轻量级应用开发之(06)Autolayout自动布局1
一 什么是Autolayout
Autolayout是一种“自动布局”技术,专门用来布局UI界面的。
自IOS7 (Xcode 5)开始,Autolayout的开发效率得到很大的提高。
苹果官方也推荐开发者尽量使用Autolayout来布局UI界面。
Autolayout能很轻松的解决屏幕适配的问题。
Autolayout的两个核心概念:
1 参照
2 约束
二 Autoresizing
在Autolayout之前,有Autoresizing可以做屏幕适配,但局限性较大,有些任务无法完成。
三 使用storyboard在预览UI在不同屏幕上的运行效果
1. 创建一个测试项目
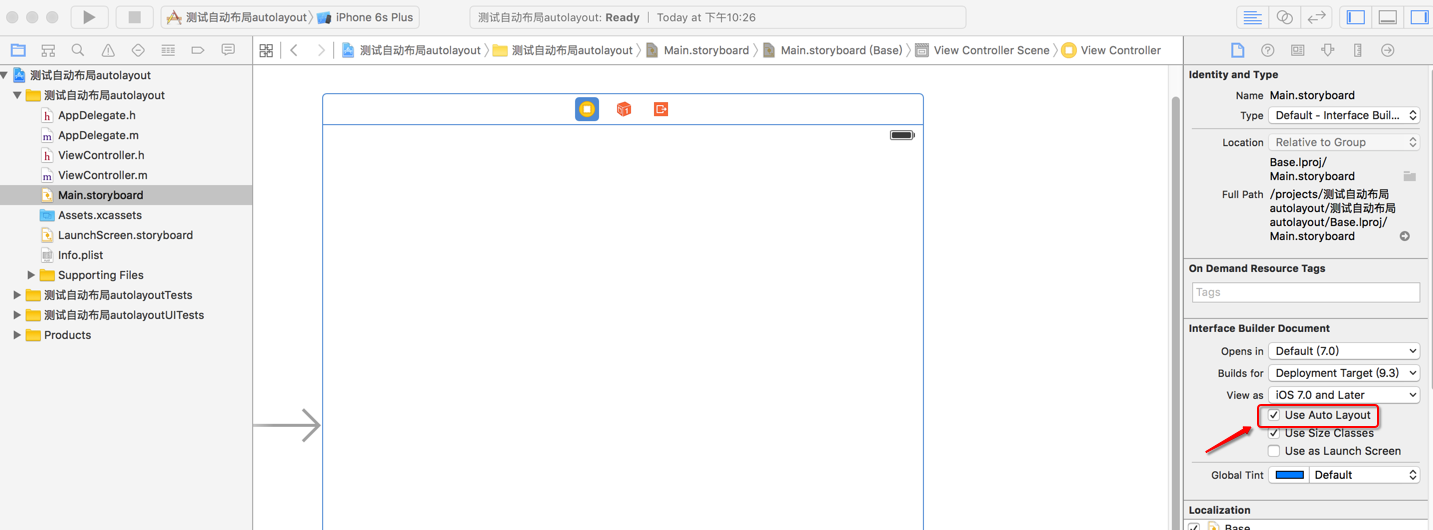
1) 关闭自动布局
打开面板(Main.storyboard)-> 点击 View Controller -> 取消 Use Auto Layout .

默认是 302 * 520 的尺寸, 是IPhone 5S的尺寸。
2)在main.storyboard中添加一个UIView
在main.storyboard中添加一个UIView,背景颜色为红色。并为它添加一个右边,下面的约束。

3)打开预览界面
点击双环会出现一个新的界面,在新的界面点击右上角,选择 Preview , 选中 Main.storyboard(Preview).按住 commond + shift左右移动预览界面。

经过上面的操作会看到以下界面。

通过点击+来添加预览机型。双击机型外面来扩大和缩小预览图。
轻量级应用开发之(06)Autolayout自动布局1的更多相关文章
- AutoLayout(自动布局)
1. iOS两种自适应布局方式:(修正说明:) -AutoLayout(自动布局) + SizeClasses(尺寸类别) -Autoresizing (自动调整尺寸/弹簧式调整尺寸) 前者 Auto ...
- iOS:Autolayout自动布局实例
Autolayout自动布局实例即可以用故事板布局,也可以用纯代码创建,各有各的优点:用故事板布局,比较方便,而且直观,可以很直白的看到视图布局后的变化:采用代码布局,虽然代码比较多,有些麻烦,但是可 ...
- iOS AutoLayout自动布局&Masonry介绍与使用实践
Masonry介绍与使用实践:快速上手Autolayout http://www.cnblogs.com/xiaofeixiang/p/5127825.html http://www.cocoachi ...
- 使用ionic与cordova(phonegap)进行轻量级app开发前的环境配置与打包安卓apk过程记录
前言 有人说:"如果你恨一个人,就让ta去接触cordova(phonegap)",这是因为这里面的水很深,坑很多,真让人不是一般地发狂.或许有幸运的人儿基本顺顺利利就配置完环境 ...
- 基于flask的轻量级webapi开发入门-从搭建到部署
基于flask的轻量级webapi开发入门-从搭建到部署 注:本文的代码开发工作均是在python3.7环境下完成的. 关键词:python flask tornado webapi 在python虚 ...
- 轻量级应用开发之(06)Autolayout自动布局2
一 Masonry 下载地址:https://github.com/SnapKit/Masonry
- AutoLayout自动布局
原文转自http://www.cnblogs.com/xjf125/p/4895978.html 目录: 一.什么是AutoLayout? 二.创建autoLayout的方法 三.VFL语言 ...
- 【swift,oc】ios开发中巧用自动布局设置自定义cell的高度
ios开发中,遇到自定义高度不定的cell的时候,我们通常的做法是抽取一个frame类,在frame类中预算好高度,再返回. 但是苹果出来自动布局之后...春天来了!!来看看怎么巧用自动布局设置自定义 ...
- iOS开发——使用基于Autolayout的ScrollView
问题描述: 在使用Autolayout布局方式对ScrollView进行布局时,如果你想做一个可以垂直方向滚动的九宫格类似这样: 拿一行来说,一定不要想当然的尝试去给一行图标进行均匀排列的操作(指 ...
随机推荐
- poj 1046 Color Me Less
Color Me Less Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 33007 Accepted: 16050 D ...
- C语言错误 BUG报错整理
错误一 关键字:间接寻址级别不同 #define _CRT_SECURE_NO_WARNINGS #include <stdio.h> #include <stdlib.h> ...
- Java Concurrency in Practice 读书笔记 第二章
第二章的思维导图(代码迟点补上):
- Quartz.net打造信息抽取器
由于最近的一个项目需要定时抽取特定XML信息,然后保存到数据库,最后通过WebApi把手机端要使用的方法给暴露出来,所以去研究了一下Quartz.net.由于项目很小,我没用到Autofac,Repo ...
- CSS 实现加载动画之三-钢琴按键
今天做的这个动画实现也是非常简单,简单数几行代码就可以搞定.给这个动画取了个优雅的名字--钢琴按键,也实在是想不出什么更形象的名字了.废话不多说,直接上图. 1. 先看gif图 2. 代码实现思路 2 ...
- GSON
{ "data": [ { "children": [ { "id": 10007, "title": "北京 ...
- 信息安全系统设计基础实验四:外设驱动程序设计 20135211李行之&20135216刘蔚然
北京电子科技学院(BESTI) 实 验 报 告 封面 课程:信息安全系统设计基础 班级:1352 ...
- ASP.NET MVC5 插件化机制简单实现
一.前言 nopCommerce的插件机制的核心是使用BuildManager.AddReferencedAssembly将使用Assembly.Load加载的插件程序集添加到应用程序域的引用中.具体 ...
- 【WEB API项目实战干货系列】- API登录与身份验证(三)
上一篇: [WEB API项目实战干货系列]- 接口文档与在线测试(二) 这篇我们主要来介绍我们如何在API项目中完成API的登录及身份认证. 所以这篇会分为两部分, 登录API, API身份验证. ...
- 一起用HTML5 canvas做一个简单又骚气的粒子引擎
前言 好吧,说是"粒子引擎"还是大言不惭而标题党了,离真正的粒子引擎还有点远.废话少说,先看demo 本文将教会你做一个简单的canvas粒子制造器(下称引擎). 世界观 这个简单 ...
