sublime,webstrom,vscode的使用感受,以及对于vue和webpack的支持,还有一些快捷键使用心得
从最开始用sublime3到webstrom再到vscode,我的感觉如下:
sublime首次加载项目文件速度较快,每次装插件有点麻烦,插件很丰富,也很好用.
webstrom首次加载项目文件速度奇慢无比,尤其对于webpack依赖的模块较多的时候.
vscode是一个前同事推荐的,秒开项目,称它为最快加载速度的编辑器,确实也配得上.
记得刚来公司工作的时候,我的电脑是一台4G内存的旧电脑,最开始是用的sublime,刚开始就切切页面,并兼容IE6,没什么问题.后来换成webstrom也没事,并且用到某些快捷键,觉得非常爽,快速找到定义的方法的快捷键,折叠代码,回退到上一次光标的位置,快捷打开文件当前目录,自动快速导出项目结构图,自定义配置格式化代码等,npm,svn,git自动集成在软件里,感觉真是神器.
刚用gulp开发项目的时候,电脑一点问题没有,之后用webpack后软件开始崩溃,电脑频繁死机,这段时间感觉webstrom用的真糟心,最后听同事建议换成vscode确实很爽,很快,但是没有webstrom那么多的集成功能还是用的不舒服.
受不了的时候换了台新电脑,并加到8G内存,又重新开始使用webstrom,因为软件开始打开很慢,我就长时间不关机.有时会多开项目,电脑也不会卡的厉害,电脑卡的问题解决后,强力建议用webstrom.
以下是我用webstrom的一些心得:
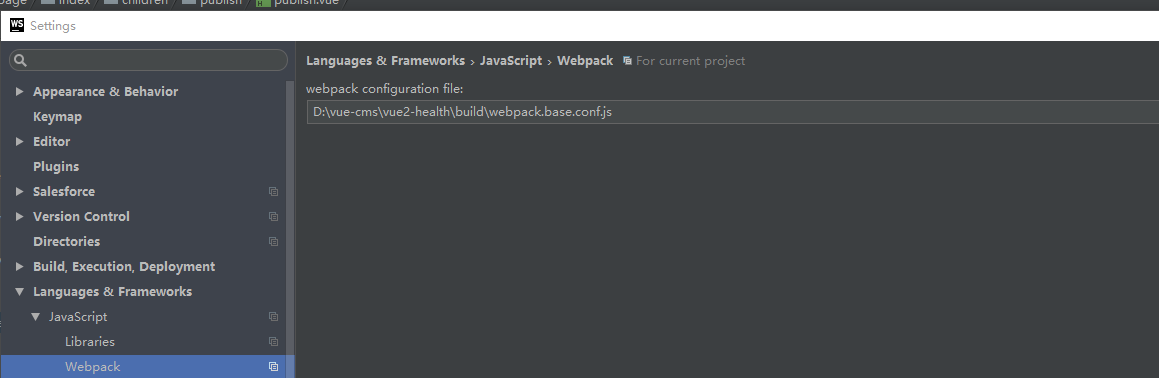
vue项目的配置:

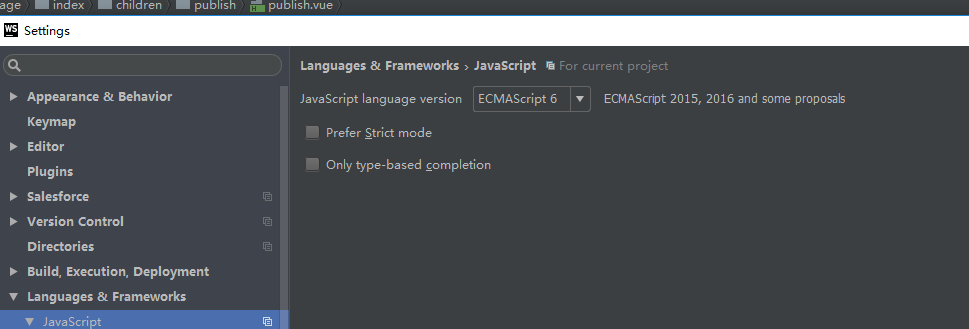
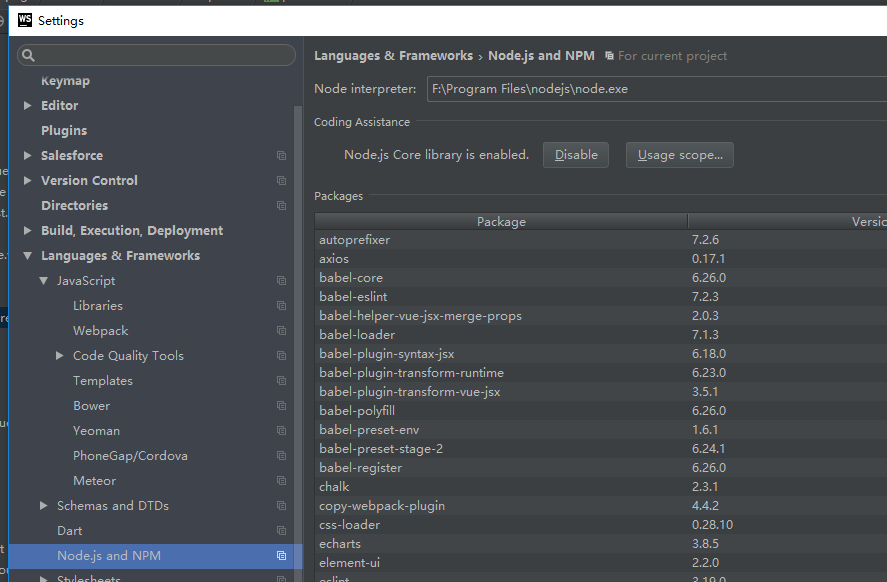
ES6 node配置:


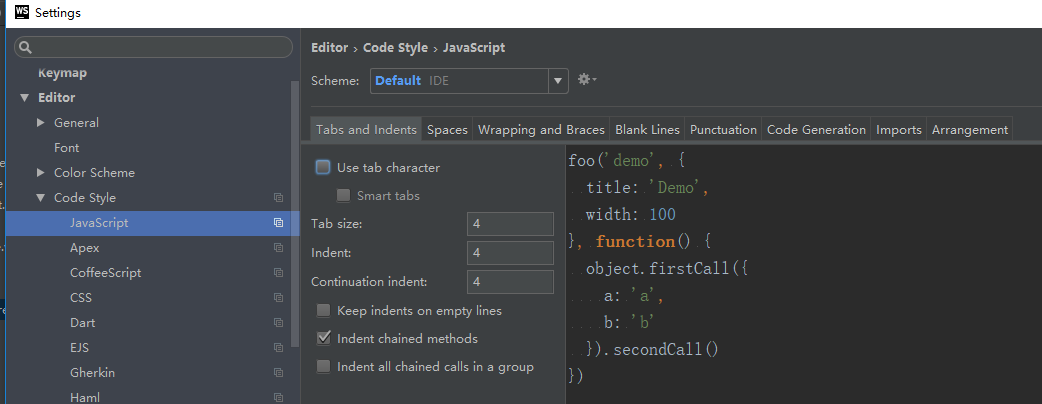
自定义格式化代码配置如下:
多多尝试专研一下,可以配置到和eslint的定义格式几乎一样.
并且可以一键加上分号或者去掉之类的功能都有!
格式化代码一键完成~~~真是爽的不要不要的~~~~~

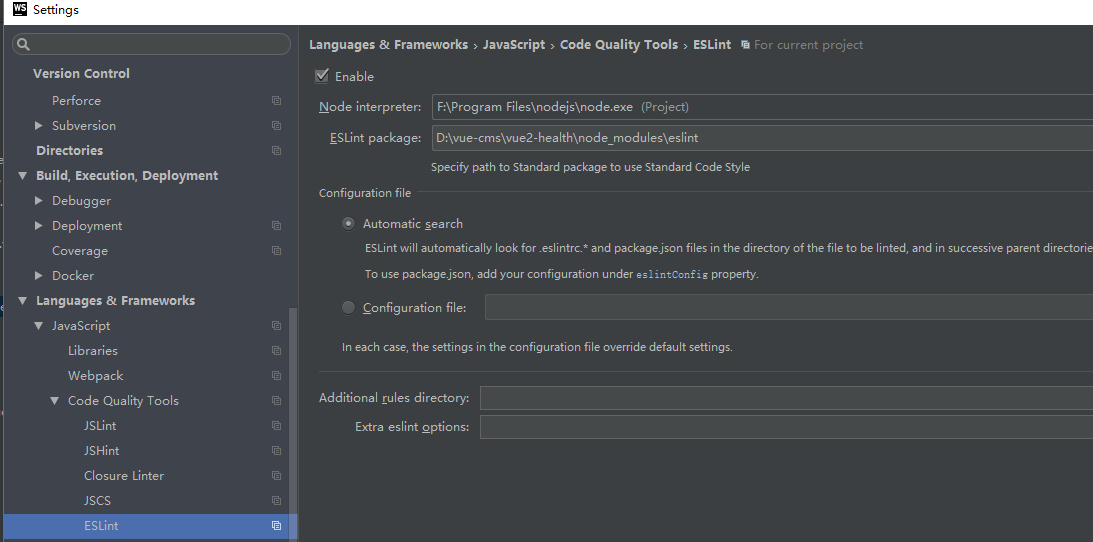
eslint配置文件webstrom直接支持,放在文件的根目录下,

配置如下:
这样代码格式不正确的话编辑器会自动红线提示报错,可视化修改.快速规范团队的代码.

alt+crtl+f12 打开当前文件目录
alt+crtl+u 代码大小写切换
alt+crtl+l 格式化代码
alt + 鼠标左键 单击或者滑动 多行光标操作
代码中todo注释 控制台的todo功能快速找到todo的地方
代码自动补全和方法自动索引都是很好用的自带功能.
webstrom第一次用命令窗口npm install 安装所有依赖包的时候,有时会导致软件崩溃,因为依赖包第一次安装不会排除出去,这是我用到现在感觉最坑的地方,
每次我新建复制一个项目,我都会先用git命令窗口安装依赖包,然后再用webstrom打开项目,如果还会卡死,我就删除再来一遍.这样出问题会少一点.
=====================================分割线=============================
最近在升级配置webpack4.0,需要在webstrom新开项目去配置webpack,这时候电脑卡的要死,因为要不断的升级插件,安装各种依赖包.现在严重怀疑在webstrom下,新安装的依赖包会严重增加webstrom索引加载,使得电脑死机,
无奈就又用vscode去配置项目,感觉vscode运行代码是真的快.这个软件还是不错的,很值得去用.webstrom慢的要死,我现在宣布已经不是死忠粉了^_^.用window cmd去跑项目,并且crtl+c点击2次很容易杀死进程.
经过不断的调试,多次启动结束webpack server,花费了3天时间,今天终于把webpack3.0升级到4.0雏形.希望可以过几天就将项目升级.^_^............
其间遇到了不少报错,插件失效,babel编译出问题的地方.
先准备升级的第一个项目,大概20多个页面,以前项目打包需要用时60秒左右.
升级后的项目,打包后惊喜的发现,第一次打包用时20秒左右,继续多次打包用时只需13秒左右,感觉像是webpack4.0缓存功能升级了?真的好快.窃喜!!!!!
接下来会写几篇文章和大家分享自己升级的心得,以及遇到的些许坑.希望能帮助到大家,并与大家一起进步.
=====================================分割线=============================
不好意思我又来加东西了,这段时间一直在用vscode去编写egg.js应用,速度快反应快确实好用,很适合写node应用,加个eslint和egg.js插件,保存代码直接格式化代码,快速书写egg函数,用起来确实很不错.但是对于编写代码老是达不到自己想要的那种体验,
然后我又重新打开了webstrom,写起代码来真是得心应手很多,不得不佩服神器还是神器啊.但是vscode我也没有关闭,我用vscode调试代码,保存格式化代码.2个编辑器合作一起编写代码,感觉真的要上天.
下边放出一些webstrom编辑技巧,也是为什么我还是丢不掉这个神器的原因所在,
1.我很不喜欢当前编辑哪个文件,左侧文件索引就在哪个位置上.关了之后,但是有时候我又会有个需求就是想找到这个当前编辑文件在左侧的索引位置.是不是感觉自己很矛盾...这时候在webstrom里, 使用alt+F1快捷家,点击第一项就可以了.
2.webstorm常用live templates快捷键 这个功能我会另外安排一篇文章去详解,提高代码书写速度真的是6的飞起.速度上车https://www.cnblogs.com/chengfeng6/p/10255244.html :smile:
3.Ctrl+Shift+”+/-”,全部展开、折叠.虽然vscode也有这个功能,但是默认快捷家好繁琐,必须按2次快捷键组合,想想都头疼,真的没精力去记这个东西啦,有人可能会说可以自定义设置,但是我就是懒,不想去记那么东西.( ̄□ ̄)3|| ╮(╯▽╰)╭ ╮(╯_╰)╭ ╮(﹀_﹀")╭
4.alt + ←→ 返回光标 上次浏览位置.
5.ctrl+鼠标左键,快速查看方法定义处,vscode也有这个功能,但是总感觉没有webstrom的强大.
6.ctrl+alt +F12可以快速打开当前文件的电脑文件夹,也是很好用的功能.
6.更多快捷键请看这篇文章.https://juejin.im/post/5b0e18e4518825153a440acf
以上快捷键可能会和默认的不同,因为我选择的是eclipse的默认快捷配置,请大家多注意,
并且设置好了webstrom快捷键的设置之后,可以导出一个配置文件,放到云盘里,以后不管走到哪里都可以快速导入,还是那个感觉.倍爽.
对于webstrom占用内存过大,大家可以加加内存,换台配置高点的机器,再搞2台显示器,一个写代码,一个看效果,大大提升工作效率.毕竟和工作效率高的人一起合作才舒服.
作为一个码农,如果感觉电脑不合适,在公司里的话,一哭二闹三上吊,在家里的话省吃俭用换台好机子.:joy: :joy:
一定要提高写代码的速度,要不然会被背地里吐槽死,如果碰上公司优化人员,那岂不是悲剧了.加油共勉.:stuck_out_tongue_closed_eyes:
=====================================分割线=============================
年后项目组解散,转了部门,在主管建议下,开始使用vscode,经过熟悉和安装他推荐的插件后,直接把webstorm卸载了...
原因是vscode速度真的太快太快了,秒开项目,软件免费,安装包也很小,下载方便.
git集成,主题插件,格式化代码,注释,代码提示,代码调试等等,只有你想不到,没有做不到.需要什么功能只需要搜索安装插件即可.赞赞赞赞赞赞.
常用的一些快捷键和插件,见vscode快捷键博客.
=====================================分割线=============================
没想到这个帖子这么火.
19年8月12日那我继续跟进.
接下来我会将webstrom以前自己常用功能,以前我觉得vscode做不到的教程全写出来.
从入行到现在,我使用了3年多的webstorm ,半年sublime,一年半vscode.
我可以负责任的告诉大家,vscode绝对排第一.申明:本人绝对没有任何利益相关.
以上都是本人片面意见.webstrom还是有很多好的地方的.我只是觉得慢了一些.
有任何意见可以下方留言,或者有什么更好的快捷功能可以下方留言.
本人微信zhijunxh.也可以加微信讨论.
sublime,webstrom,vscode的使用感受,以及对于vue和webpack的支持,还有一些快捷键使用心得的更多相关文章
- sublime和vscode 格式化Json ——两步走
目录 1.问题来源 2.sublime安装插件方式 3.使用方式 4.扩展:对于软件vscode 1.问题来源 最近做数据匹配任务,需要生成很多json文件,但是每个json文件又太大,想要逐字段(k ...
- Sublime和VSCode生成基础HTML代码
我们在编写前端页面时,常希望能自动生成基础的HTML代码.而在Sublime和VSCode就有这样的功能 在Sublime中,在编辑栏输入html,然后敲Tab键,则自动生成代码如下: <!DO ...
- Sublime Text 3 常用插件以及安装方法(vue 插件)
使用Package Control组件安装 也可以安装package control组件,然后直接在线安装: 按Ctrl+` 调出console 粘贴以下代码到底部命令行并回车: { import u ...
- 解决VSCode中使用vetur插件格式化vue文件时,js代码会自动加上冒号和分号
解决VSCode中使用vetur插件格式化vue文件时,js代码会自动加上冒号和分号 在设置中把"vetur.format.defaultFormatter.js": " ...
- 谈下sublime和vscode
sublime用了好多年一直没有换掉 它的体积小运行启动快用着一直很顺手,而且也有不少的插件可以去安装, 而相对于vscode 开始觉得他启动慢有点笨重的感觉,可能是我电脑原因用着卡卡的所以一直没换成 ...
- MAC终端命令行下用sublime、vscode、atom打开文件或目录
要知道,有时候一些小技巧,能极大的加大我们的工作效率. 在MAC下开发,用的最多的还是终端,我的终端环境是iterm2+ohmyzsh:步入正题前先给大家介绍几个小技巧: 第一个: 打开findle, ...
- 在vscode中使用eslint+prettier格式化vue项目代码 (转载)
ESlint:javascript代码检测工具,可以配置每次保存时格式化js,但每次保存只格式化一点点,你得连续按住Ctrl+S好几次,才格式化好,自行体会~~ vetur:可以格式化html.标准c ...
- vscode中使用beautify插件格式化vue文件
1.点击设置,找到beautify.language并在html一栏里加上vue "beautify.language": { "js": { "ty ...
- vscode代码保存时自动格式化成ESLint风格(支持VUE)
一.问题 vscode的默认的代码格式化ctrl+shift+f 无法通过eslint的代码风格检查是一个非常蛋疼的问题 同样在进行vue项目开发的时候,使用eslint代码风格检查是没啥问题的,但是 ...
随机推荐
- hashCode和equals的区别
关注公众号,大家可以在公众号后台回复“博客园”,免费获得作者 Java 知识体系/面试必看资料. 有面试官会问:你重写过 hashcode 和 equals 么,为什么重写equals时必须重写has ...
- (16)ASP.NET Core 通用主机(HostBuilder)
1.前言 ASP.NET Core应用程序可以配置和启动主机(Host).主机负责应用程序启动和生命周期管理.通用主机用于无法处理HTTP请求的应用程序.通用主机的用途是将HTTP管道从Web主机AP ...
- MySQL-EXPLAIN执行计划字段解释
做 MySQL 查询优化遇到明明建了索引查询仍然很慢,看这个 SQL 的执行计划,看它到底有没有用到索引,执行的具体情况.我们可以用 EXPLAIN 命令查看 SQL 的执行计划,SQL 优化的重要性 ...
- pythonday04数据类型(二)
今日内容: 1.列表 2.元组 3.py2与py3的区别 4解释器/编译器 5.练习题 1.列表 想要表示多个”事物“,可以使用列表 users = ["李邵奇","奇航 ...
- ElasticSearch 安装与使用
目录 Elastic Search Docker中安装ElasticSearch Elastic Search API得使用 创建Index: 修改Index Mapping: 修改Index Set ...
- (二十一)c#Winform自定义控件-气泡提示
前提 入行已经7,8年了,一直想做一套漂亮点的自定义控件,于是就有了本系列文章. 开源地址:https://gitee.com/kwwwvagaa/net_winform_custom_control ...
- Go-json解码到结构体-踩坑
package main import ( "encoding/json" "fmt" ) type User struct { Name string `js ...
- GRPC快速入门
转载请注明来自ChenJiehua的<GRPC快速入门> GRPC是一个高性能.通用的开源RPC框架,基于HTTP/2协议标准和Protobuf序列化协议开发,支持众多的开发语言. 概述 ...
- 如何在不到12天的时间里将网站权重优化到1(纯白帽SEO方法)
之前操作了一个IDC网站,不到1个月的时间把网站的权重从0做到了1,本来想写篇文章分享相关的操作经验.后来因为网站整体规划的原因,IDC网站需要关闭一段时间做备案的更新,排名肯定就会掉了,然后怕大家看 ...
- 帝国CMS(EmpireCMS) v7.5 后台XSS漏洞分析
帝国CMS(EmpireCMS) v7.5 后台XSS漏洞分析 一.漏洞描述 该漏洞是由于代码只使用htmlspecialchars进行实体编码过滤,而且参数用的是ENT_QUOTES(编码双引号和单 ...
