Django之使用中间件解决前后端同源策略问题
问题描述
前端时间在公司的时候,要使用angular开发一个网站,因为angular很适合前后端分离,所以就做了一个简单的图书管理系统来模拟前后端分离。
但是在开发过程中遇见了同源策略的跨域问题,页面能够显示,但是却没有数据,显示如下

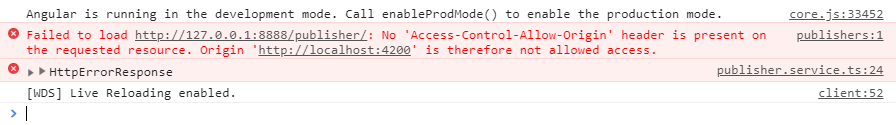
右键检查报错如下:

报错代码如下
- Failed to load http://127.0.0.1:8888/publisher/:
- No 'Access-Control-Allow-Origin' header is present on the requested resource.
- Origin 'http://localhost:4200' is therefore not allowed access.
angular从后端获取数据的代码如下:
- private publishersUrl = 'http://127.0.0.1:8888/publisher/';
- private addpubUrl = 'http://127.0.0.1:8888/addpub/';
- getPublishers (): Observable<Publisher[]> {
- return this.http.get<Publisher[]>(this.publishersUrl)
- .pipe(
- catchError(this.handleError<Publisher[]>('getPublishers', []))
- );
- }
问题原因
出现这个问题的原因是同源策略的跨域问题,关于这个问题不在此处详细讨论,如有兴趣可以去搜索一下。
问题解决
解决这个问题关键在于后端,要允许其他网站进行访问,在这里我们可以定义一个中间件来解决这个问题,步骤如下。
1.在app下新建一个myMiddleware.py文件。
2.在文件中加入以下代码
- from django.utils.deprecation import MiddlewareMixin
- class MyCore(MiddlewareMixin):
- def process_response(self, request, response):
- response['Access-Control-Allow-Origin'] = "*"
- if request.method == "OPTIONS":
- # 复杂请求 预检
- response['Access-Control-Allow-Headers'] = "Content-Type"
- response['Access-Control-Allow-Methods'] = "POST, DELETE, PUT"
- return response
3.去settings文件中注册中间件
- MIDDLEWARE = [
- 'BMS.myMiddleware.MyCore',
- ]
至此,这个问题就算解决了,我们可以将项目运行起来看一下结果

Django之使用中间件解决前后端同源策略问题的更多相关文章
- Nginx完美解决前后端分离端口号不同导致的跨域问题
笔者在做前后端分离系统时,出现了很多坑,比如前后端的url域名相同,但是端口号不同.例如前端页面为:http://127.0.0.1/ , 后端api根路径为 http://127.0.0.1:888 ...
- 解决前后端调用,跨域二次请求Access-Control-Max-Age
发现前后端分离的项目中,前端发起一个请求到后端,在Chrome浏览器下面debug的时候,Network下面看到同一个url有两条请求,url有两条请求,第一条请求的Method为OPTIONS,第二 ...
- 利用gulp解决前后端分离的header/footer引入问题
在我们进行前后端完全分离的时候,有一个问题一直是挺头疼的,那就是公共header和footer的引入.在传统利用后端渲染的情况下,我们可以把header.footer写成两个单独的模板,然后用后端语言 ...
- 解决前后端分离的“两次请求”引出的Web服务器跨域请求访问问题的解决方案
在前后端分离的项目中,前端和后端可能是在不同的服务器上,也可以是Docker上,那就意味着前端请求后端Restful接口时,存在跨域情况. 后端在做了通用的跨域资源共享CORS设置后,前端在做ajax ...
- 08 Django REST Framework 解决前后端分离项目中的跨域问题
01-安装模块 pip install django-cors-headers 02-添加到INSTALL_APPS中 INSTALLED_APPS = ( ... 'corsheaders', .. ...
- 如何解决前后端token过期问题
问题描述: 首先后端生成的token是有时限的,在一段时间后不管前端用户是否进行了访问后端的操作,后端的token都会过期,在拦截器阶段就会返回错误的请求:token过期,从而拿不到想要的请求数据. ...
- 解决前后端分离后的Cookie跨域问题
一. 前端Ajax关键配置 $.ajax({ type: "post", url: xxx, data: xxx, contentType: 'application/json', ...
- php解决前后端验证字符串长度不一致
前端代码 function getStrleng(str){ var myLen =0; for(var i=0;i<str.length;i++){ if(str.charCodeAt(i)& ...
- mock的使用及取消,node模仿本地请求:为了解决前后端分离,用户后台没写完接口的情况下
借鉴:https://www.jianshu.com/p/dd23a6547114 1.说到这里还有一种是配置node模拟本地请求 (1)node模拟本地请求: 补充一下 [1]首先在根目录下建一个d ...
随机推荐
- python取数字、字母
python取数字.字母 有一串字符串“lxa7YzU”,其中有大写字母.小写字母和数字,现编写一脚本使得实现以下功能: 将这串字符串中的数字.大写字母.小写字母分别取出来并进行分类. 脚本如下所示: ...
- Linux平台 Oracle 19c RAC安装Part1:准备工作
一.实施前期准备工作 1.1 服务器安装操作系统 1.2 Oracle安装介质 1.3 共享存储规划 1.4 网络规范分配 二.安装前期准备工作 2.1 各节点系统时间校对 2.2 各节点关闭防火墙和 ...
- 【Android Studio】Frameworks detected: Android framework is detected in the project Configure
刚开始在 Mac 上用 Android Studio, 打开第一个项目就遇到了问题,描述如下: 上午9:: Frameworks detected: Android framework is dete ...
- Python基础总结之异常、调试代码第十二天开始(新手可相互督促)
年薪20万的梦想,加油! 我们在写代码的时候,控制台经常会报错,因为某种错误,导致我们的程序停止,且不再运行下面的代码. 我们看一个错误的代码示例: def add_1(): #没有参数 print( ...
- [Pulsar系列] 10分钟学会Pulsar消息系统概念
Apache Pulsar Pulsar是一个支持多租户的.高性能的服务与服务之间消息通讯的解决方案,最初由雅虎开发,现在由Apache软件基金会管理. Pulsar的主要特性如下: Pulsar实例 ...
- alluxio源码解析-rpc调用概述(1)
alluxio中几种角色以及角色之间的rpc调用: 作为分布式架构的文件缓存系统,rpc调用必不可少 client作为客户端 master提供thrift rpc的服务,管理以下信息: block信息 ...
- Spring项目集成ShiroFilter简单实现权限管理
Shiros是我们开发中常用的用来实现权限控制的一种工具包,它主要有认证.授权.加密.会话管理.与Web集成.缓存等功能.我是从事javaweb工作的,我就经常遇到需要实现权限控制的项目,之前我们都是 ...
- Unity进阶之ET网络游戏开发框架 01-下载、运行
版权申明: 本文原创首发于以下网站: 博客园『优梦创客』的空间:https://www.cnblogs.com/raymondking123 优梦创客的官方博客:https://91make.top ...
- springBoot入门教程(图文+源码+sql)
springBoot入门 1 springBoot 1.1 SpringBoot简介 Spring Boot让我们的Spring应用变的更轻量化.比如:你可以仅仅依靠一个Java类来运行一个Spr ...
- springboot脚手架,逐渐成长成一个优秀的开源框架
目录 项目介绍 环境搭建 开发工具 开发环境 工具安装 系统架构 启动项目 springboot基于spring和mvc做了很多默认的封装.这样做的好处极大的方便了开发者的效率.尽管与此我们每个人还是 ...
