【团队项目3】需求改进&系统设计
一、需求 & 原型改进
1、针对课堂讨论环节老师和其他组的问题及建议,对修改选题及需求进行修改
根据用户反馈,我们针对如下问题做了修改:
问题1:如何保证机构是否是官方的?平台是否有监管?
修改1:我们对管理员要求进行手机号绑定,以及进行实名验证。最后,机构创建时需要提供加盖机构公章的证明文件或者聘书等证明材料。机构的创建需要进行审核。
问题2:我如何快速找到自己经常关注的社团的活动信息?
修改2:增加关注功能,关注的机构的活动再列表中展示时,将获得显著星标的标识,能够一眼明显区分。
2、 修改完善上周提交的需求规格说明书
用户故事1:
闲得无聊,打开 iGDUT 小程序,看看活动墙有啥好玩的新活动。欸好像这个不错,于是点开查看详情,了解了活动信息之后,前往参加活动。
用户故事2:
我是学生会新媒体部门的干事。现在学生会举办了一个活动,想要宣传,但是推文的阅读量不是很高。我发现 iGDUT 上有一个活动墙,上面发布的活动好像都挺高的曝光量。于是我注册了机构,并且将活动推文一键导入进去,发布了出来,获得了较好的宣传效果。
二、系统设计
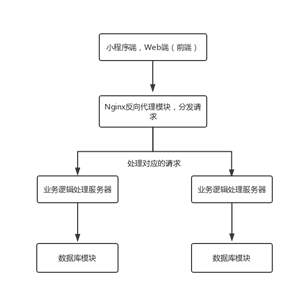
后台架构设计

小程序端,Web端(统称前端),发送请求到云端,云端维持一个Nginx反向代理模块,将接受到到的请求,进行分发到不同业务逻辑服务器,实现负载均衡,各个业务逻辑处理服务器模块接收到请求后,进行处理,调用数据库模块,实现数据持久化。
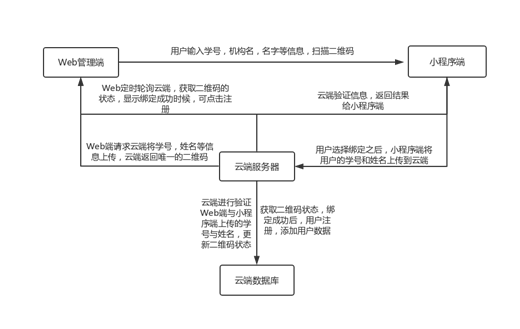
注册流程

机构负责人进入Web管理后端,注册身份,输入自己的学号,姓名等信息,Web端请求后端,将学号,姓名信息上传至云端
云端调用微信接口,生成唯一的序列号的二维码,并对应前端传入的学号,姓名,存进数据库模块(序列号表),设置二维码状态
用户扫描二维码进入小程序端,选择绑定 iGDUT 小程序用户,小程序端将序列号以及小程序端的用户信息(学号,姓名)上传至云端
云端根据小程序端上传的信息,查询系列号表,进行比对验证Web端与小程序端绑定的用户信息是否一致,如果一致,修改二维码状态为已绑定,返回确认信息给小程序端,否则设置二维码状态为无效。
Web端轮询云端,二维码状态,当二维码状态绑定成功之后,用户可以选择注册,并将机构,手机号等信息上传至云端
进入注册流程的最后一步,云端根据序列号去序列号表查询到用户数据,并且将注册上传的机构名等信息,记录存进机构表以及用户表。
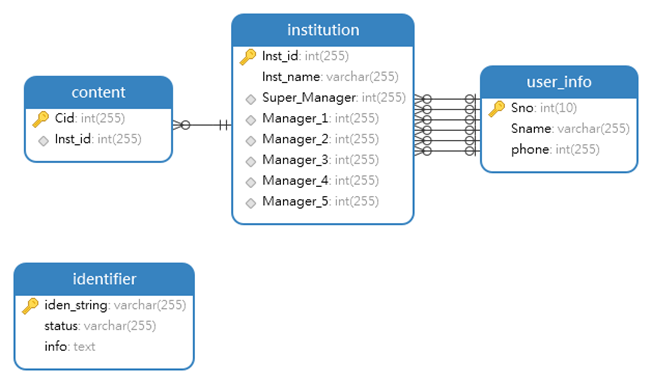
数据库ER图

各表信息:
① user_info:
Sno:学号
Sname:姓名
Phone:手机号
② institution:
Inst_id:机构ID
Inst_name:机构名
Super_Manager:超级管理员
Manager_1:管理员1
Manager_2:管理员2
Manager_3:管理员3
Manager_4:管理员4
Manager_5:管理员5
③ identifier:
iden_string:验证身份使用的标识字符串
status:二维码状态位,4种状态
④ content:
Inst_id:活动文章发布机构ID

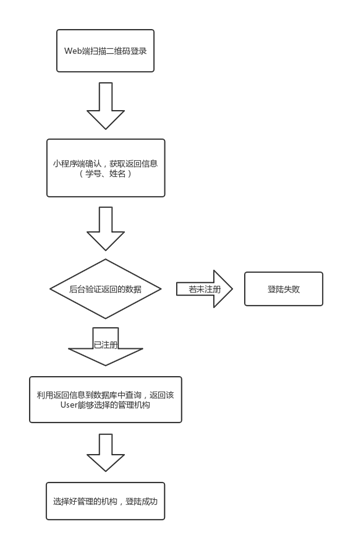
登录流程:
① 在Web端点击登录,会弹出与小程序端相关的登陆二维码,二维码有唯一的不重复的验证标识字符串。
② 扫描二维码后,二维码的状态改变
③ 二维码返回学号、姓名等信息传进后台进行查询,验证是否该用户是否已经注册。
④ 若数据库中没有该用户信息,说明未注册账号,登陆失败。将登陆失败原因反馈给使用者,结束。
⑤ 若存在该用户信息,将与该用户信息对应的绑定机构(如广东工业大学学生会、广东工业大学红十字会等)弹出供用户选择要进行后续操作的相应机构。
⑥ 登录成功,结束。
前端架构设计
框架
采用 Vue.js 作为主要开发框架。
- 使用
iview作为 UI 框架 - 使用
sass作 CSS 预处理 - 使用
vuex作状态管理 - 使用
vue-router作路由控制 - 使用自动化工具
webpack对项目进行打包
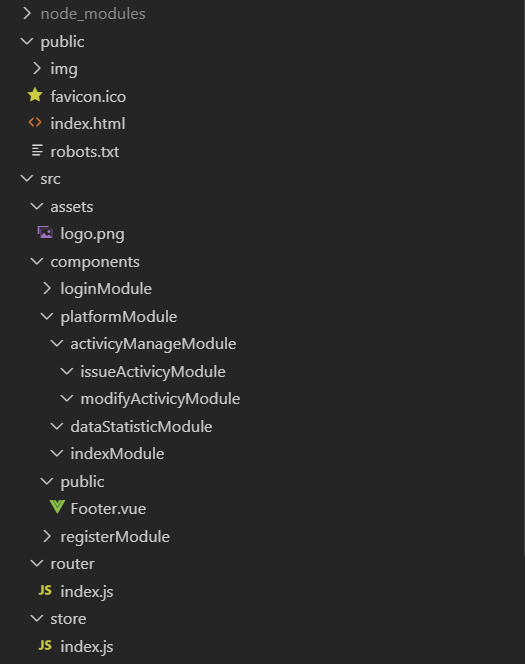
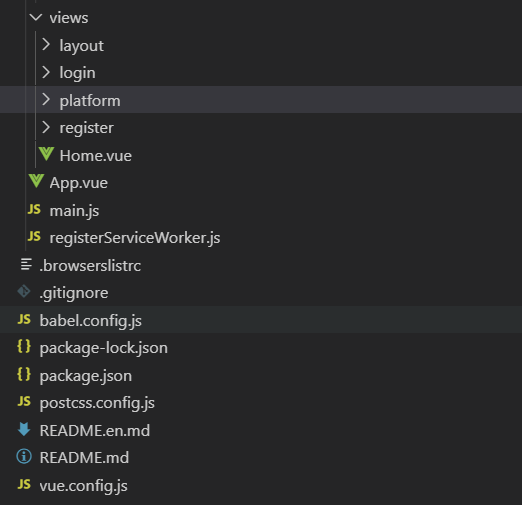
目录结构


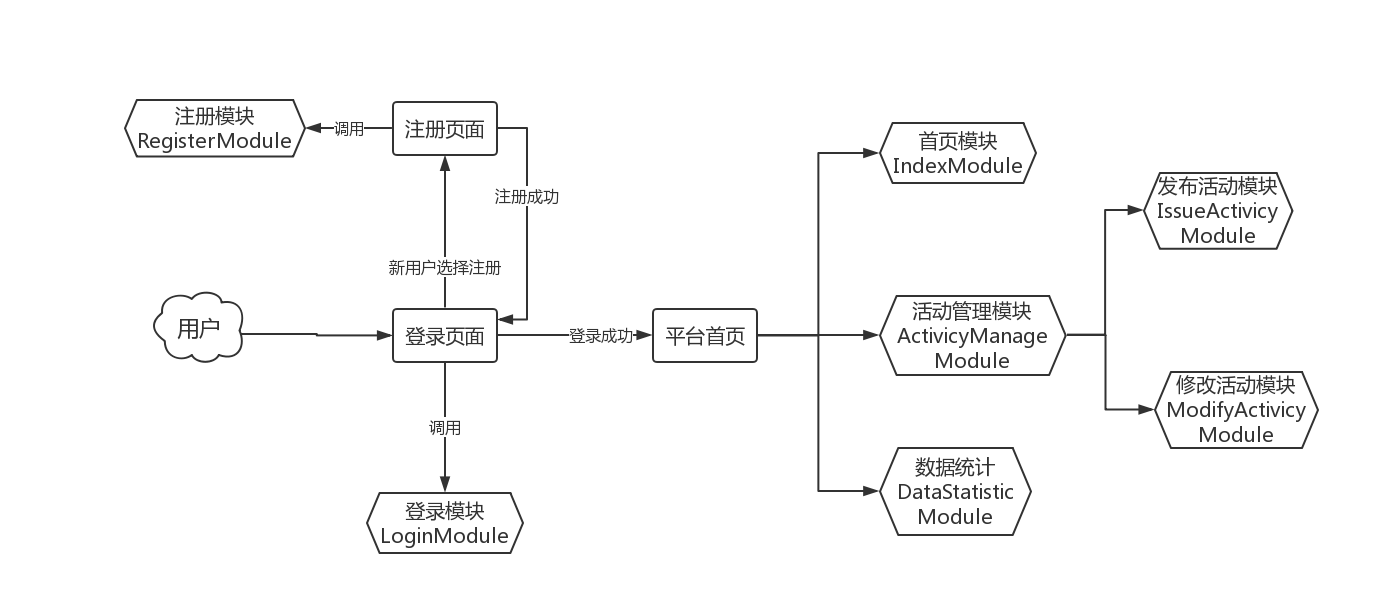
模块划分
| 模块概述 | 功能描述 | |
|---|---|---|
| 登录 | ||
| 注册 | ||
| 平台首页 | 1.展示用户基本信息(包括头像、所属机构); 2.展示滚动式公告栏 3.展示总体统计数据,包括昨日阅读量、新增人数、总用户数 |
|
| 活动管理 | 1.用户进入页面后即可查看已发布活动列表 2.用户可以发布活动 3.用户可以对已自行发布的活动进行修改、删除操作,点击修改按钮后跳转进入新页面 4.建立搜索功能 |
|
| 数据统计 | 1.统计已发布活动数以及阅读量 2.统计单篇活动阅读量 |
|
| 发布活动 | 1.为用户提供一个富文本编辑器,可供用户实时编辑活动内容、插入活动封面等 2.支持从微信公众号推文一键导入,生成专属活动内容。 |
|
| 修改活动 | 1.用户可在富文本编辑器直接编辑修改已发布活动内容 |

组件划分
公共组件
公共组件由于具有一次注册,全局使用的特点,所以主要是页面通用的组件。
- 页面底部(Footer)组件
页面组件
由于框架按功能划分模块,页面由模块组成,页内组件按模块进行分类。
三、 Alpha 任务分配计划
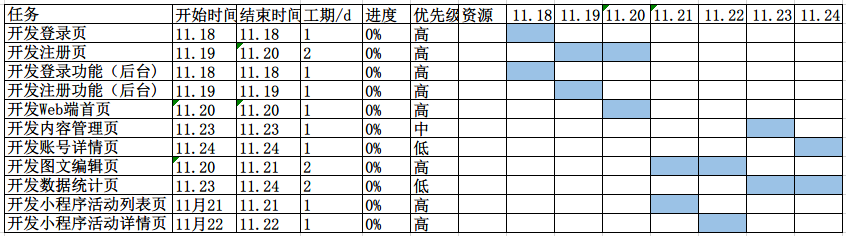
Alpha 阶段迭代冲刺计划甘特图

详细任务分配列表:
| 任务 | 工期 / d | 优先级 | 开发人员 |
|---|---|---|---|
| 开发登录页 | 1 | 高 | 莫少政 |
| 开发注册页 | 2 | 高 | 莫少政 |
| 开发登录功能(后台) | 1 | 高 | 余泽端,温治乾 |
| 开发注册功能(后台) | 1 | 高 | 余泽端,温治乾 |
| 开发 Web 端首页 | 1 | 高 | 黄思扬 |
| 开发内容管理页 | 1 | 中 | 黄思扬 |
| 开发账号详情页 | 1 | 低 | 黄思扬 |
| 开发图文编辑页 | 2 | 高 | 黄思扬 |
| 开发数据统计页 | 2 | 低 | 黄思扬 |
| 开发小程序活动列表页 | 1 | 高 | 莫少政 |
| 开发小程序活动详情页 | 1 | 高 | 莫少政 |
四、测试计划
4.1 测试计划
(1) 测试的总体策略和方法:
1) 静态方法,通过分析或检查源程序的文法、结构、过程、接口等来检查程序的正确性,而不运行测试程序
2) 动态方法,通过运行被测程序,检查运行结果与预期结果的差异,并分析运行效率和健壮性等性能,这种方法由三部分组成:构造测试实例、执行程序、分析程序的输出结果
3) 具体方法:
1 单元测试 检验软件基本组成单位的正确性
2 集成测试 检查软件单位之间的接口是否正确
3 系统测试 主要包括功能测试、界面测试、可靠性测试、易用性测试、性能测试
4 回归测试 在软件维护阶段,为了检测代码修改而引入的错误所进行的测试活动
(2) 测试日程安排:第11,12周前半段进行静态测试方法,第12,13周进行动态测试方法
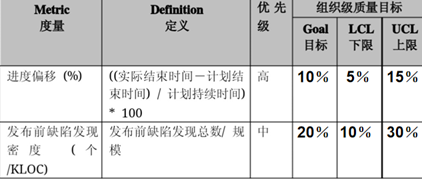
(3) 质量目标:

(4)资源:项目相关人员:这次稳了团队;项目开发时间:3周,11-13周
(5)测试变量矩阵:
| 用户类型 | 屏幕分辨率 | 操作系统 | 浏览器 | |
|---|---|---|---|---|
| 数目 | 3 | 3 | 3 | 3 |
| 学生 | 1280x720 | 安卓7.0 | 谷歌浏览器 | |
| 老师 | 1920x1080 | 安卓8.0 | 火狐浏览器 | |
| 机构或组织管理人 | 1280×1024 | 安卓9.0 | 360极速浏览器 |
【团队项目3】需求改进&系统设计的更多相关文章
- 高级软件工程2017第5次作业—— 团队项目:需求改进&系统设计
Deadline:2017-10-23(周一) 21:00pm 注:以下内容参考 集大作业 1.评分规则: 按时交 - 有分,检查的项目包括后文的四个方面 需求&原型改进 - 20分 系统设计 ...
- 团队项目之需求改进&系统设计
小组:BLACK PANDA 需求&原型改进 20分 需求&原型改进: https://git.lug.ustc.edu.cn/black-panda/mblogs_plan/bl ...
- 【集美大学1411_助教博客】团队作业3——需求改进&系统设计 成绩
看到同学们越来越认真了,助教非常高兴.大家已经开始了alpha冲刺,请控制好进度.成功的关键就是不断迭代,不断迭代. 关于leangoo 我看到所有组的同学都已经开始使用leangoo,请大家把助教加 ...
- 【2017集美大学1412软工实践_助教博客】团队作业3——需求改进&系统设计 成绩公示
第三次团队作业成绩公布 题目 团队作业3: 需求改进&系统设计 团队成绩 成绩公示如下: 缩写 TD BZ GJ CJ SI WBS GS JG DB SS SJ CS DC Total 分值 ...
- 集美大学网络1413第七次作业成绩(团队三) --需求改进&系统设计
题目 团队作业3--需求改进&系统设计 团队作业3成绩 团队/分值 TD BZ GJ CJ SI WBS GS JG DB SS SJ CS DC 总分 1 0.25 0.75 1 0.5 ...
- 【1414软工助教】团队作业3——需求改进&系统设计 得分榜
题目 团队作业3--需求改进&系统设计 作业提交情况情况 本次作业所有团队都按时提交作业. 往期成绩 个人作业1:四则运算控制台 结对项目1:GUI 个人作业2:案例分析 结对项目2:单元测试 ...
- 【2017下集美大学软工1412班_助教博客】团队作业3——需求改进&系统设计团队成绩公示
作业要求 团队作业3--需求改进&系统设计 团队评分结果 Total QH BZ GJ MS SXX WBS SJ JG SJK JH NR CS PHILOSOPHER 需求改进&系 ...
- 团队作业三——需求改进&系统设计
需求改进&系统设计 一. 需求&原型改进 1. 针对课堂讨论环节老师和其他组的问题及建议,对修改选题及需求进行修改 老师及其他组的同学在课堂讨论时尚未提出问题及修改意见,但是课后我们有 ...
- 团队作业3——需求改进&系统设计
Deadline: 2017-4-21 22:00PM,以博客发表日期为准 评分基准: 按时交 - 有分,检查的项目包括后文的四个方面 需求&原型改进 系统设计 Alpha任务分配计划 测试计 ...
- 团队作业3_需求改进&系统设计
一.需求&原型改进 1.需求改进: (1)发现问题:通过发布问卷调查及收集整理的形式发现用户的新需求: (2)修改需求:考虑新增提醒用户未完成事件的功能. 附:用户调查问卷(如下) 调研途 ...
随机推荐
- CAD编辑器哪个好用?如何使用CAD编辑器
说起CAD图纸很多的朋友都很熟悉,因为CAD图纸在很多领域都有广泛的应用.那CAD图纸都是使用CAD编辑器制图软件来进行绘制的,图纸的格式都是为dxf格式或者是dwg格式的.对于才接触CAD的伙伴们来 ...
- HTML基础——表单的应用
1.表单的构成 一个完整的表单由表单控件(表单元素).提示信息和表单域3个部分构成. 表单控件:包含了具体的表单功能项,如单行文本输入框.密码输入框.复选框.提交按钮.搜索框等. 提示信息:一个表单中 ...
- js截取两个字符串之间的子字符串
// 截取两个字符串之间的子字符串,返回第一个 function subStringOne(text, begin, end) { var regex; if (end == '\\n') regex ...
- Windows 7下Node.js Web开发环境搭建笔记
Node.js是什么? 我们看看百科里怎么说的?JavaScript是一种运行在浏览器的脚本,它简单,轻巧,易于编辑,这种脚本通常用于浏览器的前端编程,但是一位开发者Ryan有一天发现这种前端式的脚本 ...
- 跑健壮性Monkey,出现一次Crash全过程-日志分析-董浩-Dotest
最近带着学生做的某个项目,跑健壮性Monkey,出现一次Crash全过程-日志分析: 准备:搭建adb环境.安装实际测试包:开始: Monkey命令: 1 2 3 4 5 adb shell monk ...
- JS---DOM---为元素解除绑定事件
解除绑定事件: 1.解绑事件 对象 .on 事件名字=事件处理函数--->绑定事件. 对象 .on 事件名字 = null . 注意:用什么方式绑定事件,就应该用对应的方式解除绑定事件. //1 ...
- 让你的网页"抖起来"?!?
细心的小伙伴可能发现我的左下角有一个抖起来的小按钮,然后页面就开始皮了起来,哈哈好快乐啊 没有利用js,单独的使用了css3的动画就实现了这个效果 css设置 @keyframes shake-it{ ...
- Java连载46-Java中的多态
一.多态的语法 1.关于多态中涉及到几个概念 (1)向上转型(upcasting) 子类型转换为父类型,又被称为自动类型转换 (2)向下转型(downcasting) 父类型转换为子类型,又被称为强制 ...
- Android常用adb命令总结(二)
adb shell 命令 简单点讲,adb 命令是 adb 这个程序自带的一些命令,而 adb shell 则是调用的 Android 系统中的命令,这些 Android 特有的命令都放在了 Andr ...
- 【swoole】结合swoole 和 nsq 的实际应用
集合 swoole 的框架设计 为了减少理解度,我尽量的从源头开始引入 1. nsq 案例中是使用 swoole 结合一个php 框架实现的是 NSQ 订阅功能. 启动命令: sudo bash /w ...
