Thymeleaf常用语法:数据迭代
Thymeleaf数据迭代使用th:each属性,可以迭代数组、List、Set和Map等,数组、List、Set的迭代方法类似,迭代Map则会得到一个java.util.Map.Entry对象。
在迭代过程中,还可以获取迭代状态的变量,如迭代索引、数据集合大小等等。
开发环境:IntelliJ IDEA 2019.2.2
Spring Boot版本:2.1.8
新建一个名称为demo的Spring Boot项目。
1、pom.xml
加入Thymeleaf依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
2、src/main/java/com/example/demo/User.java
package com.example.demo;
public class User {
Integer id;
String name;
public User(Integer id, String name) {
this.id = id;
this.name = name;
}
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
3、src/main/java/com/example/demo/TestController.java
package com.example.demo; import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping; import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map; @Controller
public class TestController {
@RequestMapping("/")
public String test(Model model){
List<User> users = new ArrayList<User>();
users.add(new User(1,"张三"));
users.add(new User(2,"李四"));
users.add(new User(3,"王五"));
model.addAttribute("users", users); Map<String, User> userMap = new HashMap<String,User>();
userMap.put("a", new User(4, "赵六"));
userMap.put("b", new User(5, "钱七"));
model.addAttribute("userMap", userMap);
return "test";
}
}
4、src/main/resources/templates/test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
table { border-collapse:collapse;}
td { border: 1px solid #C1DAD7;}
</style>
</head>
<body> <div>迭代List</div>
<table>
<tr th:each="user : ${users}">
<td th:text="${user.id}"></td>
<td th:text="${user.name}"></td>
</tr>
</table> <div>迭代Map</div>
<table>
<tr th:each="map : ${userMap}">
<td th:text="${map.key} + |--| + ${map.value.id} + |--| + ${map.value.name}"></td>
</tr>
</table> <div>迭代状态对象</div>
<table>
<tr th:each="data,iterState : ${#numbers.sequence(0,2)}"
th:style="|background-color:| + ${iterState.odd ? 'while' : 'gray'}">
<td th:text="|从0开头的索引:| + ${iterState.index}"></td>
<td th:text="|从1开头的索引:| + ${iterState.count}"></td>
<td th:text="|数据集合大小:| + ${iterState.size}"></td>
<td th:text="|当前节点:| + ${iterState.current}"></td>
<td th:text="|是否第一次迭代:| + ${iterState.first}"></td>
<td th:text="|是否最后一次迭代:| + ${iterState.last}"></td>
<td th:text="|是否偶数迭代:| + ${iterState.even}"></td>
<td th:text="|是否奇数迭代:| + ${iterState.odd}"></td>
</tr>
</table>
上面的iterState是显式声明的迭代状态对象,也可以按默认规划“节点变量名+Stat”获取
<table>
<tr th:each="data : ${#numbers.sequence(0,2)}"
th:style="|background-color:| + ${dataStat.odd ? 'while' : 'gray'}">
<td th:text="${data}"></td>
</tr>
</table>
<table>
<tr th:each="user : ${users}"
th:style="|background-color:| + ${userStat.odd ? 'while' : 'gray'}">
<td th:text="${user.id}"></td>
<td th:text="${user.name}"></td>
</tr>
</table> </body>
</html>
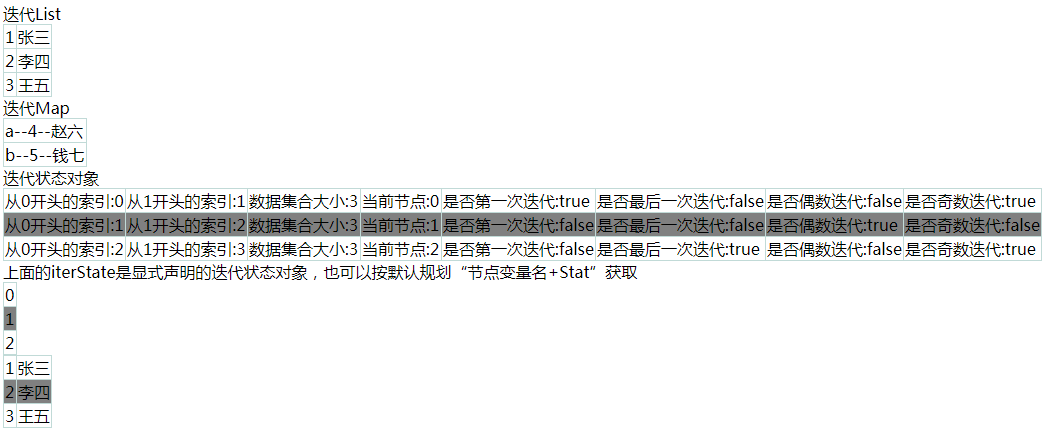
浏览器访问:http://localhost:8080,截图如下:

右键查看网页源代码,生成的HTML源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
table { border-collapse:collapse;}
td { border: 1px solid #C1DAD7;}
</style>
</head>
<body> <div>迭代List</div>
<table>
<tr>
<td>1</td>
<td>张三</td>
</tr>
<tr>
<td>2</td>
<td>李四</td>
</tr>
<tr>
<td>3</td>
<td>王五</td>
</tr>
</table> <div>迭代Map</div>
<table>
<tr>
<td>a--4--赵六</td>
</tr>
<tr>
<td>b--5--钱七</td>
</tr>
</table> <div>迭代状态对象</div>
<table>
<tr style="background-color:while">
<td>从0开头的索引:0</td>
<td>从1开头的索引:1</td>
<td>数据集合大小:3</td>
<td>当前节点:0</td>
<td>是否第一次迭代:true</td>
<td>是否最后一次迭代:false</td>
<td>是否偶数迭代:false</td>
<td>是否奇数迭代:true</td>
</tr>
<tr style="background-color:gray">
<td>从0开头的索引:1</td>
<td>从1开头的索引:2</td>
<td>数据集合大小:3</td>
<td>当前节点:1</td>
<td>是否第一次迭代:false</td>
<td>是否最后一次迭代:false</td>
<td>是否偶数迭代:true</td>
<td>是否奇数迭代:false</td>
</tr>
<tr style="background-color:while">
<td>从0开头的索引:2</td>
<td>从1开头的索引:3</td>
<td>数据集合大小:3</td>
<td>当前节点:2</td>
<td>是否第一次迭代:false</td>
<td>是否最后一次迭代:true</td>
<td>是否偶数迭代:false</td>
<td>是否奇数迭代:true</td>
</tr>
</table>
上面的iterState是显式声明的迭代状态对象,也可以按默认规划“节点变量名+Stat”获取
<table>
<tr style="background-color:while">
<td>0</td>
</tr>
<tr style="background-color:gray">
<td>1</td>
</tr>
<tr style="background-color:while">
<td>2</td>
</tr>
</table>
<table>
<tr style="background-color:while">
<td>1</td>
<td>张三</td>
</tr>
<tr style="background-color:gray">
<td>2</td>
<td>李四</td>
</tr>
<tr style="background-color:while">
<td>3</td>
<td>王五</td>
</tr>
</table> </body>
</html>
Thymeleaf常用语法:数据迭代的更多相关文章
- Thymeleaf常用语法:表达式语法之运算符
Thymeleaf表达式语法之常量分为字符串常量.数字常量.布尔值常量.空值常量:运算符分为算术运算符.关系运算符.条件运算符.无操作符. 开发环境:IntelliJ IDEA 2019.2.2Spr ...
- Thymeleaf常用语法:数据延迟加载
在处理模板时,可以由模板逻辑决定是否加载数据,以提高性能.在Spring Boot控制器中设置数据时,使用LazyContextVariable可以实现这功能. 开发环境:IntelliJ IDEA ...
- 1-9springboot之thymeleaf常用语法(html页面)
一.引用命名空间 <html xmlns:th="http://www.thymeleaf.org"> 在html中引入此命名空间,可避免编辑器出现html验证错误,虽 ...
- thymeleaf常用语法
常用标签语法:①th:text<span th:text="${name}">1</span>注释:如果${name}有值则将替换掉1的值,若无则为1 ②t ...
- Thymeleaf常用语法:模板片断
系统中的很多页面有很多公共内容,例如菜单.页脚等,这些公共内容可以提取放在一个称为“模板片断”的公共页面里面,其它页面可以引用这个 “模板片断”内容. 一.模板片断的定义 可以是html标签,也可以使 ...
- Thymeleaf常用语法:模板注释
Thymeleaf模板注释分为标准HTML/XML注释.解析层注释.原型注释三种. 一.注释说明 1.标准HTML/XML注释 直接通过浏览器打开,不显示,Thymeleaf模板引擎解析也不处理,但查 ...
- Thymeleaf常用语法:HTML属性设置
使用Thymeleaf的属性来设置HTML属性.(1)使用th:attr属性可以修改原来HTML节点的属性:(2)th:attr属性可以同时设置多个属性:(3)每一个HTML属性都有对应的Thymel ...
- Thymeleaf常用语法:使用星号表达式
在处理模板时,一般情况都是使用变量表达式 ${...} 来显示变量,还可以使用选定对象表达式 *{...},它也称为星号表达式.如果在模板中先选定了对象,则需要使用星号表达式.Thymeleaf的内置 ...
- Thymeleaf常用语法:条件判断 if、switch case
if语句条件判断使用th:if,它会判断表达式是否成立,表达式的结果支持boolean.number.character.String及其他类型.满足下面情况,if语句成立:(1) 表达式的结果是数字 ...
随机推荐
- Android 项目优化(三):MultiDex 优化
在整理MultiDex优化之前,先了解一下Apk的编译流程,这样有助于后面针对MultiDex优化. 一.Apk 编译流程 Android Studio 按下编译按钮后发生了什么? 1. 打包资源文件 ...
- Dynamics 365中的Client API form context (formContext)
适用于Dynamics 365 for Customer Engagement apps 9.x版本. 本文是一篇翻译,原文来源是微软官方文档. 本文链接:https://www.cnblogs.co ...
- Linux-进程的观察
16.1.1 进程与程序 ·程序 (program):通常为 binary program ,放置在储存媒体中 (如硬盘.光盘.软盘.磁带等), 为实体文 件的型态存在: ·进程 (process): ...
- Appium 使用笔记
零.背景 公司最近有个爬虫的项目,先拿小红书下手,但是小红书很多内容 web 端没有,只能用 app 爬,于是了解到 Appium 这个强大的框架,即可以做自动化测试,也可以用来当自动化爬虫. 本文的 ...
- Mysql悲观锁乐观锁区别与使用场景
本人免费整理了Java高级资料,涵盖了Java.Redis.MongoDB.MySQL.Zookeeper.Spring Cloud.Dubbo高并发分布式等教程,一共30G,需要自己领取.传送门:h ...
- Linux(一)
1.简单命令 1.1 ls指令 语法1:#ls [路径] 表示列出指定路径下的文件夹和文件的名字,如果路径没有指定则列出当前路径下的(lis ...
- GC与内存分配策略
一.GC 第一步:判断对象是否已死?有两种方法:第一种是引用计数法,即给对象添加一个引用计数器,当被引用时,计数器就+1:当引用失效时,就-1:当计数器为0时,代表对象没有被引用.但是计数器的缺点就是 ...
- Vue结合后台导入导出Excel问题详解后续
接前几天写的一篇博客 https://www.cnblogs.com/ttjm/p/11307462.html 在ie浏览器测试发现打不开,经调查问题如下 1 如果在本地开发调试,请求接口报错如下 ...
- Hello universe!
Hello, universe. This is my first cnblogs article.this blog apply to computer technology and another ...
- 白话 MVC、MVP、MVVP
白话 MVC.MVP.MVVP 注意这里单纯的通过例子来讲解 MVC MVP MVVP 这三种架构模式的起源和作用,不牵扯某种特定的语言.具体到各种语言各种软件系统上体现有所不同,但是原理都是这样的. ...
