TabControl 伸缩式菜单 仿照 uwp SplitView
留下备用笔记
之前用的Frame+Page的切换content<类似于一个contentControl 干多个事情>,但是发现页面content内容控件多的时候,每一次切换都有点卡,点击了半天才反应过来(每次切换都要重新加载控件,具体怎么解决不知道..)

所以就产生了用tabcontrol的想法,tabControl可以多个Content,就第一次切换的时候卡,第二次的时候OK的,很流畅,所以就想着改一下这个tabControl
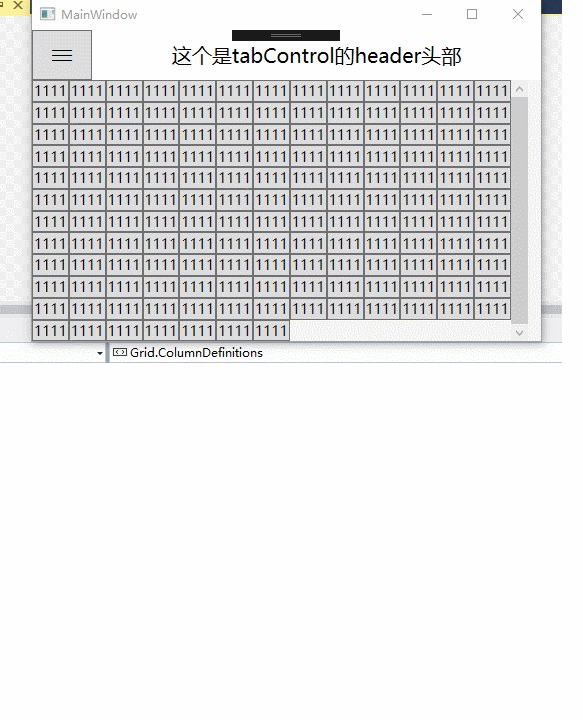
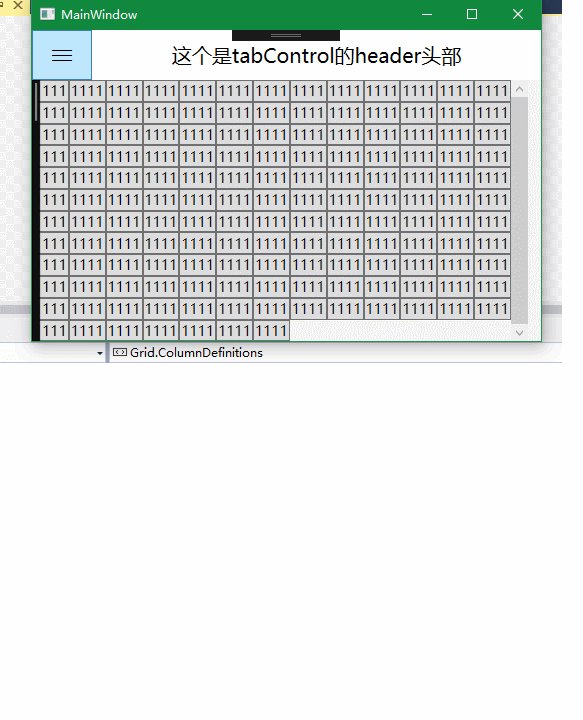
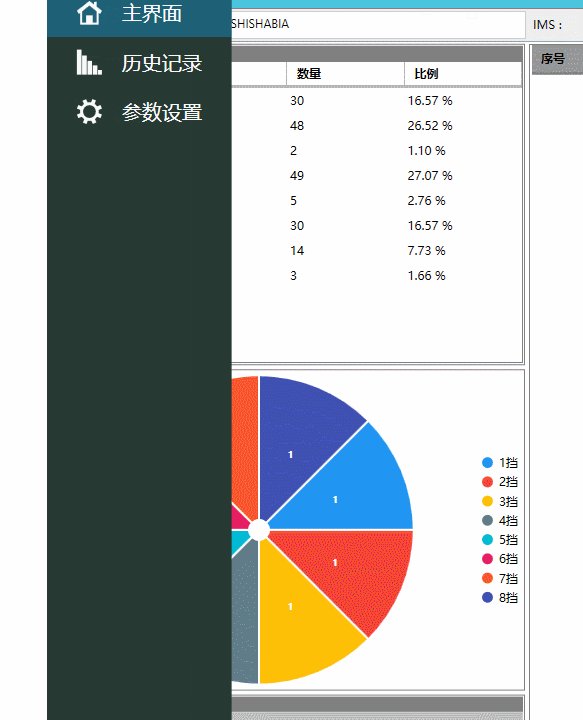
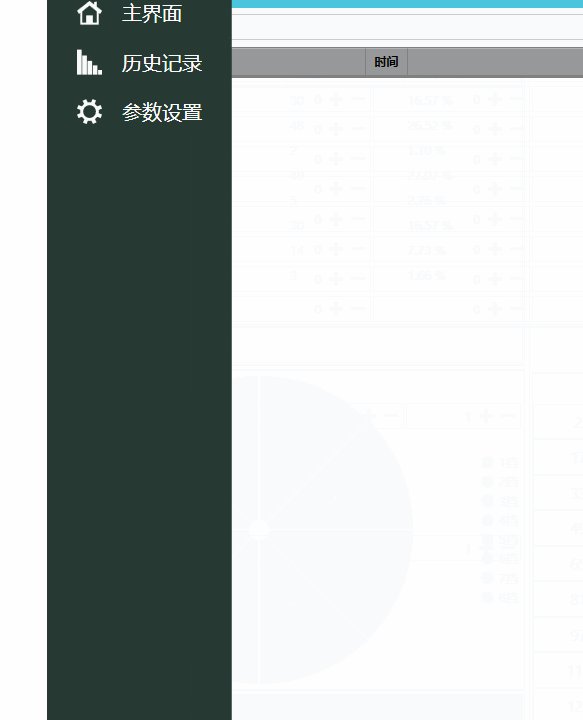
效果就是这么效果


上面的部分用了一headerContent 附加属性填充了,,然后吧tabitem的属性改了下,
代码不难,标记下,配色什么的,下次再说
TabControl 伸缩式菜单 仿照 uwp SplitView的更多相关文章
- (UWP开发)在ListView中通过向右滑动展开汉堡菜单
首先在移动APP开发中,手势滑动已经成为一个必备的技能,无论大大小小的APP都需要拥有手势滑动功能.在Android和iOS操作系统的APP中,手势滑动比较普及.然而由于国内有关UWP应用的教程比较少 ...
- Win10 UWP系列:关于错误 0x80073CF9及一个小bug的解决
最近一直在开发XX的uwp版本,也是边摸索边做,最近遇到几个比较奇怪的问题,记录于此. 1.项目可用部署到PC,但无法部署到手机,提示以下错误: 错误 : DEP0001 : 意外错误: Instal ...
- dotnet 从入门到放弃的 500 篇文章合集
本文是记录我从入门到放弃写的博客 博客包括 C#.WPF.UWP.dotnet core .git 和 VisualStudio 和一些算法,所有博客使用 docx 保存 下载:dotnet 从入门到 ...
- 2018-8-10-dotnet-从入门到放弃的-500-篇文章合集
title author date CreateTime categories dotnet 从入门到放弃的 500 篇文章合集 lindexi 2018-08-10 19:16:52 +0800 2 ...
- Win10 UWP 开发系列:使用SplitView实现汉堡菜单及页面内导航
在Win10之前,WP平台的App主要有枢轴和全景两种导航模式,我个人更喜欢Pivot即枢轴模式,可以左右切换,非常方便.全景视图因为对设计要求比较高,自己总是做不出好的效果.对于一般的新闻阅读类Ap ...
- 10分钟制作UWP汉堡菜单
什么是汉堡菜单? 汉堡菜单,指的是一个可以弹出和收回的侧边栏.在UWP和Android应用中,汉堡菜单都非常常见. 首先我们列出所有需要掌握的前置知识: 1,SplitView 2,StackPane ...
- UWP开发入门(一)——SplitView
接下来会写一个UWP(Universal Windows Platform)开发入门的系列,自己学习到哪里,有什么心得总结,就会写到哪里.本篇对适用于顶层导航的SplitView控件展开讨论. 首先S ...
- uwp汉堡菜单的实现
---恢复内容开始--- 现在uwp上面的汉堡菜单(就是那个三道杠,点击之后会出现菜单)使用的越来越普遍,比如微软自己家的Cortana.现在我使用的实现方法是使用SplitView实现.首先Spli ...
- 张高兴的 UWP 开发笔记:汉堡菜单进阶
不同于Windows 8应用,Windows 10引入了"汉堡菜单"这一导航模式.说具体点,就拿官方的天气应用来说,左上角三条横杠的图标外加一个SplitView控件组成的这一导航 ...
随机推荐
- Gradle 实现 Android 多渠道定制化打包
Gradle 实现 Android 多渠道定制化打包 版权声明:本文为博主原创文章,未经博主允许不得转载. 最近在项目中遇到需要实现 Apk 多渠道.定制化打包, Google .百度查找了一些资料, ...
- 脑洞大开之采用HTML5+SignalR2.0(.Net)实现原生Web视频
目录 对SignalR不了解的人可以直接移步下面的目录 SignalR系列目录 前言 - -,我又来了,今天废话不多说,我们直接来实现Web视频聊天. 采用的技术如下: HTML5 WebRTC Si ...
- js面向对象学习 - 对象概念及创建对象
原文地址:js面向对象学习笔记 一.对象概念 对象是什么?对象是“无序属性的集合,其属性可以包括基本值,对象或者函数”.也就是一组名值对的无序集合. 对象的特性(不可直接访问),也就是属性包含两种,数 ...
- 页面布局class常见命名规范
头:header 内容:content/container 尾:footer 导航:nav 侧栏:sidebar 栏目:column 页面外围控制整体布局宽度:wrapper 左右中:left rig ...
- CSS学习笔记
CSS学习笔记 2016年12月15日整理 CSS基础 Chapter1 在console输入escape("宋体") ENTER 就会出现unicode编码 显示"%u ...
- arcgis api for js入门开发系列五地图态势标绘(含源代码)
上一篇实现了demo的地图查询功能,本篇新增地图态势标绘模块,截图如下: 本篇核心的在于调用API的Draw工具:https://developers.arcgis.com/javascript/3/ ...
- VS2015墙内创建ionic2 【利用nrm更换源,完美!】
STEP 1 设置cnpm npm install -g cnpm --registry=https://registry.npm.taobao.org 一句话建立cnpm STEP 2 安装nr ...
- windows 7(32/64位)GHO安装指南(U盘制作篇)~
本篇接着上篇的介绍,为同学讲解U盘启动盘的制作.虽然本篇大白菜的官网上也有类似的教程,但是为了完整性,我将在这里为大家细细的讲解.在这里说一下,系统包和软件包的下载大家可以自行下载,很简单的,小主就不 ...
- mysql 大表拆分成csv导出
最近公司有一个几千万行的大表需要按照城市的id字段拆分成不同的csv文件. 写了一个自动化的shell脚本 在/home/hdh 下面 linux-xud0:/home/hdh # lltotal 1 ...
- CentOS 6.5安装Node.js, npm
CentOS上可以通过下载*.tar.gz安装包的方式自己解压缩.编译的方式安装,同时还可以采用EPEL的方式安装: Node.js and npm are available from the Fe ...
