GDG Xi'an DevFest 2019 闪电演讲 -《假如我是一个浏览器》PPT(经典多图,建议收藏)

GDG Xi'an DevFest2019演讲PPT链接:
http://tmp.link/f/5dd9e6bf461b6
闪电演讲《假如我是一个浏览器》PPT链接:
https://github.com/dashnowords/blogs/tree/master/Demo/DevFest2019
关于我的一篇鸡汤文,献给所有努力中的野生前端:
仰望星空的人,不应该被嘲笑--DevFest闪电演讲嘉宾--史文强
摘要
内容讲述了HTML,CSS和JavaScript文件从代码到浏览器中图形的基本过程,实际上每个阶段正好代表了高级前端工程师可以选择的三大细分方向——架构师,工程化,图形学。PPT基本上全是图,引用了一些知名的前端神图,大部分都是自己一点点做的,毕竟图的表现力比文字要生动直观一些,原稿几乎每一页都加了备注!!!,有需要的可以在我的博客或者GDG西安官方公众号获取到。
作者简介

请求阶段
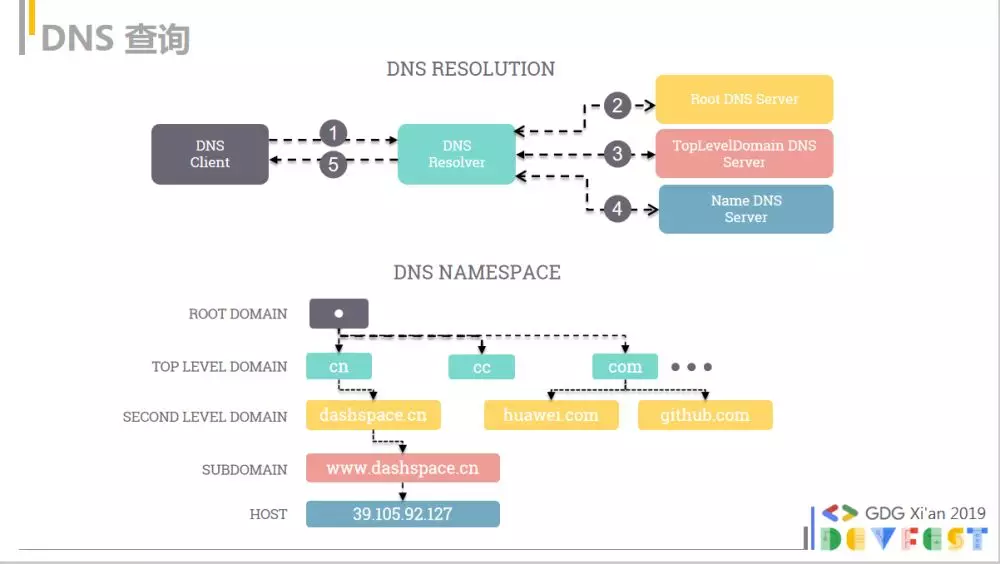
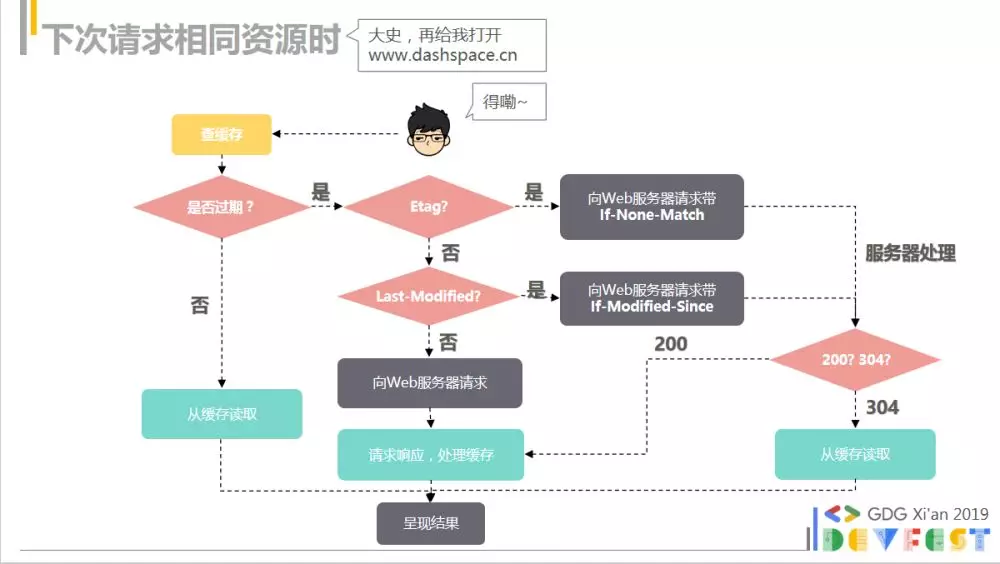
请求阶段从解析DNS开始,它是一个递归的过程,可以在Linux系统中使用dig+trace工具进行追踪查看;查询到地址后就需要开始建立连接(三次握手建立连接),然后从服务器获取第一个文件,通常是index.html,获取到文件后就需要根据响应头里的信息进行一些处理,对这块不太熟悉的同学可以阅读《图解Http》一书,强制缓存和协商缓存这一块是很重要的考点,index.html在解析时可能还会碰到请求其他资源的情况,这时又会引出CDN等等其他话题,本次分享中并未涉及。如果对于前端可用性及资源部署方面感兴趣,可以考虑向架构师的方向发展,也就是只将前端应用视为整个链路中的一环,尝试去关注整个链路中各个环节,前端工程师切入时并不需要特别关注去解决细枝末节的技术问题,那毕竟需要时间和经验的积累,请记住你是有伙伴的,我个人比较推荐前端工程师尝试建设全链路的异常监控体系,去了解各个环节有哪些关键指标,如何去呈现,如何去判断异常等等,以尽可能稳定有效的方式把关键信息呈现给能解决问题的人。





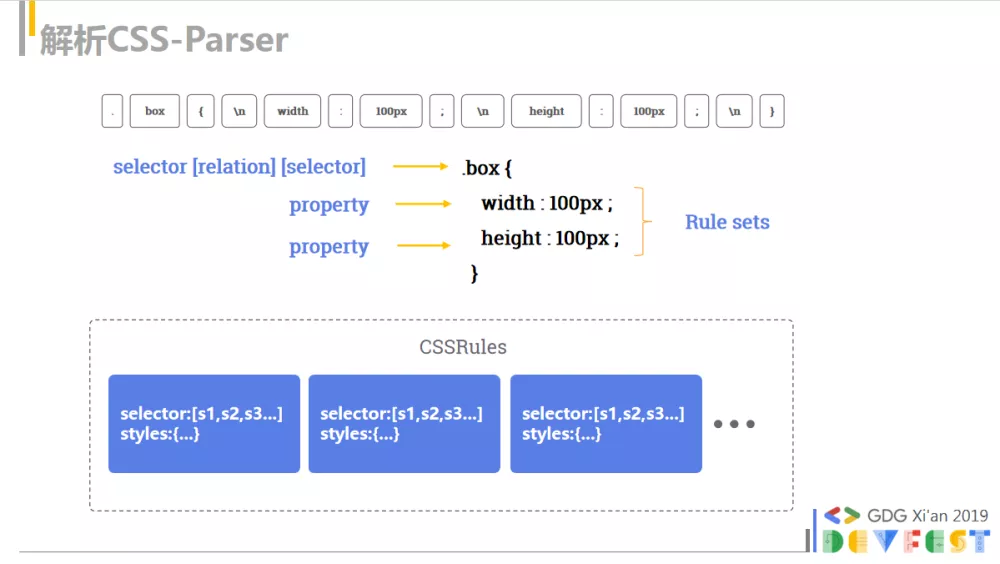
解析阶段
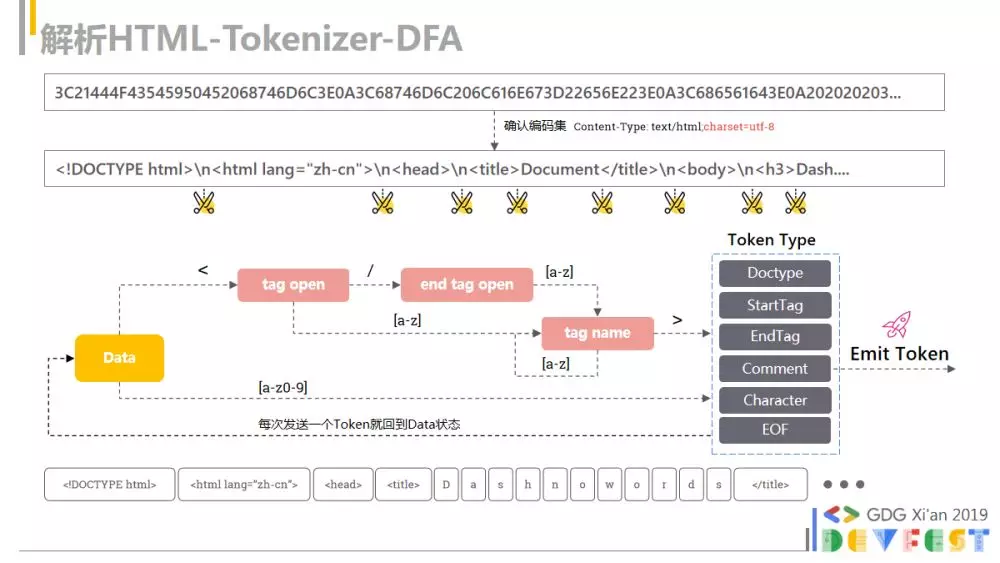
我在分享时已经提及过,解析阶段的关键词就是“编译原理”,前端基础的HTML,CSS,JS,以及常见的工程化工具例如Webpack,Babel,Eslint等等,全部都是基于编译原理来运作的,如果从纯学术的角度来看,它的确很晦涩,但是从应用的角度来理解,实际上无论是分词,转换还是遍历AST以及最终的代码生成,实际上都是看得见摸得着的,并不算特别难理解,B站上有很多国内外的《编译原理》课程录像,你懂的(B站真的是学习用的)。其中还涉及到了一些基本的数据结构和基础算法的知识,这里的知识是对基本功的硬考验,也就是“设计模式”“数据结构”和“基础算法”的三座大山,爬山很慢,但真的很值。这一块的知识可以翻看朱永盛的《Webkit技术内幕》一书,慎重,没有老司机带的话这本书很容易看的人怀疑人生。










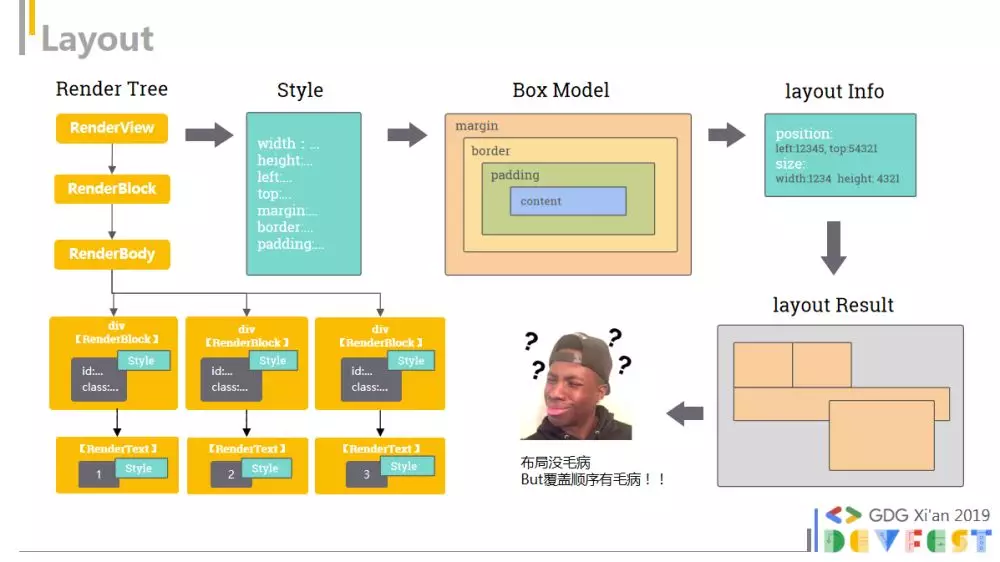
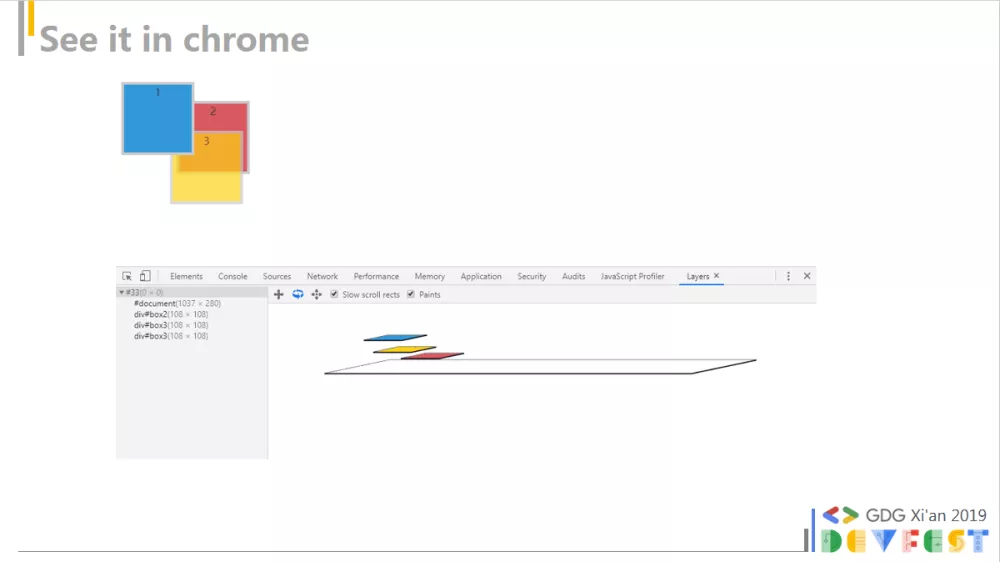
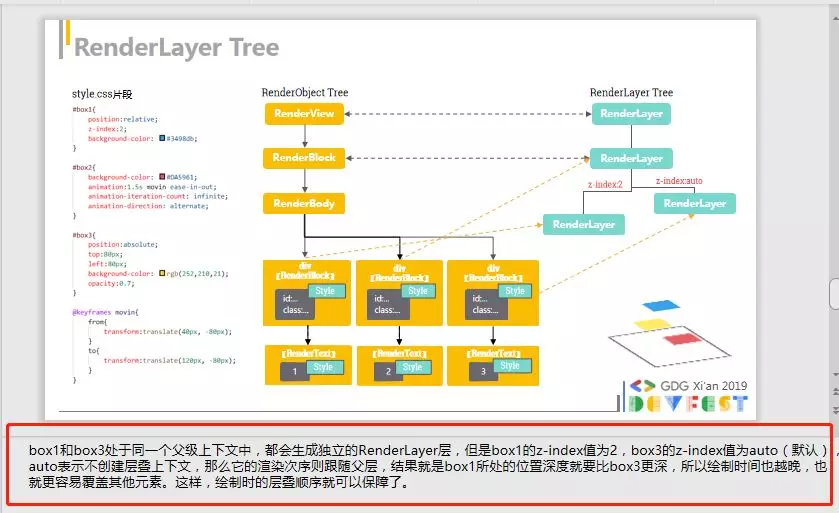
种树阶段
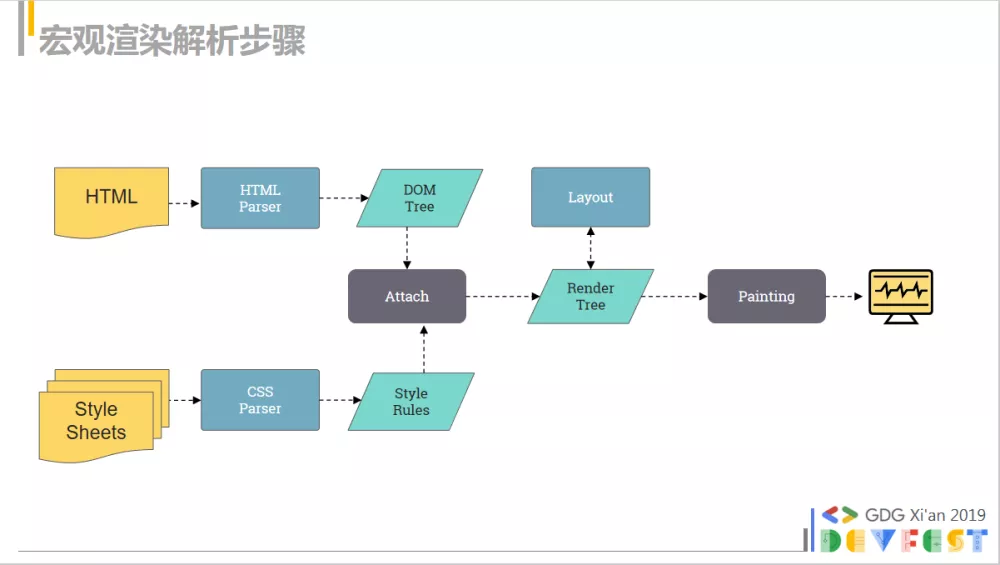
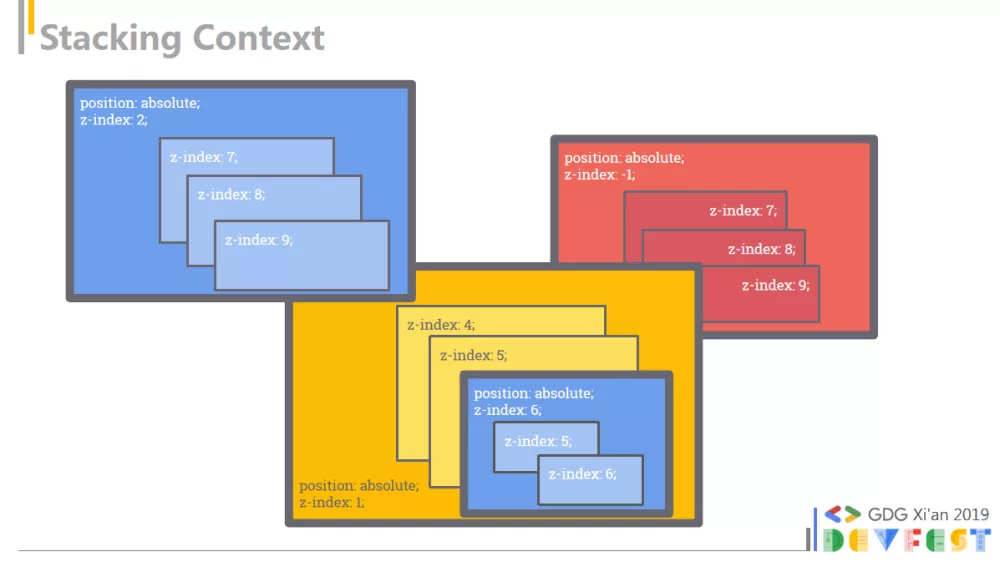
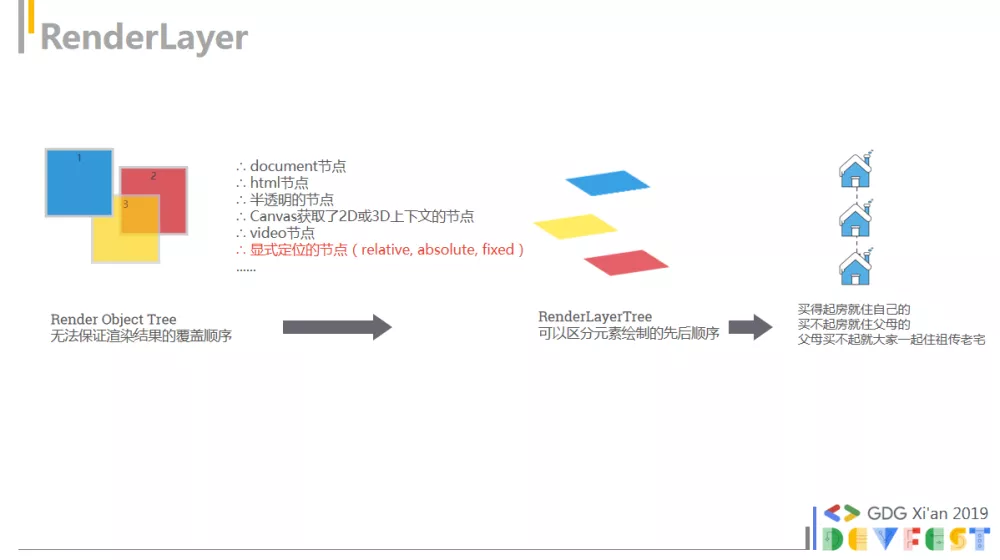
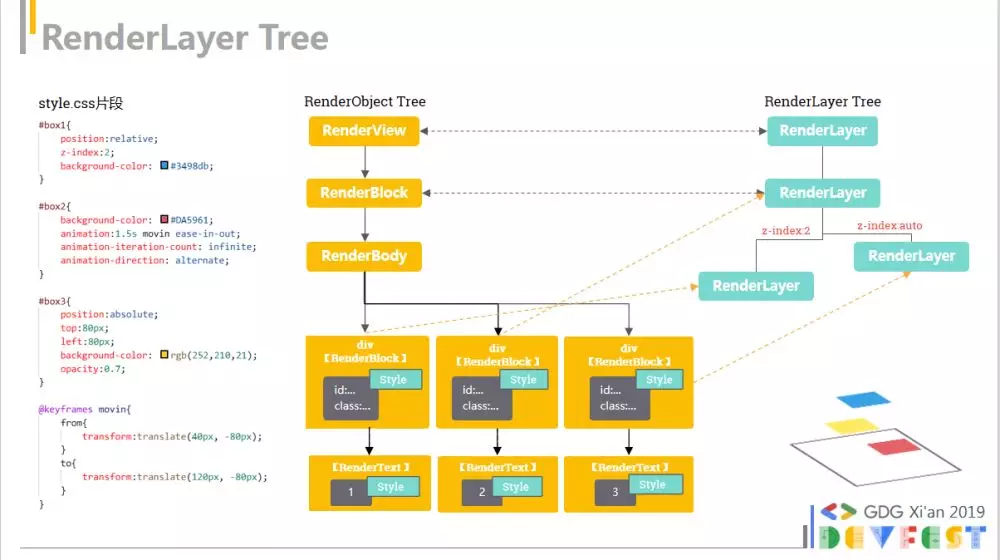
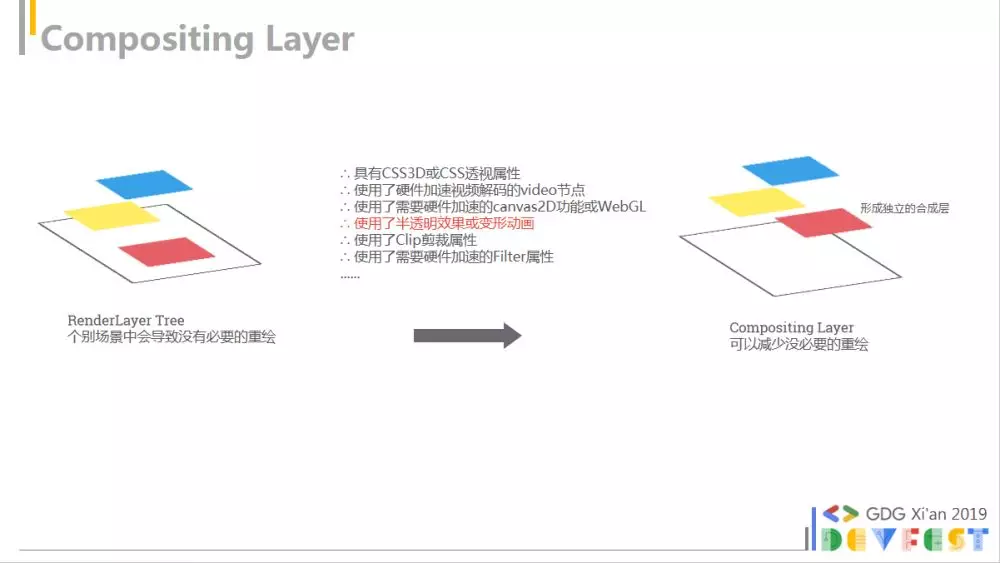
种树阶段只是戏称,就是为了不同的目的构建了许许多多的树和层。HTML解析后生成DOM树,它表示文档的结构,CSS在内部优化时也会生成树,为了将用于渲染的信息整合在一起,两者被合并生成了RenderObject树,为了解决层叠顺序问题,又在此基础上生成了RenderLayer层,为了利用硬件加速渲染,又为满足另一些条件的层生成CompositingLayer合成层,合成层又使用GraphicsLayer来进行后端存储。概念之多,相对复杂。为了排除干扰,本次分享中并没有讲述Chrome浏览器的多进程模型和多线程结构,它们只是为了更好更高效地处理好关键渲染步骤,一次性信息量太大反而会影响吸收。







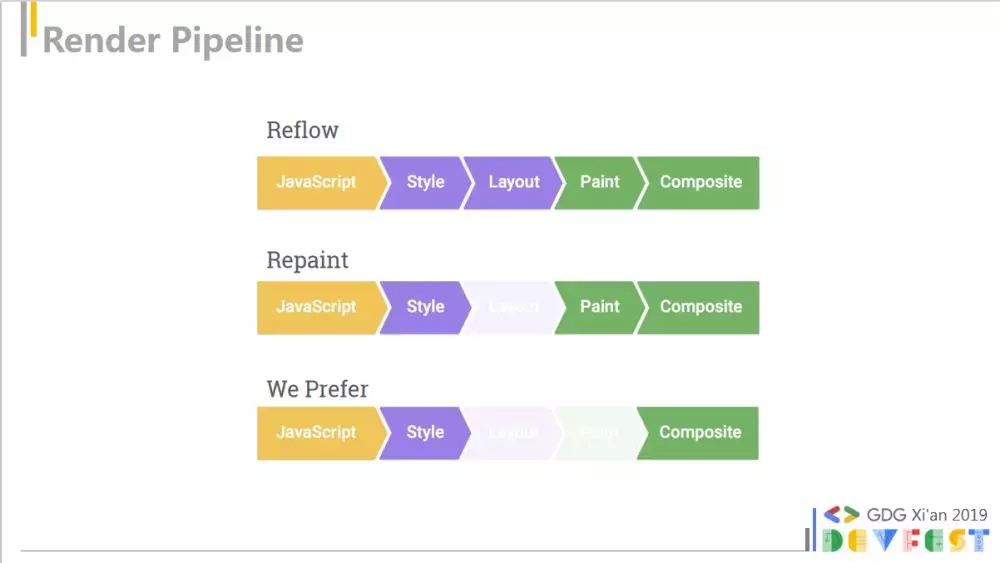
画画阶段
画画阶段实际上是指将对象信息通过光栅化处理后得到位图信息并展示在显示器上的过程,PPT中并没有涉及,它涉及到很多图形学相关的知识,基本的WebGL以及Chromium渲染管线方面的知识。对此感兴趣的读者可以扫描下面的二维码关注我技术博客中《Web高性能动画及渲染原理》系列博文,比较详细地描述了这部分相关知识。最后提一下,原稿最后一页的资料在播放模式下都可以直接点击跳转,还有每一页的备注信息如果看不见可能需要手动把画面向上拖拽缩小一点。


硬广时间
我的博文集《大史住在大前端》是关于前端基础的文章,扫下面右边的二维码就可以看到,基本都是系列专题,没有太多关于三大框架或是热门技术的东西,都是基础基础基础,或许会对你有帮助。最后再次感谢GDGXi'an提供的这次机会,让我认识了好多好多优秀的大佬和开发者。


GDG Xi'an DevFest 2019 闪电演讲 -《假如我是一个浏览器》PPT(经典多图,建议收藏)的更多相关文章
- 使用MATLAB 2019 App Design 工具设计一个 电子日记App
使用MATLAB 2019 App Design 工具设计一个 电子日记App1.1 前言:由于信号与系统课程需要,因此下载了MATLAB软件,加之对新款的执着追求,通过一些渠道,下载了MATLAB ...
- Unite Shanghai 2019全日程曝光(建议收藏)
https://mp.weixin.qq.com/s/KvAyXpDhqWROtTX1Ol3a4Q 5月10-12日,Unite Shanghai 2019即将在上海国际会议中心正式开幕.本次大会共设 ...
- BZOJ-1822 Frozen Nova 冷冻波 计(jie)算(xi)几何+二分+最大流判定+经典建图
这道逼题!感受到了数学对我的深深恶意(#‵′).... 1822: [JSOI2010]Frozen Nova 冷冻波 Time Limit: 10 Sec Memory Limit: 64 MB S ...
- 【2019北京集训2】duck 线段树优化建图+tarjan
题目大意:给你$n$个点,第$i$个点有点权$v_i$.你需要将这$n$个点排成一排,第$i$个点的点权能被累加当且仅当这个点前面存在编号在$[l_i,r_i]$中的点,问你这些点应该如何排列,点权和 ...
- 2019前端面试系列——HTTP、浏览器面试题
浏览器存储的方式有哪些 特性 cookie localStorage sessionStorage indexedDB 数据生命周期 一般由服务器生成,可以设置过期时间 除非被清理,否则一直存在 页面 ...
- 【2019.8.12 慈溪模拟赛 T2】汪哥图(wang)(前缀和)
森林 考虑到题目中给出条件两点间至多只有一条路径. 就可以发现,这是一个森林. 而森林有一个很有用的性质. 考虑对于一棵树,点数-边数=\(1\). 因此对于一个森林,点数-边数=连通块个数. 所以, ...
- 2019.03.30 Dialog demo 一个标准使用的dialog程序
PROGRAM zdemo_dialog. INCLUDE zdemo_dialogtop. INCLUDE zdemo_dialogo01. INCLUDE zdemo_dialogi01. INC ...
- 2019微信公开课 同行With Us 听课笔记及演讲全文
[2019WeChat 微信公开课] 产品理念: 微信启动页 一个小人站在地球前面,每个人都有自己的理解和解读 所谓异类,表示与别人与众不同,即优秀的代名词. 微信的与众不同体现在尊重用户对产品的感受 ...
- 众咖云集的 PyCon 2019 上海站,大佬们都讲了啥
9 月 21 号周六,我参加了 PyCon China 2019 上海站,这是每年一届的 Python 中国开发者大会. 今年的上海站比往年的阵容扩大很多,「流畅的 Python」作者.Flask 作 ...
随机推荐
- 在已有 Windows10 系统的基础上,安装 Ubuntu17.10 系统(新版 BIOS)
1.第一步,下载Ubuntu系统镜像 2.第二步,制作启动U盘,使用UltralSO,步骤:打开文件——选择iso文件——启动——写入硬盘映像——选择U盘——写入 3.第三步,分区,在Windows徽 ...
- 百万年薪python之路 -- socket粘包问题解决
socket粘包问题解决 1. 高大上版解决粘包方式(自定制包头) 整体的流程解释 整个流程的大致解释: 我们可以把报头做成字典,字典里包含将要发送的真实数据的描述信息(大小啊之类的),然后json序 ...
- PHPStorm IntelliJ IDEA 代码缩进风格设置
关于缩进风格,我还是觉得4空格比tab好 File -> Settings -> Editor -> Code Style: 如图,把Detect and use exsiting ...
- Redis(五)持久化
一.RDB RDB持久化是把当前进程数据生成快照保存到硬盘的过程,触发RDB持久化过程分为手动触发和自动触发. 1.触发机制 (1)手动触发:save命令和bgsave命令 save命令:阻塞当前Re ...
- Codeforces Round #595 (Div. 3)B2 简单的dfs
原题 https://codeforces.com/contest/1249/problem/B2 这道题一开始给的数组相当于地图的路标,我们只需对每个没走过的点进行dfs即可 #include &l ...
- 程序员学点xx 之 Redis
程序员学点xx 之 Redis 概述 其实程序员也要和操作系统打交道, 比如最常见的,部署自己电脑上的开发环境. 当然有时某些牛人, 觉得运维或基础部门的同事不够给力, 亲自上手部署服务器或线上环境, ...
- m113
今天的比赛很有感触,所以来写一下题解: T1可以发现一些规律是:面积扩大的速度显然比周长扩大的速度快,然后就可以枚举周长来看能为成的面积,其实最优的情况一定是六边型的情况,通过手膜我们可以发现对于边长 ...
- egret清除缓存的方法
1 图片加版本号2 js加版本号3 default.res.json 加版本号 3个缺一不可 ps: egret 里面default.res.json 资源和代码一定要保持一致
- one of neural network
map source:https://github.com/microsoft/ai-edu Fundamental Principle inputs: characteristic value th ...
- Typings移除Deprecated Warning
使用TypeScript进行开发中,经常遇到如下的Deprecated Warning.虽然没有实际影响,但看多了,确实挺烦. 要想消除这些Warning,需要以下几个步骤: 步骤一,确认Warnin ...
