RoadMap:如何创建产品路线图
(1)什么是Roadmap?
RoadMap/产品路线图
Roadmap通常翻译为“路线图”或“蓝图”,目前并没有一个公认的定义。在这里,我们认为Roadmap是产品经理进行产品管理的一个中长期规划,也称路标规划。
(2)为什么要做Roadmap?
简单说就是,心中有数。
我们都知道,任何计划的制定都可能有变动,互联网产品计划的制定更是如此。以Roadmap为例,制定Roadmap的依据有公司战略、产品目标、用户需求和市场环境,其中公司战略和产品目标短时间内不会变化,可以理解为定量;而用户需求和市场环境可以说是瞬息万变的,也是不可控的因素(这也是我们需要时刻去做用户分析、市场分析、数据分析、竞品分析的原因所在)。
既然有不确定因素,那是不是说就没有必要制定产品的Roadmap了?当然不是。产品经理于产品就像父母于孩子一样,有了孩子父母总会在心里给孩子的将来做一个打算(如什么时间上幼儿园、什么时间上小学、什么时间读大学、分别去什么样的学校等),即使他们也知道最终还是要参考学校、朋友和孩子自己意见的。同理,产品经理也需要对产品做一个类似的打算,虽然结果有两种:
1、就算变换。变化一直都在,但多是在当前Roadmap的基础上进行的微调,如果要颠覆也是要有理(用户、市场)有据(数据)的。
2、如果不变呢。不变的情况也会有,如果不制定Roadmap,你的产品就随波逐流吗?我们要闲着吗?那老板呢?
闲言碎语归结为一句话:Roadmap是产品经理给老板和自己的一个定心丸,让人们对产品的未来做到心中有数。
(3)Roadmap包含哪些内容?
Roadmap主要有时间周期和项目事件(必备的工作项)和路标三部分组成。
1、时间周期。即产品规划的时间区间。通常,时间周期的长度是产品大版本(如3.0.0→4.0.0)开发周期的3~5倍,如果大版本的开发周期是3个月,那么Roadmap时间周期长度就在9个月至15个月之间。
2、项目事件。是指完成产品总体计划必须要完成的工作项。
3、路标。是指关键工作项的完成的时间接点,也称里程碑。
(4)用什么来做Roadmap?
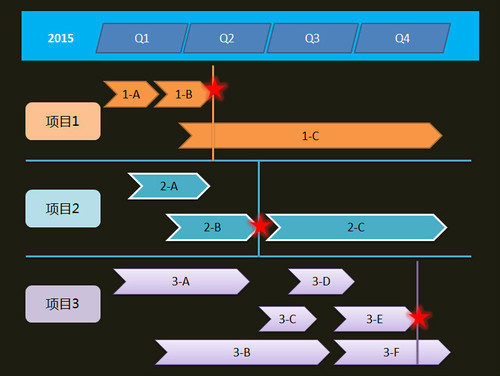
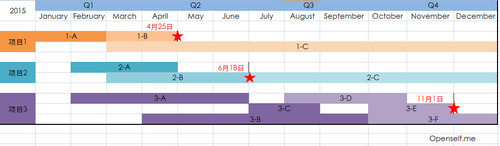
如果下图就是一张合格的Roadmap,我想你一定能知道用什么能做出来。

通过图片我们可以看出,Roadmap确实由时间周期(横轴)、项目事件(纵轴)和路标(五角星)组成。其中需要注意的是:
1、为了表意更直观清晰,同一项目与其对应的事件应使用同一种颜色表示。
2、同一项目下的相关事件(如项目2下的事件2-B的完成,触发事件2-C的开始)应在同一行表示。
3、同一项目下的事件排序,仅根据开始时间的先后顺序(如3-A、3-D和3-B)。
4、若同一项目下的事件开始时间相同,结束时间较近的优先排序(如3-E和3-F)。
Roadmap是一张产品发展的规划,只要能够达到目的(心中有数,对产品管理有指导作用)的都是合格的,可以使用的工具有:PowerPoint、Excel 、Visio、Project(偏向项目管理、不推荐)等。



源文件下载:
RoadMap:如何创建产品路线图的更多相关文章
- Flutter 2022 产品路线图发布
为了提升产品的透明性,每年年初 Flutter 团队都会发布今年度的产品路线图,以帮助使用 Flutter 的团队和开发者们根据这些优先事项制定计划. 2022 年 Flutter 团队将重点通过关注 ...
- 【ASP.NET Web API教程】2.3.6 创建产品和订单控制器
原文:[ASP.NET Web API教程]2.3.6 创建产品和订单控制器 注:本文是[ASP.NET Web API系列教程]的一部分,如果您是第一次看本博客文章,请先看前面的内容. Part 6 ...
- 用laravel dingo/api创建产品api
沿着上一篇来讲,我们来创建一个简单的item产品api,也是用到laravel dingo/api来实现,对dingo/api不熟的朋友可以翻看前面的文章.好,我们随着ytkah一起来创建产品api ...
- 2019 年 SpreadJS产品路线图(Roadmap)
前言 | 问题背景 SpreadJS已经发展成为市场上最好的纯前端JavaScript电子表格之一,但对于用户的需要和产品功能的改善,我们才刚刚开始! 在过去的一年中,我们发布了两个Service P ...
- 2019 年 Spread.NET 产品路线图(Roadmap)
前言 | 问题背景 2018年结束了,12月是Spread.NET的重要月份.我们发布了Spread.NET 12,我们期待着 2019 年令人兴奋的新年,这是Windows Forms开发人员有史以 ...
- Julien Nioche谈Apache Nutch 2的特性及产品路线图
原文地址: http://www.infoq.com/cn/articles/nioche-apache-nutch2 开源的Web搜索框架Apache Nutch的2.1版本已于2012年10月5日 ...
- 2019 年 GrapeCity Documents 产品路线图
前言 | 问题背景 随着软件行业引入新的硬件和操作系统,我们看到更多的托管框架与.NET技术保持同步.Microsoft的.NET Standard和.NET Core定义了一个跨平台规范,为应用程序 ...
- [Swift实际操作]九、完整实例-(1)在iTunesConnect网站中创建产品
本文将通过一个实例项目,演示移动应用开发的所有步骤.首先要做的是打开浏览器,并进入[iTunesConnect网站],需要通过它创建一款自己的应用. 在iTunesConnect的登录页面中,输入自己 ...
- Laravel创建产品-CRUD之Create and Store
上一篇说了laravel用crud之index列出产品items,我们现在试着添加产品,用到CRUD的 Create 和 Store 方法,打开/app/Http/Controllers/ItemCo ...
随机推荐
- Percona XtraDB Cluster简易入门 - 安装篇
说明 Percona XtraDB Cluster(简称PXC),是由percona公司推出的mysql集群解决方案.特点是每个节点都能进行读写,且都保存全量的数据.也就是说在任何一个节点进行写入操作 ...
- MySQL for OPS 11:优化
写在前面的话 不管是作为运维还是作为 DBA,我们的工作都不是写 SQL,搞业务.更多的还是如何实现又好又快的给开发提供一个数据库环境和保障数据的安全性.前面的文章中读写分离,高可用,建立索引,分库分 ...
- Core源码(三) Lazy<T>
Lazy<T>解决什么问题? 1.大对象加载 考虑下面的需求,有个对象很大,创建耗时,并且要在托管堆上分配一大块空间.我们当然希望,用到它的时候再去创建.也就是延迟加载,等到真正需要它的时 ...
- springmvc学习笔记三:整合JDBC,简单案例==数据库事务配置(切面)
package cn.itcast.bean; import org.springframework.jdbc.core.PreparedStatementSetter; public class U ...
- Thread之模板模式
我们知道,在实际使用线程的时候,真正的执行逻辑都是写在run方法里面,run方法是线程的执行单元,如果我们直接使用Thread类实现多线程,那么run方法本身就是一个空的实现,如下: /** * If ...
- VSCode:无法创建临时目录
报错为Could not create temporary directory: 权限被拒绝 解决办法 在VSCode的命令行上输入 sudo chown $USER ~/Library/Caches ...
- JavaScript之找LHS查询和RHS查询
LHS和RHS,当变量出现在赋值操作的左侧时进行LHS 查询,出现在右侧时进行RHS 查询. LHS 查询是试图找到变量的容器本身,从而可以对其赋值. RHS 理解成retrieve his sour ...
- 版本管理·玩转git(推到远程仓库)
经过前面的练习,你在本地的仓库里管理代码已经比较熟练了,但如果是团队开发呢,如何配合起来呢? 我们可以把版本仓库放在互联网上,开发者把自己最新的版本推到线上仓库,同时,把线上仓库的最新代码拉到自己本地 ...
- EGit(Git Eclipse Plugin)使用
https://shihlei.iteye.com/blog/2124411 前言: 1)Git于SVN的不同 Git是分布式数据库,本地创建仓库,即可在本地完成版本控制(等价于SVN在本地 ...
- REST API接口测试
背景介绍 为什么要做借口测试? 很多系统关联都是基于接口来实现的,接口测试可以将复杂的系统关联进行简化. 接口功能比较单一,能够比较好的进行测试覆盖,也相对容易实现自动化持续集成. 接口相当于界面功能 ...
