(五十七)c#Winform自定义控件-传送带(工业)-HZHControls
官网
前提
入行已经7,8年了,一直想做一套漂亮点的自定义控件,于是就有了本系列文章。
GitHub:https://github.com/kwwwvagaa/NetWinformControl
码云:https://gitee.com/kwwwvagaa/net_winform_custom_control.git
如果觉得写的还行,请点个 star 支持一下吧
欢迎前来交流探讨: 企鹅群568015492 
麻烦博客下方点个【推荐】,谢谢
NuGet
Install-Package HZH_Controls
目录
https://www.cnblogs.com/bfyx/p/11364884.html
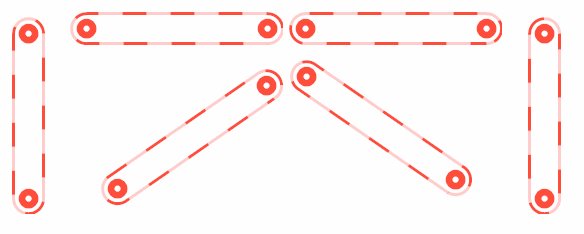
用处及效果

准备工作
依然gdi+和三角函数,不懂可以先百度下
一个控制转动方向的枚举
public enum ConveyorDirection
{
/// <summary>
/// The none
/// </summary>
None,
/// <summary>
/// The forward
/// </summary>
Forward,
/// <summary>
/// The backward
/// </summary>
Backward
}
一些控制属性
/// <summary>
/// The conveyor color
/// </summary>
private Color conveyorColor = Color.FromArgb(, , ); /// <summary>
/// Gets or sets the color of the conveyor.
/// </summary>
/// <value>The color of the conveyor.</value>
[Description("传送带颜色"), Category("自定义")]
public Color ConveyorColor
{
get { return conveyorColor; }
set
{
conveyorColor = value;
Refresh();
}
} /// <summary>
/// The inclination
/// </summary>
private double inclination = ; /// <summary>
/// Gets or sets the inclination.
/// </summary>
/// <value>The inclination.</value>
[Description("传送带角度(-90<=value<=90)"), Category("自定义")]
public double Inclination
{
get { return inclination; }
set
{
if (value > || value < -)
return;
inclination = value;
ResetWorkingRect();
Refresh();
}
} /// <summary>
/// The conveyor height
/// </summary>
private int conveyorHeight = ; /// <summary>
/// Gets or sets the height of the conveyor.
/// </summary>
/// <value>The height of the conveyor.</value>
[Description("传送带高度"), Category("自定义")]
public int ConveyorHeight
{
get { return conveyorHeight; }
set
{
conveyorHeight = value;
ResetWorkingRect();
Refresh();
}
} /// <summary>
/// The conveyor direction
/// </summary>
private ConveyorDirection conveyorDirection = ConveyorDirection.Forward; /// <summary>
/// Gets or sets the conveyor direction.
/// </summary>
/// <value>The conveyor direction.</value>
[Description("传送带运行方向"), Category("自定义")]
public ConveyorDirection ConveyorDirection
{
get { return conveyorDirection; }
set
{
conveyorDirection = value;
if (value == HZH_Controls.Controls.ConveyorDirection.None)
{
m_timer.Enabled = false;
Refresh();
}
else
{
m_timer.Enabled = true;
}
}
} /// <summary>
/// The liquid speed
/// </summary>
private int conveyorSpeed = ; /// <summary>
/// 传送带运行速度,越小,速度越快Gets or sets the ConveyorSpeed.
/// </summary>
/// <value>The liquid speed.</value>
[Description("传送带运行速度,越小,速度越快"), Category("自定义")]
public int ConveyorSpeed
{
get { return conveyorSpeed; }
set
{
if (value <= )
return;
conveyorSpeed = value;
m_timer.Interval = value;
}
} /// <summary>
/// The m working rect
/// </summary>
Rectangle m_workingRect;
/// <summary>
/// The int line left
/// </summary>
int intLineLeft = ;
/// <summary>
/// The m timer
/// </summary>
Timer m_timer;
大小和角度改变时重算画图区域
void UCConveyor_SizeChanged(object sender, EventArgs e)
{
ResetWorkingRect();
} /// <summary>
/// Resets the working rect.
/// </summary>
private void ResetWorkingRect()
{
if (inclination == || inclination == -)
{
m_workingRect = new Rectangle((this.Width - conveyorHeight) / , , conveyorHeight, this.Height - );
}
else if (inclination == )
{
m_workingRect = new Rectangle(, (this.Height - conveyorHeight) / + , this.Width - , conveyorHeight);
}
else
{
//根据角度计算需要的高度
int intHeight = (int)(Math.Tan(Math.PI * (Math.Abs(inclination) / 180.00000)) * (this.Width));
if (intHeight >= this.Height)
intHeight = this.Height; int intWidth = (int)(intHeight / (Math.Tan(Math.PI * (Math.Abs(inclination) / 180.00000))));
intHeight += conveyorHeight;
if (intHeight >= this.Height)
intHeight = this.Height;
m_workingRect = new Rectangle((this.Width - intWidth) / + , (this.Height - intHeight) / + , intWidth - , intHeight - );
} }
最重要的重绘
/// <summary>
/// 引发 <see cref="E:System.Windows.Forms.Control.Paint" /> 事件。
/// </summary>
/// <param name="e">包含事件数据的 <see cref="T:System.Windows.Forms.PaintEventArgs" />。</param>
protected override void OnPaint(PaintEventArgs e)
{
base.OnPaint(e);
var g = e.Graphics;
g.SetGDIHigh();
//g.FillRectangle(new SolidBrush(Color.FromArgb(100, conveyorColor)), m_workingRect); //轴
//左端
var rectLeft = new Rectangle(m_workingRect.Left + , (inclination >= ? (m_workingRect.Bottom - conveyorHeight) : m_workingRect.Top) + , conveyorHeight - , conveyorHeight - );
g.FillEllipse(new SolidBrush(conveyorColor), rectLeft);
g.FillEllipse(new SolidBrush(Color.White), new Rectangle(rectLeft.Left + (rectLeft.Width - ) / , rectLeft.Top + (rectLeft.Height - ) / , , ));
//右端
var rectRight = new Rectangle(m_workingRect.Right - conveyorHeight + , (inclination >= ? (m_workingRect.Top) : (m_workingRect.Bottom - conveyorHeight)) + , conveyorHeight - , conveyorHeight - );
g.FillEllipse(new SolidBrush(conveyorColor), rectRight);
g.FillEllipse(new SolidBrush(Color.White), new Rectangle(rectRight.Left + (rectRight.Width - ) / , rectRight.Top + (rectRight.Height - ) / , , )); //传送带
//左端
GraphicsPath path = new GraphicsPath();
path.AddArc(new Rectangle(m_workingRect.Left, (inclination >= ? (m_workingRect.Bottom - conveyorHeight) : m_workingRect.Top), conveyorHeight, conveyorHeight), 90F - (float)inclination, 180F);
//右端
path.AddArc(new Rectangle(m_workingRect.Right - conveyorHeight, (inclination >= ? (m_workingRect.Top) : (m_workingRect.Bottom - conveyorHeight)), conveyorHeight, conveyorHeight), - (float)inclination, 180F);
path.CloseAllFigures();
g.DrawPath(new Pen(new SolidBrush(conveyorColor), ), path); //液体流动
if (ConveyorDirection != ConveyorDirection.None)
{
Pen p = new Pen(new SolidBrush(Color.FromArgb(, this.BackColor)), );
p.DashPattern = new float[] { , };
p.DashOffset = intLineLeft * (ConveyorDirection == ConveyorDirection.Forward ? - : );
g.DrawPath(p, path);
}
}
}
完整代码
// ***********************************************************************
// Assembly : HZH_Controls
// Created : 2019-09-05
//
// ***********************************************************************
// <copyright file="UCConveyor.cs">
// Copyright by Huang Zhenghui(黄正辉) All, QQ group:568015492 QQ:623128629 Email:623128629@qq.com
// </copyright>
//
// Blog: https://www.cnblogs.com/bfyx
// GitHub:https://github.com/kwwwvagaa/NetWinformControl
// gitee:https://gitee.com/kwwwvagaa/net_winform_custom_control.git
//
// If you use this code, please keep this note.
// ***********************************************************************
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Drawing;
using System.Drawing.Drawing2D;
using System.ComponentModel; namespace HZH_Controls.Controls
{
/// <summary>
/// Class UCConveyor.
/// Implements the <see cref="System.Windows.Forms.UserControl" />
/// </summary>
/// <seealso cref="System.Windows.Forms.UserControl" />
public class UCConveyor : UserControl
{
/// <summary>
/// The conveyor color
/// </summary>
private Color conveyorColor = Color.FromArgb(, , ); /// <summary>
/// Gets or sets the color of the conveyor.
/// </summary>
/// <value>The color of the conveyor.</value>
[Description("传送带颜色"), Category("自定义")]
public Color ConveyorColor
{
get { return conveyorColor; }
set
{
conveyorColor = value;
Refresh();
}
} /// <summary>
/// The inclination
/// </summary>
private double inclination = ; /// <summary>
/// Gets or sets the inclination.
/// </summary>
/// <value>The inclination.</value>
[Description("传送带角度(-90<=value<=90)"), Category("自定义")]
public double Inclination
{
get { return inclination; }
set
{
if (value > || value < -)
return;
inclination = value;
ResetWorkingRect();
Refresh();
}
} /// <summary>
/// The conveyor height
/// </summary>
private int conveyorHeight = ; /// <summary>
/// Gets or sets the height of the conveyor.
/// </summary>
/// <value>The height of the conveyor.</value>
[Description("传送带高度"), Category("自定义")]
public int ConveyorHeight
{
get { return conveyorHeight; }
set
{
conveyorHeight = value;
ResetWorkingRect();
Refresh();
}
} /// <summary>
/// The conveyor direction
/// </summary>
private ConveyorDirection conveyorDirection = ConveyorDirection.Forward; /// <summary>
/// Gets or sets the conveyor direction.
/// </summary>
/// <value>The conveyor direction.</value>
[Description("传送带运行方向"), Category("自定义")]
public ConveyorDirection ConveyorDirection
{
get { return conveyorDirection; }
set
{
conveyorDirection = value;
if (value == HZH_Controls.Controls.ConveyorDirection.None)
{
m_timer.Enabled = false;
Refresh();
}
else
{
m_timer.Enabled = true;
}
}
} /// <summary>
/// The liquid speed
/// </summary>
private int conveyorSpeed = ; /// <summary>
/// 传送带运行速度,越小,速度越快Gets or sets the ConveyorSpeed.
/// </summary>
/// <value>The liquid speed.</value>
[Description("传送带运行速度,越小,速度越快"), Category("自定义")]
public int ConveyorSpeed
{
get { return conveyorSpeed; }
set
{
if (value <= )
return;
conveyorSpeed = value;
m_timer.Interval = value;
}
} /// <summary>
/// The m working rect
/// </summary>
Rectangle m_workingRect;
/// <summary>
/// The int line left
/// </summary>
int intLineLeft = ;
/// <summary>
/// The m timer
/// </summary>
Timer m_timer;
/// <summary>
/// Initializes a new instance of the <see cref="UCConveyor"/> class.
/// </summary>
public UCConveyor()
{
this.SetStyle(ControlStyles.AllPaintingInWmPaint, true);
this.SetStyle(ControlStyles.DoubleBuffer, true);
this.SetStyle(ControlStyles.ResizeRedraw, true);
this.SetStyle(ControlStyles.Selectable, true);
this.SetStyle(ControlStyles.SupportsTransparentBackColor, true);
this.SetStyle(ControlStyles.UserPaint, true);
this.SizeChanged += UCConveyor_SizeChanged;
this.Size = new Size(, );
m_timer = new Timer();
m_timer.Interval = ;
m_timer.Tick += timer_Tick;
m_timer.Enabled = true;
} /// <summary>
/// Handles the Tick event of the timer control.
/// </summary>
/// <param name="sender">The source of the event.</param>
/// <param name="e">The <see cref="EventArgs"/> instance containing the event data.</param>
void timer_Tick(object sender, EventArgs e)
{
intLineLeft += ;
if (intLineLeft > )
intLineLeft = ;
Refresh();
} /// <summary>
/// Handles the SizeChanged event of the UCConveyor control.
/// </summary>
/// <param name="sender">The source of the event.</param>
/// <param name="e">The <see cref="EventArgs"/> instance containing the event data.</param>
void UCConveyor_SizeChanged(object sender, EventArgs e)
{
ResetWorkingRect();
} /// <summary>
/// Resets the working rect.
/// </summary>
private void ResetWorkingRect()
{
if (inclination == || inclination == -)
{
m_workingRect = new Rectangle((this.Width - conveyorHeight) / , , conveyorHeight, this.Height - );
}
else if (inclination == )
{
m_workingRect = new Rectangle(, (this.Height - conveyorHeight) / + , this.Width - , conveyorHeight);
}
else
{
//根据角度计算需要的高度
int intHeight = (int)(Math.Tan(Math.PI * (Math.Abs(inclination) / 180.00000)) * (this.Width));
if (intHeight >= this.Height)
intHeight = this.Height; int intWidth = (int)(intHeight / (Math.Tan(Math.PI * (Math.Abs(inclination) / 180.00000))));
intHeight += conveyorHeight;
if (intHeight >= this.Height)
intHeight = this.Height;
m_workingRect = new Rectangle((this.Width - intWidth) / + , (this.Height - intHeight) / + , intWidth - , intHeight - );
} } /// <summary>
/// 引发 <see cref="E:System.Windows.Forms.Control.Paint" /> 事件。
/// </summary>
/// <param name="e">包含事件数据的 <see cref="T:System.Windows.Forms.PaintEventArgs" />。</param>
protected override void OnPaint(PaintEventArgs e)
{
base.OnPaint(e);
var g = e.Graphics;
g.SetGDIHigh();
//g.FillRectangle(new SolidBrush(Color.FromArgb(100, conveyorColor)), m_workingRect); //轴
//左端
var rectLeft = new Rectangle(m_workingRect.Left + , (inclination >= ? (m_workingRect.Bottom - conveyorHeight) : m_workingRect.Top) + , conveyorHeight - , conveyorHeight - );
g.FillEllipse(new SolidBrush(conveyorColor), rectLeft);
g.FillEllipse(new SolidBrush(Color.White), new Rectangle(rectLeft.Left + (rectLeft.Width - ) / , rectLeft.Top + (rectLeft.Height - ) / , , ));
//右端
var rectRight = new Rectangle(m_workingRect.Right - conveyorHeight + , (inclination >= ? (m_workingRect.Top) : (m_workingRect.Bottom - conveyorHeight)) + , conveyorHeight - , conveyorHeight - );
g.FillEllipse(new SolidBrush(conveyorColor), rectRight);
g.FillEllipse(new SolidBrush(Color.White), new Rectangle(rectRight.Left + (rectRight.Width - ) / , rectRight.Top + (rectRight.Height - ) / , , )); //传送带
//左端
GraphicsPath path = new GraphicsPath();
path.AddArc(new Rectangle(m_workingRect.Left, (inclination >= ? (m_workingRect.Bottom - conveyorHeight) : m_workingRect.Top), conveyorHeight, conveyorHeight), 90F - (float)inclination, 180F);
//右端
path.AddArc(new Rectangle(m_workingRect.Right - conveyorHeight, (inclination >= ? (m_workingRect.Top) : (m_workingRect.Bottom - conveyorHeight)), conveyorHeight, conveyorHeight), - (float)inclination, 180F);
path.CloseAllFigures();
g.DrawPath(new Pen(new SolidBrush(conveyorColor), ), path); //液体流动
if (ConveyorDirection != ConveyorDirection.None)
{
Pen p = new Pen(new SolidBrush(Color.FromArgb(, this.BackColor)), );
p.DashPattern = new float[] { , };
p.DashOffset = intLineLeft * (ConveyorDirection == ConveyorDirection.Forward ? - : );
g.DrawPath(p, path);
}
}
} /// <summary>
/// Enum ConveyorDirection
/// </summary>
public enum ConveyorDirection
{
/// <summary>
/// The none
/// </summary>
None,
/// <summary>
/// The forward
/// </summary>
Forward,
/// <summary>
/// The backward
/// </summary>
Backward
}
}
开始
最后的话
如果你喜欢的话,请到 https://gitee.com/kwwwvagaa/net_winform_custom_control 点个星星吧
(五十七)c#Winform自定义控件-传送带(工业)-HZHControls的更多相关文章
- (二十五)c#Winform自定义控件-有确定取消的窗体(一)
前提 入行已经7,8年了,一直想做一套漂亮点的自定义控件,于是就有了本系列文章. 开源地址:https://gitee.com/kwwwvagaa/net_winform_custom_control ...
- (四十五)c#Winform自定义控件-水波图表
前提 入行已经7,8年了,一直想做一套漂亮点的自定义控件,于是就有了本系列文章. GitHub:https://github.com/kwwwvagaa/NetWinformControl 码云:ht ...
- (三十五)c#Winform自定义控件-下拉框
前提 入行已经7,8年了,一直想做一套漂亮点的自定义控件,于是就有了本系列文章. GitHub:https://github.com/kwwwvagaa/NetWinformControl 码云:ht ...
- (六十五)c#Winform自定义控件-思维导图/组织架构图(工业)
前提 入行已经7,8年了,一直想做一套漂亮点的自定义控件,于是就有了本系列文章. GitHub:https://github.com/kwwwvagaa/NetWinformControl 码云:ht ...
- (五十一)c#Winform自定义控件-文字提示-HZHControls
官网 http://www.hzhcontrols.com 前提 入行已经7,8年了,一直想做一套漂亮点的自定义控件,于是就有了本系列文章. GitHub:https://github.com/kww ...
- (五)c#Winform自定义控件-复选框
前提 入行已经7,8年了,一直想做一套漂亮点的自定义控件,于是就有了本系列文章. 开源地址:https://gitee.com/kwwwvagaa/net_winform_custom_control ...
- (十五)c#Winform自定义控件-键盘(二)
前提 入行已经7,8年了,一直想做一套漂亮点的自定义控件,于是就有了本系列文章. 开源地址:https://gitee.com/kwwwvagaa/net_winform_custom_control ...
- (三十五)c#Winform自定义控件-Tab页
前提 入行已经7,8年了,一直想做一套漂亮点的自定义控件,于是就有了本系列文章. 开源地址:https://gitee.com/kwwwvagaa/net_winform_custom_control ...
- (五十五)c#Winform自定义控件-管道
前提 入行已经7,8年了,一直想做一套漂亮点的自定义控件,于是就有了本系列文章. GitHub:https://github.com/kwwwvagaa/NetWinformControl 码云:ht ...
随机推荐
- ELK查询命令详解
目录 ELK查询命令详解 倒排索引 使用ElasticSearch API 实现CRUD 批量获取文档 使用Bulk API 实现批量操作 版本控制 什么是Mapping? 基本查询(Query查询) ...
- [Android逆向]APK反编译与回编译
一.先查壳,再反编译看验证首先打开.apk文件==>反编译apk(dex/配置文件/资源文件(apk反编译失败)>修改关键文件实现自己的目的>重新打包签名(无法重新打包)==> ...
- Mysql相关知识总结-持续更新~~~
2019-12-11对varchar类型排序问题的解决 在mysql默认order by 只对数字与日期类型可以排序,但对于varchar字符型类型排序好像没有用了,下面我来给各位同学介绍varcha ...
- [AI开发]DeepStream开发填坑记录
下面是在deepstream使用过程中碰到的一些坑: (1)Pipeline中的Sink如果需要编码存文件或者推rtmp的流,注意控制编码的参数,编码质量不要太高.否则可能Sink带不动,整个Pipe ...
- 系统优化——建立linux回收站机制
前言: linux系统下的rm是不可挽回的,命令设计本身没有问题,问题在于我们通常非常的自信,执行的时候喜欢rm -rf,这样的话就非常危险了,在执行的时候如果执行命令不对,甚至是执行的目录不对,那么 ...
- 关联mysql失败_Server returns invalid timezone. Go to 'Advanced' tab and set 'serverTimezon'
关联mysql失败_Server returns invalid timezone. Go to ‘Advanced’ tab and set ‘serverTimezon’ 时区错误,MySQL默认 ...
- 【CF528D】Fuzzy Search
Problem Description 你有一个长度为 \(n\) 的串 \(S\),以及长度为 \(m\) 的串 \(T\). 现给定一个数 \(k\) ,我们说 \(T\) 在 \(S\) 的位置 ...
- 每天3分钟操作系统修炼秘籍(6):Idle进程
点我查看秘籍连载 CPU的归属:Idle进程 操作系统并不总是繁忙.例如个人PC上任务比较轻,多数时候都无法充分利用CPU,导致CPU处于空闲状态.但CPU既然通电了,它就得运行,那么在它没有任务需要 ...
- VS2008 激活
序列号:PYHYP-WXB3B-B2CCM-V9DX9-VDY8T 如果没有序列号输入框需要使用crackvs2008forwindows7工具进行修复
- Mysql悲观锁乐观锁区别与使用场景
本人免费整理了Java高级资料,涵盖了Java.Redis.MongoDB.MySQL.Zookeeper.Spring Cloud.Dubbo高并发分布式等教程,一共30G,需要自己领取.传送门:h ...
