WPF之DataTemplateSelector的运用
本文主要记录WPF中DataTemplateSelector的运用,数据模板选择器主要运用在一些项容器中用于根据不同的数据类型选择不同的DataTemplate,以便展示不同的数据。在此以在listbox显示字符串和一个颜色块来说明DataTemplateSelector的运用。
DataTemplateSelector运用的核心是需继承DataTemplateSelector类并重写其DataTemplateSelector方法,在UI上实现不同类型的DataTemplate,并将这不同的DataTemplate赋值给listbox的ItemTemlateSelector。
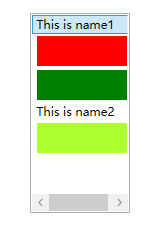
在一个listbox中显示文本还有颜色块,显示文本和颜色是两种不同的数据类型,实际项目中可以根据需要用不同的class类型设置不同的样式和模板,效果图如下:

以下为代码:
public class DataModel1
{
public string Name { get; set; }
public DataModel1(string name)
{
Name = name;
}
} public class DataModel2
{
public Brush Color { get; set; }
public DataModel2(Brush color)
{
Color = color;
}
} public class DataModel
{
public Object Ob { get; set; }
public string TypeName { get; set; }
} public class ListBoxDataTemplateSelector : DataTemplateSelector
{
public DataTemplate Template1 { get; set; }
public DataTemplate Template2 { get; set; }
public override DataTemplate SelectTemplate(object item, DependencyObject container)
{
Type t = item.GetType();
string typeName = null;
PropertyInfo[] properties = t.GetProperties();
foreach (PropertyInfo pi in properties)
{
if (pi.Name == "TypeName")
{
typeName = pi.GetValue(item, null).ToString();
break;
}
}
switch (typeName)
{
case "txt":
return Template1;
case "color":
return Template2;
default:
return null; }
}
}
Xaml:
Window x:Class="ListBoxExample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:ListBoxExample"
mc:Ignorable="d" Name="MainWindow1"
Title="MainWindow" Height="350" Width="525">
<Window.Resources>
<ControlTemplate x:Key="Template1">
<TextBlock Text="{Binding Ob.Name}"/>
</ControlTemplate>
<ControlTemplate x:Key="Template2">
<Border Height="30" Width="90" Background="{Binding Ob.Color}"></Border>
</ControlTemplate>
<local:ListBoxDataTemplateSelector x:Key="ListBoxDataTemplateSelector">
<local:ListBoxDataTemplateSelector.Template1>
<DataTemplate>
<ContentControl Template="{StaticResource Template1}"></ContentControl>
</DataTemplate>
</local:ListBoxDataTemplateSelector.Template1>
<local:ListBoxDataTemplateSelector.Template2>
<DataTemplate>
<ContentControl Template="{StaticResource Template2}"></ContentControl>
</DataTemplate>
</local:ListBoxDataTemplateSelector.Template2>
</local:ListBoxDataTemplateSelector>
</Window.Resources>
<Grid Name="grid0" Width="100" Height="200">
<ListBox Name="list0" ItemTemplateSelector="{StaticResource ListBoxDataTemplateSelector}" ItemsSource="{Binding Datas}" > </ListBox>
</Grid>
</Window>
数据的初始化和绑定:
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
var vm = new Vm();
this.DataContext = vm; }
} public class Vm
{
private ObservableCollection<DataModel> _Datas = new ObservableCollection<DataModel>();
public ObservableCollection<DataModel> Datas
{
get { return _Datas; }
set { _Datas = value; }
} public Vm()
{
DataModel a1 = new DataModel { Ob = new DataModel1("This is name1"), TypeName = "txt" };
DataModel a2 = new DataModel { Ob = new DataModel2(Brushes.Red), TypeName = "color" };
DataModel a3 = new DataModel { Ob = new DataModel2(Brushes.Green), TypeName = "color" };
DataModel a4 = new DataModel { Ob = new DataModel1("This is name2"), TypeName = "txt" };
DataModel a5 = new DataModel { Ob = new DataModel2(Brushes.GreenYellow), TypeName = "color" };
_Datas.Add(a1);
_Datas.Add(a2);
_Datas.Add(a3);
_Datas.Add(a4);
_Datas.Add(a5);
}
}
以上是DataTemplateSelector的用法,下一小节将在此基础上增加左键单击,左键双击,右键单击及选中的交互用法。
WPF之DataTemplateSelector的运用的更多相关文章
- WPF:DataTemplateSelector设置控件不同的样式
原文 WPF:DataTemplateSelector设置控件不同的样式 最近想实现这么个东西,一个ListBox, 里面的ListBoxItem可能是文本框.下拉框.日期选择控件等等. 很自然的想到 ...
- WPF中DataTemplateSelector的简单应用
WPF中DataTemplateSelector的简单应用 DataTemplateSelector中文叫数据模板选择器,根据数据模型内的属性值选择不同的数据模板,多用于容器如listbox中,达到同 ...
- WPF之DataTemplateSelector技巧
WPF中如何通过一个属性来控制对象的模板,属性值改变时对象的模板会跟随改变? 两个关键点 1 属性/对象更改通知 方法一:继承INotifyPropertyChanged接口,当属性值更改时需要让 ...
- wpf 模板选择器DataTemplateSelector及动态绑定使用教程
其实也说不上算是教程了,只是把自己学习的代码拿出来分享一下,同时方便以后遇到类似问题的时候翻一下.MSDN里如是说:通常,如果有多个 DataTemplate 可用于同一类型的对象,并且您希望根据每个 ...
- 【转】wpf 模板选择器DataTemplateSelector及动态绑定,DataTemplate.Triggers触发器的使用
通常,如果有多个 DataTemplate 可用于同一类型的对象,并且您希望根据每个数据对象的属性提供自己的逻辑来选择要应用的 DataTemplate,则应创建 DataTemplateSelect ...
- wpf 模板选择器DataTemplateSelector及动态绑定,DataTemplate.Triggers触发器的使用
通常,如果有多个 DataTemplate 可用于同一类型的对象,并且您希望根据每个数据对象的属性提供自己的逻辑来选择要应用的 DataTemplate,则应创建 DataTemplateSelect ...
- WPF 中关于 DataTemplateSelector 类的应用
MSDN的解释: 提供一种根据数据对象和与该数据绑定的元素来选择数据模板 DataTemplate 的方法. 示例代码: <Window x:Class="WpfApplication ...
- WPF DataTemplateSelector的使用
<Window x:Class="CollectionBinding.MainWindow" xmlns="http://schemas.micros ...
- WPF/UWP 模板选择器 DataTemplateSelector
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.T ...
随机推荐
- python中random的基本用法
那么怎么使 a 随机生成一个数值呢,来研究一下random的部分程序:python中random模块的几个函数可以随机生成数值,下面咱们看一下random的几个函数的使用方法. random()是不能 ...
- 服务器RAID技术基础
RAID ( Redundant Array of Independent Disks )即独立磁盘冗余阵列,通常简称为磁盘阵列 一.RAID主要优势 大容量: 这是 RAID 的一个显然优势,它扩大 ...
- 实现一个简单的散列表(HashMap)
下面参考java.util.HashMap<K, V>,写了一个简单的散列表,只实现了其中的put和get方法,使用链接法"碰撞冲突".代码最后,自定义了一个Peopl ...
- SpringBoot-配置文件相关(五)
SpringBoot-配置文件 SpringBoot官方文档 配置相关 SpringBoot使用一个全局的配置文件 , 配置文件名称是固定的 application.properties 语法结构 : ...
- luogu P4343 [SHOI2015]自动刷题机 |二分答案
题目描述 曾经发明了信号增幅仪的发明家 SHTSC 又公开了他的新发明:自动刷题机--一种可以自动 AC 题目的神秘装置. 自动刷题机刷题的方式非常简单:首先会瞬间得出题目的正确做法,然后开始写程序. ...
- luogu P1722 矩阵 II
题目背景 usqwedf 改编系列题. 题目描述 如果你在百忙之中抽空看题,请自动跳到第六行. 众所周知,在中国古代算筹中,红为正,黑为负-- 给定一个1*(2n)的矩阵(usqwedf:这不是一个2 ...
- 关于maven-assembly-plugin插件打包,有部分无法打包的情况解决方法
今天在使用maven-assembly-plugin 对生产者进行打包,然后在linux中发布时.将包打包之后,发现mybtis的xml无法识别,然后查看原因说是没有这个包,我当时就纳闷了,都是基操( ...
- [TimLinux] JavaScript 如何在AJAX中替换元素的图片
1. 示例代码 /* * <img id="idTestImg" src="/static/test.png" /> */ var idTestIm ...
- 纯手工搭建K8s(单节点)
准备说明: 因为为纯手动搭建,所以针对安装时需要的一些安装包需提前下载好 cfssl_linux-amd64. cfssljson_linux-amd64. cfssl-certinfo_linux- ...
- VIP 视频开发板 上位机 测试软件 下载地址,玩转各自分辨率(V201抢先版)
本上位机最高测试帧率 133fps 目前支持分辨率:更多分辨率支持,敬请期待或给我留言VGA:640*4801.3M:1280*10242M:1600*1200786p:1024*768 格式兼容:1 ...
