javascript 内置对象 第17节
<html>
<head>
<title>内置对象</title>
</head>
<body>
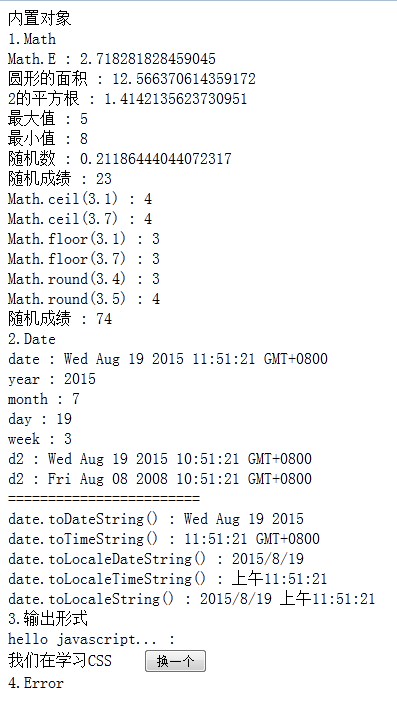
<div>内置对象</div> 1.Math <br/>
<script type="text/javascript">
document.write("Math.E : ", Math.E,"<br/>");
document.write("圆形的面积 : ", Math.PI * 2 * 2,"<br/>");
document.write("2的平方根 : ", Math.SQRT2,"<br/>");
document.write("最大值 : ", Math.max(3,5),"<br/>");
document.write("最小值 : ", Math.min(8,12),"<br/>");
document.write("随机数 : ", Math.random(),"<br/>"); document.write("随机成绩 : ", Math.round(Math.random() * 100),"<br/>"); document.write("Math.ceil(3.1) : ", Math.ceil(3.1),"<br/>");
document.write("Math.ceil(3.7) : ", Math.ceil(3.7),"<br/>"); document.write("Math.floor(3.1) : ", Math.floor(3.1),"<br/>");
document.write("Math.floor(3.7) : ", Math.floor(3.7),"<br/>"); document.write("Math.round(3.4) : ", Math.round(3.4),"<br/>");
document.write("Math.round(3.5) : ", Math.round(3.5),"<br/>"); document.write("随机成绩 : ", Math.round(Math.random() * 40) + 60,"<br/>"); </script> 2.Date <br/>
<script type="text/javascript">
var date = new Date();
//var year = date.getYear();
var year = date.getFullYear();
var month = date.getMonth();
var day = date.getDate();
var week = date.getDay();
document.write("date : ", date,"<br/>");
document.write("year : ", year,"<br/>");
document.write("month : ", month,"<br/>");
document.write("day : ", day,"<br/>");
document.write("week : ", week,"<br/>"); var d2 = new Date( date.getTime() - 1000 * 60*60);
document.write("d2 : ", d2,"<br/>");
d2.setFullYear(2008);
d2.setMonth(7);
d2.setDate(8);
document.write("d2 : ", d2,"<br/>"); document.write("========================<br/>");
document.write("date.toDateString() : ", date.toDateString(),"<br/>");
document.write("date.toTimeString() : ", date.toTimeString(),"<br/>"); document.write("date.toLocaleDateString() : ", date.toLocaleDateString(),"<br/>");
document.write("date.toLocaleTimeString() : ", date.toLocaleTimeString(),"<br/>"); document.write("date.toLocaleString() : ", date.toLocaleString(),"<br/>"); </script> 3.输出形式<br/>
<script type="text/javascript">
//输出页面
document.write("hello javascript... : <br/>"); //在指定位置输出文本
function change() {
//通过id找到span标记
var oSpan = document.getElementById("showData");
// alert(oSpan.innerHTML);//获取标记中的文本 innerHTML 属性
//oSpan.innerHTML = "<h3>javascript</h3>";//span内写入文本
oSpan.innerHTML = "<img src='2.gif'/>";
}
</script>
我们在学习<span id="showData">CSS</span>
<input type="button" value="换一个" onclick="change()"/><br/> 4.Error<br/>
<script type="text/javascript">
//错误对象
/*
try
{
if( 1 == 1) {
throw new Error("这是故意抛出异常");
}
}
catch ( e )
{
alert(e.name + ": " + e.message);//异常处理完成
}
*/
</script> </body> </html>
rs:

javascript 内置对象 第17节的更多相关文章
- javascript 内置对象及常见API
javascript 内置对象及常见API 2012-09-02 15:17 571人阅读 评论(0) 收藏 举报 javascript正则表达式文档浏览器urlstring Javascript内置 ...
- JavaScript进阶 - 第7章 JavaScript内置对象
第7章 JavaScript内置对象 7-1 什么是对象 JavaScript 中的所有事物都是对象,如:字符串.数值.数组.函数等,每个对象带有属性和方法. 对象的属性:反映该对象某些特定的性质的, ...
- document和javaScript内置对象
1.Document 属性: referrer //返回载入当前文档的URL URL //返回当前文档的URL 方法: getElementById(); //根据id获取html元素对象 getEl ...
- JavaScript高级:JavaScript面向对象,JavaScript内置对象,JavaScript BOM,JavaScript封装
知识点梳理 课堂讲义 1.JavaScript面向对象 1.1.面向对象介绍 在 Java 中我们学习过面向对象,核心思想是万物皆对象. 在 JavaScript 中同样也有面向对象.思想类似. 1. ...
- JavaScript内置对象与原型继承
(一) 理解JavaScript类定义 1>关于内置对象理解 console.log(Date.prototype.__proto__===Object.prototype //tru ...
- Javascript 笔记与总结(2-4)Javascript 内置对象
① String 字符串对象 fromCharCode() 静态方法, 用作为参数而传递的字符代码创建一个新的字符串. length 字符串的长度. charAt() 抽取字符串中指定位置的字符. c ...
- JavaScript内置对象-Object
▓▓▓▓▓▓ 大致介绍 JavaScript的简单数据类型包括:Undefined.Null.Boolean.Number.String.JavaScript中这五种基本数据类型不是对象,其他所有值都 ...
- JavaScript内置对象——Math对象
这几天在刷leetcode的时候用到了一些Math对象的知识,故作一下总结~ JavaScript中的Math对象也是一个常见的内置对象,然而与String等其它常见对象不同,Math对象没有构造函数 ...
- JavaScript内置对象与原生对象【转】
原文:https://segmentfault.com/a/1190000002634958 内置对象与原生对象 内置(Build-in)对象与原生(Naitve)对象的区别在于:前者总是在引擎初始化 ...
随机推荐
- Java笔记(十九)……多线程
概述 进程: 是一个正在执行中的程序 每一个进程执行都有一个执行顺序,该执行顺序是一个执行路径,或者叫一个控制单元 线程: 就是进程中的一个独立的控制单元,线程在控制着进程的执行 一个进程中至少有一个 ...
- [Windows Server] 在 Windows Server 2012 上安裝 .NET Framework 3.5 - 摘自网络
官方: Applies To: Windows 8, Windows 8.1 For a Windows Server® 2012 core installation that is not conn ...
- HDU5418.Victor and World(状压DP)
#include <iostream> #include <cstring> #include <cstdio> #include <cmath> #i ...
- win32键盘记录 -- 自定义窗口类
最近学了些关于window api编程的知识,于是琢磨编写一些键盘记录器,能够把输入的按键输出到窗口内,并且实现窗口自动滚动. 封装窗口类使用了GWL_USERDATA字段来保存this指针,比较容易 ...
- SQLite简介
1.SQLite简介 SQLite第一个Alpha版本诞生于2000年5月. 至今已经有9个年头了. 而在今年的5月SQLite也迎来了一个新的里程: SQLite 3. SQLite官方网站: ht ...
- android开源项目学习
FBReaderJ FBReaderJ用于Android平台的电子书阅读器,它支持多种电子书籍格式包括:oeb.ePub和fb2.此外还支持直接读取zip.tar和gzip等压缩文档. 项目地址:ht ...
- redis远程连接超时
今天在用jedis连接远程的redis时,抛出连接超时异常:connect timed out. 详细信息例如以下: Exception in thread "main" r ...
- jitsi
http://code.csdn.net/openkb/p-Jitsi https://download.jitsi.org/jitsi/nightly/ https://download.jitsi ...
- [Angular 2] Create Angular 2 Porject with Angular CLI
Install: npm i -g angular-cli Create a project: ng new hello-angular2 Run the project: cd hello-angu ...
- careercup-数学与概率 7.6
7.6 在二维平面上,有一些点,请找出经过点数最多的那条线. 解法: 类似于leetcode:Max Points on a Line 我们只需在任意两点之间“画”一条无限长的直线(也即不是线段),并 ...
