Android 布局阴影实现
最近项目要求,ui有很多有关于阴影的设计要求,网上找了些实现方式,但都不是很理想。现在闲下来了,就寻思着自己写个阴影布局耍耍,以备后用。先说道说道我找到的几种阴影实现方式:
系统阴影
Andorid 系统自api 21之后就多了一个熟悉 android:elevation ,这是android最新引入的轴的概念,可通过设置elevation来设置阴影(z轴的大小),设置如下:
<!-- base z depth of the view. -->
<attr name="elevation" format="dimension" /> <TextView
android:id="@+id/shadow1"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:layout_marginStart="20dp"
android:layout_marginTop="20dp"
android:text="系统阴影"
android:background="#fff"
android:gravity="center"
android:textSize="14sp"
android:textColor="@color/colorBlack"
android:layout_width="100dp"
android:elevation="3dp"
android:layout_height="80dp"/>
效果也是不错,可以完成一些简单的阴影设置效果。
但需要注意些细节,不然 elevation 可能会无效:
- 父布局要保留足够的空间,elevation本身不占有view的大小
- 需要设置背景色且不可设置为透明色
- 不能设置是否为扩散的还是指定方向的
layer-list 伪阴影
为什么说是伪阴影呢,layer-list本身很强大,器支持的层叠式绘制基本可以解决我们大多说的背景设计,对于一些要求不是很严格的阴影用它也不是不可以,但效果是真的不好,毕竟shape提供的层叠()并不支持模糊绘制(或者可以选择使用模糊背景图片绘制)。下面给一个用layer-list绘制的阴影做参考。
<TextView
android:id="@+id/shadow2"
app:layout_constraintStart_toEndOf="@id/shadow1"
app:layout_constraintTop_toTopOf="parent"
android:layout_marginStart="50dp"
android:layout_marginTop="20dp"
android:text="layer-list阴影"
android:gravity="center"
android:background="@drawable/shadow_layer"
android:textSize="14sp"
android:textColor="@color/colorBlack"
android:layout_width="100dp"
android:layout_height="80dp"/> <!--shadow_layer.xml -->
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item android:top="3dp"
android:left="3dp">
<shape android:shape="rectangle">
<solid android:color="#333333"/>
<gradient android:startColor="#80ff0000"
android:type="radial"
android:centerX="0.5"
android:centerY="0.5"
android:gradientRadius="30"
android:endColor="#10ff0000"/>
<size android:width="100dp" android:height="80dp"/>
</shape>
</item> <item android:bottom="3dp"
android:right="3dp">
<shape android:shape="rectangle">
<solid android:color="#fff"/>
<size android:width="100dp" android:height="80dp"/>
</shape>
</item> </layer-list>
效果比较生硬,其本质就是颜色的渐变,如下:
还有如让ui切阴影背景图,但由于控件大小规格差异较大,风格差异较大,并不推荐使用。
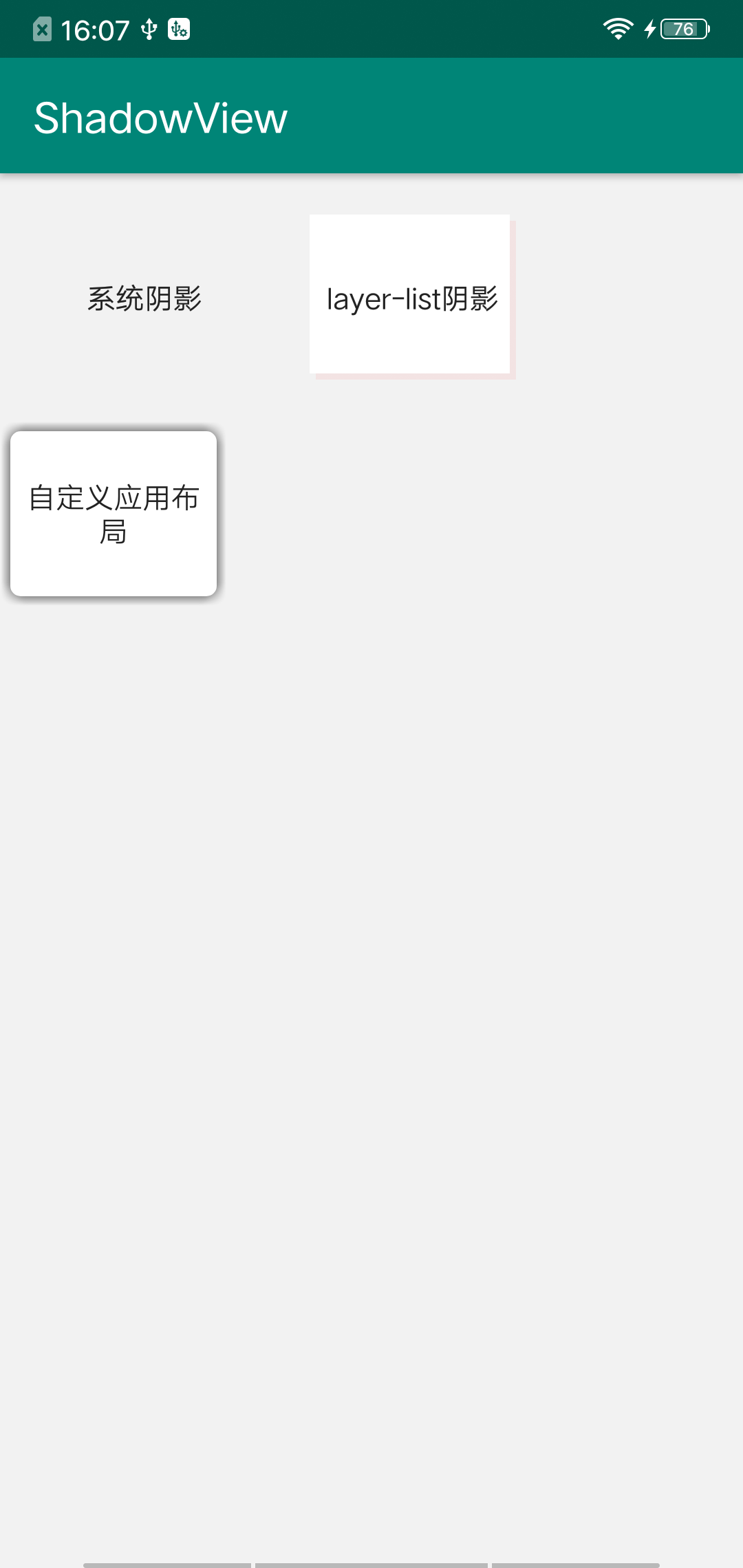
自定义阴影布局
这是我比较推荐的方式,可参考CardView的阴影实现自定义一个阴影布局实现。其实现是通过 setShadowLayer、setMaskFilter 实现。
// mPaint.setShadowLayer(blurRadius,0,0,shadowColor);
if (blurRadius>0){
mPaint.setMaskFilter(new BlurMaskFilter(blurRadius,BlurMaskFilter.Blur.NORMAL));
}
相较于 setShadowLayer 来说,setMaskFilter 可供选中的实现方式要多一个blur实现类型,效果更好些,所以我是通过使用 setMaskFilter 来实现自定义阴影布局。
<cn.enjoytoday.shadow.ShadowLayout
android:id="@+id/shadow3"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/shadow1"
android:layout_marginTop="20dp"
android:text=""
app:shadowRadius="0dp"
app:shadowColor="#333"
app:blurRadius="5dp"
app:xOffset="0dp"
app:yOffset="0dp"
android:layout_marginStart="15dp"
android:gravity="center"
android:background="@drawable/shadow_layer"
android:textSize="14sp"
android:textColor="@color/colorBlack"
android:layout_width="wrap_content"
android:layout_height="wrap_content"> <TextView
android:padding="5dp"
android:text="自定义应用布局"
android:gravity="center"
android:textSize="14sp"
android:textColor="@color/colorBlack"
android:layout_width="100dp"
android:layout_height="80dp"/> </cn.enjoytoday.shadow.ShadowLayout>

使用
ShadowView 托管于GitHub, 仿照css的Box Shadow 的阴影实现效果设计实现,可通过设置水平、竖直偏移确认阴影方向,可设置模糊半径和圆角半径、阴影颜色等。可通过gradle直接依赖使用:
添加依赖
repositories {
//...
maven { url 'https://jitpack.io' }
}
dependencies {
implementation 'com.github.amikoj:ShadowView:1.0.1'
}
xml中使用
<cn.enjoytoday.shadow.ShadowLayout
android:orientation="vertical"
android:id="@+id/shadowLayout"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:gravity="center"
app:shadowRadius="10dp"
app:shadowColor="#bebebe"
app:bgColor="#fff"
app:xOffset="10dp"
app:yOffset="0dp"
app:blurRadius="5dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"> <!--嵌套需要添加阴影的布局 --> </cn.enjoytoday.shadow.ShadowLayout>
属性说明
| 属性名 | 类型 | 说明 |
|---|---|---|
| shadowColor | color | 阴影渲染颜色 |
| shadowRadius | dimension | 背景圆角半径(0为矩形) |
| blurRadius | dimension | 模糊半径 |
| xOffset | dimension | 水平位移 |
| yOffset | dimension | 竖直位移 |
| bgColor | color | 背景色 |
代码设置
也可通过代码设置阴影属性:
shadowLayout.getShadowConfig() //获取配置类
. setBlurRadius(blurRadius) //设置模糊半径
.setXOffset(xoffset) //设置水平位移,最大为20dp
.setYOffset(yoffset) //设置竖直位移,最大为20dp
.setShadowRadius(shadowRadius) //设置圆角半径,为0时不是圆角
.setShadowColor(shadowColor) //设置阴影颜色
.commit(); //生效修改
Android 布局阴影实现的更多相关文章
- 【转】在Android布局中使用include和merge标签
内容转自:http://fengweipeng1208.blog.163.com/blog/static/21277318020138229754135/ 在我们开发android布局时,经常会有很多 ...
- Android成长日记-Android布局优化
Android常用布局 1. LinearLayout(线性布局) 2. RelativeLayout(相对布局) 3. TableLayout(表格布局) 4. AbsoluteLayou(绝对布局 ...
- 【转】Android布局优化之ViewStub
ViewStub是Android布局优化中一个很不错的标签/控件,直接继承自View.虽然Android开发人员基本上都听说过,但是真正用的可能不多. ViewStub可以理解成一个非常轻量级的Vie ...
- Android 布局之LinearLayout
Android 布局之LinearLayout 1 LinearLayout简介 LinearLayout是线程布局.它包括2个方向(android:orientation):“水平”(horizon ...
- Android 布局之RelativeLayout
Android 布局之RelativeLayout 1 RelativeLayout简介 RelativeLayout是相对布局. RelativeLayout布局属性 1.1 与parent相对的属 ...
- Android 布局之TableLayout
Android 布局之TableLayout 1 TableLayout简介 TableLayout是表格布局.TableLayout 可设置的属性包括全局属性及单元格属性. 1.1 全局属性 有以下 ...
- Android 布局之FrameLayout
Android 布局之FrameLayout 1 FrameLayout简介 对于FrameLayout,官方介绍是:FrameLayout is designed to block out an a ...
- Android 布局之GridLayout
Android 布局之GridLayout 1 GridLayout简介 GridLayout是Android4.0新提供的网格矩阵形式的布局控件. GridLayout的继承关系如下:java.la ...
- Xamarin Android布局文件没有智能提示
Xamarin Android布局文件没有智能提示 在Visual Studio 2015中,Android项目的Main.axml文件没有智能提示,不便于布局文件的编写.解决办法:(1)从Xamar ...
随机推荐
- 从零开始手写 spring ioc 框架,深入学习 spring 源码
IoC Ioc 是一款 spring ioc 核心功能简化实现版本,便于学习和理解原理. 创作目的 使用 spring 很长时间,对于 spring 使用非常频繁,实际上对于源码一直没有静下心来学习过 ...
- 用IDCNN和CRF做端到端的中文实体识别
实体识别和关系抽取是例如构建知识图谱等上层自然语言处理应用的基础.实体识别可以简单理解为一个序列标注问题:给定一个句子,为句子序列中的每一个字做标注.因为同是序列标注问题,除去实体识别之外,相同的技术 ...
- Gzip,BZip2,Lzo,Snappy总结
gzip,bzip2,lzo,snappy是hadoop中比较常见的文件压缩格式,可以节省很多硬盘存储,以下是Gzip , BZip2 , Lzo Snappy 四种方式的优缺点 和使用场景 Gzip ...
- Linux中shell基础、重定向、管道符、环境变量
1.什么是shell Shell是系统的用户界面,提供了用户与内核进行交互操作的一种接口(命令解释器).它接收用户输入的命令并把它送入内核去执行.起着协调用户与系统的一致性和在用户与系统之间进行交互的 ...
- 【JavaEE】之MyBatis插入数据后获取自增主键
很多时候,我们都需要在插入一条数据后回过头来获取到这条数据在数据表中的自增主键,便于后续操作.针对这个问题,有两种解决方案: 先插入,后查询.我们可以先插入一条数据,然后根据插入的数据的各个字段值,再 ...
- python_regex
正则表达动机(目的): 1.处理文本成为计算机主要工作之一 2.根据文本内容进行固定搜索是文本处理的常见工作 3.为了快速方便的处理上述问题,正则表达式技术诞生,逐渐发展为一种单独技 ...
- 怎么把宿主机上的镜像推送到hub上
怎么把宿主机上的镜像推送到hub上: 1.查看系统中存在的镜像: [root@izuf63bjp8ts8nkl13pxh1z devicemapper]# docker imagesREPOSITOR ...
- 转:使用JSR-303进行校验 @Valid
一.在SringMVC中使用 使用注解 1.准备校验时使用的JAR validation-api-1.0.0.GA.jar:JDK的接口: hibernate-validator-4.2.0.Fina ...
- MySQL必知必会(组合Where子句,Not和In操作符)
SELECT prod_id, prod_price, prod_name FROM products ; SELECT prod_id, prod_price, prod_name FROM pro ...
- android 点击无效验证
背景 在写一个东西滑动删除列表的时候,出现了一个问题.我的需求是,左滑然后出现delete,然后点击delete,让该滑块消失. 我在点列表的第一行的时候,左滑,出现delete,点击删除,ok的,完 ...
