echarts 饼图 + 全屏显示
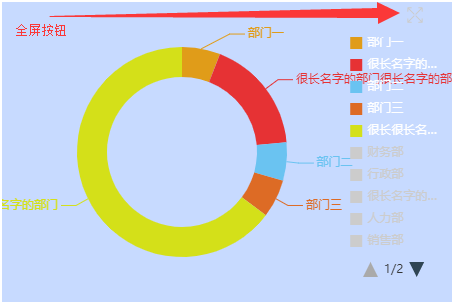
效果图:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>饼图</title>
<script src="js/jquery-2.2.3.min.js"></script>
<script src="./js/echarts.min.js"></script>
<style>
#demo {
width: 450px;
height: 300px;
} #fullScreenMask {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
display: none;
background-color: #ffffff;
} #fullScreen {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="demo"></div> <!--全屏显示的容器-->
<div id="fullScreenMask">
<div id="fullScreen"></div>
</div> </body>
<script>
/*
* 知识点:
* 1、自定义工具按钮 全屏显示(在图表右上角)
* 2、图例名称过长拼接省略号
* 3、生成随机颜色
*
* 存在问题:
* 视觉引导线及标签名称过长 超出视图范围 如部门名称很长的这个情况
* 解决办法:
* 增加全屏显示功能 且小图表只开启前五项
* */ //初始化一个 echarts 实例
var chart = echarts.init(document.getElementById('demo'));
//声明一个 全屏显示的echarts图表
var chartScreen = null;
//指定图表的配置项和数据
var option = {
backgroundColor: 'rgba(70, 131, 254, .3)',
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b}: {c}"+ '人' +" ({d}%)" //饼图、仪表盘、漏斗图: {a}(系列名称),{b}(数据项名称),{c}(数值), {d}(百分比)
},
legend: {
icon: 'rect',
itemWidth: 12,
itemHeight: 12,
type: 'scroll',
textStyle:{
color:'#ffffff',
fontSize:12
},
orient: 'vertical',
data:[],
selected:{}, right: 10,
top: 30,
bottom: 20, formatter: function (name) {
return echarts.format.truncateText(name, 90, '14px Microsoft Yahei', '…');//图例名称过长拼接省略号
},
tooltip: {
show: true
}
},
toolbox: {// 工具栏
itemSize:16,
showTitle:false,
right:24,
feature: {
myTool: {//自定义工具 myTool
show: true,
title: '全屏显示',
icon: "image://" + "./css/icon/full-screen-default.png",//此处 图片路径前面必须加字符串 "image://"
onclick: function (){
//生成全屏显示的图表
if (setFullScreenToolBox(option)) {
getChartData(chartScreen,false);
}
}
}
}
},
series: [
{
name:'人员部署',
type:'pie',
barWidth: '30%',
radius: ['50%', '70%'],
center:['40%', '50%'],
label: {
emphasis: {
show: true,
textStyle: {
fontSize: '14',
fontWeight: 'bold'
}
}
},
labelLine: {
normal: {
show: true
},
emphasis: {
show: true,
fontWeight: 'bold'
}
},
itemStyle:{
normal:{
color:function(params) {//生成随机颜色
var colorList = ['#E09C19','#E63234','#6AC3F1','#DD6B25','#D4E019','#009944','#6A8DF1','#C535A8','#6D54E9','#67E682','#E954CF','#CAF161'];
return params.dataIndex >= colorList.length-1 ? "#"+Math.floor(Math.random()*(256*256*256-1)).toString(16):colorList[params.dataIndex]; },
}
},
data:[]
}
]
}; //使用刚指定的配置项和数据显示图表。
chart.setOption(option);
//插入图表数据
getChartData(chart,true) ; /*
* 获取图表数据并插入
* @param chart 需要插入数据的图表
* @param bool 是否只显示前五项
* */
function getChartData(chart,bool) {
// $.ajax({
// url: '/api/...',
// data: {},
// type: "POST",
// dataType: 'json',
// success: function(result){
var result = {
data:[
{
count: 5,
name: "部门一",
},
{
count: 15,
name: "很长名字的部门很长名字的部门很长名字的部门",
},
{
count: 5,
name: "部门二",
},
{
count: 5,
name: "部门三",
},
{
count: 55,
name: "很长很长名字的部门",
},
{
count: 5,
name: "财务部",
},
{
count: 5,
name: "行政部",
},
{
count: 5,
name: "很长名字的部门",
},
{
count: 588,
name: "人力部",
},
{
count: 5,
name: "销售部",
},
{
count: 5,
name: "运营部",
},
{
count: 5,
name: "很长名字的部门很长名字的部门",
},
{
count: 25,
name: "部门五",
},
{
count: 85,
name: "部门6",
},
{
count: 55,
name: "部门7",
},
{
count: 55,
name: "部门8",
},
{
count: 555,
name: "部门9",
},
]
}
var _count = [], _name = [] ,_selected = {};
if (result.data.length > 0) {
$.each(result.data,function (i,v) { var proname = v.name;
_count.push({value:v.count, name:proname});
_name.push(proname);
//小图表 只显示前五项 大图表默认全部显示
bool && (i < 5 ?_selected[proname] = true : _selected[proname] = false); }); chart.setOption({
legend: {
data:_name,
selected:_selected
},
series: [
{
data:_count
}
]
}); }
// }
// });
} //全屏显示 toolbox回调
//@param option echarts的配置项
function setFullScreenToolBox(option) {
if ($('#fullScreenMask').css('display') === 'block') {
$('#fullScreenMask').hide();
ChartScreen = null;
return false;
} $('#fullScreenMask').show();
chartScreen = echarts.init(document.getElementById('fullScreen'));
chartScreen.setOption(option);
chartScreen.setOption({
toolbox: {
feature: {
myTool: {
title: '退出全屏',
icon: "image://" + "./css/icon/exit-full-screen-default.png",
}
}
}
});
return true;
} window.onresize = function () {
chartScreen.resize()
} </script>
</html>
echarts 饼图 + 全屏显示的更多相关文章
- JavaScript:让浏览器全屏显示
并不是所有人都会按F11让浏览器全屏显示~~~ 一.直接上代码 <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xh ...
- 在VC++6.0开发中实现全屏显示
全屏显示是一些应用软件程序必不可少的功能.比如在用VC++编辑工程源文件或编辑对话框等资源时,选择菜单“View\Full Screen”,即可进入全屏显示状态,按“Esc”键后会退出全屏显示状态. ...
- Android 全屏显示的方法(不包含状态栏)
我们都知道在Android中某些功能的实现往往有两种方法:一种是在xml文件中设置相应属性,另一种是用代码实现.同样Android实现全屏显示也可以通过这两种方法实现: 1.在AndroidManif ...
- Android 全屏显示
Android全屏显示: @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInst ...
- QT5中全屏显示子窗口和取消全屏的方法
问题描述:用QT5做了个MDI多窗体应用程序,想把子窗体全屏显示,用网上的方法,但总是遇到问题. 网上的解决方法原文在这:http://www.cnblogs.com/Rick-w/archive/2 ...
- 启动app时全屏显示Default.png
一直很喜欢MJ的讲课视频,今天看了他的博客学到了些东西顺便记录下来. 在默认情况下,app显示Default.png时并非真正的"全屏显示",因为顶部的状态栏并没有被隐藏,比如下面 ...
- 【温故而知新-Javascript】窗口效果 (全屏显示窗口、定时关闭窗口)
1.全屏显示窗口 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://ww ...
- js控制页面的全屏展示和退出全屏显示
<!DOCTYPE html> <html> <meta http-equiv="Content-Type" content="text/h ...
- delphi 程序全屏显示无标题栏,覆盖整个屏幕
delphi 程序全屏显示无标题栏,覆盖整个屏幕,这个在做工控机或屏保时有用的,所以记下 procedure TMainFrm.FormCreate(Sender: TObject); begin w ...
随机推荐
- 权值初始化 - Xavier和MSRA方法
设计好神经网络结构以及loss function 后,训练神经网络的步骤如下: 初始化权值参数 选择一个合适的梯度下降算法(例如:Adam,RMSprop等) 重复下面的迭代过程: 输入的正向传播 计 ...
- IDEA中使用Maven模板创建Maven WebApp项目并使用Tomact来运行项目
首先需要正确安装Maven和Tomact,Maven安装和Tomact安装步骤,参见别的文章. 一.创建Maven工作空间 点击Finish按钮后,耐心等待.直到出现BUILD SUCCESS为止. ...
- Spring cloud ——EurekaServer
Eureka作为服务注册与发现的组件,Eureka2.0已经闭源了,但是本教程还是以Eureka为核心进行展开. 1.三个模块 Spring Cloud Eureka是Spring Cloud Net ...
- Android App内文档展示方案整理
一.Word.Excel.PPT 展示 1. 微软Office公开Api接口 如果文档内容不是很机密或者只是需要实现预览文档的话,可以考虑使用微软的公共Api接口实现. 微软Office公开Api地址 ...
- Linux汇总
Linux介绍以及VMware和Centos的安装 linux-VMtools安装 linux-创建/使用快照/克隆(类似windows中备份还原) linux目录结构 linux指令大全(归类整理) ...
- JavaWeb中的MVC
不使用什么MVC的案例分析: 利用Servlet与jsp实现登陆请求,数据库查询,以及页面的跳转逻辑 具体流程如下: 不做任何结构上的考虑,可以简单的做如下实现: 目录结构 LoginServlet ...
- spring4 学习4 spring MVC+mybatis+Mysql
在前面搭建的基础上,引入新的jar包如下: aopalliance-1.0.jaraspectjweaver-1.8.8.jarmybatis-3.3.0.jarmybatis-spring-1.2. ...
- SpringBoot系列随笔 - BootJar的启动方式
前言 写完maven的加密插件后,尝试在boot启动时的类加载过程中编写解密代码时,发现了一个平常没有注意的地方. 那就是boot-jar的启动方式与我们平常编写的可执行jar是存在很大差别的. 所以 ...
- Ubuntu Server 上使用Docker Compose 部署Nexus(图文教程)
场景 Docker-Compose简介与Ubuntu Server 上安装Compose: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/deta ...
- 微信小程序模板(template)和组件的区别
template模块主要是展示,方法需要在使用template的页面中定义,对于通用的数据,最先想到或者理应是template,但是template有个缺点,那就是只是页面效果,不会有对应的js操作. ...
