vue 优化小技巧 之 require.context()
1、require.context()
回忆一下 当我们引入组件时
第一步 创建一个子组件
第二步 import ... form ...
第三步 components:{..}
第四步 页面使用 <...></...>
代码实现:

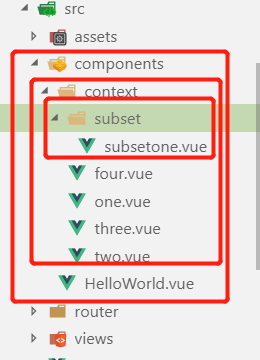
目录结构:components / context / subset

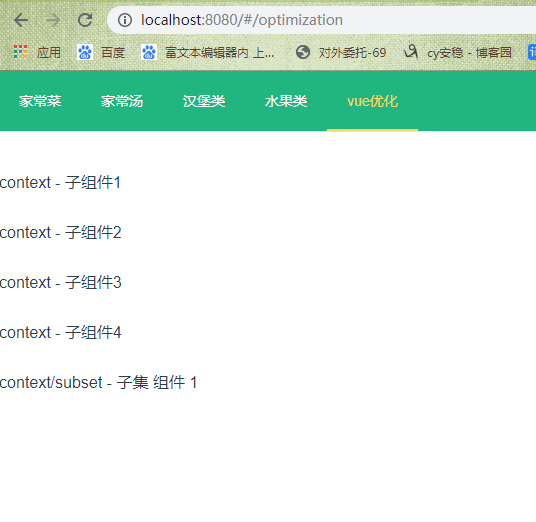
页面效果

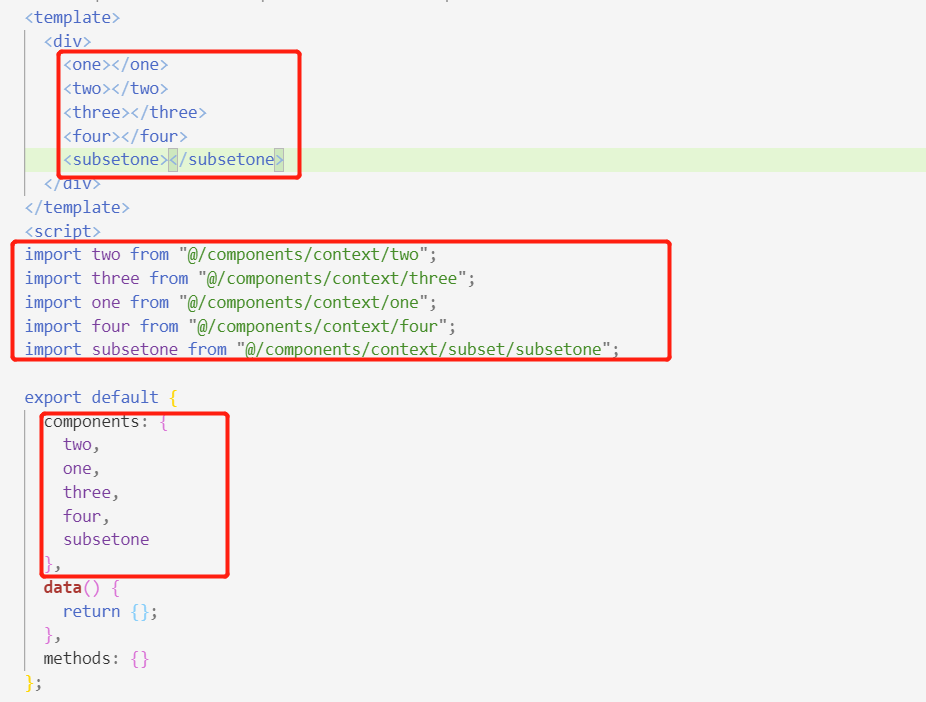
以上一共五个子组件 大量重复的代码
看到这里就开始步入正题喽~
<template>
<div>
<one></one>
<two></two>
<three></three>
<four></four>
<!-- <subsetone></subsetone> -->
</div>
</template>
<script> const path = require("path");
const files = require.context("@/components/context", false, /\.vue$/);
const modules = {};
files.keys().forEach(key => {
const name = path.basename(key, ".vue");
modules[name] = files(key).default || files(key);
}); export default {
components: modules,
data() {
return {};
},
methods: {}, };
</script>
东西学会了 那使用场景呢~~
假设一个页面很多的弹框 很多的下钻页 这时候我们就可以把他们有规律的放在一个文件夹里
例如 a文件 --里面是A的子组件集合
b文件 --里面是B的子组件集合
这时候引入组件就可以吧a文件一次性引入A组件中 同b---B
(ps:如果你非要都混在一个文件里 那你可以选择都引入选择性使用 或者还用以前办法一个一个找 还可以给一个规律正则匹配 个人认为这样文件夹不清楚不利于交接也不利于后期维护 )
参考链接:https://juejin.im/post/5d9d386fe51d45784d3f8637
vue 优化小技巧 之 require.context()的更多相关文章
- IT咨询顾问:一次吐血的项目救火 java或判断优化小技巧 asp.net core Session的测试使用心得 【.NET架构】BIM软件架构02:Web管控平台后台架构 NetCore入门篇:(十一)NetCore项目读取配置文件appsettings.json 使用LINQ生成Where的SQL语句 js_jquery_创建cookie有效期问题_时区问题
IT咨询顾问:一次吐血的项目救火 年后的一个合作公司上线了一个子业务系统,对接公司内部的单点系统.我收到该公司的技术咨询:项目启动后没有规律的突然无法登录了,重新启动后,登录一断时间后又无法重新登 ...
- 嵌入式C语言优化小技巧
嵌入式C语言优化小技巧 1 概述 嵌入式系统是指完成一种或几种特定功能的计算机系统,具有自动化程度高,响应速度快等优点,目前已广泛应用于消费电子,工业控制等领域.嵌入式系统受其使用的硬件以及运行环境的 ...
- .NET性能优化小技巧
.NET 性能优化小技巧 Intro 之前做了短信发送速度的提升,在大师的指导下,发送短信的速度有了极大的提升,学到了一些提升 .NET 性能的一些小技巧 HttpClient 优化 关于使用 Htt ...
- OI常用的常数优化小技巧
注意:本文所介绍的优化并不是算法上的优化,那个就非常复杂了,不同题目有不同的优化.笔者要说的只是一些实用的常数优化小技巧,很简单,虽然效果可能不那么明显,但在对时间复杂度要求十分苛刻的时候,这些小的优 ...
- D3D9 优化小技巧
此篇文章主要讲一些小技巧,针对前面转载的D3D9 GPU Hacks,我们可以做的一些优化. 在做延迟渲染或者其它需要深度的地方使用INTZ格式的纹理,这样可以直接对纹理进行操作,节省了显存和带宽,这 ...
- mysql优化小技巧
对mysql优化时一个综合性的技术,主要包括 a: 表的设计合理化(符合3NF) b: 添加适当索引(index) [四种: 普通索引.主键索引.唯一索引unique.全文索引] c: 分表技术(水平 ...
- Vue + Element 小技巧
说是小技巧 ,其实就是本人 就是一个小菜比 .如有大佬可以纠正,或者再救救我这个小菜比 跪谢 1.当后台返回一个字段需要根据不同字段内容在表格内显示相对应的文字(字段内容是死的,表格内需要显示对 ...
- How Javascript works (Javascript工作原理) (十一) 渲染引擎及性能优化小技巧
个人总结:读完这篇文章需要20分钟,这篇文章主要讲解了浏览器中引擎的渲染机制. DOMtree ----| |----> RenderTree CSSOMtree ----| ...
- JavaScript 工作原理之十一-渲染引擎及性能优化小技巧
原文请查阅这里,略有删减,本文采用知识共享署名 4.0 国际许可协议共享,BY Troland. 本系列持续更新中,Github 地址请查阅这里. 这是 JavaScript 工作原理的第十一章. 迄 ...
随机推荐
- Spring Cloud ---- 服务消费与负载均衡(feign)
feign是一个声明式的伪客户端,只需要创建一个接口并且注解,它具有可插拔的特性.feign集合了Ribbon,再与Eurake结合实现服务的注册发现与负载均衡.结合Hystrix,具有熔断功能. 1 ...
- Java基础(四)注释
1.类注释 类注释必须放在import语句之后,类定义之前.eclipse中使用Shift + Alt + J快捷键添加类注释. 2.方法注释 每一个方法注释必须放在所描述的方法之前.除了通用标记之外 ...
- django-VIews之HttpResponse(一)
HttpResponse(content,conent_type=None,status=None,charset=None,*args,**kwargst) content:返回给视图的内容 con ...
- linux小白的入门和目标。
大家好! 我是一名Linux小白,有幸来到马哥教育这个大家庭与各位同学在未来的五个月里一起学习Linux技术!尽管Linux对于刚接触到的新手会很难,但是我知道痛苦只是暂时的,满路荆棘的后面必是明亮宽 ...
- Java新特性 5、6、7、8、9、10、11、12、13
文章转载于:https://www.cnblogs.com/hepengju/p/11595102.html 项目地址:https://github.com/hepengju/java-new-fea ...
- FastJson的使用心得
本文为早前整理,参考文献已找不到,如有侵权请与我联系,添加参考链接. 一丶基本使用 1.1主要API fastjson入口类是com.alibaba.fastjson.JSON,主要的API是JS ...
- Shiro笔记---授权
1.搭建shiro环境(*) idea2018.2.maven3.5.4.jdk1.8 项目结构: pom.xml: <?xml version="1.0" encoding ...
- Vue运用
目录结构: ├── README.md 项目介绍 ├── index.html 入口页面 ├── build 构建脚本目录 │ ├── build-server.js 运行本地构建服务器,可以访问 ...
- VMware问题--无法获得 VMCI 驱动程序的版本: 句柄无效
关于VMware问题:无法获得 VMCI 驱动程序的版本: 句柄无效.驱动程序“vmci.sys”的版本不正确 问题截图: 解决 1.根据配置文件路径找到对应的.vmx文件: 2.用编辑器打开,找到v ...
- InfluxDB常见疑问与解答 - 数据写入时如何在表级别指定保留策略
网友Siguoei:我想让一个库中不同的measurment能够指定不同的保存策略.而不是写入时使用数据库的默认保留策略. Answer:这个特性InfluxDB支持的,写入时序数据时,在行协议前加上 ...
