[Angularjs]ng-repeat中使用ng-model遇到的问题
写在前面
在ng-reapet中如何为ng-model双向绑定呢?在项目中确实遇到这样的问题,绑定了,但是在controller中获取不到它的值,确实挺奇怪的。
系列文章
[Angularjs]ng-select和ng-options
[Angularjs]ng-class,ng-class-even,ng-class-odd
一个例子
有这样一个人员列表,我们希望单击按钮对某人的姓名进行修改,这个时候我们就需要获取当前对象的某个属性,代码片段及视图如下所示:
<!DOCTYPE html>
<html ng-app="app">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>ng-repeat和ng-model</title>
<meta charset="utf-8" />
<script src="JS/angular.min.js"></script>
<script>
var app = angular.module('app', []);
app.controller('DetailsController', function ($scope) { $scope.pepoles = [{ 'id': 1, 'name': 'zhangsan', 'gender': '男' }, { 'id': 2, 'name': 'zhangsan2', 'gender': '男' }, { 'id': 3, 'name': 'zhangsan3', 'gender': '男' }];
console.log($scope.pepoles); }); </script>
</head>
<body> <div ng-controller="DetailsController"> <ul>
<li ng-repeat=" p in pepoles">
ID:{{p.id}}<br />
name:{{p.name}}<br />
gender:{{p.gender}}<br />
<input type="text" name="name" value="{{p.name}}" ng-model="p.name" /> <button>更改</button>
</li>
</ul> </div>
</body>
</html>

一般会这样写为按钮注册单击事件,单击后得到文本框绑定的属性的新值:
<button ng-click="changeName()">更改</button>
并在Controller中编写方法的实现,以及$http请求服务进行修改数据库。
$scope.changeName = function () {
console.log($scope.name);
};
这样单击按钮后

并不能识别name属性。
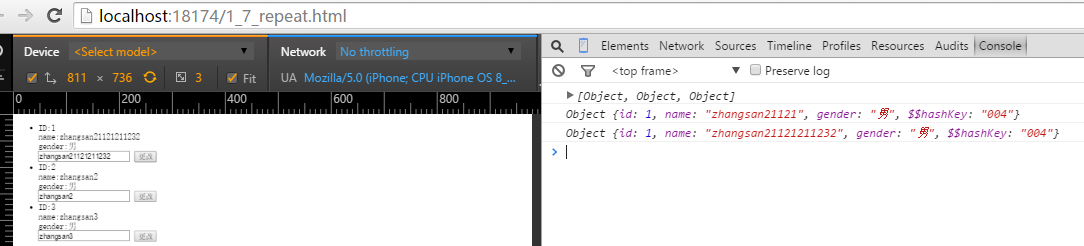
但是可以通过另外的方法实现
<input type="text" name="name" value="{{p.name}}" ng-model="p.name" />
<button ng-click="changeName(p)">更改</button>
$scope.changeName = function (item) {
console.log(item);
};

解决办法:直接将当前对象传到方法中或者传属性p.name。
网上还有另外一种解决方案,但是有个问题。
<input type="text" name="name" value="{{p.name}}" ng-model="$parent.name" />
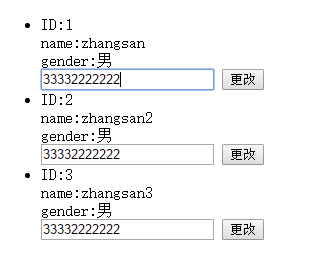
这种方式在controller中确实可以通过$scope.name拿到文本框的值,但是在视图中,修改一个其他的也会跟着改变。
最后就出现了这样的情况:

很明显这并不是我们想要的结果。
总结
在ng-repeat中ng-model的问题,原因是ng-model对controller中的$scope是不可见的,所以在使用repeat中的某个对象的属性的时候,最好还是将该对象或者该对象的值传到方法中。刚接触angularjs,不知道有没有更好的解决办法,这是在项目中遇到的一个问题,记录在此,希望你有个更好的解决方式,不妨留言,谢谢。
[Angularjs]ng-repeat中使用ng-model遇到的问题的更多相关文章
- 走进AngularJs(二) ng模板中常用指令的使用方式
通过使用模板,我们可以把model和controller中的数据组装起来呈现给浏览器,还可以通过数据绑定,实时更新视图,让我们的页面变成动态的.ng的模板真是让我爱不释手.学习ng道路还很漫长,从模板 ...
- angular报错:angular.min.js:118Error: [ng:areq] http://errors.angularjs.org/1.5.8/ng/areq
报错代码如下: <div ng-controller="HelloAngular"> <p>{{greeting.text}},angular</p& ...
- 【码在江湖】前端少侠的json故事(中)ng的json
ng的json 正所谓"人在江湖,身不由己",在开发之路上前端少侠dk遇到过种种困难,尤其在与后端进行数据对接的时候,不得不逼迫自己以极快的速度去学习和掌握一些奇招怪式,正当他以为 ...
- 不知道张(zhāng)雱(pāng)是谁?你out了!
张(zhāng)雱(pāng)是谁?也许你已经听说过了,也许你还没听说过呢,不过你一定听说过老刘——刘强东,没错,这二人是有关系的,什么关系,京东是老刘的,而张雱呢?张雱是京东旗下52家关联公司法人代 ...
- AngularJS移动开发中的各种坑
捂脸,辛酸泪ing...... 本文主要涉及部分在移动设备上特有的问题. 相对来说,Jquery侧重DOM操作,AngularJS是以视图模型和双向绑定为核心的. DOM操作的问题 避免使用 jQue ...
- AngularJS移动开发中的坑汇总
使用AngualrJs开发移动App已经快半年了,逐渐积累了非常多AngularJS的问题,特别是对于用惯了Jquery的开发人员,转到AngularJS还是须要克服非常多问题的.不像Jquery那样 ...
- [转]AngularJS移动开发中的坑汇总
使用AngualrJs开发移动App已经快半年了,逐渐积累了很多AngularJS的问题,特别是对于用惯了Jquery的开发者,转到AngularJS还是需要克服很多问题的.不像Jquery那样侧重D ...
- CI中的控制器中要用model中的方法,是统一写在构造器方法中,还是在每一个方法中分别写
Q: CI中的控制器中要用model中的方法,是统一写在构造器方法中,还是在每一个方法中分别写 A: 建议统一写,CI框架会自动识别已经加载过的类,所以不用担心重复加载的问题 class C_User ...
- .NET中 DAL+IDAL+Model+BLL+Web是什么意思
在.NET中 DAL+IDAL+Model+BLL+Web是什么意思 http://hi.baidu.com/hexiaojian/item/8d0c1a8e648546d75e0ec1e7 其实三层 ...
- 推荐系统中的Graph Model
转自:http://www.cnblogs.com/wentingtu/archive/2012/05/28/2521166.html 推荐中对graph model的研究主要有两个方面,一个是如何构 ...
随机推荐
- EasyUI概述
EasyUI是基于jQuery的一套UI框架,主要应用场景是后台管理系统的UI开发. 其提供了以下几个模块的插件 1.布局 2.菜单与按钮 3.表单 4.窗口 可以让开发人员,特别是后端开发人员,在不 ...
- poj 1159 Palindrome
Palindrome Time Limit: 3000MS Memory Limit: 65536K Total Submissions: 59094 Accepted: 20528 Desc ...
- linux vmstat 系统结果说明
可以用vmstat 显示系统负载等信息. 例如 vmstat 5 5,表示在T(5)秒时间内进行N(5)次采样. procs:r-->;在运行队列中等待的进程数b-->;在等待io的进程数 ...
- [tools]camtasia studio8.6
实际情况: 装了汉化补丁包后坏事,最后还是没装汉化补丁包.直接用英文版的.安装过程中输入序列号即可激活. ):输入注册码安装 用户名:大眼仔~旭(Anan) 注册码:GCABC-CPCCE-BPMMB ...
- js 中的算法题,那些经常看到的
js中遇到的算法题不是很多,可以说基本遇不到.但面试的时候,尤其是一些大公司,总是会出这样那样的算法题,考察一个程序员的逻辑思维能力.如下: 1.回文. 回文是指把相同的词汇或句子,在下文中调换位置或 ...
- Windows7+VS2012下OpenGL 4的环境配置
系统环境 Windows 7 Ultimate x64,Visual Studio Ultimate 2012 Update 4,和一块支持OpenGL 4.x的显卡. 准备工作 首先用GPU Cap ...
- Web消息主体风格(Message Body Style)
对于Web HTTP编程模型来说,服务契约中作为操作的方法无须应用OperationContractAttribute特性,只需要根据需要应用WebGetAttribute与WebInvokeAttr ...
- Java的动态代理(dynamic proxy)
什么是动态代理(dynamic proxy) 动态代理(以下称代理),利用Java的反射技术(Java Reflection),在运行时创建一个实现某些给定接口的新类(也称“动态代理类”)及其实例(对 ...
- python数字图像处理(3):图像像素的访问与裁剪
图片读入程序中后,是以numpy数组存在的.因此对numpy数组的一切功能,对图片也适用.对数组元素的访问,实际上就是对图片像素点的访问. 彩色图片访问方式为: img[i,j,c] i表示图片的行数 ...
- [CareerCup] 8.1 Implement Blackjack 实现21点纸牌
8.1 Design the data structures for a generic deck of cards. Explain how you would subclass the data ...
