Asp.net MVC分页实例
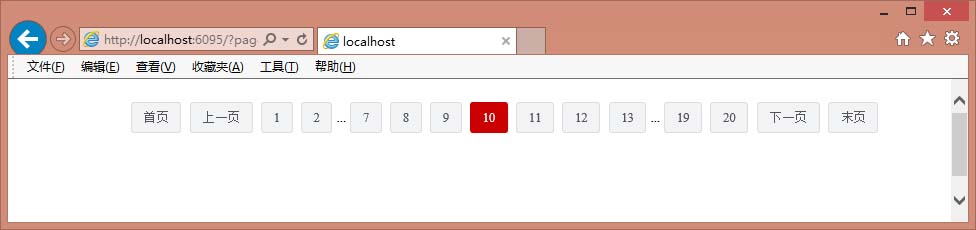
分页是网页基本功能,这里主要讨论在Asp.net MVC环境下分页的前端实现,不涉及后台分页。实现效果如下图显示:

Step 1.建立分页信息类
public class PagingInfo
{
public int TotalItmes { set; get; }
public int ItemsPerPage { set; get; }
public int CurrentPage { set; get; }
public int TotalPages
{
get { return (int)Math.Ceiling((decimal)TotalItmes / ItemsPerPage); }
}
}
Step 2.建立HtmlHelper的分页扩展方法
public static class PagingHelpers
{
public static MvcHtmlString PageLinks(this HtmlHelper html,PagingInfo pagingInfo,Func<int,string> pageUrl)
{
StringBuilder result = new StringBuilder();
result.Append("<ul>"); if (pagingInfo.CurrentPage > )
{
//建立首页分页链接
result.Append("<li>");
result.Append("<a href='");
result.Append(pageUrl());
result.Append("'>首页</a>");
result.Append("</li>");
//建立上一页分页链接
result.Append("<li>");
result.Append("<a href='");
result.Append(pageUrl(pagingInfo.CurrentPage-));
result.Append("'>上一页</a>");
result.Append("</li>");
} for(int i=;i<=pagingInfo.TotalPages;i++)
{
if(i<=||i>=pagingInfo.CurrentPage-&&i<=pagingInfo.CurrentPage+||i>=pagingInfo.TotalPages-)
{
createPageLink(pagingInfo, pageUrl, result, i);
}
else if(result[result.Length-]!='.')
{
result.Append("...");
}
} if (pagingInfo.CurrentPage < pagingInfo.TotalPages)
{
//建立上一页分页链接
result.Append("<li>");
result.Append("<a href='");
result.Append(pageUrl(pagingInfo.CurrentPage + ));
result.Append("'>下一页</a>");
result.Append("</li>");
//建立首页分页链接
result.Append("<li>");
result.Append("<a href='");
result.Append(pageUrl(pagingInfo.TotalPages));
result.Append("'>末页</a>");
result.Append("</li>");
}
result.Append("</ul>");
return MvcHtmlString.Create(result.ToString());
} private static void createPageLink(PagingInfo pagingInfo, Func<int, string> pageUrl, StringBuilder result, int i)
{
if (i == pagingInfo.CurrentPage)
{
result.Append("<li class='current'>");
}
else
{
result.Append("<li>");
}
result.Append("<a href='");
result.Append(pageUrl(i));
result.Append("'>");
result.Append(i);
result.Append("</a>");
result.Append("</li>");
}
}
扩展方法采用拼字符串的方式,也可以使用TagBuilder。
Step 3.添加Action
public ActionResult Index(int page = )
{
PagingInfo pagingInfo = new PagingInfo {CurrentPage = page, TotalItmes = , ItemsPerPage = };
return View(pagingInfo);
}
这里TotalItems、ItemsPerPage均写死数据,实际TotalItems应从数据库统计计算,ItemsPerPage可以写入Web.config的AppSettings,也可读取数据库。
Step 4.添加View
@using 分页.HtmlHelpers
@model 分页.Models.PagingInfo <div class="pages">
@Html.PageLinks(Model, x => Url.Action("Index", new { page = x }))
</div>
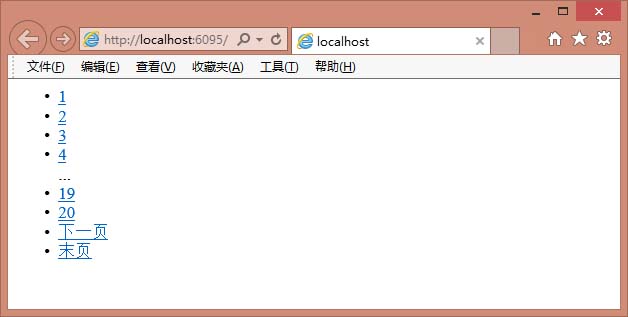
现在已经可以运行查看结果:

Step 5.添加CSS,修改样式
.pages {
margin: 20px auto;
clear: both;
width: 890px;
text-align: center;
padding: 10px 0px;
text-align: center;
font-size: 12px;
}
.pages ul {
display: inline;
margin: 0 auto;
width: 890px;
}
.pages li {
display: inline;
margin: 0 auto;
}
.pages a {
padding: 7px 11px;
border-radius: 3px;
margin: 4px;
background-color: #f2f3f5;
border: #ddd 1px solid;
color: #555;
text-decoration: none;
}
.pages a:hover, li.current a {
background-color: #CC0000;
color: #FFFFFF;
border: #CC0000 1px solid;
text-decoration: none;
}
这样分页显示的前端部分就完成了,当然还有后台分页、路由设置等等问题留待下次完成。另外部分代码可修改用于WebForm。
Asp.net MVC分页实例的更多相关文章
- ASP.NET MVC分页组件MvcPager 2.0版发布暨网站全新改版
MvcPager分页控件是在ASP.NET MVC Web应用程序中实现分页功能的一系列扩展方法,该分页控件的最初的实现方法借鉴了网上流行的部分源代码, 尤其是ScottGu的PagedList< ...
- ASP.NET MVC分页实现之改进版-增加同一个视图可设置多个分页
我之前就已经实现了ASP.NET MVC分页(查看该博文),但它有局限性,必须确保在同一个视图中只能有一处分页,若需要在同一个视图中设置多个分页,却无能为力,为此,我重新对原先的代码进行了优化,增加了 ...
- 基于Bootstrap的Asp.net Mvc 分页
基于Bootstrap的Asp.net Mvc 分页的实现 最近写了一个mvc 的 分页,样式是基于 bootstrap 的 ,提供查询条件,不过可以自己写样式根据个人的喜好,以此分享一下.首先新建一 ...
- ASP.NET MVC分页实现
ASP.NET MVC中不能使用分页控件,所以我就自己写了一个分页局部视图,配合PageInfo类,即可实现在任何页面任意位置呈现分页,由于采用的是基于POST分页方式,所以唯一的限制就是必须放在FO ...
- 自己用的一个ASP.Net MVC分页拿出来分享下(转)
实例懒得做.切几个图把代码发上要用的自己搞啦~ 下面是一个helper类. namespace System.Web.Mvc { public enum BarStyle { yahoo, digg, ...
- asp.net MVC分页
.Net MVC 分页代码,分页的关键就是在于这几个参数pageIndex ,recordCount,pageSize ,下面是张林的网站做的一个简单的分页代码 效果如图 public class ...
- Asp.Net MVC 分页、检索、排序整体实现
很多时候需要这样的功能,对表格进行分页.排序和检索.这个有很多实现的方式,有现成的表格控件.用前端的mvvm,用户控件.但很多时候看着很漂亮的东西你想进一步控制的时候却不那么如意.这里自己实现一次,功 ...
- 自己动手写 ASP.NET MVC 分页 part1
学习编程也有一年半载了,从来没有自己动手写过东西,都是利用搜索软件找代码,最近偶发感慨,难道真的继续做码农??? 突发奇想是不是该自己动手写点东西,可是算法.逻辑思维都太弱了,只能copy网上的代码, ...
- ASP.NET MVC分页 Ajax+JsRender
前段时间整mvc的分页,倒是很顺利,参考了以下几篇博客,启发很大. http://www.cnblogs.com/tangmingjun/archive/2012/05/30/2526301.html ...
随机推荐
- memcached的基本命令(安装、卸载、启动、配置相关)
memcached的基本命令(安装.卸载.启动.配置相关):-p 监听的端口 -l 连接的IP地址, 默认是本机 -d start 启动memcached服务 -d restart 重起memcac ...
- WCF 项目应用连载[2] - 创建Lig日志系统
WCF 项目应用连载[1] - 索引 - 轻量级的Log系统 - Lig Sample -序 现在我们创建一个Lig工程 - Litelog 2.1 创建Lig服务 _________________ ...
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(21)-权限管理系统-跑通整个系统
原文:构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(21)-权限管理系统-跑通整个系统 这一节我们来跑通整个系统,验证的流程,通过AOP切入方式,在访问方法之 ...
- 应用层协议实现系列(一)——HTTPserver之仿nginx多进程和多路IO的实现
近期在尝试自己写一个Httpserver,在粗略研究了nginx的代码之后,决定仿照nginx中的部分设计自己实现一个高并发的HTTPserver,在这里分享给大家. 眼下使用的较多的Httpserv ...
- docker registry 搭建
registry 搭建 假设在 cd /root 目录下 最新 docker run -d -p 5000:5000 -v pwd/data:/var/lib/registry --restart=a ...
- [RxJS] Transformation operator: map and mapTo
We made our first operator called multiplyBy, which looks a bit useful, but in practice we don't nee ...
- 开启MYSQL远程连接权限
开启MYSQL远程连接权限 1 2 3 4 5 //建议设置固定IP mysql> GRANT ALL PRIVILEGES ON *.* TO root@"8.8.8.8&q ...
- excel中VBA对多个文件的操作
添加引用 "Scripting.FileSystemObject" (Microsoft Scripting Runtime) '用于操作文件.目录 Sub 数据整理部分() ' ...
- 初识 Angular 体会
一句话描述:一个前端的类似MVC框架的JS库 刚接触2天,刚一看感觉和asp.net mvc能实现的功能有点重复. 虽然asp.net的表单验证,Razor语法使其在前端开发有较大提升,但要实现比较高 ...
- 重要性!important
我们在做网页代码的时,有些特殊的情况需要为某些样式设置具有最高权值,怎么办?这时候我们可以使用!important来解决. 如下代码: p{color:red!important;} p{color: ...
