iOS用心学 UI基础之UIView
一、引入UI
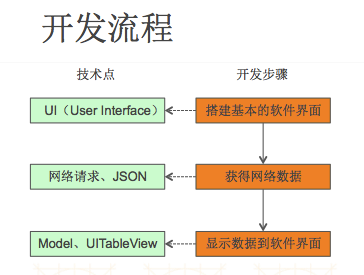
在实际开发中,基本的流程大致如下图所示:

UI(User Interface)作为最基本的要点,也是非常重要的一部分,UI界面的美观直接决定着着用户的体验,苹果官方给开发中提供了非常强大的搭建UI界面的框架UIKit,包含了丰富多彩的各种UI元素。那么如何搭建界面呢?在搭建界面之前先了解UIView。
二、UIView
1、什么是UIView?
UIView称之为控件或视图
界面中我们看到的东西都是一些对象组成的,界面中所有能看到的都是UIView
2、常见的UIView控件有哪些?
UIButton、UILabel、UIImageView、UITableView、UICollectionView等
3、控件的共有属性
所有的控件都是直接或间接的继承自UIView类,都拥有共同的属性和方法
- 尺寸 CGSize
- 位置 CGPoint
- 背景色 backgroundColor
- ...
4、父控件和子控件
@property(nonatomic) CGRect frame;
• 控件矩形框的位置和尺寸(以自己左上角为坐标原点,所有bounds的x、y都是0)
@property(nonatomic) CGRect bounds;
• 控件中点的位置、坐标
@property(nonatomic) CGPoint center;
• 获取自己的父控件对象
@property(nonatomic,readonly) UIView *superview;
• 获取自己的所有子控件对象
@property(nonatomic,readonly,copy) NSArray *subviews;
• 控件的形变属性(可设置旋转角度,比例缩放,平移等效果)
@property(nonatomic) CGAffineTransform transform;
• 控件的ID(标识),父控件可以通过tag找到对应的子控件
@property(nonatomic) NSInteger tag;
- (void)addSubview:(UIView *)view;
• 移除控件(将自己从父控件中移除):调用者是子控件自己
- (void)removeFromSuperview;
• 根据一个tag标识找出对应的控件
- (void)viewWithTag:(NSInteger)tag;
三、UI界面的搭建
UI界面所有能看到的都是UIView,这些控件都是对象,可以说UI界面是有很多个对象组成的;而对象又是由类产生;
- 用于显示文字的对象,通常是UILabel,UILabel直接继承自UIView
- 用于显示图片的对象,通常是UIImageView,UIImageView直接继承自UIView
- 用于和用户交互的对象,通常是UIButton,UIButton继承自UIControl,然后UIControl继承自UIView,除了具有UIView的属性和方法外,还具有UIControl的特性,这也是为何它区别于UILabel等其他控件,而拥有交互功能。

如图:该界面我们需要用到2个控件,UILabel和UIButton
1、创建工程项目
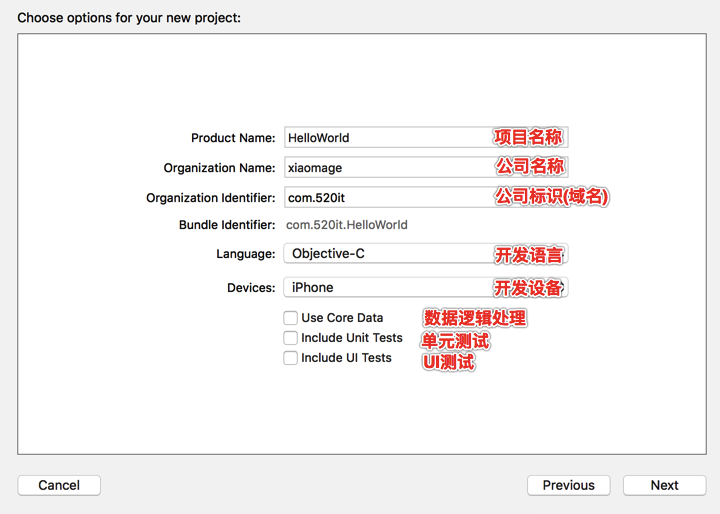
> (1)打开xcode,新建一个工程,选择模板--single View Application

> (2)填写项目信息,这里后面3个选项可以先不勾

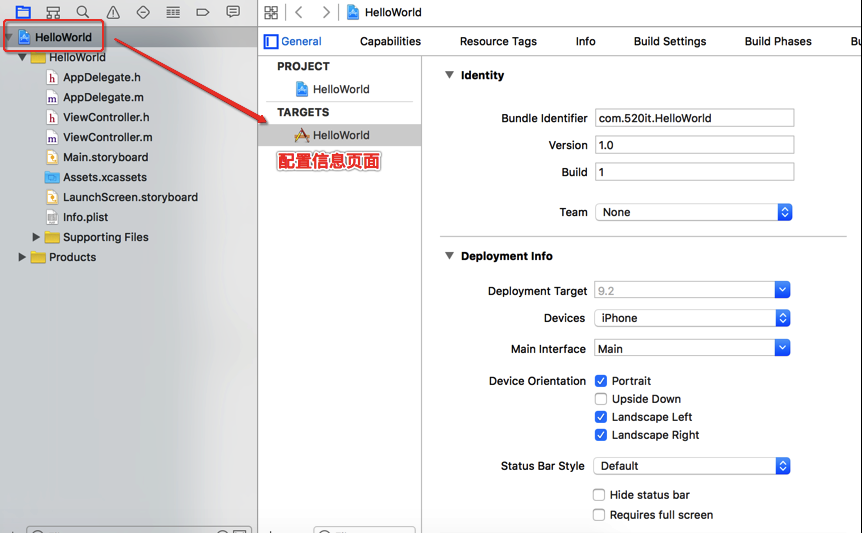
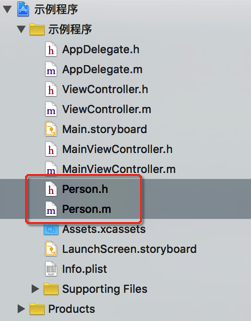
> (3)项目文件结构
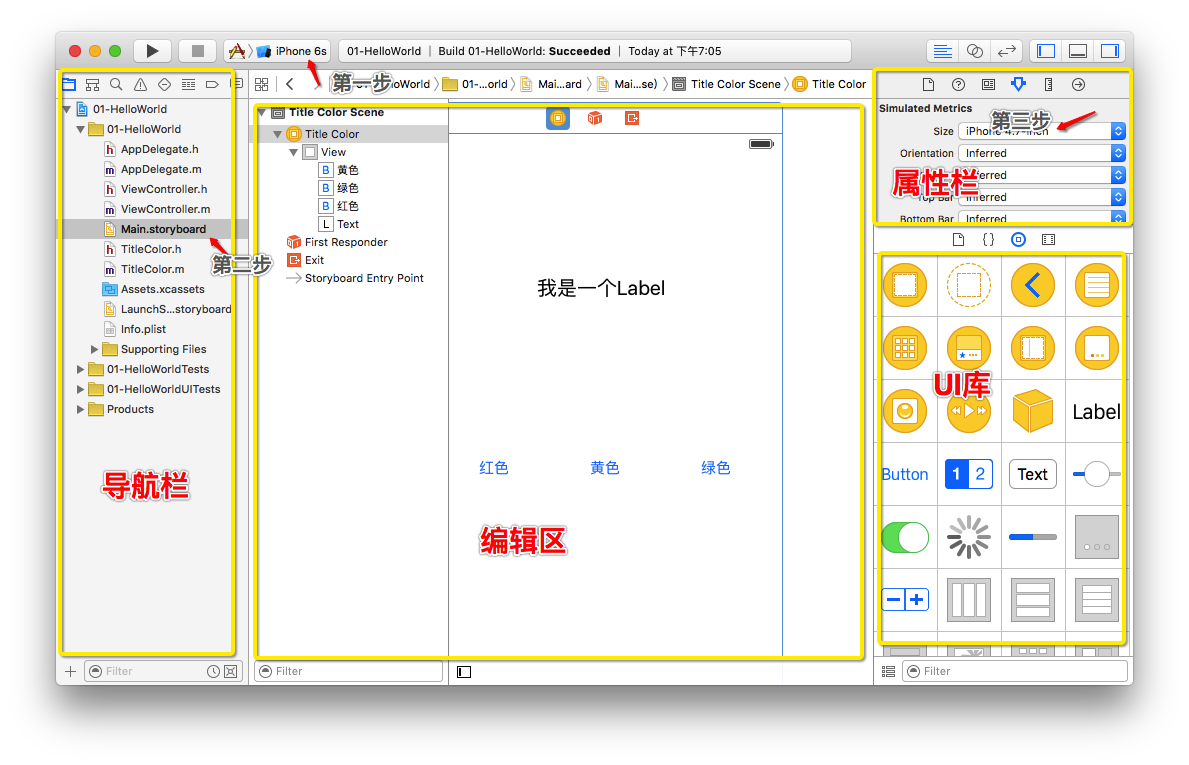
xcode界面导航栏

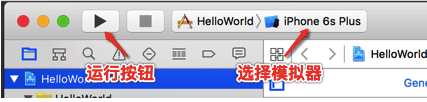
运行和模拟器

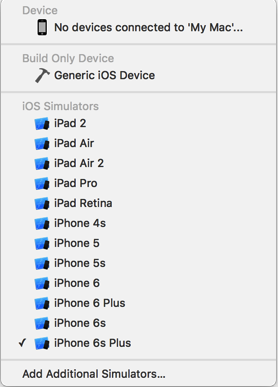
模拟器设备

配置信息页面

2、搭建一个界面,可以切换文字颜色

设定该程序运行在4.7英寸的6s设备上
> (1)创建好工程,先将模拟器选择为6s,然后导航栏中进入main.storyboard,选择控制器,在属性检查器中将size设置成和模拟器对应的屏幕大小

> (2)单视图创建项目,main.storyboard中默认有一个控制器,控制器会自动生成对应的大View容器,
* 拖入控件
快速添加多个相同的控件方法:
- 可以选中一个控件 command + c 复制,command + v 粘贴即可。
- 选中控件,按住 option 键,然后拖出来一个也行。
在view容器中拖入一个UILabel,和三个UIButton,当拖入控件,编译器内部实际上是自动帮我们用代码创建好了控件对象并添加控件到父控件中。
* 运行项目
双击控件,可以修改成对应的文字内容
storyboard 或者 xib(后面会讲到),只是负责展示页面效果,不负责逻辑功能。
如果要设置控件做事,则需要在 storyboard 上设置默认控制器所关联的类,然后使用所关联的类来写代码处理默认控制器的逻辑。
* 新建关联类
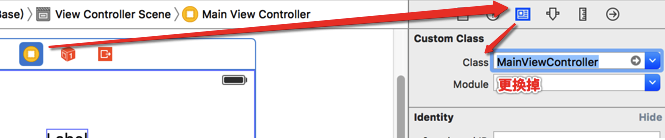
默认情况下,新建好的类中的 viewController 与 Main.storyboard 是想关联的。
我们可以验证下,也可以更换它的关联类。
新建一个 MainViewController,并于 Main.storyboard 进行关联。


* 编辑类
现在里面的方法都还暂时用不上,先全部删掉。
新建三个方法,当点击按钮的时候就可以打印文字。
#import "MainViewController.h" @interface MainViewController () @end @implementation MainViewController //红色按钮
- (void) redBtn {
NSLog(@"redBtn");
} //绿色按钮
- (void) greenBtn {
NSLog(@"greenBtn");
} //蓝色按钮
- (void) blueBtn {
NSLog(@"blueBtn");
} @end
但是运行之后,点击并没有什么效果。我们应该想办法把按钮跟代码进行联系起来才行。
当我们既要处理代码,又要处理控件的时候,我们可以把它们两个页面同事显示。
使用快捷键 command + option + 回车,退出 command + 回车。
也可以点击关联图标。

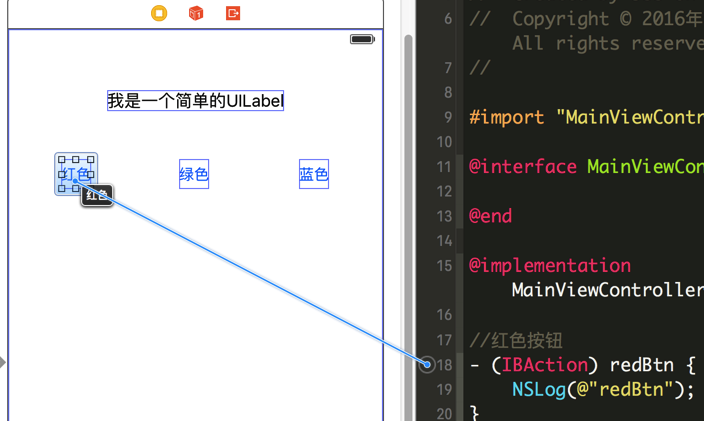
* 拖线
当我们想让代码与控件有联系的话,一般情况下,我们会进行“拖线”。
拖线的方式:选中控件,然后按住 ctrl 左键再按住鼠标即可拖出一条蓝色的线。把这根线拖向需要执行的方法上。
但是默认情况下,控制器的类中的方法是不能和 storyboard中的事件连线的。
解决方法:
如果想要连线,需要讲方法的返回值修改为 IBAction,只有修改成 IBAction 的方法才能进行连线。
- IBAction:
a. IBAction 是 OC 的关键字。
b. 作用相当于 void 。
c. 只有返回值是 IBAction时,才能和 storyboard 中的事件连线。
当把前面写的方法中的返回值中的 void 替换成 IBAction,即可发现前面会有一个空心圆

其他拖线方法:
鼠标右键拖、按着ctrl拖、或者在空圆心中按住加号拖都可以。拖完之后,空心圆就变成实心圆 。


* 获取 Label 对象
运行程序,然后点击按钮,发现点击按钮后,只是在控制台上打印一些语句,而没有改变 Label 的文本颜色。
回想之前说过的“往控制器上拖任何一个UI控件,同时也就已经创建了一个UI对象”。
也就是说,我们想设置 UILabel 对象的属性,我们必须先获取到这个对象。拿到对象,才能设置对应的属性值。
* 如何根据对象获取属性?
回顾之前学习的内容,演示如何根据对象获取属性。
新建一个 Person 类。
 

接着在 viewController 类中调用。
① .h 文件代码如下:
//引入Person
@class Person;
//声明一个 Person 类型的属性,引用
@property(nonatomic, strong) Person *person;
- 分析,现在只有引用,但还没有保存到任何的对象。
我们可以在 .m 文件中的 viewDidLoad 方法中进行初始化 Person对象。
② .m 文件代码如下:(viewDidLoad方法中)
//初始化一个Person对象
[[Person alloc] init];
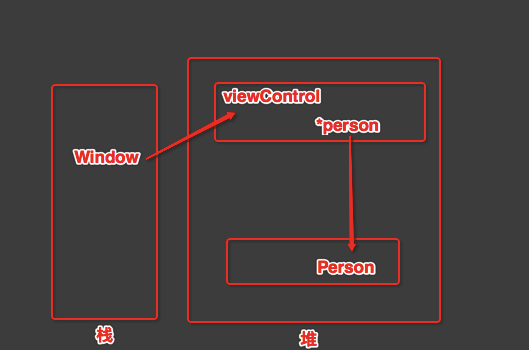
- 画图展示Person初始化的内存图

> 分析现在堆中的 Person 对象并没有强引用指向它,所以会被释放。
我们可以使用一个强引用指向Person。
//赋值给强引用属性
self.person = [[Person alloc] init];
 

系统会默认创建一个控制器对象,系统有一个 window 的强引用指向它,所以不销毁。在堆中创建一个 Person 对象,同时控制器有个强指针指着它,所以也不会销毁。
接下来,我们已经拿到了Person对象,然后可以根据对象去设置它的属性,比如说Person有“年龄”属性,所以接着在 Person.h 文件中加入一个属性,
//声明一个 age 属性
@property(nonatomic, assign) NSInteger age;
然后我们在 .m 文件中根据 self.person 拿到 Person 的内存地址,然后就可以找到对象,接着就可以找对象里面的属性进行设置或者修改了。比如说可以修改年龄为20。
//给 age 属性赋值
self.person.age = 20;
3. 设置 UILabel 的颜色
既然知道根据对象去设置属性的方法后,我们需要为我们的UILabel的属性设置值。
- 首先我们先在头文件部分写一个 UILabel 类型的 myLabel 属性
//声明一个属性
@property (nonatomic, strong) UILabel *myLabel;
不过,现在还没有保存任何的对象。
那怎样才能让 myLabel 指向 UILabel 对象呢?
我们还是要“拖线”
注意点:
- 默认情况下类中的属性是不能和 storyboard或者 xib中的对象联系起来。
- 如果想要联系起来,需要在引用类型前加 IBOutlet 。
IBOutlet:
- 是 OC的关键字。
- 没有实际意义。
- 作用:只有属性类型前加 IBOutlet 属性才和 storyboard 或者 xib 中的对象进行连接。

> 接着进行在三个方法中进行修改UILable的文本颜色
//设置 label 的文本颜色
self.myLabel.textColor =
此时,textColor 需要接受一个 UIColor 类型的值。
UIColor 是一个设置颜色的类。
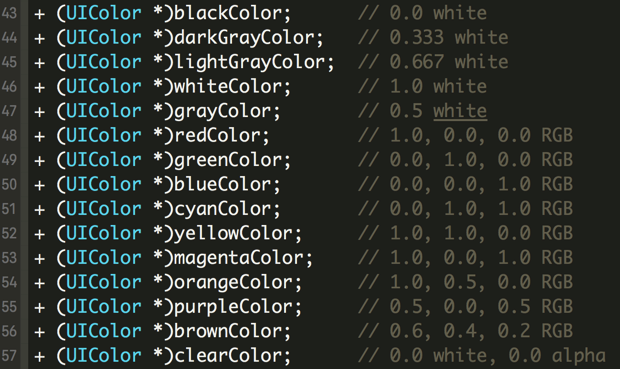
比如说,它里边有如下一些设置颜色的类方法。
 

> 完善代码:
self.myLabel.textColor = [UIColor redColor];//红色
self.myLabel.textColor = [UIColor greenColor]; //绿色
self.myLabel.textColor = [UIColor blueColor];//蓝色
4. 运行效果
 



iOS用心学 UI基础之UIView的更多相关文章
- UI基础视图----UIView总结
UIView是UIKit框架里面最基础的视图类,是UIResponder的子类,是UIApplication和UIViewController的兄弟类,是UIWindow,UILabel,UIImag ...
- iOS开发系列-UI基础-KVC
这些知识是UI初级学习的,目前我还在学习中,适合初学者看 KVC—Key Value Coding 也就是键值编码 是一种获取值和设置值的方式 当我们创建一个类文件,为这个类设置成员属性的时候: 创建 ...
- IOS学习笔记(五)——UI基础UIWindow、UIView
在PC中,应用程序多是使用视窗的形式显示内容,手机应用也不例外,手机应用中要在屏幕上显示内容首先要创建一个窗口承载内容,iOS应用中使用UIWindow.UIView来实现内容显示. UIWindow ...
- iOS开发UI基础—手写控件,frame,center和bounds属性
iOS开发UI基础—手写控件,frame,center和bounds属性 一.手写控件 1.手写控件的步骤 (1)使用相应的控件类创建控件对象 (2)设置该控件的各种属性 (3)添加控件到视图中 (4 ...
- UI基础UIWindow、UIView
UI基础UIWindow.UIView 在PC中,应用程序多是使用视窗的形式显示内容,手机应用也不例外,手机应用中要在屏幕上显示内容首先要创建一个窗口承载内容,iOS应用中使用UIWindow.UIV ...
- IOS开发UI基础--数据刷新
IOS开发UI基础--数据刷新 cell的数据刷新包括下面几个方面 加入数据 删除数据 更改数据 全局刷新方法(最经常使用) [self.tableView reloadData]; // 屏幕上的全 ...
- UI基础UIButton
UI基础UIButton 前面写了UIWindow.UIViewController,那些都是一些框架,框架需要填充上具体的view才能组成我们的应用,移动应用开发中UI占了很大一部分,最基础的UI实 ...
- iOS 开发之 GCD 基础
header{font-size:1em;padding-top:1.5em;padding-bottom:1.5em} .markdown-body{overflow:hidden} .markdo ...
- 转发-UI基础教程 – 原生App切图的那些事儿
UI基础教程 – 原生App切图的那些事儿 转发:http://www.shejidaren.com/app-ui-cut-and-slice.html 移动APP切图是UI设计必须学会的一项技能,切 ...
随机推荐
- HTTP 代理原理及实现
本文转载自 https://imququ.com/post/web-proxy.html HTTP 代理原理及实现(一) 文章目录 普通代理 隧道代理 Web 代理是一种存在于网络中间的实体,提供各式 ...
- poj 2195Going Home
http://poj.org/problem?id=2195 #include<cstdio> #include<cstring> #include<cmath> ...
- Qt:截图工具,任意大小矩形截图、全屏截图
http://blog.csdn.net/rl529014/article/details/53146440
- Android 介绍spydroid每个包的大体功能
看了接近一周的spydroid源代码,对spydroid这个开源项目有了一定的认识.也许有些理解不一定正确,给后来者一点启示.也是自己对rtsp协议,rtp协议的总结. 在windows下,如果安装了 ...
- html动态编辑框
简述: 随着在输入框中增加字符,动态矿高度增加(IE9及以上 chrome firefox) 由于IE8 不支持oninput函数,所以不能实现此效果 事件函数: function feedDivO ...
- collapse
1. border-collapse 该CSS属性用来设定表格的行和列的边框是合并成单边框,还是分别有各自的边框 separate 缺省值.边框分开,不合并. collapse 边框合并.即如果相邻, ...
- ebtablesBridge
ebtables和iptables类似,都是Linux系统下网络数据包过滤的配置工具.既然称之为配置工具,就是说过滤功能是由内核底层提供支持的,这两个工具只是负责制定过滤的rules. ebtable ...
- Vagrant 部署python开发环境
Vagrant简介 Vagrant是一个基于Ruby的工具,用于创建和部署虚拟化开发环境.它使用Oracle的开源VirtualBox虚拟化系统,使用 Chef创建自动化虚拟环境. 在Windows下 ...
- SKPhysicsContact类
继承自 NSObject 符合 NSObject(NSObject) 框架 /System/Library/Frameworks/SpriteKit.framework 可用性 可用于iOS 7.0 ...
- cocos2d-x 2.2.3 之菜单分析(1)
TextEdit-Menu CCtextFieldTTF cocos2d – x 中提供的 bool T04ZORDER::init() { if (!CCLayer::init()) { retur ...
