vue中使用props传递参数
通常,父组件的模板中包含子组件,父组件要正向地向子组件传递数据或参数,子组件收到后根据参数的不同来渲染不同的内容,或者执行操作。 这个正向传递数据的过程是通过props来实现的。
在组件中,子组件使用props来声明需要从父组件接受的数据。
但是父组件不能向子组件传递数据。
需要注意的是:
在 js中对象和数组是引用类型,指向同一个内存空间,所以 props 是对象和数组时,在子组件内改变是会影响父纽件的。
然后写了一个传递的demo
父组件中
<template>
<div id="app">
<img src="./assets/logo.png">
<HelloWorld :message1="messageToHelloWorld"></HelloWorld>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld'
export default {
name: 'App',
data() {
return {
messageToHelloWorld:'我是父组件向下传递的信息'
}
},
components: {
HelloWorld
}
}
</script>
子组件中
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<h2>Essential Linkssss</h2>
<h3>{{ message1 }}</h3>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
props: ['message1'],
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
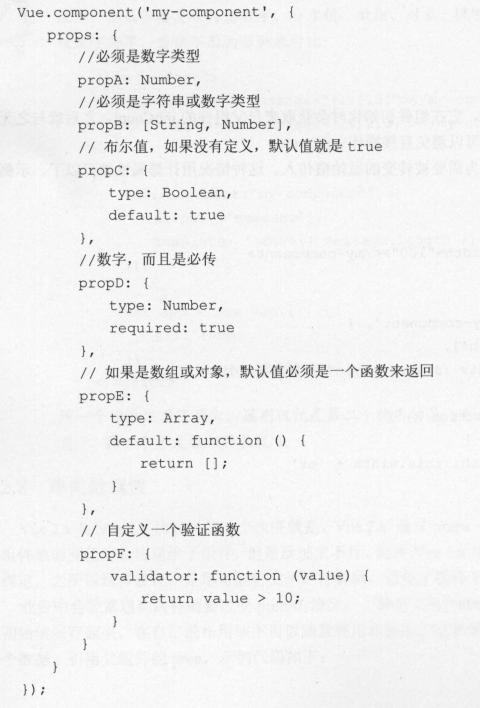
业务中,还比较常用组件验证:

vue中使用props传递参数的更多相关文章
- Vue 给子组件传递参数
Vue 给子组件传递参数 首先看个例子吧 原文 html <div class="container" id="app"> <div clas ...
- jsp中四种传递参数的方法
jsp中四种传递参数的方法如下: 1.form表单 2.request.setAttribute();和request.getAttribute(); 3.超链接:<a herf="i ...
- linux中probe函数传递参数的寻找(下)
点击打开链接 linux中probe函数传递参数的寻找(下) 通过追寻driver的脚步,我们有了努力的方向:只有找到spi_bus_type的填充device即可,下面该从device去打通,当两个 ...
- vue中把props中的值赋值给data
vue中把props中的值赋值给data 2018年12月26日 14:37:11 木豆mudou 阅读数 3497 版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上 ...
- vue嵌套路由--params传递参数
在嵌套路由中,父路由向子路由传值除了query外,还有params,params传值有两种情况,一种是值在url中显示,另一种是值不显示在url中. 1.显示在url中index.html <d ...
- vue嵌套路由-query传递参数(三)
在嵌套路由中我们经常会遇到父路由向子路由里面传递参数,传递参数有两种方法,通过 query 或者 params index.html <div id="app"> &l ...
- (转)JSP中四种传递参数的方法:
1.form表单 2.request.setAttribute();和request.getAttribute(); 3.超链接:<a herf="index.jsp"?a= ...
- C++中三种传递参数方法的效率分析
众所周知,在C++中有三种参数传递的方式: 按值传递(pass by value) #include <iostream> using namespace std; void swap(i ...
- Vue中this.$router.push参数获取
传递参数的方法:1.Params 由于动态路由也是传递params的,所以在 this.$router.push() 方法中path不能和params一起使用,否则params将无效.需要用name来 ...
随机推荐
- Matlab非线性规划
非线性规划 在matlab非线性规划数学模型可以写成一下形式: \[ minf(x)\\ s.t.\begin{cases} Ax \le B \\ Aeq·x = Beq\\ C(x) \le 0\ ...
- 你竟然没用 Nuget 构建项目?
想写这篇文章缘起于公众号文章里的一条留言: 对于一个现代化的开发平台,建立一种让开发者创建,分享与使用可复用代码的机制是十分必要的.这种"可复用代码"被打包后的文件通常被称作&qu ...
- 我用 Python 破解了同事的加密压缩包!
作者 | 朱小五 又是一杯奶茶. 事情的经过是这样的: 又是奶茶,行吧快点开工,争取李大伟回来之前搞定 李大伟说是6位数字密码 那么我们可以利用python生成全部的六位数字密码 #生成从 ...
- Consul初探-集成ocelot
前言 由于 Consul 的高可用性.丰富的API.友好的 Web 控制台界面等特点,Consul 的发展非常迅猛,得益于 .NETCore 社区的快速发展和社区成员的贡献,我们现在可以非常方便快速的 ...
- C#DataTable转List<T>互转
using System; using System.Collections.Generic; using System.Data; using System.Reflection; namespac ...
- PlayJava Day029
1.Java Reflection:Reflection(反射)是被视为动态语言的关键 反射机制允许程序在执行期借助于Reflection API取得任何类的内部信息 并能直接操作任意对象的内部属性及 ...
- autojump 之 git本地安装
1.克隆autojump的repo,Terminal下执行: git clone git://github.com/joelthelion/autojump.git 然后进入c ...
- AoE 搭档 TensorFlow Lite ,让终端侧 AI 开发变得更加简单。
AoE( AI on Edge , https://github.com/didi/AoE ) 是滴滴近期开源的终端侧 AI 集成运行时环境 ( IRE ). 随着人工智能技术快速发展,近几年涌现出了 ...
- Docker Compose安装Registry后配置WebUI与客户端
场景 Docker 私服Registry简介与使用Docker-Compose安装Registry: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article ...
- ServerSocket类的常用方法
1.accept:侦听并接受此套接字的连接:此方法在连接传入之前一直阻塞. 2.setSoTimeout(timeout)方法的作用时设置超时时间,通过指定超时timeout值启用/禁用超时功能,以m ...
