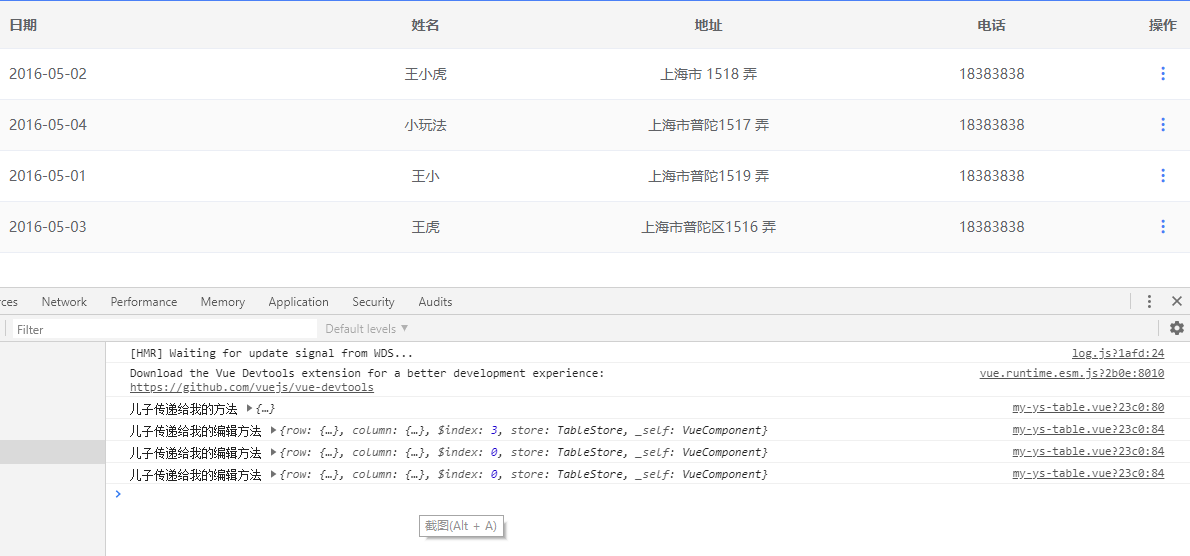
vue 表格组件 有事件交互(二)
04==》v-if下面可以嵌套 同级的 v-if 和v-node如下
若是第一个v-if没有下面的就不可能显示出来的。
<span v-if="!single" @click="handleStop(scope.row)">
<a v-if="scope.row.status == 0">停用</a>
<a v-else>启用</a>
</span>
<template>
<el-table :data="tableData" stripe style="width: 100%" class="base-table">
<el-table-column
v-for="item in tabColumn"
:key="item.prop"
:prop="item.prop"
:label="item.label"
:align="item.align"
empty-text="暂无数据"
></el-table-column> <!-- 操作下面的数据 -->
<el-table-column
align="center"
width="60"
label="操作">
<template slot-scope="scope">
<div class="tableColumn-control">
<i v-if="!scope.row.showBtn" @mouseenter="handleMouseEnter(scope.row)" class="iconfont icon-more"></i>
<div :class="{single:single}" v-else @mouseleave="handleMouseLeave(scope.row)"> <span v-if="!single" @click="handleStop(scope.row)">
<a v-if="scope.row.status == 0">停用</a>
<a v-else>启用</a>
</span>
<span @click="handleEdit(scope)">编辑</span>
</div>
</div>
</template>
</el-table-column> </el-table>
</template> <script>
export default {
data() {
return {};
}, props: {
// 传递过来的值
tableData: {
type: Array, //数组类型
required: true //必须值
}, // 字段样式
tabColumn: {
type: Array,
required: true
},
single:Boolean
}, methods:{
/* 鼠标移入移除 */
handleMouseEnter(row){
row.showBtn = true
}, handleMouseLeave(row){
row.showBtn = false
}, //
handleStop(row){
this.$emit("on-stop",row)
},
// 编辑
handleEdit(row){
this.$emit("on-edit",row)
},
} };
</script> <style lang="scss" scoped> .base-table {
.tableColumn-control {
height: 50px;
line-height: 50px;
i {
color: #487ff6;
cursor: pointer;
}
span {
display: inline-block;
cursor: pointer;
&:last-child {
color: #487ff6;
margin-left: 10px;
}
}
div {
text-align: center;
background: #D0E9FF;
position: absolute;
z-index: 999;
left: -40px;
top: 0;
width: 100px;
&.single {
width: 60px;
left: 0;
span {
margin-left: 0px;
}
}
}
}
}
</style> <style>
.base-table.el-table td { padding: 0; }
</style>
父组件
<template>
<div>
<mytab :tableData="tableData" :tabColumn="tabColumn" @on-stop="sonGiveChange" @on-edit="sonGiveStop"></mytab>
</div>
</template> <script>
import mytab from "../../../components/my-tab";
export default {
data() {
return {
// 表格数据
tableData: [
{
date: "2016-05-02",
name: "王小虎",
address: "上海市 1518 弄",
tel: "18383838",
showBtn: false
},
{
date: "2016-05-04",
name: "小玩法",
address: "上海市普陀1517 弄",
tel: "18383838",
showBtn: false
},
{
date: "2016-05-01",
name: "王小",
address: "上海市普陀1519 弄",
tel: "18383838",
showBtn: false
},
{
date: "2016-05-03",
name: "王虎",
address: "上海市普陀区1516 弄",
tel: "18383838",
showBtn: false
}
], // 字段数组
tabColumn: [
{
prop: "date",
label: "日期",
align: "left",
showBtn: "false"
},
{
prop: "name",
label: "姓名",
align: "center",
showBtn: "false"
},
{
prop: "address",
label: "地址",
align: "center",
showBtn: "false"
},
{
prop: "tel",
label: "电话",
align: "center",
showBtn: "true"
}
]
};
}, components: {
mytab
}, methods: {
sonGiveChange(vale) {
console.log("儿子传递给我的方法",vale);
}, sonGiveStop(value){
console.log("儿子传递给我的编辑方法",value); }
}
};
</script>

vue 表格组件 有事件交互(二)的更多相关文章
- 打通前后端全栈开发node+vue进阶【课程学习系统项目实战详细讲解】(3):用户添加/修改/删除 vue表格组件 vue分页组件
第三章 建议学习时间8小时 总项目预计10章 学习方式:详细阅读,并手动实现相关代码(如果没有node和vue基础,请学习前面的vue和node基础博客[共10章] 演示地址:后台:demo ...
- vue中组件绑定事件时是否加.native
组件绑定事件时 1. 普通组件绑定事件不能添加.native, 添加后事件失效 2. 自定义组件绑定事件需要添加.native, 否则事件无效 <template> <!-- < ...
- vue 组件之纯表格渲染--没有事件交互
组件 名称小写==> 用-链接 02===> 属性==> empty-text="暂无数据" 当表格中没有数据 就会显示 暂无数据 <el-table-co ...
- vue 表格组件分享
分享一款自己写的table组件 用起来还算简单好用 (先介绍使用方法(ts版本的)) 引入组件不多说 import jTable from '../comp/comp/table/table.v ...
- Vue 兄弟组件通过事件广播传递数据
非父子组件传值 通过事件广播实现非父子组件传值1.新建js,引入并实例化Vue import Vue from 'vue' var VueEvent = new Vue(); export defau ...
- vue兄弟组件传值——事件总线
1.创建一个js文件,例如msg.js,放到合适位置,例如components中,或者其他位置也行.然后在兄弟两个组件中分别引入msg.js文件 msg.js: import Vue from 'vu ...
- 第二百二十五节,jQuery EasyUI,PropertyGird(属性表格)组件
jQuery EasyUI,PropertyGird(属性表格)组件 学习要点: 1.加载方式 2.属性列表 3.方法列表 本节课重点了解 EasyUI 中 PropertyGird(属性表格)组件的 ...
- 第二百二十二节,jQuery EasyUI,DataGrid(数据表格)组件
jQuery EasyUI,DataGrid(数据表格)组件 学习要点: 1.加载方式 2.分页功能 本节课重点了解 EasyUI 中 DataGrid(数据表格)组件的使用方法,这个组件依赖于 Pa ...
- JS组件系列——表格组件神器:bootstrap table(二:父子表和行列调序)
前言:上篇 JS组件系列——表格组件神器:bootstrap table 简单介绍了下Bootstrap Table的基础用法,没想到讨论还挺热烈的.有园友在评论中提到了父子表的用法,今天就结合Boo ...
随机推荐
- 初级模拟电路:3-2 BJT的工作原理
回到目录 和前面介绍二极管的PN结的工作原理一样,BJT的量子级工作机制也非常复杂,一般教科书上为了帮助学习者能快速理解,也都是用一种简化模型的方法来介绍BJT的工作机理,一般只需大致了解即可.只要记 ...
- CentOS-7-x86_64-Minimal安装后的初始设置
本文是给0基础的初始linux小白写的,只是方便大家尽快上手掌握使用linux系统,完成当前任务,有一定基础能力的请忽略 接上一篇的安装之后,开始配置linx的一些基本功能 1,第一步,也是最重要的一 ...
- postman---postman生成测试报告
做完测试后,都会编写一份测试报告,测试报告中最主要的就是呈现出测试结果,哪些用例通过了,哪些用例没有通过.像postman这么强大的功能也可以自动生成报告,供我们测试同学进行查看,显得更加有B格~~~ ...
- JVM-10-JAVA 四种引用类型
JAVA 四中引用类型 1. 强引用 在 Java 中最常见的就是强引用,把一个对象赋给一个引用变量,这个引用变量就是一个强引用. 当一个对象被强引用变量引用时,它处于可达状态,不可能被垃圾回 ...
- ASA 笔记
show logging 缓存日志FW(config)# show run route 查看路由 FW(config)# ip verify reverse-path interface Outsid ...
- (day59)十一、CSRF、Auth模块、impotlib模块、settings源码
目录 一.模拟实现中间件的编程思想 (一)impotlib模块 (二)实现功能的配置使用 二.跨站请求伪造CSRF (一)由来 (二)form表单的CSRF (三)ajax中的CSRF (1)通过da ...
- Nginx与keepalived实现高可用
主keepalived设置 #安装keepalived [root@localhost ~]# yum -y install keepalived #安装nginx [root@localhost ~ ...
- Centos7升级gcc极简教程
centos7默认gcc版本为4.8,一般不满足编译需求,因此升级gcc版本为常见操作: 现有博客中,大多数教程都是基于源码重新编译安装:但是源码编译过程等待时间很长且编译麻烦. 因此,直接基于命令升 ...
- Python与用户交互
目录 一.为什么交互? 二.如何交互? 三.Python2的交互 一.为什么交互? 让我们来回顾计算机的发明有何意义,计算机的发明是为了奴役计算机,解放劳动力.假设我们现在写了一个ATM系统取代了 ...
- Golang 入门 : channel(通道)
笔者在<Golang 入门 : 竞争条件>一文中介绍了 Golang 并发编程中需要面对的竞争条件.本文我们就介绍如何使用 Golang 提供的 channel(通道) 消除竞争条件. C ...
