ASP.NET MVC5 easyui 之 treegrid 初用记录
菜鸟初次使用,参考论坛中介绍的方法仍走了一些弯路,把自己遇到的问题记录下来。
1.必须定义根节点;
2.根节点一个或多个均可;
4.根节点的父节点属性不必定义,或者定义为0;
5.各级子节点的父节点属性名称必须为“_parentId",不能用其它名称,此名称已在jquery.easyui.js中定义;
6.不必在后台ACTION中输出“树”形结构的json数据,只要下面结构的json给前台的treegrid,就可以建立树形输出到页面。(了解到后台以树形children格式输出也是一种选择。)
{"total":17,"rows":[
{"id":3,"goodsid":36120,"Qty":2.0000,"Rem":"15"},{"id":4,"goodsid":36123,"Qty":1.0000,"Rem":"21"},{"id":5,"goodsid":36124,"Qty":2.0000,"Rem":"23"},{"id":8,"goodsid":36130,"Qty":1.0000,"Rem":"1"},{"id":9,"goodsid":36131,"Qty":1.0000,"Rem":"2"},{"id":10,"goodsid":36132,"Qty":1.0000,"Rem":"3"},{"id":11,"goodsid":36133,"Qty":1.0000,"Rem":"4"},{"id":12,"goodsid":36134,"_parentId":8,"Qty":1.0000,"Rem":"1"},{"id":13,"goodsid":36135,"_parentId":8,"Qty":2.0000,"Rem":"2"},{"id":14,"goodsid":36136,"_parentId":8,"Qty":1.0000,"Rem":"3"},{"id":15,"goodsid":36137,"_parentId":8,"Qty":1.0000,"Rem":"4"},{"id":16,"goodsid":36138,"_parentId":8,"Qty":3.0000,"Rem":"5"},{"id":17,"goodsid":36139,"_parentId":8,"Qty":1.0000,"Rem":"6"},{"id":18,"goodsid":36142,"_parentId":9,"Qty":1.0000,"Rem":"1"},{"id":19,"goodsid":36143,"_parentId":9,"Qty":1.0000,"Rem":"2"},{"id":20,"goodsid":36144,"_parentId":9,"Qty":1.0000,"Rem":"3"},{"id":21,"goodsid":36145,"_parentId":9,"Qty":1.0000,"Rem":"4"}
]}
这是Controllers
var pls = ListAll(p.PartChild).ToList();
List<Object> result = new List<object>();
foreach(var item in pls)
{
if(item.PartParent == p.PartChild)
{
result.Add( new { id = item.ListID, goodsid = item.PartChild, Qty = item.Qty, Rem = item.Rem });
//下面是调用生成树形数据方法的语句,多余!easyui可根据parentID自动建树
//Object l = new { id = item.ListID, text = item.PartChild, _parentId = 0,Qty = item.Qty, Rem = item.Rem, chlidren = TreeList(pls, item.PartChild) };
//result.Add(l);
}
else
{
var parent = from a in pls
where a.PartChild == item.PartParent
select a;
result.Add(new { id = item.ListID, goodsid = item.PartChild, _parentId = parent.First().ListID, Qty = item.Qty, Rem = item.Rem });
} }
这是前台View
<div style="margin:20px 0;"></div>
<table title="Parts List" class="easyui-treegrid" style="height:250px" data-options="
url:'/ContosoBISite/PartsList/JList/',
method: 'get',
nowrap: false,
rownumbers: true,
animate: true,
collapsible: true,
fitColumns: true,
idField: 'id',
treeField: 'goodsid'
">
<thead>
<tr>
<th data-options="field:'goodsid'" width="100">goodsid</th>
<th data-options="field:'id'" width="100">ListID</th>
<th data-options="field:'ListVer'" width="100" align="right">ListVer</th>
<th data-options="field:'ParentName'" width="100">ParentName</th>
<th data-options="field:'Qty'" width="50">Qty</th>
<th data-options="field:'Rem'" width="50">Rem</th>
<th data-options="field:'_parentId'" width="50">parent</th>
</tr>
</thead>
</table>
JS版本:jquery.easyui-1.4.3.min.js;jquery-1.11.3.min.js
参考博客:http://www.cnblogs.com/mikel/archive/2011/10/29/2228671.html
补充一:showFooter
如果需要启用表格的统计、备注等功能,需要在View的<table>标签的data-options
内设置showFooter属性。格式:showFooter: true
后台输出的json应增加“footer"对象。格式:
{"total":21,"rows":[{{"id":1,"name":"tes1","Qty":1.0000},{"id":2,"name":"test2","Qty":1.0000},...],"footer":[{"name":"合计","Qty":23}]}
name和Qty与json传递的表列名一致。
补充二:自定义参数的传递
<table id="tg" title="Parts List" class="easyui-treegrid" data-options="
url:'/ContosoBISite/PartsList/JList/',
iconCls: 'icon-edit',
toolbar: '#tb',
method: 'get',
lines: true,
nowrap: false,
rownumbers: true,
animate: true,
collapsible: true,
fitColumns: true,
idField: 'id',
treeField: 'name',
showFooter: true,
queryParams: {'gid': '@Model.GoodsID'}
">
在前台定义,见最后一行.格式:queryParams: {'参数名': '参数值'}. (@Model.GoodsID是ASP.NET MVC5的Razor表达式,值为一个常量)
后台使用该参数只需要定义一个同名的变量即可,不要赋值.
补充三:搜索功能(datagrid)
前台View
添加工具栏:toolbar
<table id="dg" title="Goods List" class="easyui-datagrid" height="" data-options="
url:'/ContosoBISite/Goods/List/',
iconCls: 'icon-ok',
toolbar: '#tb', //添加工具栏
method: 'get',
lines: true,
nowrap: false,
rownumbers: true,
animate: true,
collapsible: true,
idField: 'GoodsID',
showFooter: true,
striped: true, //奇偶行是否区分
fitColumns: true, //自适表大小
pagination: true,
pageNumber: ,
pageSize: ,
pageList: [,,,]
">
<thead>
<tr>
<th data-options="field:'Name'" width="" sortable="true">品名</th>
<th data-options="field:'Code'" width="" sortable="true">编码</th>
<th data-options="field:'Lift'" width="" sortable="true">使用时限(小时)</th>
<th data-options="field:'Type'" width="" sortable="true">货品属性</th>
<th data-options="field:'GoodsID'" width="">GoodsID</th>
</tr>
</thead>
</table>
View的工具栏js
<div id="tb" style="padding:3px">
<script type="text/javascript">
function qq(value) {
$('#dg').datagrid('load', {"searchValue": value });
}
</script>
<input id="ss" class="easyui-searchbox" style="width:200px"
data-options="searcher:qq,prompt:'请输入查询内容'">
</div>
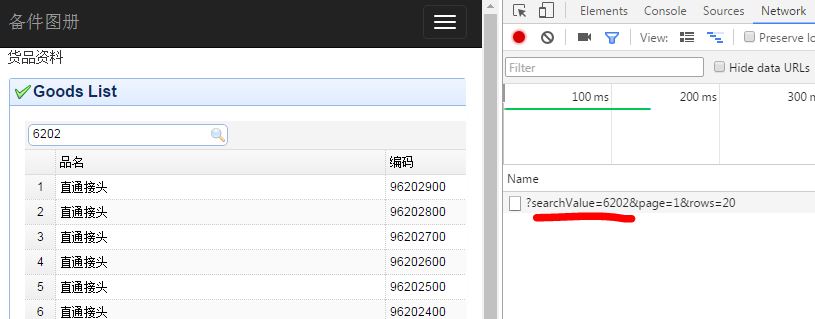
用chrome浏览器查看传递的参数:

后台Controllers接收前台传递的searchValue并处理.(LoadPageItems(pageSize, pageIndex, goods, sort, order)函数用于处理分页和排序,有可能后面再补充)
public JsonResult List()
{
db.Configuration.ProxyCreationEnabled = false;
var pageIndex = int.Parse(Request["page"]); //接收前台传递的当前页
var pageSize = int.Parse(Request["rows"]); //接收前台传递的页面行数
var sort = Request["sort"]; //接收前台传递的排序的列名
bool order = Request["order"] == "asc" ? false : true; //接收前台传递的Asc or Desc
var searchValue = Request["searchValue"]; //接收前台传递的搜索值
if(searchValue == null) //搜索功能应该此函数内处理,如果放到上面的分页,排序函数里会导致TOTAL统计的行数错误(goods.Count)
{
var g = from a in db.Goods
select a;
var goods = g.ToList();
var result = LoadPageItems(pageSize, pageIndex, goods, sort, order);
Dictionary<string, Object> json = new Dictionary<string, Object>();
json.Add("total", goods.Count);
json.Add("rows", result);
return Json(json, JsonRequestBehavior.AllowGet);
}
else
{
var g = from a in db.Goods
where a.Code.Contains(searchValue) || a.Name.Contains(searchValue) || a.Type.Contains(searchValue)
select a;
var goods = g.ToList();
var result = LoadPageItems(pageSize, pageIndex, goods, sort, order);
Dictionary<string, Object> json = new Dictionary<string, Object>();
json.Add("total", goods.Count);
json.Add("rows", result);
return Json(json, JsonRequestBehavior.AllowGet);
}
ASP.NET MVC5 easyui 之 treegrid 初用记录的更多相关文章
- 构建ASP.NET MVC5+EF6+EasyUI 1.4.3+Unity4.x注入的后台管理系统(66)-MVC WebApi 用户验证 (2)
前言: 构建ASP.NET MVC5+EF6+EasyUI 1.4.3+Unity4.x注入的后台管理系统(65)-MVC WebApi 用户验证 (1) 回顾上一节,我们利用webapi简单的登录并 ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(1)-前言与目录(持续更新中...)
开发工具:VS2015(2012以上)+SQL2008R2以上数据库 您可以有偿获取一份最新源码联系QQ:729994997 价格 666RMB 升级后界面效果如下: 任务调度系统界面 http: ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(63)-Excel导入和导出-自定义表模导入
系列目录 前言 上一节使用了LinqToExcel和CloseXML对Excel表进行导入和导出的简单操作,大家可以跳转到上一节查看: ASP.NET MVC5+EF6+EasyUI 后台管理系统(6 ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(51)-系统升级
系统很久没有更新内容了,期待已久的更新在今天发布了,最近花了2个月的时间每天一点点,从原有系统 MVC4+EF5+UNITY2.X+Quartz 2.0+easyui 1.3.4无缝接入 MVC5+E ...
- 构建ASP.NET MVC5+EF6+EasyUI 1.4.3+Unity4.x注入的后台管理系统
开篇:从50开始系统已经由MVC4+EF5+UNITY2.X+Quartz 2.0+easyui 1.3.4无缝接入 MVC5+EF6+Unity4.x+Quartz 2.3 +easyui 1.4. ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统-WebApi的用法与调试
1:ASP.NET MVC5+EF6+EasyUI 后台管理系统(1)-WebApi与Unity注入 使用Unity是为了使用我们后台的BLL和DAL层 2:ASP.NET MVC5+EF6+Easy ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(1)-前言与目录(转)
开发工具:VS2015(2012以上)+SQL2008R2以上数据库 您可以有偿获取一份最新源码联系QQ:729994997 价格 666RMB 升级后界面效果如下: 日程管理 http://ww ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(88)-Excel导入和导出-主从表结构导出
前言 前面一篇详细讲解了导入导出,本节演示混合结构的导出功能!同时提供代码下载.. 代码下载 vs2015+无数据库 先看效果图:这个一个混合的Excel,列表与自定义信息的混合! 我们的步骤大概分为 ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(64)-WebApi与Unity注入
系列目录 前言: 有时候我们系统需要开放数据给手机App端或其他移动设备,不得不说Asp.net WebApi是目前首选 本节记录Asp.net MVC WebApi怎么利用Unity注入.系列开头已 ...
随机推荐
- NTC(负温度)热敏电阻.阻值的计算方式
来源 :http://blog.csdn.net/blue0432/article/details/8690190 现在低成本测温方案中NTC热敏电阻用的比较多,一般采用查表的方法获取温度值,这就牵涉 ...
- Python队列服务 Python RQ Functions from the __main__ module cannot be processed by workers.
在使用Python队列服务 Python RQ 时候的报错: Functions from the __main__ module cannot be processed by workers. 原因 ...
- cmd 控制台 提示:请求的操作须要提升!
cmd 控制台 提示:请求的操作须要提升! 在windows7中想用route add 或相关route等命令须要以管理员身份执行,假设windows7以下没有以管理身份执行那么加入路由时候route ...
- Chapter 1 Securing Your Server and Network(6):为SQL Server訪问配置防火墙
原文出处:http://blog.csdn.net/dba_huangzj/article/details/38082123,专题文件夹:http://blog.csdn.net/dba_huangz ...
- 让Windows Server 2008 + IIS 7+ ASP.NET 支持10万并发请求(转)
转自:http://www.cnblogs.com/dudu/archive/2009/11/10/1600062.html 今天下午17点左右,博客园博客站点出现这样的错误信息: Error Sum ...
- sendStickyBroadcast和sendStickyOrderedBroadcast
sendStickyBroadcast和sendStickyOrderedBroadcast发出的广播会一直滞留(等待),以便有人注册这则广播消息后能尽快的收到这条广播.其他功能与sendBroadc ...
- jsp----在jsp中写java代码(变量和函数方法)
<%@page import="java.text.SimpleDateFormat"%><%@page language="java" im ...
- Android_EditText
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools=&q ...
- HDU-1034(简单模拟)
Candy Sharing Game Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Other ...
- 理解C#中的“静态”
一.静态成员 1.通过static关键字修饰,是属于类,实例成员属于对象,在这个类第一次加载的时候,这个类下面的所有静态成员会被加载. 2.静态成员只被创建一次,所以静态成员只有一份,实例成员有多少个 ...
