windows 安装gitbook并使用gitbook editor可视化工具
GitBook是一个基于 Node.js 的命令行工具,可使用 Github/Git 和 Markdown 来制作精美的电子书。
一、官网下载nodejs直接安装
传送门,安装完成后如下:

可以看到npm也安装了,此时可以在cmd控制台进行验证(win+r),输入cmd进入控制台:
C:\pc>node -v
v8.11.1 C:\pc>npm -v
5.6.
二、安装gitbook
在cmd控制台输入如下命令进行安装:
C:\pc>npm install gitbook-cli -g
npm WARN notice [SECURITY] lodash has the following vulnerability: 1 low. Go here for more details: https://nodesecurity.io/advisories?search=lodash&version=4.17.4 - Run `npm i npm@latest -g` to upgrade your npm version, and then `npm audit` to get more info.
C:\pc\AppData\Roaming\npm\gitbook -> C:\pc\AppData\Roaming\npm\node_modules\gitbook-cli\bin\gitbook.js
+ gitbook-cli@2.3.2
added 578 packages in 134.873s
查看安装的版本:
C:\pc>gitbook -V
CLI version: 2.3.
GitBook version: 3.2.
三、安装gitbook editor windows版
备用下载链接:https://pan.baidu.com/s/1nX6FRtyzvdNXj8ijaVIfng 提取码:3b7w
直接运行.exe文件,如图:

此时可点击Do This Later进入

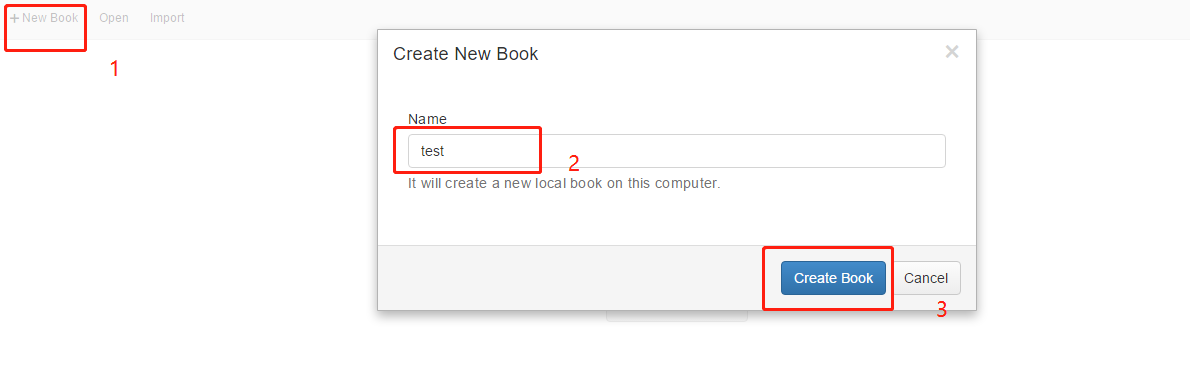
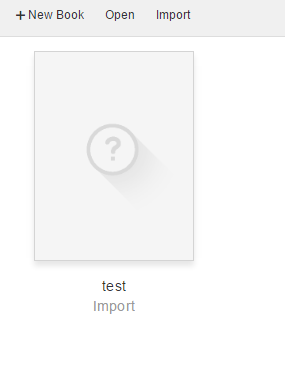
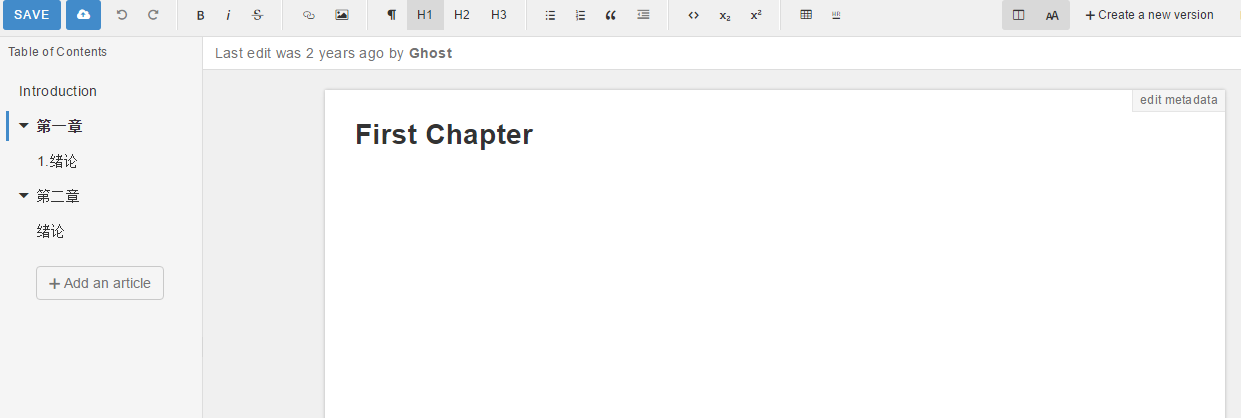
点击进入编辑即可:


之后保存即可
四、测试
cmd控制台进入所建的电子书目录下:
输入:gitbook init 进行初始化
e:\Gitbook\\Import\test>gitbook init
Installing GitBook 3.2.
gitbook@3.2. C:\Users\FUJIAN~\AppData\Local\Temp\tmp-186002ka7aHl7tyHD\node_modules\gitbook
├── escape-html@1.0.
├── destroy@1.0.
├── escape-string-regexp@1.0.
├── ignore@3.1.
├── bash-color@0.0.
├── gitbook-plugin-livereload@0.0.
├── cp@0.2.
├── github-slugid@1.0.
├── graceful-fs@4.1.
├── nunjucks-do@1.0.
├── q@1.4.
├── spawn-cmd@0.0.
├── gitbook-plugin-fontsettings@2.0.
├── open@0.0.
├── is@3.3.
├── direction@0.1.
├── object-path@0.9.
├── extend@3.0.
├── gitbook-plugin-search@2.2.
├── json-schema-defaults@0.1.
├── jsonschema@1.1.
├── crc@3.4.
├── urijs@1.18.
├── semver@5.1.
├── front-matter@2.3.
├── immutable@3.8.
├── dom-serializer@0.1. (domelementtype@1.1., entities@1.1.)
├── error@7.0. (string-template@0.2., xtend@4.0.)
├── tmp@0.0. (os-tmpdir@1.0.)
├── npmi@2.0. (semver@4.3.)
├── omit-keys@0.1. (array-difference@0.0., isobject@0.2.)
├── send@0.13. (fresh@0.3., etag@1.7., statuses@1.2., range-parser@1.0., ms@0.7., depd@1.1., debug@2.2., mime@1.3., http-errors@1.3., on-finished@2.3.)
├── mkdirp@0.5. (minimist@0.0.)
├── resolve@1.1.
├── rmdir@1.2. (node.flow@1.2.)
├── fresh-require@1.0. (is-require@0.0., shallow-copy@0.0., sleuth@0.1., astw@1.3., through2@0.6., acorn@0.9., escodegen@1.11.)
├── js-yaml@3.12. (esprima@4.0., argparse@1.0.)
├── gitbook-plugin-theme-default@1.0.
├── cpr@1.1. (rimraf@2.4.)
├── tiny-lr@0.2. (parseurl@1.3., livereload-js@2.4., qs@5.1., debug@2.2., body-parser@1.14., faye-websocket@0.10.)
├── read-installed@4.0. (debuglog@1.0., util-extend@1.0., slide@1.1., readdir-scoped-modules@1.0., read-package-json@2.0.)
├── gitbook-plugin-lunr@1.2. (html-entities@1.2., lunr@0.5.)
├── chokidar@1.5. (path-is-absolute@1.0., async-each@1.0., inherits@2.0., glob-parent@2.0., is-glob@2.0., is-binary-path@1.0., anymatch@1.3., readdirp@2.2.)
├── nunjucks@2.5. (asap@2.0., yargs@3.32., chokidar@1.7.)
├── gitbook-plugin-highlight@2.0. (highlight.js@9.2.)
├── moment@2.13.
├── gitbook-plugin-sharing@1.0. (lodash@3.10.)
├── gitbook-markdown@1.3. (kramed-text-renderer@0.2., gitbook-html@1.3., kramed@0.5., lodash@4.17.)
├── i18n-t@1.0. (lodash@4.17.)
├── cheerio@0.20. (entities@1.1., css-select@1.2., htmlparser2@3.8., jsdom@7.2., lodash@4.17.)
├── juice@2.0. (slick@1.12., deep-extend@0.4., batch@0.5., cssom@0.3., commander@2.9., cross-spawn-async@2.2., web-resource-inliner@2.0.)
├── gitbook-asciidoc@1.2. (gitbook-html@1.3., asciidoctor.js@1.5.-, lodash@4.17.)
├── request@2.72. (tunnel-agent@0.4., aws-sign2@0.6., forever-agent@0.6., oauth-sign@0.8., is-typedarray@1.0., caseless@0.11., stringstream@0.0., aws4@1.8., isstream@0.1., json-stringify-safe@5.0., tough-cookie@2.2., qs@6.1., node-uuid@1.4., combined-stream@1.0., mime-types@2.1., bl@1.1., hawk@3.1., http-signature@1.1., har-validator@2.0., form-data@1.0.)
└── npm@3.9.
info: create SUMMARY.md
info: initialization is finished
输入:gitbook serve 启动查看服务
e:\Gitbook\\Import\test>gitbook serve
Live reload server started on port:
Press CTRL+C to quit ... info: plugins are installed
info: loading plugin "livereload"... OK
info: loading plugin "highlight"... OK
info: loading plugin "search"... OK
info: loading plugin "lunr"... OK
info: loading plugin "sharing"... OK
info: loading plugin "fontsettings"... OK
info: loading plugin "theme-default"... OK
info: found pages
info: found asset files
info: >> generation finished with success in .2s ! Starting server ...
Serving book on http://localhost:4000
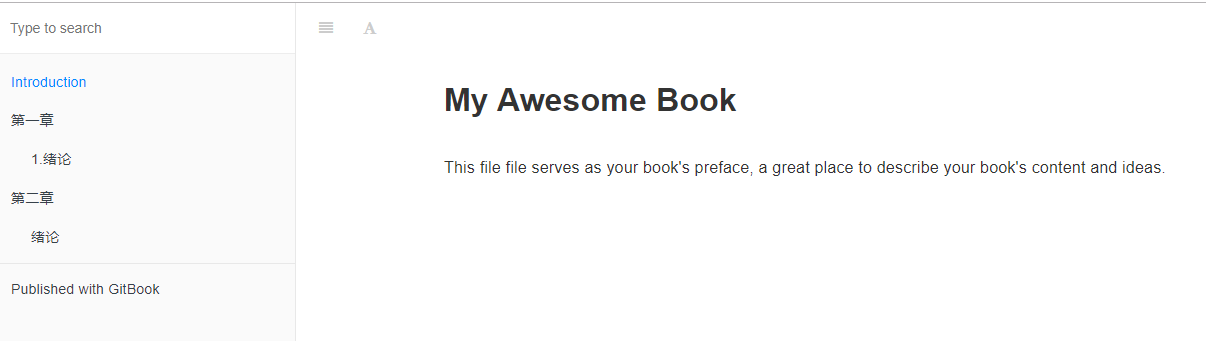
浏览器访问:http://localhost:4000

之后就可以尽情的编辑了
五、问题
1、生成的静态文件无法跳转
解决方法:修改js文件,参照
- 找到项目目录
gitbook - 找到目录下的
theme.js文件 - 将
if(m)改成if(false)提示:定位代码位置直接搜索:if(m)for(n.handler&&
windows 安装gitbook并使用gitbook editor可视化工具的更多相关文章
- MongoDB在Windows下安装、Shell客户端的使用、Bson扩充的数据类型、MongoVUE可视化工具安装和简单使用、Robomongo可视化工具(2)
一.Windows 下载安装 1.去http://www.mongodb.org/downloads下载,mongodb默认安装在C:\Program Files\MongoDB目录下,到F:\Off ...
- MySQL安装-windows安装
windows下安装MySQL 在windows下面安装MySQL 本文以5.7.17为示例 MySQL下载 官网:https://dev.mysql.com/downloads/mysql/ 本次安 ...
- windows安装使用docker
doker就是一个容器,如果想要在windows安装还必须要用另外一个工具docker-toolbox.下载地址:https://mirrors.aliyun.com/docker-toolbox/w ...
- Windows下Redis安装+可视化工具Redis Desktop Manager使用
Redis是有名的NoSql数据库,一般Linux都会默认支持.但在Windows环境中,可能需要手动安装设置才能有效使用.这里就简单介绍一下Windows下Redis服务的安装方法,希望能够帮到你. ...
- Windows 64位下安装Redis 以及 可视化工具Redis Desktop Manager的安装和使用
二.下载Windows版本的Redis 由于现在官网上只提供Linux版本的下载,所以我们只能在Github上下载Windows版本的Redis Windows版本的Redis下载地址:https:/ ...
- MongoDB 安装和可视化工具
MongoDB 是一款非常热门的NoSQL,面向文档的数据库管理系统,官方下载地址是:MongoDB,博主选择的是 Enterprise Server (MongoDB 3.2.9)版本,安装在Win ...
- 【MongoDB】2.可视化工具的安装和使用
首先:关于 能支持MongoDB新版本的可视化工具,争议不断,各人都有各人的支持. 因此之前选择安装的时候就安装了MongoDB 3.0.14版本的. 最终,确定使用Robomongo作为我第一个 ...
- mongodb下载、安装、配置服务启动、及可视化工具下载、使用
MongoDB: 1.下载地址:http://www.mongodb.org/downloads(32位还是64位自行选择).我下载的是:mongodb-win32-x86_64-3.2.4-sign ...
- mongodb在window下和linux下的部署 和 安装可视化工具
Windows安装 安装Mongo数据库: 在发布本文的时间官方提供的最新版本是:2.4.0 ,如果不做特殊声明,本教程所用的版本将会是这个版本. 第一步:下载安装包:http://www.mo ...
随机推荐
- java基础-多线程二
java基础-多线程二 继承thread和实现Runnable的多线程每次都需要经历创建和销毁的过程,频繁的创建和销毁大大影响效率,线程池的诞生就可以很好的解决这一个问题,线程池可以充分的利用线程进行 ...
- 线段树离散化 unique + 二分查找 模板 (转载)
离散化,把无限空间中有限的个体映射到有限的空间中去,以此提高算法的时空效率. 通俗的说,离散化是在不改变数据相对大小的条件下,对数据进行相应的缩小.例如: 原数据:1,999,100000,15:处理 ...
- lightoj 1032 - Fast Bit Calculations(数位dp)
A bit is a binary digit, taking a logical value of either 1 or 0 (also referred to as "true&quo ...
- x86_64 Linux 运行时栈的字节对齐
前言 C语言的过程调用机制(即函数之间的调用)的一个关键特性(起始大多数编程语言也是如此)都是使用了栈数据结构提供的后进先出的内存管理原则.每一个函数的栈空间被称为栈帧,一个栈帧上包含了保存的寄存器. ...
- Spring boot 自定义 Resolver 支持 interface 类型参数
在编写 RestController 层的代码时,由于数据实体类定义了接口及实现类,本着面向接口编程的原则,我使用了接口作为 RestController 方法的入参. 代码大致如下(省略具体业务部分 ...
- 跟我学SpringCloud | 第十七篇:服务网关Zuul基于Apollo动态路由
目录 SpringCloud系列教程 | 第十七篇:服务网关Zuul基于Apollo动态路由 Apollo概述 Apollo相比于Spring Cloud Config优势 工程实战 示例代码 Spr ...
- Python---环境以及编辑器的使用的学习
1.搭建python的环境 官网下载Python的安装程序,记住一点在安装的时候点一下下面的 Add Python 3.5 to PATH 它会自动给你把安装的python的环境加入到计算机的环境变量 ...
- 【Spring】编程式事务和声明式事务
一.概述 二.准备工作 1. 创建表 2. 创建项目并引入Maven依赖 3. 编写实体类 4. 编写Dao层 5. 业务层 6. XML中的配置 7. 测试 三.编程式事务 1. 在业务层代码上使用 ...
- JavaBean的学习
一.什么是JavaBean JavaBean是一个遵循特定写法的Java类,它通常具有如下特点: 这个Java类必须具有一个无参的构造函数 属性必须私有化. 私有化的属性必须通过public类型的方法 ...
- android中fragment与activity之间通信原理以及例子
参考文章 http://blog.csdn.net/guozh/article/details/25327685#comments Activity和fragment通信方式一般有3种方法 1.在fr ...
