Github 上利用github pages 部署站点
一:起始
准备项目,如果你在github上已有项目,则无需新建,如果你要新起一个项目,则需先在github上创建一个项目
本文以已创建好的 github/TestGitPage 为例。
二:设置github pages
创建出一个github pages 默认分支
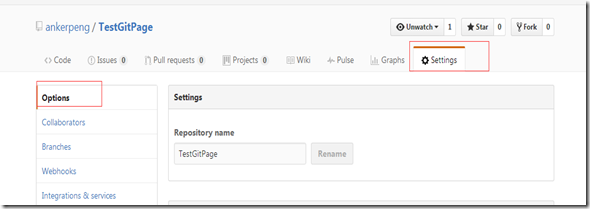
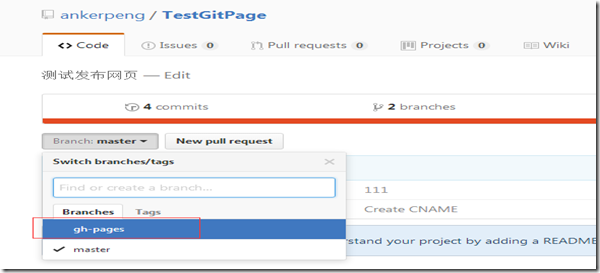
1. 找到目标

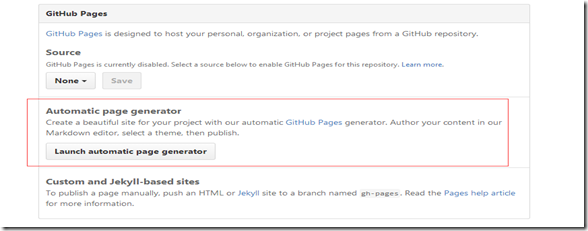
2. 自动生成page按钮

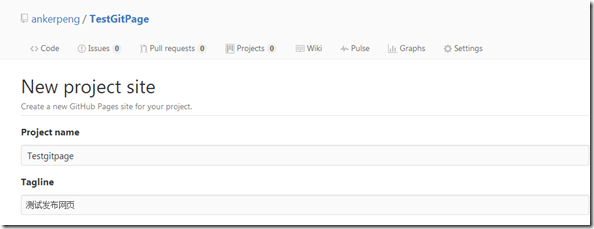
3.编辑相关信息(也可不编辑)

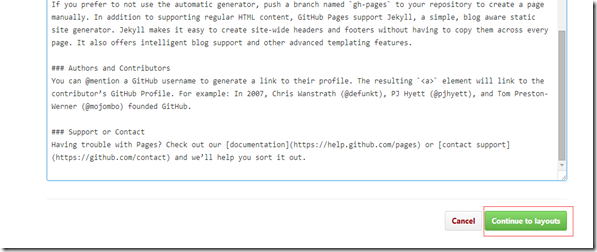
4.编辑内容(也可不编辑)

5.可选择皮肤(自定义站点,现在选了也没用)点击 发布

6. 已自动创建好gh-pages 分支

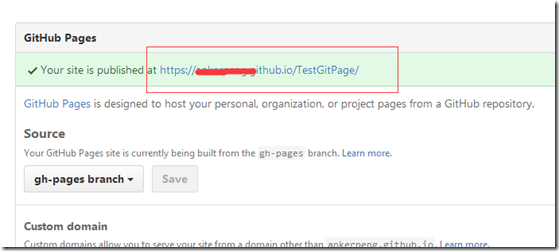
7.再看这里的信息,会发现github已帮我们自动更新完成(当然你可以手动再次编辑域名等信息,不做介绍)

到这里github上的github pages算是配置完成了。
三:替换gh-pages分支中的文件为自己的站点文件
如果你电脑已经安装过 Git, TortoiseGit(小乌龟)(或者其他你熟悉的能操作git的工具,或者你熟悉git命令行),没有安装,得安装好git环境(安装方式不做介绍)
下面的操作、以 TortoiseGit(中文版) 工具为例
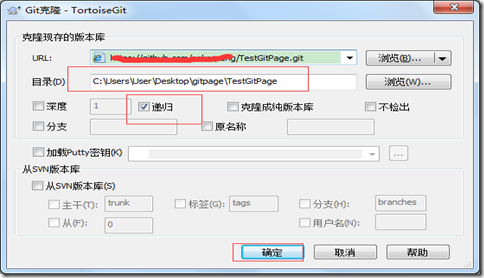
1.获取github项目


文件已经获取成功
2.创建 远程分支gh-pages 的本地分支
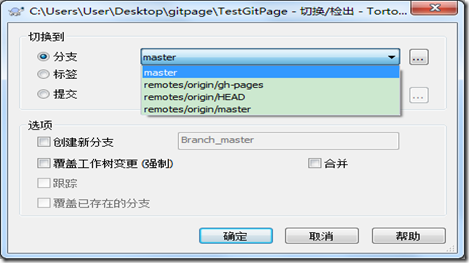
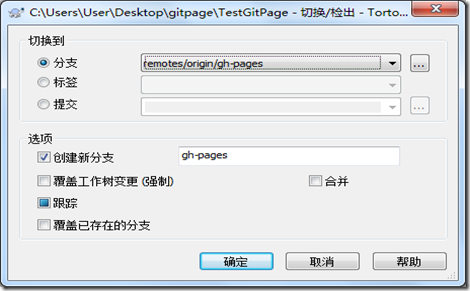
操作: TortoiseGit > 切换/检出(W)
a.选择gh-pages 分支

origin表示远程github上的分支,无则表示为本地分支
b.信息无需变更

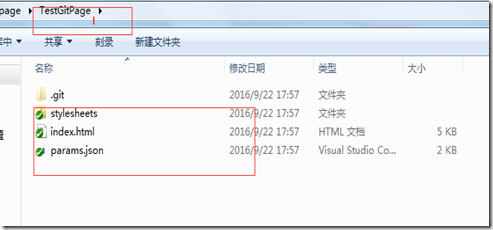
c. 小乌龟已经帮你创建并切换了本地分支gh-pages,并发现这里有些文件,
这些文件是,在步骤(二)中github自动创建的

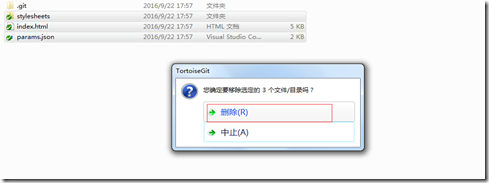
d. 选中这些你不需要的文件,右键,用小乌龟进行删除,别直接删除,不然无法同步更新到远程分支中

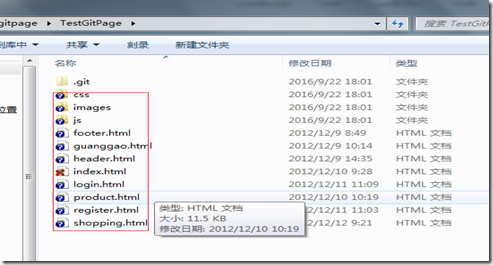
e. 复制你的站点文件,放到上步的文件夹中,然后,右键

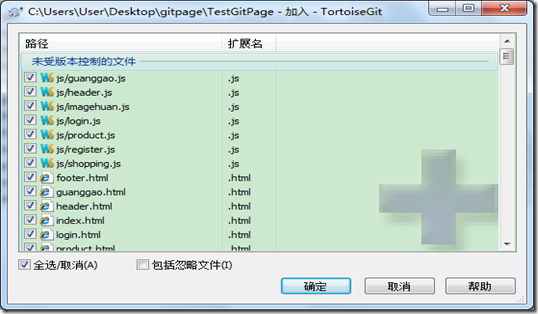
f. 选中那些文件 :右键 > TortoiseGit > 添加

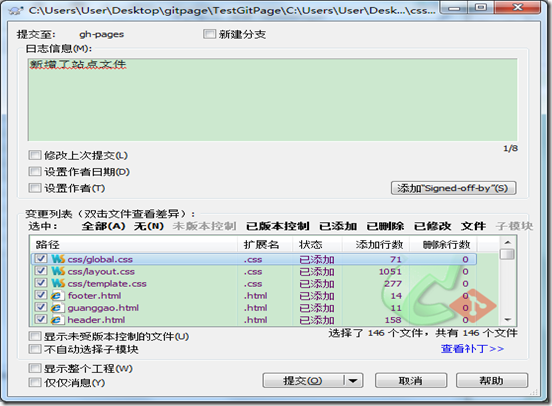
g.选中那些文件 :右键 > Git 提交

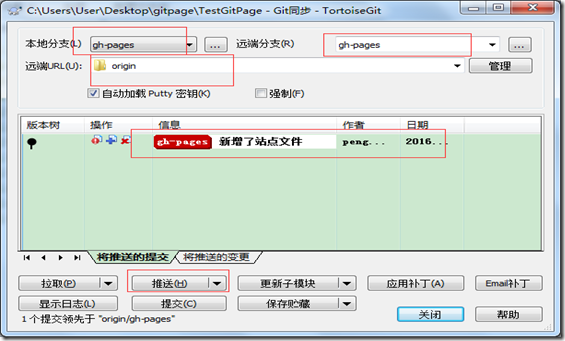
h. 右键 > Git同步

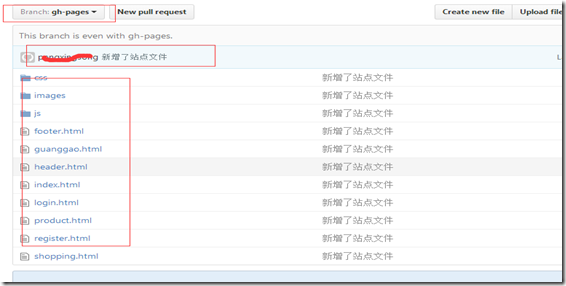
i. 查看github上 gh-pages 文件是否有提交上来

四:测试访问

如图地址,是github帮你生成好的,点击访问


以上我的站点访问成功,至于乱码,是编码的问题,这里不做介绍。
Github 上利用github pages 部署站点的更多相关文章
- Mac下,如何把项目托管到Github上(Github Desktop的使用)
在上一篇中,详细讲解了使用X-code和终端配合上传代码的方法,这种方法比较传统,中间会有坑,英文看起来也费劲,不过Github官方提供了一个Mac版的客户端,如下图:
- IntelliJ cannot log in to GitHub上传github报错解决
重装系统,新装的Intellij IDEA上新建的项目上传github失败,报错: invalid authentication token ... 此处多为本地git用户的用户名/邮箱,与之前设置的 ...
- 【Github教程】史上最全github用法:github入门到精通
原文 http://www.eoeandroid.com/thread-274556-1-1.html [初识Github] 首先让我们大家一起喊一句"Hello Github". ...
- 在github上建立jekyll blog
1.git常用命令(简易介绍见http://rogerdudler.github.io/git-guide/index.zh.html) git init #创建新的git仓库 git clo ...
- 我是如何利用Github Pages搭建起我的博客,细数一路的坑
1.前言 其实早在这之前我就一直想过写博客,但由于种种原因一直没有去学习这方面的知识,最近半个月(从开始动手到搭建好)一直陆陆续续的在着手这方面的工作.从开始到搭建完成的过程中遇到了很多困难,因为在这 ...
- 利用GitHub Pages和Hexo搭建个人博客
本文首发地址: 非生异也 本项目源码托管在GitHub上 Why 阮一峰曾经说过:喜欢写Blog的人,会经历3个阶段. 第一阶段,刚接触Blog,觉得很新鲜,试着选择一个免费空间来写. 第二阶段,发现 ...
- 利用Github Pages生成一个快速访问的网址,展示自己的项目
利用Github Pages展示自己的项目 写了个小项目,想要分享出去,一直在用Github管理项目,了解到Github还有Github Pages功能,然后惊喜的发现Github pages可以搭建 ...
- 利用GitHub Pages + jekyll快速搭建个人博客
前言 想搭建自己博客很久了(虽然搭了也不见得能产出多频繁). 最初萌生想写自己博客的想法,想象中,是自己一行一行码出来的成品,对众多快速构建+模板式搭建不屑一顾,也是那段时间给闲的,从前后端选型.数据 ...
- Jekyll+GitHub Pages部署自己的静态Blog
混了这么久,一直想拥有自己的博客,通过jekyll和GitHub Pages捣腾出了自己的博客(https://www.ichochy.com) 一.安装jekyll 首先有安装Ruby的开发环境 运 ...
随机推荐
- SRM 392(1-250pt)
DIV1 250pt 题意:给两个各含有一个*号的字符串s1和s2,可以用一个任意字符串代替*号(注意是串,不是只能用单个字符代替,也可以为用空串代替),问能否将s1和s2变为相同的字符串.如果能输出 ...
- zznu 1052 前n项和
这算是循环的入门题目了,因为n 是小于 10 的非负数,所以可以知道结果不过超出int范围. 等式左边的数每次自增一个a,可以用一个变量来表示 na = na * 10 + a, 意思就是每循环一次就 ...
- SQL中的case when then else end用法
--简单Case函数 CASE sex WHEN '1' THEN '男' WHEN '2' THEN '女' ELSE '其他' END --Case搜索函数 CASE WHEN sex = '1' ...
- WCF:如何将net.tcp协议寄宿到IIS
1 部署IIS 1.1 安装WAS IIS原本是不支持非HTTP协议的服务,为了让IIS支持net.tcp,必须先安装WAS(Windows Process Activation Service),即 ...
- 字体图标 icon font
Icon font icon font 指的是用字体文件代替图片文件,来展示图标.特殊字体等元素的方法. 应用场景: iconfont的优缺点 大小能够自由地变化 颜色能够自由地改动 加入阴影效果 * ...
- JQuery请求WebService返回数据的几种处理方式
打开自己的博客仔细浏览了一番,发现已经好久没有写博客了,由于最近一直比较忙碌懈怠了好多.默默反省三分钟.......言归正传,现在就对最近在学习webservice的过程中遇到的几种类型的问题中我的理 ...
- Eclipse用法和技巧二十四:当git遇上eclipse
git是非常优秀的代码管理工具,eclipse是非常不错的,免费的IDE.工作中两者碰到一起,有点麻烦了:eclipse对于每个项目会生成一些特定的文件,而这些文件又不是项目必须的,并且每个人的配置是 ...
- [置顶] android 自定义ListView实现动画特效
通过自定义ListView实现动画特效,被点击元素A向前移,A之前元素往后移动. 重点在于动画的实现: 具体代码如下: package com.open.widget; import java.uti ...
- [转] C++临时变量的生命周期
http://www.cnblogs.com/catch/p/3251937.html C++中的临时变量指的是那些由编译器根据需要在栈上产生的,没有名字的变量. 主要的用途主要有两类: 1) 函数的 ...
- 第四节:教你如何快速让浏览器兼容ES6特性
写在正文前,本来这一节的内容应该放在第二节更合适,因为当时就有同学问ES6的兼容性如何,如何在浏览器兼容ES6的特性,这节前端君会介绍一个抱砖引玉的操作案例. 为什么ES6会有兼容性问题? 由于广大用 ...
