Django 练习班级管理系统三 -- 分页
在 user_manager 项目下创建一个 python package:utils,里面创建一个 page.py 文件

page.py 文件内容为:
# 创建一个 PagerHelper 类class PagerHelper:# 创建对象需要至少传入3个参数def __init__(self, total_count, current_page, base_url, per_page=10):self.total_count = total_countself.current_page = current_pageself.base_url = base_urlself.per_page = per_page# 计算切片起始页数@propertydef db_start(self):return (self.current_page - 1) * self.per_page# 计算切片最后页数@propertydef db_end(self):return self.current_page * self.per_page# 计算总共有多少页def total_page(self):v, a = divmod(self.total_count, self.per_page)if a != 0:v += 1return v# 返回构造后的页码 html 页面代码def pager_str(self):# 获取总共页数v = self.total_page()# 存放 html 代码pager_list = []# 判断 上一页 是否到顶部if self.current_page == 1:pager_list.append('<a href="java:script(0)">上一页</a>')else:pager_list.append('<a href="%s?p=%s">上一页</a>' % (self.base_url, self.current_page - 1,))# 这里为了美观,页面只显示 11 个# 如果总页数少于11,则定义起始切片和末尾切片数为固定if v <= 11:pager_range_start = 1pager_range_end = v + 1# 总页数大于11的情况else:# 当前页数小于 6if self.current_page < 6:pager_range_start = 1pager_range_end = 11 + 1else:pager_range_start = self.current_page - 5pager_range_end = self.current_page + 5 + 1# 当前页数大于总页数,对起始切片和末尾切片数重新赋值if pager_range_end > v:pager_range_start = v - 10pager_range_end = v + 1for i in range(pager_range_start, pager_range_end):# 给当前页码添加 classif i == self.current_page:pager_list.append('<a class="active" href="%s?p=%s">%s</a>' % (self.base_url, i, i))else:pager_list.append('<a href="%s?p=%s">%s</a>' % (self.base_url, i, i))# 判断 下一页 是否到底部if self.current_page == v:pager_list.append('<a href="java:script(0)">下一页</a>')else:pager_list.append('<a href="%s?p=%s">下一页</a>' % (self.base_url, self.current_page + 1,))# 字典转化为字符串pager = "".join(pager_list)return pager
修改 views.py 文件
@authdef handle_classes(request):if request.method == "GET":current_user = request.session.get('username')# 获取所有的班级列表# for l in range(1, 102):# models.Classes.objects.create(caption='全栈一班%i' %(l))current_page = request.GET.get('p', 1)current_page = int(current_page)# 所有数据的个数total_count = models.Classes.objects.all().count()# 导入 PagerHelper 类from utils.page import PagerHelper# 传入初始化参数:总记录,当前页码,url,每页显示几条数据obj = PagerHelper(total_count, current_page, '/classes.html', 5)# 获得构建页码的 html 代码pager = obj.pager_str()# 获取数据库中指定的记录cls_list = models.Classes.objects.all()[obj.db_start:obj.db_end]return render(request,'classes.html',{'username': current_user, 'cls_list': cls_list, 'str_pager': pager})elif request.method == "POST":# Form 表单提交的处理方式"""caption = request.POST.get('caption', None)models.Classes.objects.create(caption=caption)return redirect('/classes.html')"""# Ajax 提交的方式处理import jsonresponse_dict = {'status': True, 'error': None, 'data': None}caption = request.POST.get('caption', None)if caption:obj = models.Classes.objects.create(caption=caption)# print(obj.id)# print(obj.caption)response_dict['data'] = {'id': obj.id, 'caption': obj.caption}else:response_dict['status'] = Falseresponse_dict['error'] = "标题不能为空"return HttpResponse(json.dumps(response_dict))
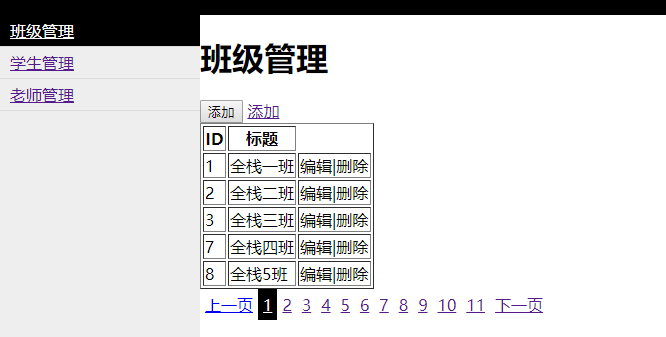
classes.html 内容为:
{% extends "layout.html" %}{% block css %}{% endblock %}{% block content %}<h1>班级管理</h1><div><input id="id_add" type="button" value="添加"><a href="/add_classes.html">添加</a></div><table border="1"><thead><tr><th>ID</th><th>标题</th></tr></thead><tbody>{% for item in cls_list %}<tr><td>{{ item.id }}</td><td>{{ item.caption }}</td><td><a>编辑</a>|<a class="td-delete">删除</a></td></tr>{% endfor %}</tbody></table><div class="pagination">{{ str_pager|safe }}</div><div class="modal hide"><form method="post" action="/classes.html">{% csrf_token %}<input name="caption" type="text" placeholder="标题"><input id="id_modal_cancel" type="button" value="取消"><input type="submit" value="确定"><input type="button" id="modal_ajax_submit" value="Ajax确定"></form></div><div class="shade hide"></div><div class="remove hide"><input id="id_remove_cancel" type="button" value="取消"><input type="button" value="确定"></div>{% endblock %}{% block js %}<script>$(function () {$('#menu_class').addClass('active');bindAddEvent();bindCancelEvent();bindTdDeleteEvent();bindSubmitModal();})function bindAddEvent() {$('#id_add').click(function () {$('.modal, .shade').removeClass('hide')})}function bindCancelEvent() {$('#id_modal_cancel').click(function () {$('.modal, .shade').addClass('hide')})}function bindTdDeleteEvent() {/* 新建的 td 没有绑定 click 事件$('td .td-delete').click(function () {$('.remove, .shade').removeClass('hide')})*/// 使用 js 的事件绑定委托$('tbody').on('click', '.td-delete', function () {$('.remove, .shade').removeClass('hide')})}function bindSubmitModal() {$('#modal_ajax_submit').click(function () {var value = $('.modal input[name="caption"]').val();$.ajax({url: "/classes.html",type: 'POST',data: {caption: value},dataType: "JSON",success: function (rep) {if(!rep.status){alert(rep.error)}else{// 通过刷新整个界面来显示新数据//location.reload();// 通过js 在 table 表格最后追加一行数据,追加的数据就是当前增加的数据var tr = document.createElement('tr');var td1 = document.createElement('td');td1.innerHTML = rep.data.id;var td2 = document.createElement('td');td2.innerHTML = rep.data.caption;var td3 = document.createElement('td');td3.innerText = "|";var a1 = document.createElement('a');a1.innerHTML = "编辑";var a2 = document.createElement('a');a2.className = "td-delete";a2.innerHTML = "删除";$(td3).prepend(a1);$(td3).append(a2);$(tr).append(td1);$(tr).append(td2);$(tr).append(td3);$('table tbody').append(tr);$('.modal, .shade').addClass('hide');}}})})}</script>{% endblock %}

Django 练习班级管理系统三 -- 分页的更多相关文章
- Django 练习班级管理系统二 -- 添加班级数据
在上一篇中(Django 练习班级管理系统一 https://www.cnblogs.com/klvchen/p/11078174.html),使用的是莫泰对话框的方式提交数据,适用于数据量少的操作. ...
- Django 练习班级管理系统六 -- 编辑老师列表
修改 views.py @auth def edit_teacher(request, nid): if request.method == "GET": obj = models ...
- Django 练习班级管理系统四 -- 编辑班级
修改 classes.html {% extends "layout.html" %} {% block css %} {% endblock %} {% block conten ...
- Django 练习班级管理系统七 -- 编辑老师列表(二)
修改 views.py @auth def edit_teacher(request, nid): if request.method == "GET": obj = models ...
- Django 练习班级管理系统五 -- 查看老师列表
models.py 对应的配置 class Classes(models.Model): caption = models.CharField(max_length=32) class Teacher ...
- Django 练习班级管理系统八 -- 上传文件
Form表单上传文件 修改 views.py import os def upload(request): if request.method == 'GET': img_list = models. ...
- Django - Xadmin (三) 分页、搜索和批量操作
Django - Xadmin (三) 分页.搜索和批量操作 分页和 ShowList 类 因为 list_view 视图函数里面代码太多,太乱,所以将其里面的用于处理表头.处理表单数据的关键代码提取 ...
- Django学习笔记(三)—— 型号 model
疯狂暑期学习 Django学习笔记(三)-- 型号 model 參考:<The Django Book> 第5章 1.setting.py 配置 DATABASES = { 'defaul ...
- Django的admin管理系统写入中文出错的解决方法/1267 Illegal mix of collations (latin1_swedish_ci,IMPLICIT) and (utf8_general_ci,COERCIBLE) for operation ‘locate’
Django的admin管理系统写入中文出错的解决方法 解决错误: 1267 Illegal mix of collations (latin1_swedish_ci,IMPLICIT) and ( ...
随机推荐
- 渗透测试之wep无线网络破解
WEP 无线网络破解 WEP(无线等效协议)于 1999 年诞生,并且是用于无线网络的最古老的安全标准.在 2003 年,WEP 被 WPA 以及之后被 WPA2 取代.由于可以使用更加安全的协议,W ...
- Python—实现ssl认证
https://blog.csdn.net/vip97yigang/article/details/84721027 https://www.cnblogs.com/lsdb/p/9397530.ht ...
- 5-6 可视化库Seaborn-Facetgrid使用和绘制多变量
基本工作流程是FacetGrid使用数据集和用于构造网格的变量初始化对象.然后,可以通过调用FacetGrid.map()或将一个或多个绘图函数应用于每个子集 FacetGrid.map_data ...
- win10python安装iis
django部署iis https://www.cnblogs.com/guangang/articles/9268644.html python部署iis https://www.cnblogs.c ...
- django获取某一个字段的列表 values values_list flat=true
1.values() print(Question.objects.values('title')) #得到的是一个字典 <QuestionQuerySet [{'title': '查询优化之s ...
- C++ try catch 示例代码
#include<iostream> void f1() { throw std::string("error happen"); } void f2() { try ...
- java加密类
java.security.KeyStore KeyStore ks = KeyStore.getInstance(type); KeyStore ks = KeyStore.getInstance( ...
- CF-378 B.Semifinals
题目意思:有n个参赛者,他们都需要参加两场半决赛.第一场半决赛的成绩依次是a1, a2, ..., an,分别对应第1-第n个人的成绩.第二场则是b1, b2, ..., bn.其中这两个序列都是以递 ...
- webpack与vue环境搭建(转载)
原文:https://www.cnblogs.com/lgx5/p/10732016.html npm安装教程 一.使用之前,我们先来掌握3个东西是用来干什么的. npm: Nodejs下的包管理 ...
- LeetCode 234:回文链表 Palindrome Linked List
请判断一个链表是否为回文链表. Given a singly linked list, determine if it is a palindrome. 示例 1: 输入: 1->2 输出: ...
