CSS的clip-path(转)
基本概念
clip-path从单词"clip path"的直译上来说,表示的就是裁剪路径。既然有裁剪,咱们就来了解这里面的几个简单的概念。
裁剪就是从某样东西剪切一块。比如说,我们在<img>元素上,根据需要,剪切一部分需要留下的区域。而在整个裁剪中,将会碰到两个相关的概念:裁剪路径(Clipping Path)和裁剪区域(Clipping Region)。
裁剪路径是我们用来裁剪元素的路径,它标记了我们需要裁剪的区域。它可以是个简单的形状(比如Web中常见的矩形),也可以是一个复杂的多边形(不规则的多边形)。
裁剪区域是裁剪路径闭合后所包含的全部区域。
基本概念
clip-path从单词"clip path"的直译上来说,表示的就是裁剪路径。既然有裁剪,咱们就来了解这里面的几个简单的概念。
裁剪就是从某样东西剪切一块。比如说,我们在<img>元素上,根据需要,剪切一部分需要留下的区域。而在整个裁剪中,将会碰到两个相关的概念:裁剪路径(Clipping Path)和裁剪区域(Clipping Region)。
裁剪路径是我们用来裁剪元素的路径,它标记了我们需要裁剪的区域。它可以是个简单的形状(比如Web中常见的矩形),也可以是一个复杂的多边形(不规则的多边形)。
裁剪区域是裁剪路径闭合后所包含的全部区域。
旧的clip
CSS Masking Module Level 1中也提供了一个clip属性。可以说clip是CSS中出现的第一种裁剪技术。其实了解过clip的同学都知道,它就是通过overflow:hidden将裁剪区域外的元素隐藏掉了。可以说它不是真正的裁剪。
clip属性到目前为止,仅支持rect()函数,就是裁剪出一个矩形(其它形状还无法实现)。
clip-path语法
W3C官方规范提供的clip-path语法:
clip-path: <clip-source> | [ <basic-shape> || <geometry-box> ] | none
其默认值是none。另外简单介绍clip-path几个属性值:
clip-source: 可以是内、外部的SVG的<clipPath>元素的URL引用basic-shape: 使用一些基本的形状函数创建的一个形状。主要包括circle()、ellipse()、inset()和polygon()。具体的说明可以看CSS Shapes中有关于说明。另外在CSS Shapes 101一文中也有详细介绍。geometry-box: 是可选参数。此参数和basic-shape函数一起使用时,可以为basic-shape的裁剪工作提供参考盒子。如果geometry-box由自身指定,那么它会使用指定盒子形状作为裁剪的路径,包括任何(由border-radius提供的)的角的形状。
开始使用clip-path
在开始使用clip-path绘制图形,或者说裁剪图形之前,有两点需要大家注意:
- 使用
clip-path要从同一个方向绘制,如果顺时针绘制就一律顺时针,逆时针就一律逆时针,因为polygon是一个连续线段,若线段彼此有交集,裁剪区域就会有相减的情况发生,当然如果你特意需要这样的效果除外。 - 如果绘制时采用比例的方式绘制,长宽就必须要先行设定,不然有可能绘制出来的长宽和我们想像的就会有差距,使用像素绘制就不会有这样的现象。
先来看一个使用polygon()函数绘制的示例:
img {
clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%);
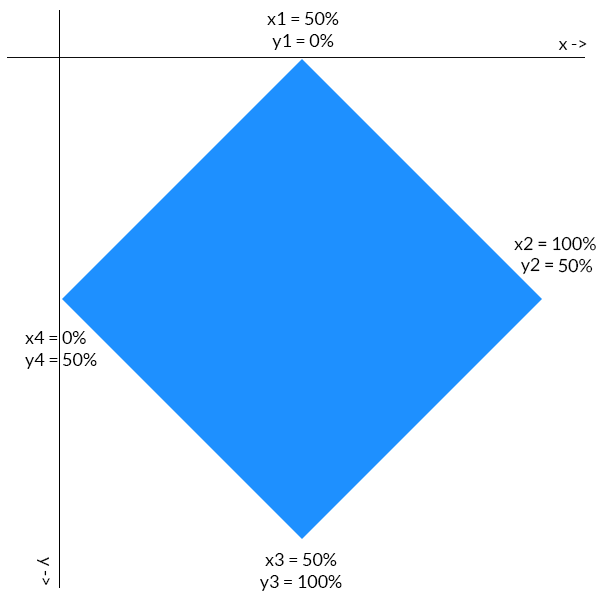
}这段代码会将所有的图片裁剪为菱形。但是为什么图片会被裁剪为菱形而不是梯形或平行四边形之类的呢?这主要取决于函数顶点的值。下图将说明一切:

每个点的第一个坐标值决定了它在 x 轴上的位置,第二个坐标值指定了它在 y 轴的位置,所有点是顺时针绘制的。比如菱形最右边的点,它位于 y 轴下方一半处,所以它的 y 坐标是 50%。同时这个点位于 x 轴的最右侧,所以它的 x 坐标是100%。其它点的坐标同理可得。
浏览器兼容性
看到这里,大家肯定会问,浏览器兼容性如何?
IE 和 Edge 不支持这个属性。Firefox 仅部分支持 clip-path (它只支持 url() 语法)。但是 47 以上的版本,激活 Firefox 的 layout.css.clip-path-shapes.enabled选项就可以支持这个属性了。
Chrome、Safari 和 Opera 需要使用 -webkit- 前缀支持此属性。不幸的是,它们还不支持外部的 SVG 形状。更多浏览器支持性信息如下:
文章内容来自:http://www.w3cplus.com/css3/introducing-css-clip-path-property.html
CSS的clip-path(转)的更多相关文章
- CSS裁剪clip
× 目录 [1]定义 [2]RECT [3]应用 前面的话 CSS裁剪clip这个属性平时用的不多,但其实它并不是CSS3的新属性,很早就开始出现了.本文将介绍关于clip属性的相关知识 定义 一个绝 ...
- CLIP PATH (MASK) GENERATOR是一款在线制作生成clip-path路径的工具,可以直接生成SVG代码以及配合Mask制作蒙板。
CLIP PATH (MASK) GENERATOR是一款在线制作生成clip-path路径的工具,可以直接生成SVG代码以及配合Mask制作蒙板. CLIP PATH (MASK) GENERATO ...
- css的clip裁剪
clip 属性是用来设置元素的形状.用来剪裁绝对定位元素(absolute or fixed). clip有三种取值:auto |inherit|rect.inherit是继承,ie不支持这个属性, ...
- css中clip:rect矩形剪裁功能
一.示例 img { position:absolute; clip:rect(30px,200px,200px,20px); } 二.理解 clip 属性剪裁绝对定位元素. clip:rect矩形剪 ...
- CSS属性clip
http://blog.sina.com.cn/s/blog_68a1582d0100kp59.html CSS属性中有个裁剪属性clip,其实我对这个属性一点都不感冒,因为我感觉它好像没啥用处,但是 ...
- CSS元素:clip属性作用说明
clip属性是一个比较有用的属性,但往往在实际应用中,并不多见,介绍的也很少.应用clip属性需要注意的两点: 一.clip属性必须和定位属性postion一起使用才能生效. 二.clip裁切的计算坐 ...
- css :clip rect 正确的使用方法
CSS clip 是一个极少使用,但又确实存在的属性. 而且,它其实在CSS2时代就有了. w3school 上有这么一句话: clip 属性剪裁绝对定位元素. 也就是说,只有 position:ab ...
- 关于CSS属性clip在手机浏览器端的兼容性问题
由于自己的6坏了拿去修了所以这两天使用了同事一只山寨安卓机和自己早年的小4,在今天的页面测试中,对于img中进行clip操作在这两台机子中均不能实现,后借用同事的6发现clip能正常展现,其中安卓版本 ...
- 理解Clip Path
http://www.w3cplus.com/css3/using-making-sense-of-clip-path.html http://www.cnblogs.com/coco1s/p/602 ...
- 将CSS CLIP属性应用在:扩展覆盖效果
我们想要展示如何利用CSS3 clip属性制作一种简单而整洁的扩展效果,当点击一个box元素时实现平稳过渡.这个想法是为了实现某种叠加效果,好像它实际上在各个元素的下面.点击其中一个元素将创建一个切断 ...
随机推荐
- Java简单购物车设计
还是存在一些问题(比如clear函数没效果.乱码,单独测试也没,确实找不到问题),路过的给解决下... 第一部分 会话控制 会话跟踪: 使用隐藏表单字段 URL重写,实际就是直 ...
- 1、Window10 Electron 开发环境搭建
1:首先安装nodejs C:\Users\yan>node -v v4.5.0 2:安装Electron C:\Users\yan>npm install --g electron-pr ...
- C/C++中的内存对齐 C/C++中的内存对齐
一.什么是内存对齐.为什么需要内存对齐? 现代计算机中内存空间都是按照byte划分的,从理论上讲似乎对任何类型的变量的访问可以从任何地址开始,但实际情况是在访问特定类型变量的时候经常在特 定的内存地址 ...
- 【Tools】Apache Maven 入门篇 ( 上 )
作者:George Ma 写这个 maven 的入门篇是因为之前在一个开发者会的动手实验中发现挺多人对于 maven 不是那么了解,所以就有了这个想法.这个入门篇分上下两篇.本文着重动手,用 mave ...
- 防止 DDoS 攻击的五个「大招」!
提到 DDoS 攻击,很多人不会陌生.上周,美国当地时间 12 月 29 日,专用虚拟服务器提供商 Linode 遭到 DDoS 攻击,直接影响其 Web 服务器的访问,其中 API 调用和管理功能受 ...
- c++复习基础要点02 虚函数与模板 与static inline是否共存
1. 虚函数能否定义为模板函数 当一个类有虚函数时,它一定有一个虚表,用来纪录每个虚函数的实际地址.这也就是说这个虚表的大小是在编译期就确定了的.有多少个虚函数,虚表就纪录几个. ...
- Fragment 常见问题
1. 因为Fragment是在3.0提出的,为了兼容低版本,需要引入一个android-support-v4.jar 2. 需要实例化的activity必须 extends FragmentActiv ...
- Node.js权威指南 (7) - 实现基于TCP与UDP的数据通信
7.1 使用net模块实现基于TCP的数据通信 / 136 7.1.1 创建TCP服务器 / 136 7.1.2 socket端口对象 / 142 7.1.3 创建TCP客户端 / 151 7.1.4 ...
- 获取css的属性值
# -*- coding:utf-8 -*- """ 在元素上执行双击操作 """ from selenium import webdriv ...
- xrdp远程 & watchdog 启用与测试 & WebRTC
sudo apt-get install xrdp sudo apt-get install vnc4server tightvncserver echo "xfce4-session&qu ...
