝Kissy uploader实现图片批量上传附带瀑布流的照片墙
前言 KISSY 是由阿里集团前端工程师们发起创建的一个开源 JS 框架.它具备模块化.高扩展性.组件齐全,接口一致.自主开发.适合多种应用场景等特性.本人在一次项目中层使用这个uploader组件. ...
- Mvc Kissy uploader实现图片批量上传 附带瀑布流的照片墙
前言 KISSY 是由阿里集团前端工程师们发起创建的一个开源 JS 框架.它具备模块化.高扩展性.组件齐全,接口一致.自主开发.适合多种应用场景等特性.本人在一次项目中层使用这个uploader组件. ...
- JAVA图片批量上传JS-带预览功能
这篇文章就简单的介绍一个很好用的文件上传工具,批量带预览功能.直接贴代码吧,都有注释,很好理解. HTML页面 <!DOCTYPE html> <%@ taglib prefix=& ...
- webuploader 实现图片批量上传
1.导入资源 2.JSP代码 <div class="page-container"> <div class="row cl"> < ...
随机推荐
- 数据库笔记--常见sql操作
1.数据库联表查询: 在实际项目中有时需要将两个表结合到一起进行查询,此处介绍其语法: 左连接查询:select * from tableA left join tableB on tableA.fi ...
- 【Netty学习】 ChannelInitializer 学习
ChannelInitializer在Netty中是一个很重要的东西.也是4.x版本中用户接触比较多的一个类 它本身是继承ChannelInboundHandlerAdapter的.实现Channel ...
- 针对大的sql文件删除行操作
今天处理开发已导出的库的一个sql文件.未gzip压缩 ,1.3G 需要删除 17 18 24行的SET行. 想到了两个办法 1 sed 方法 主意 由于 sed 虽然指定行 进行 替换, 也会读完 ...
- [BS-07] 创建和使用PCH File
创建和使用PCH File 1.创建PCH File File - iOS Other - PCH File - PrefixHeader.pch 写法如下: #ifndef PrefixHeader ...
- UIScorlView 循环滚动
- (void) createAdScrollView { _view = [[UIView alloc] initWithFrame:CGRectMake(, , WIDTH, )]; [self. ...
- ssh隧道技术
大家都知道SSH是一种安全的传输协议,用在连接服务器上比较多.不过其实除了这个功能,它的隧道转发功能更是吸引人.下面是个人根据自己的需求以及在网上查找的资料配合自己的实际操作所得到的一些心得. SSH ...
- oc 关键字
assign适用于基本数据类型,weak是适用于NSObject对象,并且是一个弱引用. assign其实页可以用来修饰对象,那么为什么不用它呢?因为被assign修饰的对象在释放之后,指针的地址还是 ...
- NSDictionary
// ------------------------------字典------------------------------------------------- NSDictionary *d ...
- Make Rules
target: components ls TAB rule main:main.o mytool1.o mytool2.o gcc -o main main.o mytool1.o mytool2. ...
- url组成部分
协议 eg:http 主机IP地址 eg :端口号8080 项目资源地址 eg:目录名,文件夹名
