GridView导出Excel的超好样例
事实上网上有非常多关于Excel的样例,可是不是非常好,他们的代码没有非常全,读的起来还非常晦涩。经过这几天的摸索,最终能够完毕我想要导出报表Excel的效果了。以下是我的效果图。
一.前台的页面图
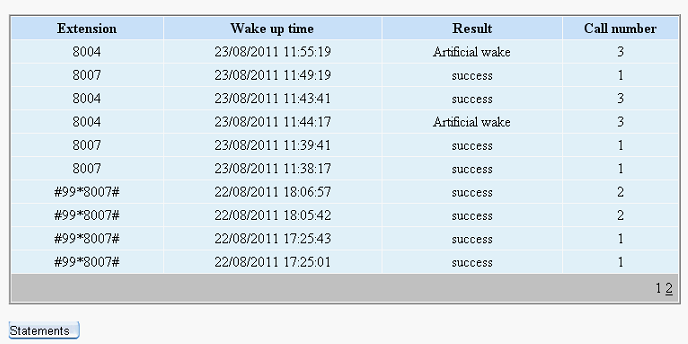
GridView的第一页的内容

GridView第二页的内容:

大家可能遇到这样的情况,就是这个时候导出Excel的时候,打开Excel的时候发现GridView的第二页的内容却没有导出到Excel表里面。事实上解决这样的情况,非常easy,仅仅要在导出之前,把Gridview的设置分页设置为Flase即可了。
以下是我导出Gridview里面的所有内容,打开Excel表例如以下:

这就能够导出所有的GridView里面的内容了,包含了GridView的第一页和第二页的内容。
二、实现的代码
1.前台的代码:
<div style=" margin:20px;">
<asp:GridView ID="gvRecord" runat="server" AllowPaging="True" CellPadding="3"
AutoGenerateColumns="False" BorderColor="White"
BorderStyle="Ridge" BorderWidth="2px" BackColor="White" CellSpacing="1"
GridLines="None" onprerender="gvRecord_PreRender"
onpageindexchanged="gvRecord_PageIndexChanged"
onpageindexchanging="gvRecord_PageIndexChanging" >
<PagerSettings FirstPageText="Home Page" LastPageText="Last Page"
NextPageText="Next" PreviousPageText="Previous" />
<RowStyle ForeColor="Black" BackColor="#E5F1FF" HorizontalAlign="Center" />
<Columns>
<asp:TemplateField HeaderText="Extension">
<ItemTemplate>
<asp:Label ID="Label1" runat="server" Text='<%# Bind("Extn") %>'></asp:Label>
</ItemTemplate>
<ItemStyle Width="200px" />
</asp:TemplateField>
<asp:TemplateField HeaderText="Wake up time">
<ItemTemplate>
<asp:Label ID="Label2" runat="server" Text='<%# Bind("CallTime") %>'></asp:Label>
</ItemTemplate>
<ItemStyle Width="300px" />
</asp:TemplateField>
<asp:TemplateField HeaderText="Status">
<ItemTemplate>
<asp:Label ID="Label3" runat="server" Text='<%# getResult(Eval("Status").ToString()) %>'></asp:Label>
</ItemTemplate>
<ItemStyle Width="250px" />
</asp:TemplateField>
<asp:TemplateField HeaderText="Call number">
<ItemTemplate>
<asp:Label ID="Label4" runat="server" Text='<%# Bind("callcount") %>'></asp:Label>
</ItemTemplate>
<ItemStyle Width="150px" />
</asp:TemplateField>
</Columns>
<FooterStyle BackColor="#C6C3C6" ForeColor="Black" />
<PagerStyle BackColor="#C6C3C6" ForeColor="Black" HorizontalAlign="Right" />
<SelectedRowStyle BackColor="#9471DE" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#C9E2FF" Font-Bold="True" ForeColor="#000000" />
</asp:GridView>
<p>
<asp:Button ID="btnExcel" CssClass="button" runat="server" Text="Statements
"
onclick="btnExcel_Click" /></p>
</div>
2.后台代码例如以下:
using System;
using System.Collections;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
using Model;
using DAL;
using System.Collections.Generic;
using System.IO;
public partial class _3C_CallManager_CallRecord : System.Web.UI.Page
{
int selectFlag = 0;
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
bind();
}
}
public string getResult(string str)
{
if (str == "0")
return "Haven't called";
if (str == "1")
return "check-out";
if (str == "2")
return "success";
if (str == "3")
return "fail";
if (str == "4")
return "dealing";
if (str == "5")
return "Artificial wake";
else
return "unkown";
}
public void bind() {
selectFlag = 0;
gvRecord.DataSource = VgCallService.GetInfo();
gvRecord.DataBind();
}
protected void btnExcel_Click(object sender, EventArgs e)
{
DateTime dt = System.DateTime.Now;
string str = dt.ToString("yyyyMMddhhmmss");
str = str + ".xls";
gvRecord.AllowPaging = false;
if (selectFlag == 0)
bind();
if (selectFlag == 1)
selectBind();
GridViewToExcel(gvRecord, "application/ms-excel", str);
// Export(gvRecord, "application/ms-excel", str);
}
/// <summary>
/// 将网格数据导出到Excel
/// </summary>
/// <param name="ctrl">网格名称(如GridView1)</param>
/// <param name="FileType">要导出的文件类型(Excel:application/ms-excel)</param>
/// <param name="FileName">要保存的文件名称</param>
public static void GridViewToExcel(Control ctrl, string FileType, string FileName)
{
HttpContext.Current.Response.Charset = "GB2312";
HttpContext.Current.Response.ContentEncoding = System.Text.Encoding.UTF8;//注意编码
HttpContext.Current.Response.AppendHeader("Content-Disposition",
"attachment;filename=" + HttpUtility.UrlEncode(FileName, System.Text.Encoding.UTF8).ToString());
HttpContext.Current.Response.ContentType = FileType;//image/JPEG;text/HTML;image/GIF;vnd.ms-excel/msword
ctrl.Page.EnableViewState = false;
StringWriter tw = new StringWriter();
HtmlTextWriter hw = new HtmlTextWriter(tw);
ctrl.RenderControl(hw);
HttpContext.Current.Response.Write(tw.ToString());
HttpContext.Current.Response.End();
}
/// <summary>
/// ReLoad this VerifyRenderingInServerForm is neccessary
/// </summary>
/// <param name="control"></param>
public override void VerifyRenderingInServerForm(Control control)
{
}
protected void gvRecord_PreRender(object sender, EventArgs e)
{
if(selectFlag==0)
bind();
}
protected void gvRecord_PageIndexChanged(object sender, EventArgs e)
{
}
protected void gvRecord_PageIndexChanging(object sender, GridViewPageEventArgs e)
{
this.gvRecord.PageIndex = e.NewPageIndex;
bind();
}
}
注意问题说明:
1)前台页面<%@ Page Language="C#" EnableEventValidation="false" AutoEventWireup="true" CodeFile="CallRecord.aspx.cs" Inherits="_3C_CallManager_CallRecord" %>注意加入EnableEventValidation="false",要不然会报错的。
2)GridView的绑定数据库的代码
gvRecord.DataSource = VgCallService.GetInfo();//VgCallService.GetInfo()是获取数据库的集合,我是封装好的,依据你们的获取的集合做不同的调整。
gvRecord.DataBind();
3)点击GridView下一页的关键代码,在PageIndexChanging事件里面
this.gvRecord.PageIndex = e.NewPageIndex; //注意这个不能少。
bind();
4)在导出Excel的button事件里面记得先gvRecord.AllowPaging = false;把GridView的分页取消之后,再调用GridViewToExcel方法。
5)以下的不可少。
public override void VerifyRenderingInServerForm(Control control)
{
}
GridView导出Excel的超好样例的更多相关文章
- Asp.net Gridview导出Excel
前台页面放一个GridView什么的就不说了,要注意的是在 <%@ Page Language="C#" AutoEventWireup="true" C ...
- C#实现GridView导出Excel
using System.Data;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;using System. ...
- ASP.NET gridview导出excel,防止繁体产生有乱码的方式
//1.先引用比如 : using System; using System.Collections.Generic; using System.Linq; using System.Web; usi ...
- GridView导出excel格式问题
在导出的点击事件中,代码如下: //指定导出对应单元格为文本样式 string style = @"<style> .test { vnd.ms-excel.numberform ...
- C# GridView 导出Excel表
出错1:类型“GridView”的控件“GridView1”必须放在具有 runat=server 的窗体标记内解决方案:在后台文件中重载VerifyRenderingInServerForm方法,如 ...
- GridView导出Excel(中文乱码)
public void OUTEXCEL(string items,string where) { DataSet ds = new StudentBLL().GetTable(items,where ...
- GridView导出Excel
public void OUTEXCEL() { DataSet ds = new GW_T_DemandDAL().GetWzH(GetPersonInfoData(UserInfo), Reque ...
- GridView 导出Excel
protected void btnExcel_Click(object sender, EventArgs e) { ) { ExportGridViewForUTF8(GridView1, Dat ...
- NPOI 导出excel数据超65535自动分表
工作上遇到的问题,网上找了一些资料 整理了一个比较可行的解决方案. NPOI 大数据量分多个sheet导出 代码段 /// <summary> /// DataTable转换成Excel文 ...
随机推荐
- C#如何使用ES
Elasticsearch简介 Elasticsearch (ES)是一个基于 Lucene 的开源搜索引擎,它不但稳定.可靠.快速,而且也具有良好的水平扩展能力,是专门为分布式环境设计的. Elas ...
- CALayer -- 备忘
CALayer layer是层,每个view上都会最少有一个layer,view上的可视化内容其实都是层. CALayer展示实例 let customView = UIView(frame: CGR ...
- android studio中文乱码的解决方法【转】
一. 在android的源文件中的乱码问题 Android Studio安装后发现所有的中文,不管是界面上的还是输出的log中的中文都变成小框框,具体的解决方法如下, 可以肯定是字体的问题 解决:菜单 ...
- 意犹未尽而来的第一篇Android 逆向
游戏:咕噜王国大冒险 平台:android 目标: 1. 去除乱七八糟提示(本篇目标) 2. 去除google弹窗 3. 破解“all stages” 破文开始: 1. 使用APKIDE反编译:搜索字 ...
- SQL 各种连接:内连接,外连接(左外,右外,完全外)
在讲述之前,假设有如下两个表EMP, DEPT, 并且他们数据如下:
- BZOJ 1692: [Usaco2007 Dec]队列变换
Description FJ打算带他的N(1 <= N <= 30,000)头奶牛去参加一年一度的"全美农场主大奖赛".在这场比赛中,每个参赛者都必须让他的奶牛排成一列 ...
- Java线程监听,意外退出线程后自动重启
Java线程监听,意外退出线程后自动重启 某日,天朗气清,回公司,未到9点,刷微博,顿觉问题泛滥,惊恐万分! 前一天写了一个微博爬行程序,主要工作原理就是每隔2分钟爬行一次微博,获取某N个关注朋友微博 ...
- LINUX的VIM建立UTF-8编译的文件
以前没注意,其实,在有些场合,这个编码还是很重要的. 比如: 我在作一个脚本时,是将一个服务器信息以JSON格式通过requests.put发送到对方服务器. 但对方服务器需要我对JSON格式进行复杂 ...
- 【BZOJ 3529】 [Sdoi2014]数表 (莫比乌斯+分块+离线+树状数组)
3529: [Sdoi2014]数表 Description 有一张N×m的数表,其第i行第j列(1 < =i < =礼,1 < =j < =m)的数值为能同时整除i和j的所有 ...
- 【CF】283D Tennis Game
枚举t加二分判断当前t是否可行,同时求出s.注意不能说|a[n]| <= |3-a[n]|就证明无解,开始就是wa在这儿了.可以简单想象成每当a[n]赢的时候,两人都打的难解难分(仅多赢一轮): ...
