简单的权限管理php
转发自https://www.cnblogs.com/shenzikun1314/p/6604867.html#4262295
- 首先,要明白的基础理论是用户,角色,权限之间的关系是一对多,还是多对多。据此来建立表。
一个用户可以属于多个角色,比如邓超。他是孙俪的丈夫,同时是他小孩的父亲,还是他老爸的儿子。那么这里他一共有丈夫,父亲,儿子3个角色。
一个角色可以有多个用户。比如学生(角色),张三,李四,王五等。
所以用户跟角色是多对多的关系。
一个角色可以多个权限。比如把文章模块分为查看,修改,添加,删除这4个权限。普通用户只有查看的权限,但管理员他可以同时有这4个权限。
一个权限也可以被多个角色同时拥有。普通用户和管理员都有查看权限。
所以权限跟角色也是多对多的关系。
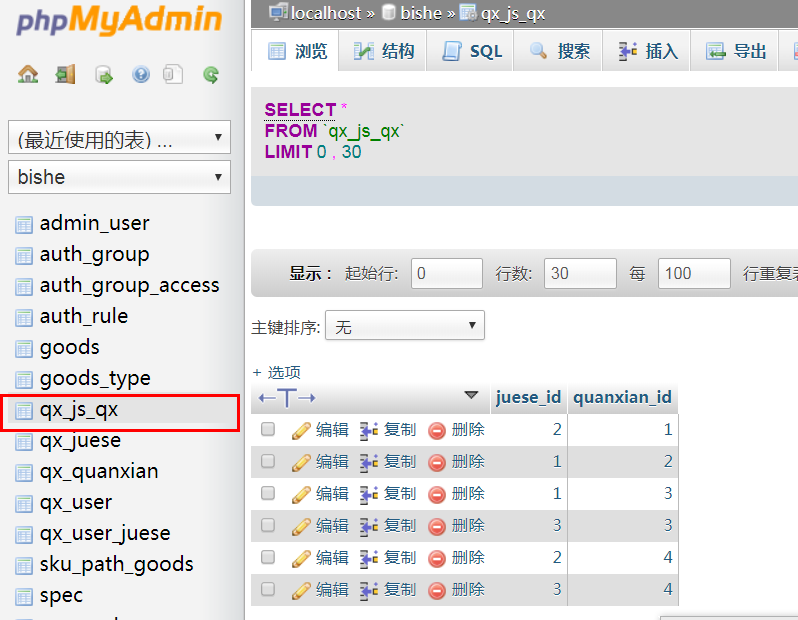
- 下面开始建表
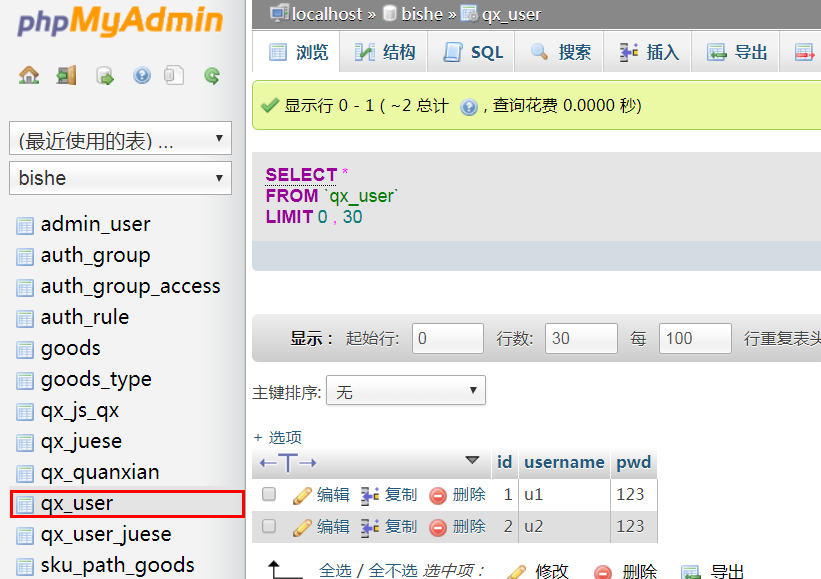
第一张用户表

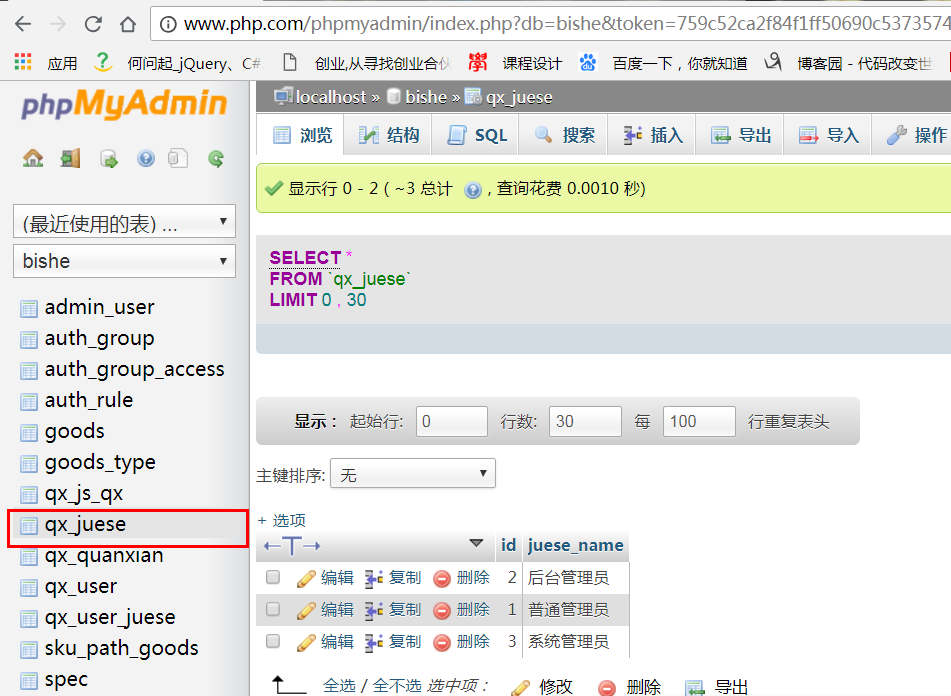
第二张角色表

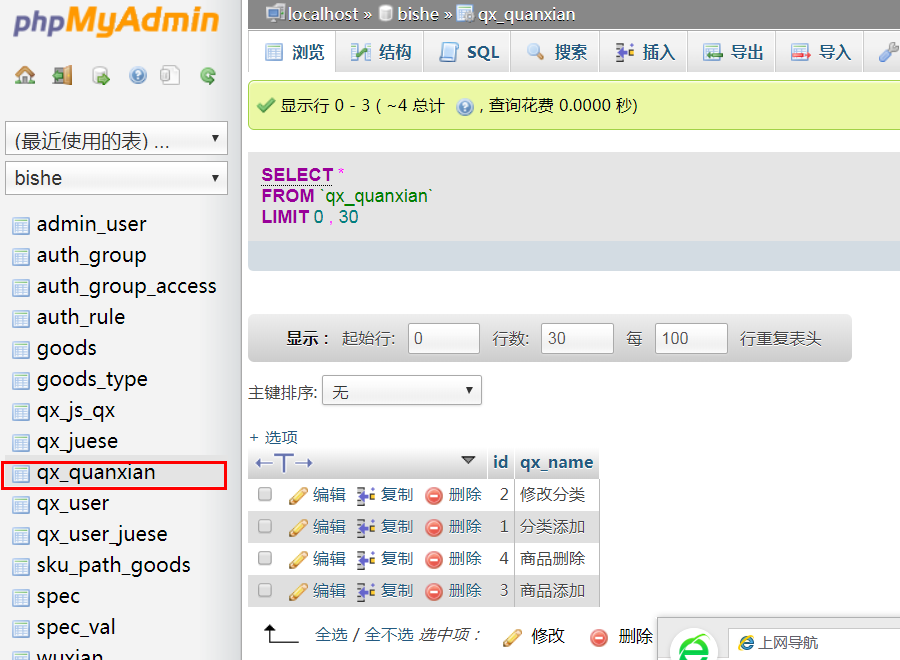
第三张权限表

接下来是2张中间表。
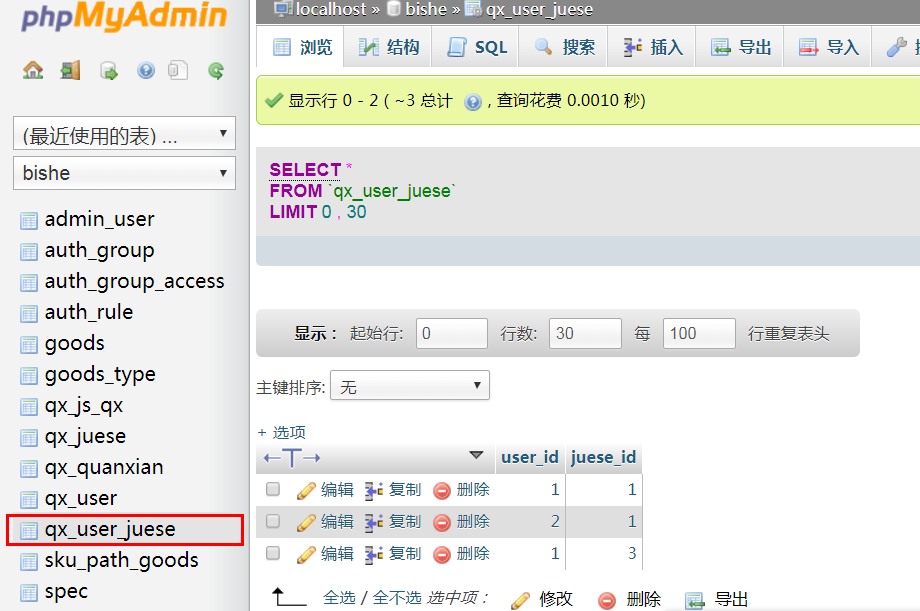
用户-角色表(要设置多对多的外键关联关系)

最后一张角色-权限表(设置多对多的关联关系)

- 接下来是代码
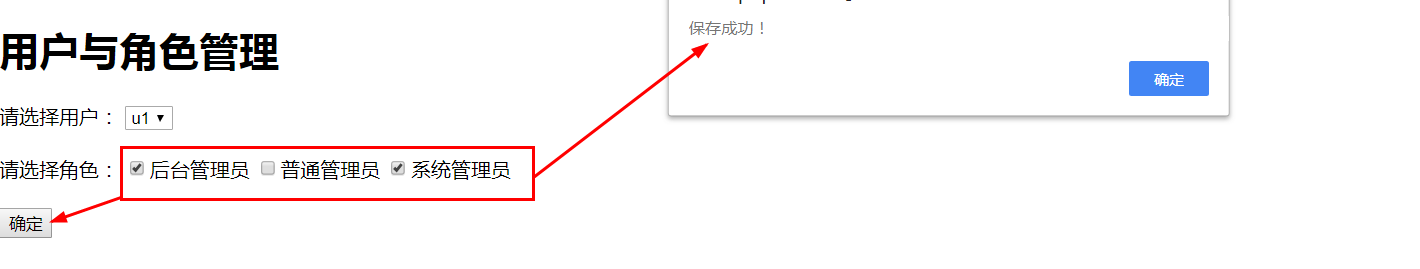
第一个guanli.php,用到ajax等jquery语法,要引用jquery文件。这个页面是修改用户的角色权限

<?php
error_reporting(E_ALL ^ E_DEPRECATED);
include("DB.class.php");
$sql = "select * from qx_user";
$arr = $dao->getAll($sql);
// var_dump($arr);
// exit;
$sql = "select * from qx_juese";
$arr2 = $dao->getAll($sql);
foreach($arr as $v){
// var_dump($v);
// exit;
}
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script src="assets/js/jquery-1.8.2.min.js"></script> <!-- <script src="../../dist/js/jquery-1.11.2.min.js"></script> -->
</head> <body> <h1>用户与角色管理</h1>
<div>
请选择用户:
<select id="user">
<?php foreach($arr as $v){
// var_dump($v);
// exit;
?> <option value="<?php echo"$v[id]" ?>"> <?php echo "$v[username]";?></option>
<?php } ?>
</select>
</div>
<br />
<div>
请选择角色: <?php foreach($arr2 as $v2){ ?>
<input type='checkbox' value="<?php echo"$v2[id]" ?>" class='ck' /><?php echo "$v2[juese_name]" ?>
<?php } ?> </div>
<br /> <input type="button" value="确定" id="btn" /> </body>
<script type="text/javascript">
$(document).ready(function(e) {
//选中默认角色
Xuan();
//当用户选中变化的时候,去选中相应角色
$("#user").change(function(){
Xuan();
})
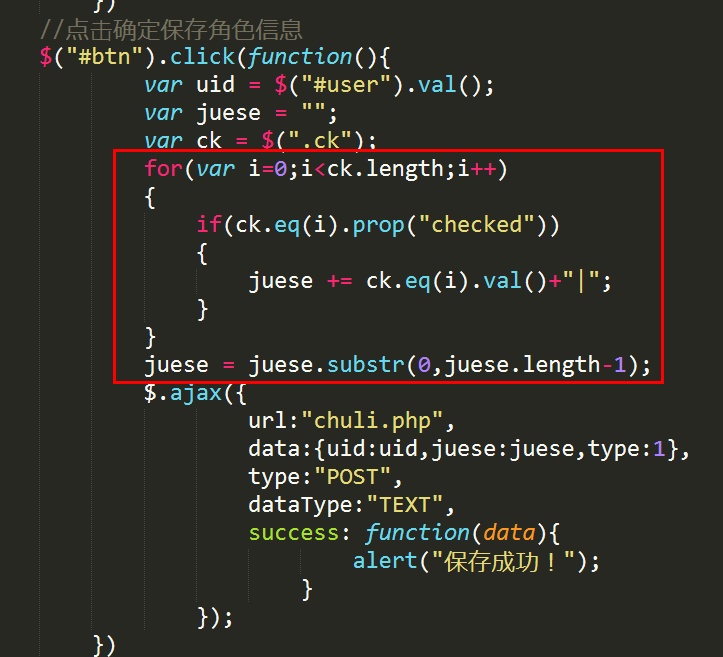
//点击确定保存角色信息
$("#btn").click(function(){
var uid = $("#user").val();
var juese = "";
var ck = $(".ck");
for(var i=0;i<ck.length;i++)
{
if(ck.eq(i).prop("checked"))
{
juese += ck.eq(i).val()+"|";
}
}
juese = juese.substr(0,juese.length-1);
$.ajax({
url:"chuli.php",
data:{uid:uid,juese:juese,type:1},
type:"POST",
dataType:"TEXT",
success: function(data){
alert("保存成功!");
}
});
})
});
//选中默认角色
function Xuan()
{
var uid = $("#user").val();
$.ajax({
url:"chuli.php",
data:{uid:uid,type:0},
type:"POST",
dataType:"TEXT",
success: function(data){
// var juese = data.trim().split("|");
// var ck = $(".ck");
// ck.prop("checked",false);
// for(var i=0;i<ck.length;i++)
// {
// if(juese.indexOf(ck.eq(i).val())>=0)
// {
// ck.eq(i).prop("checked",true);
// }
// }
// console.log(data);
var obj = eval('(' + data + ')');
console.log(obj);
var str="";
for(var i=0;i<obj.length;i++){
str+=" ";
str+=obj[i].juese_id;
}
str=$.trim(str)
console.log($.trim(str)); var ck = $(".ck");
ck.prop("checked",false);
for(var i=0;i<ck.length;i++)
{
if(str.indexOf(ck.eq(i).val())>=0)
{
ck.eq(i).prop("checked",true);
}
} }
});
}
</script>
</html>
第二个登录页面login.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head> <body>
<h1>登录页面</h1>
<form action="logincl.php" method="post">
<input type="text" name="username" />
<input type="password" name="pwd" />
<input type="submit" value="登录" />
</form>
</body>
</html>
第三个页面处理登录页面logincl.php
<?php
header('content-type: text/html; charset=utf-8');
session_start();
include("DB.class.php");
$username = $_POST["username"];
$pwd = $_POST["pwd"];
// $uid=$_POST["uid"]; // $sql="select pwd from qx_user where uid='{$uid}'";
// $mm = $dao->getOne($sql); // if($mm==$pwd && !empty($pwd))
// {
// $_SESSION["uid"]=$uid;
// header("location:main.php");
// } $username = $_POST['username'];
// 获取post传过来的密码
$password = $_POST['pwd']; $sql = "select * from qx_user where username = '$username' and pwd = '$pwd' ";
$res = $dao->getRow($sql); if($res){//如果存在,跳回本页面
$_SESSION['username'] = $username;
$_SESSION["uid"]=$res["id"]; echo '<script language="JavaScript">;
alert("登录成功");location.href="main.php";</script>;'; exit; }else{//如果不存在 echo '<script language="JavaScript">;
alert("登录失败");</script>;'; //注册成功之后跳转到指定页面
echo "<script>location.href='#'</script>";
}
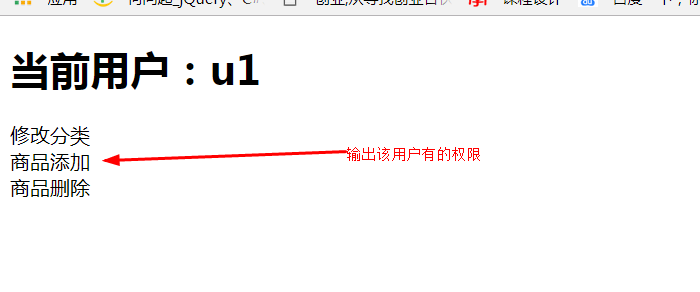
第4个页面查看权限main.php,输出登录的用户的所有权限u1和u2对比

第二次登录u2

<?php session_start(); ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head> <body> <h1>
当前用户:<?php echo "$_SESSION[username]";?>
</h1>
<?php
error_reporting(E_ALL ^ E_DEPRECATED); // session_start();
include("DB.class.php"); if(empty($_SESSION["uid"]))
{
header("location:qx_login.php");
exit;
}
//登录者用户名
$uid = $_SESSION["uid"]; //根据用户名查角色
$sjs = "select juese_id from qx_user_juese where user_id='{$uid}'";
$ajs = $dao->getAll($sjs);
// var_dump($ajs);
// exit;
//定义一个存放功能代号的数组
$arr = array();
//根据角色代号查功能代号
foreach($ajs as $vjs)
{
$jsid = $vjs['juese_id']; //角色代号
$sgn = "select quanxian_id from qx_js_qx where juese_id='{$jsid}'";
$strgn = $dao->getAll($sgn);
// $agn = explode("|",$strgn);
// var_dump($strgn);
// echo "xxx";
// exit;
foreach($strgn as $vgn)
{ array_push($arr,$vgn['quanxian_id']); }
} //去重,显示
// var_dump($arr);
// exit;
$arr = array_unique($arr);
// var_dump($arr);
// exit;
foreach($arr as $v)
{
$sql = "select * from qx_quanxian where id='{$v}'";
$attr = $dao->getRow($sql); // var_dump($attr);
// exit;
// echo "{$attr['id']},{$attr['qx_name']}";
echo "<div code='{$attr["id"]}'>{$attr["qx_name"]}</div>";
// <input type='checkbox' value="$attr[id]" class='ck' /> } ?> </body>
</html>
第5个工具类代码DB.class.php,在构造函数__construct()中修改默认的配置参数,数据库名,用户名,密码等。否则会连接数据库失败。
<?php
// namespace Frame\libs;
class DB{
//主机地址
var $host;
//用户名
var $username;
//密码
var $password;
//数据库名
var $dbname;
//字符集
var $charset;
//数据库连接对象,主要用在mysql_query($sql,$this->con);
private $con;
//外界获取的mysqlDB类操作对象
public static $dao;
//获得mysqlDB类对象(单例)
public static function getInstance($config){
if(!isset(self::$dao)){
self::$dao = new self($config);
}
return self::$dao;
}
//private禁止外部new,减少new带来的开销,并设置默认的配置。
private function __construct($config){
$this->host = isset($config['host'])?$config['host']:'localhost';
$this->port = isset($config['port'])?$config['port']:'3306';
$this->username = isset($config['username'])?$config['username']:'root';
$this->password = isset($config['password'])?$config['password']:'root';
$this->dbname = isset($config['dbname'])?$config['dbname']:'bishe';
$this->charset = isset($config['charset'])?$config['charset']:'utf8';
//连接数据库
$this->con = $this->connect();
//设置数据库名,默认为test
$this->useDb($this->dbname);
//设置字符集,默认为utf8。
$this->setCharset($this->charset); }
//禁止外部克隆
private function __clone(){ }
//连接不成功在这个分段找。
//////////////////////////////////////////////////////
//连接数据库
public function connect(){
$con =
mysql_connect("$this->host:$this->port","$this->username","$this->password") or die("连接数据库失败");
return $con;
}
//1.执行增、删、改sql语句
public function exec($sql){
$res = mysql_query($sql,$this->con);
if($res){
// echo "<br/>sql语句:".$sql."<br>";
// var_dump($res);
return true; //要是增删改有问题可以在这里输出sql调试。
}else{
echo "<br/>sql语句:".$sql;
echo "<br/出错信息>:".mysql_error();
echo "<br/出错代码>:".mysql_errno();
exit;
}
}
//额外设置字符集
public function setCharset($charset){
$sql = "set names '$charset'";
$this->exec($sql) or die("set");
//die();
}
//额外设置数据库
public function useDb($dbname){
$sql = "use $dbname";
$this->exec($sql) or die("use");//or die()函数前面需返回对应的true或false;
}
////////////////////////////////////////////////////////
//查找出错在这个部分找。
//4.将查到的结果集转为单个数据,这里是索引数组的第一个字段。
public function getOne($sql){
$rec = mysql_query($sql,$this->con);
$res = mysql_fetch_row($rec);
if($res){
return $res[0];
}else{
return false;
}
}
//可能修改的函数全部放在上面,以便查找。下方函数基本不会修改。
//编号1~4是高频率使用的函数。
//2.获取一行数据(一维)
public function getRow($sql){
$rec = mysql_query($sql,$this->con);
$res = mysql_fetch_assoc($rec);
if($res){
return $res;
}else{
return false;
}
}
//3.获取所有数据(二维)
public function getAll($sql){
$rec = mysql_query($sql,$this->con);
$arr = array();//定义 一个数组
while($res = mysql_fetch_assoc($rec)){
$arr[] = $res;
}
if($arr){
return $arr;
}else{
return false;
}
} } $dao = DB::getInstance(null);
?>
第6个chuli.php.这个页面是用来处理guanli.php发过来的ajax请求。
<?php
error_reporting(E_ALL ^ E_DEPRECATED); include("DB.class.php"); $type = $_POST["type"]; switch($type)
{
case 0:
$uid = $_POST["uid"];
$sql = "select juese_id from qx_user_juese where user_id='{$uid}'";
$data = $dao->getAll($sql);
// $id_list="xx";
// foreach($data as $v)
// { // $id_list =","+"$v[juese_id]"; // echo json_encode($id_list);
// exit; // }
// echo json_encode($data); echo json_encode($data);
break;
case 1:
$uid = $_POST["uid"];
$juese = $_POST["juese"];
$sdel = "delete from qx_user_juese where user_id='{$uid}'";
$dao->exec($sdel);
$arr = explode("|",$juese);
foreach($arr as $v)
{
// echo $v;
$sql = "insert into qx_user_juese values('{$uid}','{$v}')";
$dao->exec($sql);
}
echo "OK";
break;
}
- 总结
难点是guanli页面的ajax请求。

js解析二维数组


(完)
简单的权限管理php的更多相关文章
- java web 简单的权限管理
spring ,springMvc ,mybatis 简单权限管理 其实只需要3张表..admin_group ,function,group 表
- Spring项目集成ShiroFilter简单实现权限管理
Shiros是我们开发中常用的用来实现权限控制的一种工具包,它主要有认证.授权.加密.会话管理.与Web集成.缓存等功能.我是从事javaweb工作的,我就经常遇到需要实现权限控制的项目,之前我们都是 ...
- 微服务迁移记(五):WEB层搭建(4)-简单的权限管理
一.redis搭建 二.WEB层主要依赖包 三.FeignClient通用接口 以上三项,参考<微服务迁移记(五):WEB层搭建(1)> 四.SpringSecurity集成 参考:< ...
- 一种简单的权限管理ER图设计
权限管理支持动态地管理用户的角色和权限.权限代表用户可以在什么对象上进行什么操作:角色是一组权限的集合. PS:当增加或删除某个用户的角色时,系统自动将该角色对应的权限(角色 -权限关联表)增加或删除 ...
- php实现简单的权限管理
今天主要来实现一个权限管理系统,它主要是为了给不同的用户设定不同的权限,从而实现不同权限的用户登录之后使用的功能不一样,首先先看下数据库 总共有5张表,qx_user,qx_rules和qx_jues ...
- [转]java web简单权限管理设计
原文地址:http://blog.csdn.net/zwx19921215/article/details/44467099 最近在做一个网站类型项目,主要负责后台,ui框架选型为jquery eas ...
- 尝试封装适用于权限管理的通用API
谈谈我对权限系统的简单理解 最近一段时间在研究权限系统,在园子里看到个很牛逼的开源的基于DDD-Lite的权限管理系统,并有幸加入了作者的QQ群,呵呵,受到了很大的影响.对于权限管理我有我自己的一些简 ...
- MVC中的一般权限管理
权限管理,一般指根据系统设置的安全规则或者安全策略,用户可以访问而且只能访问自己被授权的资源,不多不少.权限管理几乎出现在任何系统里面,只要有用户和密码的系统.权限管理还是比较复杂的,有的固定到某个模 ...
- Yii之权限管理扩展 srbac
最近在研究 Yii 的权限控制功能,尽管Yii 自身提供了一个简单的权限管理,但是很多时候,我们还是需要对其做一点扩展. 在这里,我向大家推荐一个不错的扩展:SRBAC. 在Yii的官方网站的exte ...
随机推荐
- 基于ASP.NET Core 3.0快速搭建Razor Pages Web应用
前言 虽然说学习新的开发框架是一项巨大的投资,但是作为一个开发人员,不断学习新的技术并快速上手是我们应该掌握的技能,甚至是一个.NET Framework开发人员,学习.NET Core 新框架可以更 ...
- SpringBoot 发送邮件功能实现
背景 有个小伙伴问我你以前发邮件功能怎么弄的.然后我就给他找了个demo,正好在此也写一下,分享给大家. 理清痛点 发送邮件,大家可以想一下,坑的地方在哪? 我觉得是三个吧. 第一:邮件白名单问题. ...
- 【开发者portal在线开发插件系列一】profile和基本上下行消息
前言: 开发者portal支持在线开发profile(即设备建模).在线开发插件.模拟应用管理设备.模拟设备上报数据接收命令.支持离线开发的profile和插件的上传部署,是合作伙伴快速集成设备.对接 ...
- 洛谷 题解 P5595 【【XR-4】歌唱比赛】
本蒟蒻又双叒叕被爆踩了. 考试时一遍过 其实这题还是很简单的,难度不会大于普及组T1. CSP 2019 RP++ 看开始看到题目,觉得特别长,不想看... 我来和你们分析分析题目,你们就都可以秒了. ...
- luogu P1731 [NOI1999]生日蛋糕 |暴力枚举
题目背景 7月17日是Mr.W的生日,ACM-THU为此要制作一个体积为Nπ的M层 生日蛋糕,每层都是一个圆柱体. 设从下往上数第i(1<=i<=M)层蛋糕是半径为Ri, 高度为Hi的圆柱 ...
- [TimLinux] Linux LVM逻辑卷操作指南
1. 新磁盘创建分区 $ fdisk /dev/newdisk n 创建分区 p 显示分区表 t 使用8e分区类型 d 删除已经存在的分区 w 将分区表写入并退出 q 不写入直接退出 如果使用整个磁盘 ...
- Codeves-5037线段树4加强版(线段树? 。。。分块)
维护一个序列,要求支持下列2种操作: add a b c:区间[a,b]中每个数加上c count a b:查询区间[a,b]中有多少数是k的倍数(k为给定常数) 输入描述 Input Descrip ...
- 开通博客第一天,记录此时此刻,开始学习加强c#
从2017年6月毕业到现在,不断的学习.net,在工作中不断的加强技术,终于在此时此刻决定开通博客,记录此后每一天学习的技术点,两年来,每天所涉及的技术点很杂,学了这个忘了那个,总感觉在进步却总是觉得 ...
- Java继承之再谈构造器
目录 Java继承之再谈构造器 初始化基类 默认构造器 带参数的构造器 子类调用父类构造器 Java继承之再谈构造器 初始化基类 前面提到,继承是子类对父类的拓展.<Thinking in Ja ...
- Python3 数据结构之词频统计(英文)
import string path = r'C:\Users\Black\Desktop\Walden.txt' with open(path, 'r', encoding='utf-8') as ...
