[转载]使用uiautomator做UI测试
这个只是单纯的mark一下。还没有认真去研究。鉴于最近也不会做手机的自动化测试,所以留作以后参考吧。
转自: http://blog.chengyunfeng.com/?p=504
在Android 4.1发布的时候包含了一种新的测试工具–uiautomator,uiautomator是用来做UI测试的。也就是普通的手工测试,点击每个控件元素 看看输出的结果是否符合预期。比如 登陆界面 分别输入正确和错误的用户名密码然后点击登陆按钮看看是否能否登陆以及是否有错误提示等。
功能性或者黑盒UI测试不需要测试人员了解程序如何实现的,只需要验证各种操作的结果是否符合预期即可。这样的测试可以分离团队的开发人员和测试人员。大家各干各的没有太多的交集。
常用的UI测试方式就是人工验证啦,就是测试人员拿着各种手机分别安装要测试的程序然后看看是否能正确完成各种预定的功能。但是这种验证方式是非常 耗时间的,每次回归都要全部验证一边,并且还容易出现人为错误。比较高效和可靠的UI测试方式就是自动化测试。自动化UI测试创建测试代码来执行测试任 务,各种测试任务分别覆盖不同的使用场景,然后使用测试框架来运行这些测试任务。
uiautomator 就是你的自动化UI测试工具。
概述
Android SDK在4.1中提供了如下工具来支持UI自动化测试:
- uiautomatorviewer – 一个图形界面工具来扫描和分析应用的UI控件。
- uiautomator – 一个测试的Java库,包含了创建UI测试的各种API和执行自动化测试的引擎。
要使用该工具,需要满足如下条件:
- Android SDK Tools, Revision 21 or higher
- Android SDK Platform, API 16 or higher
下面是uiautomator 工作流程概述:
- 安装要测试的应用到手机中,分析应用的UI界面元素 并确保被测试应用的各个控件可以被测试工具获取到。
- 创建知道测试案例来模拟应用中的用户操作步骤。
- 编译测试案例代码为Jar包并复制该Jar包到安装了待测应用的测试手机中。
- 运行测试并查看结果
- 修改任何发现的bug,然后修复并重新测试。
分析待测应用的UI元素
在开始编写测试案例代码之前,需要熟悉待测应用的UI元素。可以通过uiautomatorviewer 工具来获取应用的界面截图并分析。uiautomatorviewer 工具提供了一个便利的方式来查看UI布局结构,并且可以查看各个控件的相关属性。利用这些信息可以用来创建UI测试代码。

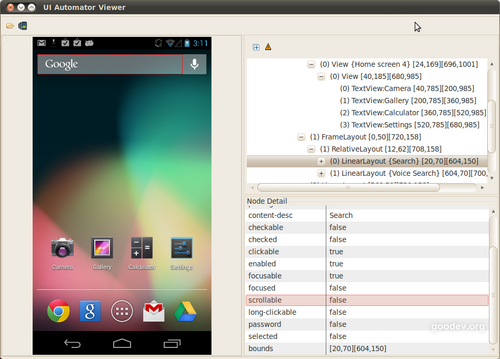
uiautomatorviewer 工具截图
分析待测应用UI界面的步骤如下:
1. 把Android手机连接到电脑上
2. 打开命令行窗口并导航到目录 /tools/
运行如下命令:$ uiautomatorviewer
windows下运行 uiautomatorviewer.bat 命令
3. 点击uiautomatorviewer 工具右上角文件夹按钮旁边的“Device Screenshot”按钮来获取当前 屏幕界面信息。
注意:如果当前电脑连接了多个设备,通过设置ANDROID_SERIAL环境变量来指定要分析的设备。步骤如下:
a.运行如下命令获取连接到电脑的设备序列号
$ adb devices
b.设置ANDROID_SERIAL为需要测试的设备序列号
Windows:set ANDROID_SERIAL=
Unix: export ANDROID_SERIAL=
如果电脑只连接一个设备则无需设置ANDROID_SERIAL 环境变量。
4. 查看待测应用的UI界面元素属性
把鼠标放到uiautomatorviewer工具左边的截图中的控件上来查看该控件的属性。属性显示在右侧界面下方,上方显示当前界面的布局结构。
点击右侧上方的黄三角按钮(Toggle NAF
Nodes)来查看不能被uiautomator测试工具访问到的控件。这些控件只设置了有限的属性,所以导致uiautomator无法获取到这些控
件。所以你可能很难测试这些控件。这种情况下你可以要求开发者为这些控件添加必要的属性,比如
如果是ImageView或者ImageButton应该添加android:contentDescription属性。
测试准备工作
在开始使用uiautomator 之前需要完成如下准备工作:
把待测应用安装到测试手机(设备)上
当你准备测试的时候,待测的应用可能还没有发布到市场上。但是你应该具有该应用的APK安装文件,你可以通过ADB工具来安装待测应用到手机中,或者通过其他工具来安装Apk。
辨别待测应用UI控件
在开始编写uiautomator测试代码之前,需要先辨别待测应用的UI控件元素。一般而言,优秀的待测应用的UI元素应该是可见的并且用户可以操作的。这些UI元素也应该具有可见的文本标签、android:contentDescription值或者二则兼具。
通过uiautomatorviewer 工具可以查看应用的可见控件。具体使用情况见上面所述。
确保待测应用是可访问的
由于uiautomator 工具依赖Android设备的可访问行来获取UI控件,所以这不是非常重要的。要支持uiautomator 工具需要一下条件:
- 使用android:contentDescription属性给 ImageButton, ImageView, CheckBox和其他控件设置标签。
- 使用android:hint 属性来标记EditText 控件,而不是使用里面的文本(文本内容用户是可以修改的)。
- 对于用来提供操作视觉反馈的UI(文本或者图标),都添加一个android:hint 属性来识别。
- 确保所有用户可操作的界面元素都可以通过方向控制键选中(例如轨迹球)。
- 通过uiautomatorviewer 工具来确保所有的UI元素都可以被测试工具访问到。还可以通过“辅助功能”(在设置界面)中的“TalkBack”等服务来测试UI的可访问性。
设置开发环境
如果你使用的是Eclipse(Adt),则Android SDK提供了额外的工具来帮助你编写uiautomator测试代码和打包测试项目。在Eclipse中创建uiautomator测试项目的过程如下:
- 创建新的Java项目(注意不是Android项目)。在该项目中来创建测试代码。
- 在Project Explorer视图中,右键点击测试项目,选择“ Properties > Java Build
Path”,然后选择“Libraries” tab界面。在“Libraries”界面选择“ Add Library >
JUnit”来添加JUnit3 库。然后点击“Add External JARs… ”并导航到Android
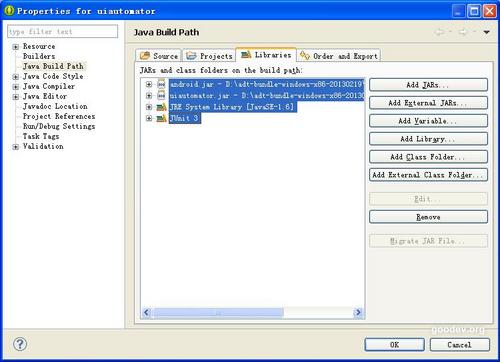
SDK目录。选择platforms目录下面的 uiautomator.jar 和 android.jar文件。 - 设置好的build path如下图:

uiautomator项目类路径设置
如果你不使用Eclipse,则需要确保/platforms/目录中的uiautomator.jar 和 android.jar 位于项目Build path中。
配置好开发环境后就可以开始编写测试代码了。
创建uiautomator 测试案例
uiautomator 测试案例(Test case)需要继承至UiAutomatorTestCase
类。而UiAutomatorTestCase
类继承至junit.framework.TestCase类,所以可以用JUnit的Assert类来比较测试结果。
UI测试的首要任务就是访问测试手机。一般都是从手机的主屏开始测试的。通过uiautomator 提供的API可以从主屏来模拟用户的操作。下面会介绍具体示例。
uiautomator API
uiautomator API在 uiautomator.jar 文件中。这些API分别如下:
UiDevice
代表设备状态。在测试中,可以通过UiDevice实例来检测设备的各种属性,例如当前的屏幕方向以及屏幕尺寸。同时还可以通过UiDevice实例来执行设备级别的操作,例如 把设备设置为横屏或者竖屏、按下Home按键等。
如下是模拟按下Home按键的代码:
getUiDevice().pressHome();
UiSelector
代表一个搜索UI控件的条件。如果发现多个满足条件的控件则会返回第一个控件。返回的结果为UiObject对象。在构造UiSelector的时
候可以组合使用多个属性来定位具体的控件。如果没有找到控件则会抛出 UiAutomatorObjectNotFoundException
异常。还可以使用childSelector()函数来嵌套UiSelector
对象。例如,下面的代码演示了如何在当前界面中查找第一个ListView中的带有文本属性为Apps的子控件。
UiObject appItem = new UiObject(new UiSelector()
.className("android.widget.ListView").instance(1)
.childSelector(new UiSelector().text("Apps")));
UiObject
代表一个UI控件。通过UiSelector来查找UiObject。
如下示例代码演示了如何查找当前显示界面中的取消按钮和确认按钮:
UiObject cancelButton = new UiObject(new UiSelector().text("Cancel"));
UiObject okButton = new UiObject(new UiSelector().text("OK"));
查找到的UiObject实例可以在其他测试代码中重用。需要注意的是:每次使用UiObject做操作的时候uiautomator 都会在当前屏幕重新查找该控件。
如下代码uiautomator 工具在当前界面查找文本内容为“OK”的控件。如果存在并且可用则模拟用户点击该控件。
if(okButton.exists() && okButton.isEnabled())
{
okButton.click();
}
还可以限制仅仅查找特定类型的控件。例如 如下代码只查找文本为“Cancel”和“OK”的android.widget.Button类型控件。
UiObject cancelButton = new UiObject(new UiSelector().text("Cancel")
.className("android.widget.Button"));
UiObject okButton = new UiObject(new UiSelector().text("OK")
.className("android.widget.Button"));
UiCollection
代表控件的集合。获取UiCollection的方式和UiObject一样,通过 UiSelector查找。 UiCollection对应Android系统中的ViewGroup以及子控件。
如下代码演示如何通过UiSelector来获取包含视频集合的UiCollection。
UiCollection videos = new UiCollection(new UiSelector()
.className("android.widget.FrameLayout"));
如果每个视频是放到LinearLayout中的,则可以通过如下方式获取视频的数目:
int count = videos.getChildCount(new UiSelector()
.className("android.widget.LinearLayout"));
如果需要查找标签为“Cute Baby Laughing”的视频,并点击。则可以通过如下方式:
UiObject video = videos.getChildByText(new UiSelector()
.className("android.widget.LinearLayout"), "Cute Baby Laughing");
video.click();
同样还可以模拟其他用户操作。例如,模拟选择视频的操作如下:
UiObject checkBox = video.getChild(new UiSelector()
.className("android.widget.Checkbox"));
if(!checkBox.isSelected()) checkbox.click();
UiScrollable
代表可滚动的控件。可以用UiScrollable来模拟水平或者垂直滚动的UI元素。如果需要操作的元素在屏幕外需要滚动屏幕才能看到的情况下需要使用UiScrollable。
例如,下面的代码显示了如何模拟滚动到“Settings ”菜单并点击“About tablet”菜单的操作。
UiScrollable settingsItem = new UiScrollable(new UiSelector()
.className("android.widget.ListView"));
UiObject about = settingsItem.getChildByText(new UiSelector()
.className("android.widget.LinearLayout"), "About tablet");
about.click()
其他API参考uiautomator api文档。
一个简单的uiautomator 测试案例
如下是一个简单的测试案例代码,模拟了点击Home键回到主屏,然后点击所以应用按钮打开所有应用列表,并滚动到时钟应用。打开时钟应用 并选择闹铃界面的第一个闹钟设置,修改该设置的开关。然后返回到时钟界面再进入倒计时界面。
package com.uia.example.my; import android.widget.ListView;
import android.widget.Switch; import com.android.uiautomator.core.UiObject;
import com.android.uiautomator.core.UiObjectNotFoundException;
import com.android.uiautomator.core.UiScrollable;
import com.android.uiautomator.core.UiSelector;
import com.android.uiautomator.testrunner.UiAutomatorTestCase; public class LaunchSettings extends UiAutomatorTestCase { // TODO 重要注意: 在运行该测试代码的时候 需要先把手机语言环境设置为英文。
public void testDemo() throws UiObjectNotFoundException { // 模拟 HOME 键点击事件
getUiDevice().pressHome(); // 现在打开了主屏应用,模拟点击所有应用按钮操作来启动所有应用界面。
// 如果你使用了uiautomatorviewer来查看主屏,则可以发现“所有应用”按钮的
// content-description 属性为“Apps”。可以使用该属性来找到该按钮。
UiObject allAppsButton = new UiObject(new UiSelector().description("Apps")); // 模拟点击所有应用按钮,并等待所有应用界面起来
allAppsButton.clickAndWaitForNewWindow(); // 在所有应用界面,时钟应用位于Apps tab界面中。下面模拟用户点击Apps tab操作。
// 找到 Apps tab 按钮
UiObject appsTab = new UiObject(new UiSelector().text("Apps")); // 模拟点击 Apps tab.
appsTab.click(); // 然后在 Apps tab界面,模拟用户滑动到时钟应用的操作。
// 由于Apps界面是可以滚动的,所有用
// UiScrollable 对象.
UiScrollable appViews = new UiScrollable(new UiSelector().scrollable(true)); // 设置滚动模式为水平滚动(默认为垂直滚动)
appViews.setAsHorizontalList(); if (allAppsButton.exists() && allAppsButton.isEnabled()) {
// allAppsButton在当前界面已经不可见了 所以这里不会执行
allAppsButton.click();
}
// 查找时钟应用并点击
UiObject settingsApp = appViews.getChildByText(
new UiSelector().className(android.widget.TextView.class.getName()), "Clock");
settingsApp.clickAndWaitForNewWindow(); // 验证当前显示 的应用包名为时钟 UiObject settingsValidation = new UiObject(new UiSelector().packageName("com.google.android.deskclock"));
// 如果不存在则出错提示
assertTrue("Unable to detect Clock", settingsValidation.exists()); // 模拟点击时间tab
UiObject clock = new UiObject(new UiSelector().description("Clock"));
clock.clickAndWaitForNewWindow();
// 模拟点击下方的闹钟图标
UiObject alarms = new UiObject(new UiSelector().description("Alarms"));
alarms.clickAndWaitForNewWindow(); UiScrollable list = new UiScrollable(new UiSelector().className(ListView.class.getName()));
if (list.getChildCount() > 0) {
UiObject listIndex0 = list.getChild(new UiSelector().index(0));
UiObject switchBtn = listIndex0.getChild(new UiSelector().className(Switch.class.getName())); boolean isChecked = switchBtn.isChecked(); switchBtn.click();
}
// 模拟点击返回键
getUiDevice().pressBack(); UiObject timer = new UiObject(new UiSelector().description("Timer"));
timer.clickAndWaitForNewWindow(); }
}
打包测试代码并在测试机上运行
如下步骤打包测试代码并在测试机运行的步骤:
1.创建打包测试代码的Build脚本。通过如下命令来生成Build脚本:
<android-sdk>/tools/android create uitest-project -n <name> -t 1 -p <path>
<name>是包含测试代码的项目名称,<path>是包含测试代码的项目文件路径。-t后面的1是Android sdk版本id。
注意: 在创建Build脚本之前,已经创建好了测试项目并编写好了测试代码。只不过该测试项目还没有包含打包脚本所以无法打包运行。在创建Build脚本的时 候,<name>属性就是测试项目的名称、<path>就是已经创建的测试项目在电脑中的文件夹路径。 如果电脑上安装了多个版本的Android sdk,则需要运行/tools/android list target 来查看每个SDK的id。选择4.1以上的id即可。
2. 设置ANDROID_HOME 环境变量。
Windows:set ANDROID_HOME=
Unix:export ANDROID_HOME=
3. 打开命令行创建,导航到第一步中的目录中,运行 ant build 来打包。
4. 通过adb push命令把上一步打包出来的jar文件复制到测试手机中。
adb push <path>/bin/<name>.jar /data/local/tmp/
类似如下代码:
adb push ~/dev/workspace/LaunchSettings/bin/LaunchSettings.jar /data/local/tmp/
运行uiautomator 测试
下面是运行 LaunchSettings.jar jar包中测试代码的命令。测试代码位于com.uia.example.my包中。
adb shell uiautomator runtest LaunchSettings.jar -c com.uia.example.my.LaunchSettings
关于uiautomator 的更多信息参考这里:http://developer.android.com/tools/help/uiautomator/index.html
最佳实践
下面是一些使用uiautomator 做UI测试的最佳实践
- 在待测应用可能运行的尽可能多的设备上跑uiautomator 测试。例如 在不同的屏幕密度、不同的屏幕尺寸上运行测试。
- 还应该在一些常规场景下测试UI,例如 电话打入情况、网络连接断开的情况等。
[转载]使用uiautomator做UI测试的更多相关文章
- 使用uiautomator做UI测试
转载~~~~~~~~~~~~~~~~~~~~~~~~ 若有侵权,请及时联系本博主,博主将第一时间撤销 在Android 4.1发布的时候包含了一种新的测试工具–uiautomator,uiautoma ...
- [zhuan]使用uiautomator做UI测试
http://blog.chengyunfeng.com/?p=504 在Android 4.1发布的时候包含了一种新的测试工具–uiautomator,uiautomator是用来做UI测试的.也就 ...
- 六、postman做ui测试
一.思路 发请求去拿到网站的响应——>html 解析html标签,判断一些元素是否显示 二.目的 快速检查ui是否正确 三.用到的库 Cheerio https://cheerios.js.or ...
- Google+ 团队的 Android UI 测试
https://github.com/bboyfeiyu/android-tech-frontier/tree/master/android-blog/Google%2B%20%E5%9B%A2%E9 ...
- 利用 Rize 来进行 UI 测试或 E2E 测试
之前我曾经在<Rize - 一个可以让你简单.优雅地使用 puppeteer 的 Node.js 库>一文简单介绍过 Rize 这个库.当时仅仅是介绍这个库本身,关于如何使用,我没有给太多 ...
- 使用uiautomatorviewer和uiautomator来做android的UI测试
来自:http://university.utest.com 作者:Angelos Nakulas (All Authored Courses) 译者:Elaine00 目录 简介 什 ...
- 【转载】Android端手机测试体系
1.冒烟测试 跟web端 的测试流程一样,你拿到一个你们开发做出来的apk首先得去冒烟,也就是保证他的稳定性,指定时间内不会崩溃.这款原生sdk自带的monkey可以当做 我们的测试工具.就跟我之前博 ...
- 在Android Studio中进行单元测试和UI测试
本篇教程翻译自Google I/O 2015中关于测试的codelab,掌握科学上网的同学请点击这里阅读:Unit and UI Testing in Android Studio.能力有限,如有翻译 ...
- Web测试介绍一 UI测试
随着Web 2.0技术的迅速发展,许多公司都开发了一些基于Web的网站服务,通常在设计开发Web应用系统的时候很难模拟出大量用户同时访问系统的实际情况,因此,当Web网站遇到访问高峰时, ...
随机推荐
- Day1 - Python基础1 介绍、基本语法、流程控制
Python之路,Day1 - Python基础1 本节内容 Python介绍 发展史 Python 2 or 3? 安装 Hello World程序 变量 用户输入 模块初识 .pyc是个什么鬼 ...
- 对话框 自定义 IOS风格 包青天
activity private void showDialog1() { message = "您输入的邮箱后缀不是公司邮箱地址\n将导致您的借款审核不通过,请重新 ...
- VB几种函数参数传递方法,Variant,数组,Optional,ParamArray
VB几种函数参数传递方法,Variant,数组,Optional,ParamArray 一) 过程的参数被缺省为具有 Variant 数据类型. 1)ByRef按 地址传递参数在 VB 中是缺省的 按 ...
- 哥的第一个Jquery程序
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs& ...
- 查看library_cache 库缓冲区的命中率
关于library cache的命中率: SQL> desc V$librarycache NAMESPACE ...
- iOS横竖屏切换的一些坑(持续更新)
最近在做视频类的App,遇到视频滚动播放的坑,紧接着就是横竖屏问题.之前太过天真不想做横竖屏配置.只是想旋转视频View,但是分享什么的包括AlertView还是竖屏样式,项目着急上线(1周提交一次也 ...
- 加入强调语气,使用<strong>和<em>标签
有了段落又有了标题,现在如果想在一段话中特别强调某几个文字,这时候就可以用到<em>或<strong>标签. 但两者在强调的语气上有区别:<em> 表示强调,< ...
- Swift - 29 - 参数的默认值
// 参数设置了默认值之后, 在调用的时候, 可以写这个参数 // 在参数前面添加"_", 表示取消外部参数名, 但还是建议使用苹果默认格式 func sayHello(nickN ...
- cas sso单点登录系列6_cas单点登录防止登出退出后刷新后退ticket失效报500错
转(http://blog.csdn.net/ae6623/article/details/9494601) 问题: 我登录了client2,又登录了client3,现在我把client2退出了,在c ...
- 使用xshell出现乱码
用xshell链接Linux出现乱码: 解决方法: 先查看Linux支持的字符类型是否为如下类型 如果是,则找到菜单中的文件选项,并在选项中找到属性: 单击属性选项,找到终端,将编码设置为UTF-8: ...
