博客美化——Silence主题皮肤
介绍
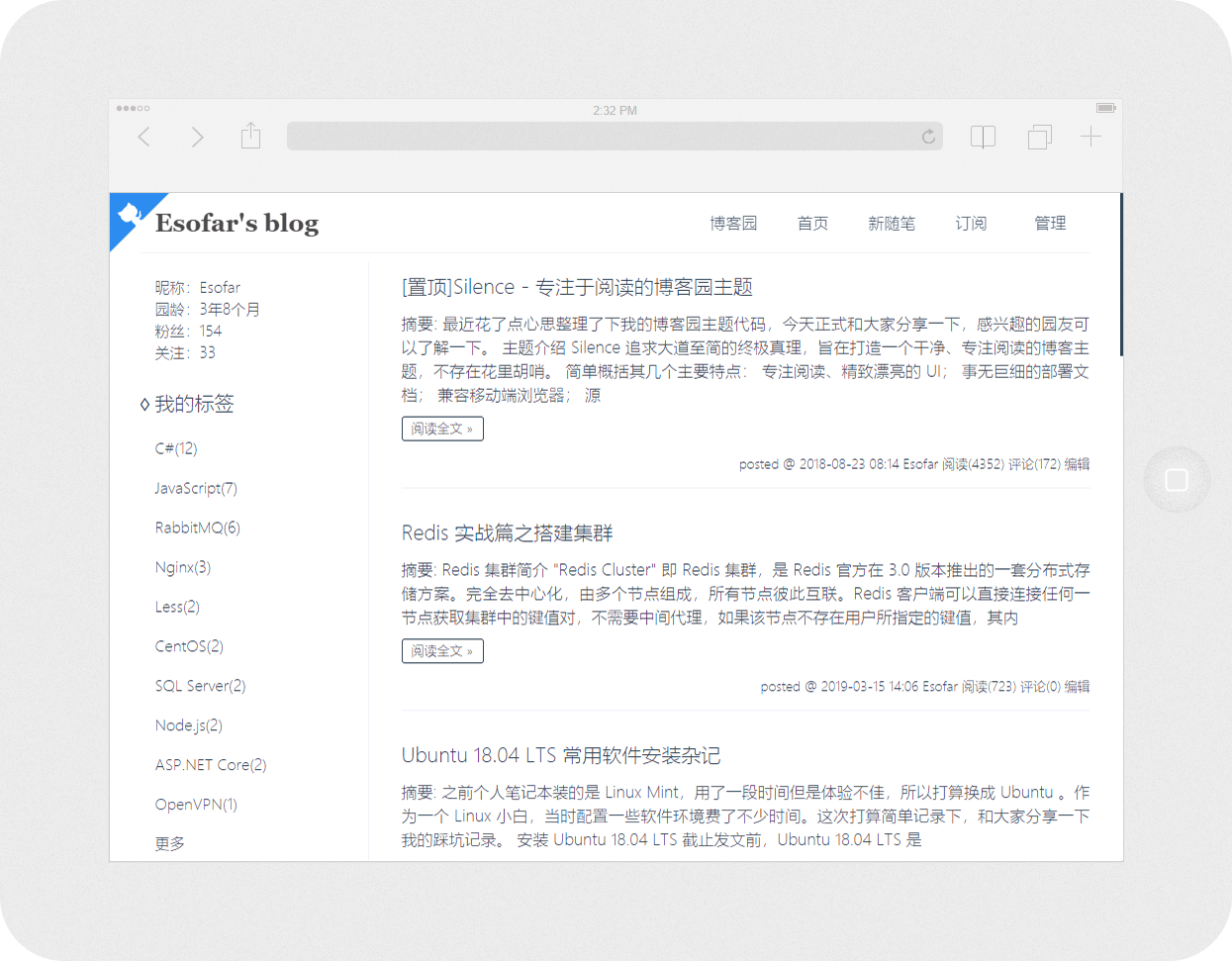
一款专注阅读的博客园主题,主要面向于经常混迹 博客园 的朋友。其追求大道至简的终极真理,界面追求简洁、运行追求高效、部署追求简单。
特点
- 简洁优雅、精致漂亮的 UI 设计
- 提供多种风格主题以便适应各类用户的偏好
- 响应式设计,兼容手机端浏览器
- 提供事无巨细的部署文档
- 源码结构清晰并且注释完整,方便扩展
开发
请先确保您正在使用的机器已经安装 Node.js 和 Git 客户端。
git clone https://github.com/esofar/cnblogs-theme-silence.git # 克隆源码
cd cnblogs-theme-silence # 进入项目
npm install # 安装依赖
npm run build
如果没有安装node。js或者不会使用的童鞋可以在我的GitHub,也就是博客皮肤源码地址中。
部署
重点部署之前使用博客园的cutorm皮肤,具体部署细节请详见'如何部署、使用皮肤',如果又不会的话可以看一看我的配置作为参考(仅作为参考,找不回来别哭鼻子)
CSS
<!-- 溢出隐藏设置(放置在管理--> 设置--> css模块中) -->
#topics, #mainContent {
overflow: visible;
}
.cnblogs-markdown .hljs{
display:block;
color:#333;
overflow-x:auto;
background:#F2F4F5!important;
border:none!important;
font-family:Consolas,Monaco,'Andale Mono','Ubuntu Mono',monospace!important;
padding:1em!important;
font-size:14px!important
}
侧边栏公告
<!-- 在管理--> 设置-> 侧边栏公告(支持js代码、支持html代码) -->
<script src="https://blog-static.cnblogs.com/files/glassysky/silence.min.js"></script>
<script type="text/javascript">
$.silence({
profile: {
enable: true,
avatar: 'https://gitee.com/glassyskyforgame/glassysky/blob/master/4c67d1a20cf431ade2873e284836acaf2fdd989e.jpg',
favicon: 'https://gitee.com/glassyskyforgame/glassysky/raw/master/4c67d1a20cf431ade2873e284836acaf2fdd989e.jpg',
},
catalog: {
enable: true,
move: true,
index: true,
level1: 'h2',
level2: 'h3',
level3: 'h4',
},
signature: {
enable: true,
home: 'https://www.cnblogs.com/glassysky/',
license: '署名 4.0 国际',
link: 'https://creativecommons.org/licenses/by/4.0'
},
reward: {
enable: true,
title: '感谢小可爱投食',
wechat: 'https://images.cnblogs.com/cnblogs_com/esofar/972540/o_wechat.png',
alipay: 'https://images.cnblogs.com/cnblogs_com/esofar/972540/o_alipay.png'
},
github: {
enable: true,
color: '#fff',
fill: null,
link: 'https://github.com/glassy-sky-lisong'
}
});
</script>
<!--外置主题css补丁-->
<link rel="stylesheet" type="text/css" href="https://blog-static.cnblogs.com/files/glassysky/sli.css"/>
会动的title
<!-- 动态titlejs -->
<script> var OriginTitle = document.title; var titleTime; document.addEventListener('visibilitychange', function () { if
(document.hidden) { document.title = '╭(°A°`)╮ 页面崩溃啦 ~'; clearTimeout(titleTime); } else { document.title = '(ฅ>ω<*ฅ) 噫又
好了~' + OriginTitle; titleTime = setTimeout(function () { document.title = OriginTitle; }, 2000); } }); </script>
图片放大功能
<!--图片放大的zoomcss和js-->
<link rel="stylesheet" type="text/css" href="https://blog-static.cnblogs.com/files/glassysky/zoom.css"/>
<script src="https://blog-static.cnblogs.com/files/glassysky/zoom.js"></script>
<!-- Bootstrap 的 transition.js cdn(过渡动画插件)-->
<script type="text/javascript">$('#cnblogs_post_body img').attr('data-action', 'zoom');</script>
博客的皮肤风格
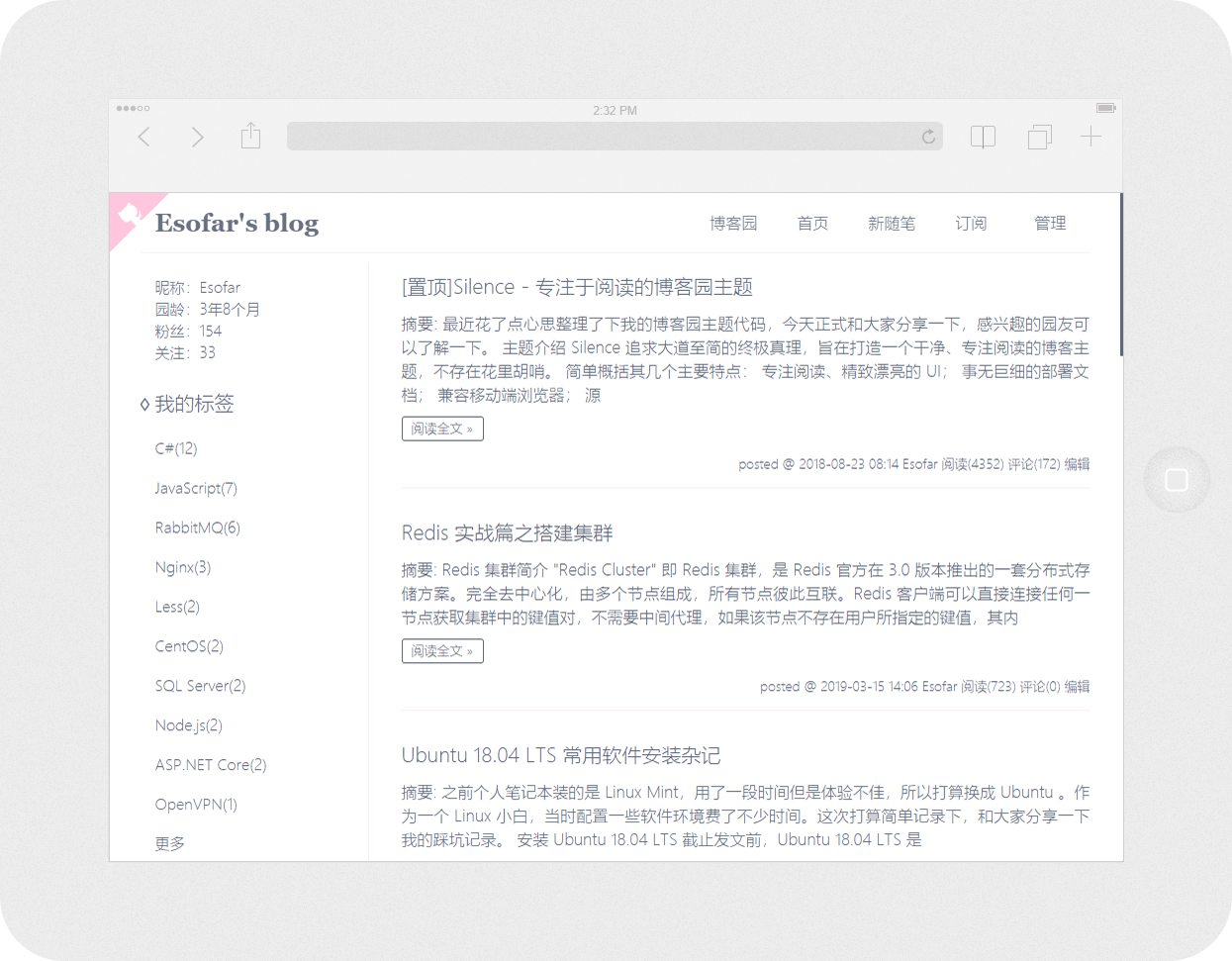
- 简约·蓝

- 暗黑·绿

- 女神·粉

博客美化——Silence主题皮肤的更多相关文章
- VuePress博客美化之reco主题
vuepress博客主题-vuepress-theme-reco是一款简洁而优雅的 vuepress博客&文档主题.它既可以成为简洁而又不失美观的主题,又可以书写你的项目文档,看起来更有逼格. ...
- 【全网最全的博客美化系列教程】08.自定义地址栏Logo
全网最全的博客美化系列教程相关文章目录 [全网最全的博客美化系列教程]01.添加Github项目链接 [全网最全的博客美化系列教程]02.添加QQ交谈链接 [全网最全的博客美化系列教程]03.给博客添 ...
- 【全网最全的博客美化系列教程】01.添加Github项目链接
全网最全的博客美化系列教程相关文章目录 [全网最全的博客美化系列教程]01.添加Github项目链接 [全网最全的博客美化系列教程]02.添加QQ交谈链接 [全网最全的博客美化系列教程]03.给博客添 ...
- 【全网最全的博客美化系列教程】02.添加QQ交谈链接
全网最全的博客美化系列教程相关文章目录 [全网最全的博客美化系列教程]01.添加Github项目链接 [全网最全的博客美化系列教程]02.添加QQ交谈链接 [全网最全的博客美化系列教程]03.给博客添 ...
- 【博客美化】08.添加"扩大/缩小浏览区域大小" 按钮
博客园美化相关文章目录: [博客美化]01.推荐和反对炫酷样式 [博客美化]02.公告栏显示个性化时间 [博客美化]03.分享按钮 [博客美化]04.自定义地址栏logo [博客美化]05.添加Git ...
- 【博客美化】06.添加QQ交谈链接
博客园美化相关文章目录: [博客美化]01.推荐和反对炫酷样式 [博客美化]02.公告栏显示个性化时间 [博客美化]03.分享按钮 [博客美化]04.自定义地址栏logo [博客美化]05.添加Git ...
- 【博客美化】05.添加GitHub链接
博客园美化相关文章目录: [博客美化]01.推荐和反对炫酷样式 [博客美化]02.公告栏显示个性化时间 [博客美化]03.分享按钮 [博客美化]04.自定义地址栏logo [博客美化]05.添加Git ...
- 【博客美化】04.自定义地址栏logo
博客园美化相关文章目录: [博客美化]01.推荐和反对炫酷样式 [博客美化]02.公告栏显示个性化时间 [博客美化]03.分享按钮 [博客美化]04.自定义地址栏logo [博客美化]05.添加Git ...
- Web前端:博客美化:三、右上角的Github Ribbon
1.保存图片到博客园相册 2.复制代码到可以放html代码的地方 我因为数量问题把这段sei到了 页首Html代码 <a href="https://github.com/zhengw ...
随机推荐
- 如何获取数据泵dm和dw进程的 Strace (Doc ID 1411563.1)
How To Get A Strace Of The Data Pump dm And dw Process(es) (Doc ID 1411563.1) APPLIES TO: Oracle Dat ...
- npm i xxxx -D和npm i xxxx-S的区别
npm i xxxx -D 就是 npm i xxxx --save-dev 是把依赖写入进devDependencies对象里面 devDependencies 是开发环境下的依赖,这里是开发环境下 ...
- mock 模拟数据在框架中的简单使用
首先在框架中需要安装mock模块 cnpm i mockjs -S 其次在src文件夹下新建mock文件夹,在mock文件夹中新建一个index.js文件 代码如下: const Mock = req ...
- 如何将Excel表批量赋值到ArcGIS属性表
情景再现 现需要将Excel表信息批量赋值(不是挂接)到Shp文件的属性表,两张表的字段.记录数一模一样,至于为什么会出现这样的问题,咱也不敢问,只有想个法子把它搞定! 原始的Excel信息表共57列 ...
- 阿里Nacos初体验
Nacos 从开源到现在已经18个releases了,更新很快,社区也很活跃,光钉钉群的人数那也是好多,每次点个查看全部成员的按钮,我的钉钉就要卡死,也有可能我没更新最新的版本. 前面写了一段时间的S ...
- php程序内存优化之数组操作优化
一.前言这篇文章其实是上篇文章的内存优化部分.博主的php程序在执行的时候,报错: Out of memory (allocated 364904448) (tried to allocate 262 ...
- 自动编写Python程序的神器,Python 之父都发声力挺!
就在不久前,kite——那个能够自己编写python代码的AI,Python 之父 Guido van Rossum 使用之后,也发出了「really love」感叹,向大家墙裂推荐了这一高效工具 ...
- Groovy元编程简明教程
同函数式编程类似,元编程,看上去像一门独派武学. 在 <Ruby元编程>一书中,定义:元编程是运行时操作语言构件的编程能力.其中,语言构件指模块.类.方法.变量等.常用的主要是动态创建和访 ...
- 安全性测试:OWASP ZAP 2.8 使用指南(一):安全测试基础及ZAP下载、安装
概览 本文意在对于OWASP's Zed Attack Proxy(ZAP)软件做一个基本使用指南介绍. ZAP是一个用于实施安全性测试的工具,即使没有很强的安全测试背景也可以很好的使用. 为了达到这 ...
- Oracle - v$lock查询慢原因分析
数据库内部对象X$统计信息过旧,导致v$lock查询慢 前段时间用python写了个zabbix监控脚本,里面有一个检查锁的sql语句,sql语句是这样子的select count(*) retval ...
