基于HTML5实现的Heatmap热图3D应用
Heatmap热图通过众多数据点信息,汇聚成直观可视化颜色效果,热图已广泛被应用于气象预报、医疗成像、机房温度监控等行业,甚至应用于竞技体育领域的数据分析。

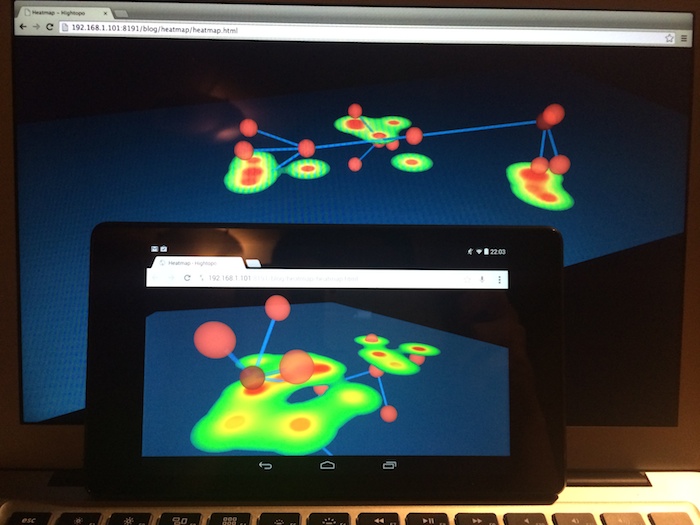
已有众多文章分享了生成Heatmap热图原理,可参考《How to make heat maps》和《How to make heat maps in Flex》,本文将介绍基于HTML5技术的实现方式,主要基于Cavans和WebGL这两种HTML5的2D和3D技术的应用,先上最终例子实现的界面效果和操作视频:

实现Heatmap的开源js库比较出名的就是 heatmapjs ,该框架发展了2年多,作者Patrick Wied最近决定在保持开源的基础上,提供有偿的商业支持服务,这是好事,地球上绝大部分开源项目作者搞个barely可用的初级版本后,就多年不见更新了,而真正能实际上线使用的产品哪有不需要持续完善、增强可扩展性以及提供特殊定制服务的,考虑到作者这两年已无偿投了这么多(Over the last 2 years, I devoted more than 500 hours of work to improving heatmap.js to make it a truly great library. ),希望此文也能帮作者在国内起点宣传作用。
heatmapjs 采用的Canvas的2D绘制方式实现,这种基于CPU的绘制方式对于几百几千的点还凑合,但如果需要实时运算成千上万节点效果的,还是得依靠并发性更强大的GPU方式,采用HTML5的话只能是WebGL方案,还好Florian Boesch在《High Performance JS heatmaps》博客中提供了基于WebGL实现的heatmap方式,并将其开源在https://github.com/pyalot/webgl-heatmap 上,这两个开源库质量都还不错,一个基于Canvas实现,一个基于WebGL实现,后者性能高点,但需要支持WebGL的浏览器,heatmapjs 的文档例子比较全面,但两者接口都非常简单易学,代码也都就几百行,你完全可以根据项目情况选择甚至进行代码改造优化。
回到我们要实现的例子,我将采用heatmapjs在内存中实时运算出热图,结合hightopo的HT for Web的3D引擎,以一堆节点连线关系的3D的网络拓扑图,其中节点代表热源,其越接近地面则地面温度越高,这样每个节点的xz面坐标信息作为要传入给heatmapjs的点xy二维坐标信息,三维节点的elevation也就是y轴信息,则作为离地面的距离信息,距离越大转成要传入heatmapjs的value值越小,最后启动HT for Web的三维拓扑自动布局弹力算法,这样可直观的观察图元节点在不同的空间位置动态变化时地板的温度热图变化效果。
代码核心就在重载forceLayout.onRelaxed函数,在每次自动布局过程将所有热源节点的信息构建成heatmap需要的数据,同时通过ht.Default.setImage(‘hm-bottom’, heatmap._renderer.canvas);将热图的canvas注册成HT的图片,而floor的地板图元绑定了注册的’hm-bottom’图片,这样就实现了内存绘制canvas,然后通过HT for Web的3D引擎将Cavnas作为贴图信息动态呈现到3D场景的效果。
整个实现代码如下不到百行,你也可以采用https://github.com/pyalot/webgl-heatmap的WebGL方式来实现,这样就是3D到2D再到3D的有趣过程,这就是HTML5技术可无缝融合各种方案的魅力!
MAX = 500;
WIDTH = 1024;
HEIGHT = 512;
function init() {
dataModel = new ht.DataModel();
g3d = new ht.graph3d.Graph3dView(dataModel);
g3d.getMoveMode = function(e){ return 'xyz'; };
view = g3d.getView();
view.className = 'main';
document.body.appendChild(view);
window.addEventListener('resize', function (e) { g3d.invalidate(); }, false);
heatmap = h337.create({ width: WIDTH, height: HEIGHT });
ht.Default.setImage('hm-bottom', heatmap._renderer.canvas);
var floor = new ht.Node();
floor.s3(WIDTH, 1, HEIGHT);
floor.s({
'3d.selectable': false,
'layoutable': false,
'all.visible': false,
'top.visible': true,
'top.image': 'hm-bottom',
'top.reverse.flip': true,
'bottom.visible': true,
'bottom.transparent': true,
'bottom.opacity': 0.5,
'bottom.reverse.flip': true
});
dataModel.add(floor);
var root = createNode();
for (var i = 0; i < 3; i++) {
var iNode = createNode();
createEdge(root, iNode);
for (var j = 0; j < 3; j++) {
var jNode = createNode();
createEdge(iNode, jNode);
}
}
forceLayout = new ht.layout.Force3dLayout(g3d);
forceLayout.start();
forceLayout.onRelaxed = function(){
var points = [];
dataModel.each(function(data){
if(data instanceof ht.Node && data !== floor){
var p3 = data.p3();
if(p3[1] > MAX){
p3[1] = MAX;
data.setElevation(MAX);
}
else if(p3[1] < -MAX){
p3[1] = -MAX;
data.setElevation(-MAX);
}
points.push({
x: p3[0] + WIDTH/2,
y: p3[2] + HEIGHT/2,
value: MAX - Math.abs(p3[1])
});
}
});
heatmap.setData({data: points, min: 0, max: MAX});
};
}
function createNode(){
var node = new ht.Node();
node.s({
'shape3d': 'sphere',
'shape3d.color': '#E74C3C',
'shape3d.opacity': 0.8,
'shape3d.transparent': true,
'shape3d.reverse.cull': true
});
node.s3(20, 20, 20);
dataModel.add(node);
return node;
}
function createEdge(sourceNode, targetNode){
var edge = new ht.Edge(sourceNode, targetNode);
edge.s({
'edge.width': 3,
'edge.offset': 10,
'shape3d': 'cylinder',
'shape3d.opacity': 0.7,
'shape3d.transparent': true,
'shape3d.reverse.cull': true
});
dataModel.add(edge);
return edge;
}
基于HTML5实现的Heatmap热图3D应用的更多相关文章
- 基于 HTML5 WebGL 和 VR 技术的 3D 机房数据中心可视化
前言 在 3D 机房数据中心可视化应用中,随着视频监控联网系统的不断普及和发展, 网络摄像机更多的应用于监控系统中,尤其是高清时代的来临,更加快了网络摄像机的发展和应用. 在监控摄像机数量的不断庞大的 ...
- 基于matplotlib的数据可视化 - 热图imshow
热图: Display an image on the axes. 可以用来比较两个矩阵的相似程度 mp.imshow(z, cmap=颜色映射,origin=垂直轴向) imshow( X, cma ...
- 基于 HTML5 WebGL 构建智能数字化城市 3D 全景
前言 自 2011 年我国城镇化率首次突破 50% 以来,<新型城镇化发展规划>将智慧城市列为我国城市发展的三大目标之一,并提出到 2020 年,建成一批特色鲜明的智慧城市.截至现今,全国 ...
- 基于HTML5 Canvas 点击添加 2D 3D 机柜模型
今天又返回好好地消化了一下我们的数据容器 DataModel,这里给新手做一个典型的数据模型事件处理的例子作为参考.这个例子看起来很简单,实际上结合了数据模型中非常重要的三个事件处理的部分:属性变化事 ...
- 基于HTML5实现3D热图Heatmap应用
Heatmap热图通过众多数据点信息,汇聚成直观可视化颜色效果,热图已广泛被应用于气象预报.医疗成像.机房温度监控等行业,甚至应用于竞技体育领域的数据分析. http://www.hightopo.c ...
- 根据矩阵变化实现基于 HTML5 的 WebGL 3D 自动布局
在数学中,矩阵是以行和列排列的数字,符号或表达式的矩形阵列,任何矩阵都可以通过相关字段的标量乘以元素.矩阵的主要应用是表示线性变换,即f(x)= 4 x等线性函数的推广.例如,旋转的载体在三维空间是一 ...
- 基于 HTML5 WebGL 的 3D “弹力”布局
分子力(molecular force),又称分子间作用力.范得瓦耳斯力,是指分子间的相互作用.当二分子相距较远时,主要表现为吸引力,这种力主要来源于一个分子被另一个分子随时间迅速变化的电偶极矩所极化 ...
- 一个酷炫的,基于HTML5,Jquery和Css的全屏焦点图特效,兼容各种浏览器
基于HTML5和CSS的焦点图特效,梅花图案的背景很有中国特色,而且还会动哦,效果超炫,推荐下载! 演示图 html代码 <!DOCTYPE html PUBLIC "-//W3C// ...
- matplotlib热图
1.基础知识点回顾 1.plot(x, y, marker='D')表示绘制折线图,marker设置样式菱形. 2.scatter(x, y, marker='s', color='r')绘制散点图, ...
随机推荐
- windows环境下Eclipse开发MapReduce程序遇到的四个问题及解决办法
按此文章<Hadoop集群(第7期)_Eclipse开发环境设置>进行MapReduce开发环境搭建的过程中遇到一些问题,饶了一些弯路,解决办法记录在此: 文档目的: 记录windows环 ...
- linux centos java 应用服务器配置
备忘: https://oneinstack.com/ 1.用root装jdk nginx.tomcat. 2.配置tomcat主机,上传应用.修改数据库连接帐号,修改log4j文件路径.3.安装my ...
- cer pfx格式数字证书区别
作为文件形式存在的证书一般有这几种格式: 1.带有私钥的证书 由Public Key Cryptography Standards #12,PKCS#12标准定义,包含了公钥和私钥的二进制格式的证书形 ...
- EF中一对多的关系中,用单字段保存ID拼接字符串
model.SubjectTerms = model.SelectedSubjectTerm.Trim(',').Split(',').ToList().Select(x => new Subj ...
- Android Studio 导入so
将so含文件夹整体copy入一个"lib"的文件夹,压缩,修改后缀为“.jar”,copy进lib目录即可 我最近刚刚好把工作环境从eclipse切换到android studio ...
- First MarkDown Blog
#First MarkDown Blog ##Title1 ##Tiltle2
- 未能正确加载“Microsoft.VisualStudio.Editor.Implementation.EditorPackage”包。
最近在升级 Visual Studio 2015 Update 3 的过程中,等了很长时间都没一点进展,于是就强行终止了升级程序,但VS也因此出了问题. 后来经过修复,不行,卸载再重装,仍然提示这个错 ...
- Swift XML解析库 - SwiftyXMLParser
经过在CocoaPods中筛选以后,发这个这个比较好用,整理出来 如果有需要可以在Pods命令端输入: pod search xml 这样会搜索出很多相关Xml的第三方库 SwiftyXMLParse ...
- Scala spark mongodb
最好的参考是Mongo官网的地址 https://docs.mongodb.com/spark-connector/getting-started/ 需要截图所示的包 代码地址 https://git ...
- [PaPaPa][需求说明书][V1.0]
前 言 嘿嘿!嘿嘿!嘿嘿嘿嘿!大家好,我是XXX! 经过30K大大几篇文章在博客园怒刷存在感之后,咱们的小群瞬间从70人的数量增加到了将近400人.一下子加进来这么多人我还真是有点不适应啊! 我知 ...
