FCC---CSS Flexbox: Apply the flex-direction Property to Create Rows in the Tweet Embed
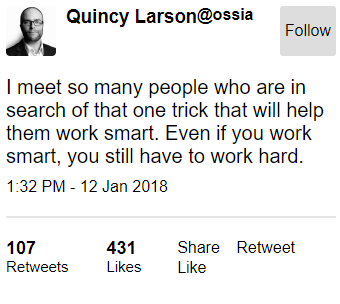
The header and footer in the tweet embed example have child items that could be arranged as rows using the flex-direction property.
This tells CSS to align the children horizontally.
Add the CSS property flex-direction to both the header and footer and set the value to row.
<style>
body {
font-family: Arial, sans-serif;
}
header {
display: flex;
flex-direction: row;
}
header .profile-thumbnail {
width: 50px;
height: 50px;
border-radius: 4px;
}
header .profile-name {
display: flex;
margin-left: 10px;
}
header .follow-btn {
display: flex;
margin: 0 0 0 auto;
}
header .follow-btn button {
border: 0;
border-radius: 3px;
padding: 5px;
}
header h3, header h4 {
display: flex;
margin: 0;
}
#inner p {
margin-bottom: 10px;
font-size: 20px;
}
#inner hr {
margin: 20px 0;
border-style: solid;
opacity: 0.1;
}
footer {
display: flex;
flex-direction: row;
}
footer .stats {
display: flex;
font-size: 15px;
}
footer .stats strong {
font-size: 18px;
}
footer .stats .likes {
margin-left: 10px;
}
footer .cta {
margin-left: auto;
}
footer .cta button {
border: 0;
background: transparent;
}
</style>
<header>
<img src="https://freecodecamp.s3.amazonaws.com/quincy-twitter-photo.jpg" alt="Quincy Larson's profile picture" class="profile-thumbnail">
<div class="profile-name">
<h3>Quincy Larson</h3>
<h4>@ossia</h4>
</div>
<div class="follow-btn">
<button>Follow</button>
</div>
</header>
<div id="inner">
<p>I meet so many people who are in search of that one trick that will help them work smart. Even if you work smart, you still have to work hard.</p>
<span class="date">1:32 PM - 12 Jan 2018</span>
<hr>
</div>
<footer>
<div class="stats">
<div class="Retweets">
<strong>107</strong> Retweets
</div>
<div class="likes">
<strong>431</strong> Likes
</div>
</div>
<div class="cta">
<button class="share-btn">Share</button>
<button class="retweet-btn">Retweet</button>
<button class="like-btn">Like</button>
</div>
</footer>

FCC---CSS Flexbox: Apply the flex-direction Property to Create Rows in the Tweet Embed的更多相关文章
- FCC---CSS Flexbox: Apply the flex-direction Property to Create a Column in the Tweet Embed
The tweet embed header and footer used the flex-direction property earlier with a row value. Similar ...
- CSS Flexbox 学习指南、工具与框架
Flexbox 是一种更有效的布局方式,它能更好的分配容器空间,并控制项目的对齐.虽然,掌握它的理论有些复杂,但幸运的是,我们可以借助开放的网络来学习并逐步掌握它. 在本文中,我们整合了一些最佳的 F ...
- CSS Flexbox 弹性盒子模型
CSS Flexbox 弹性盒子模型 设置元素样式为 display: flex 或 display: inline-flex, 让元素变成flex容器, 从而可以通过flex模式布局它的子元素. f ...
- FCC---CSS Flexbox: Add Flex Superpowers to the Tweet Embed
To the right is the tweet embed that will be used as the practical example. Some of the elements wou ...
- 【css】display:flex和display:box有什么区别
说法一: 注意:前者是flex 2012年的语法,也将是以后标准的语法,大部分浏览器已经实现了无前缀版本.后者是2009年的语法,已经过时,是需要加上对应前缀的.所以兼容性的代码,大致如下displa ...
- css 13-CSS3属性:Flex布局图文详解
13-CSS3属性:Flex布局图文详解 #前言 CSS3中的 flex 属性,在布局方面做了非常大的改进,使得我们对多个元素之间的布局排列变得十分灵活,适应性非常强.其强大的伸缩性和自适应性,在网页 ...
- Flex布局(CSS Flexbox)
参考:Flex 布局语法教程 Flex布局是什么? Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性. 任何一个容器都可以指定为Flex布局 注意:设为Fle ...
- [CSS Flex] Flex direction
flex-direction: main two 'row' or 'column', you can use reverse also.
- 深入理解CSS弹性盒模型flex
× 目录 [1]版本更迭 [2]display [3]基本概念[4]伸缩容器[5]伸缩项目 前面的话 CSS3引入了一种新的布局模型——flex布局.flex是flexible box的缩写,一般称之 ...
随机推荐
- Nginx专题(2):Nginx的负载均衡策略及其配置
本文介绍了Nginx的负载均衡策略,一致性hash分配原理,及常用的故障节点的摘除与恢复配置. 文章来源:宜信技术学院 & 宜信支付结算团队技术分享第一期-宜信支付结算八方数据团队高级技术经理 ...
- 模板引擎Thymeleaf
1.Thymeleaf简介 Thymeleaf 是一个跟 Velocity.FreeMarker 类似的模板引擎,它可以完全替代 JSP .相较与其他的模板引擎,它有如下三个极吸引人的特点 Thyme ...
- react-native-linear-gradient颜色渐变
目录 一 安装 二 使用 2.1 colors 2.2 start / end eg1:斜角渐变 eg2: 从左到右 2.2 locations eg1: 0.4是渐变的起点,0.6是渐变的终点 一 ...
- python笔记02
day02笔记记录 一.今日摘要 循环.字符串格式化.运算符.编码.博客. 二.内容回顾 (一)计算机基础 计算机由硬件和软件组成.传统计算机的硬件一般有输入单元.输出单元,算数逻辑单元.控制单元及记 ...
- 【MobX】MobX 简单入门教程
一.MobX 介绍 首先看下官网介绍: MobX 是一个经过战火洗礼的库,它通过透明的函数响应式编程(transparently applying functional reactive progra ...
- LNMP-Nginx反向代理
Nginx反向代理 Nginx提供反向代理的模块http proxy,这个模块是默认的,不需要重新编译模块.通常情况下,Nginx代理一般常用的环境是,提供web服务的服务器放在内网,暴露在外网上容易 ...
- 注解slf4j的日志该用哪个级别
slf4j的日志级别分为五种 info.debug.error.warn.trane 常用的是这是三个. info 一般处理业务逻辑的时候使用,就跟 system.err打印一样,用 ...
- CCF-CSP题解 201412-4 最优灌溉
\(kruskal\),有兴趣\(heap\_prim\).\(stl\ pq\)实现复杂度相同. #include <bits/stdc++.h> using namespace std ...
- 《Java练习题》进阶练习题(五)
编程合集: https://www.cnblogs.com/jssj/p/12002760.html 前言:不仅仅要实现,更要提升性能,精益求精,用尽量少的时间复杂度和空间复杂度解决问题. [程序88 ...
- c++之基础数据类型
c++规定了在创建一个变量或者常量时,必须先要指定相应的数据类型,否发无法将变量分配给内存. 1.整型 数据类型 占用空间 取值范围 short 2字节 -2^15-2^15-1 int 4字节 -2 ...
