Pencil 基于Electron的GUI原型工具之菜单再探
为什么要重试呢?
主要是觉得Pencil这个工具还是比较有价值。就像Linus对Linux下分发版的态度“让用户有选择”一样,在现在这个Sass服务、Web服务化越来越普遍越便利的时代,这样一款定位于桌面式的开源软件,就是给用户的一种选择。
诚然,好的服务、核心的服务我们需要付费、愿意付费,但同样一个服务对于不同的人其重要性是不同的,比如我的设定里印象笔记、迅雷下载、Jetbrains的IDE、京东、书籍阅读等是需要付费的,因为这是我自己的核心诉求,笔记多端同步、经常要下载国外各种软件时的速度体验、京东VIP的购物体验等。而原型图设计我认为不是我的核心诉求,再一个我不需要用到完整的服务,比如Sketch。去年也买过一年授权,但使用频率极低,而且其核心功能的用户体验并不太好,所以今年到期后也不再续费了。
mac用户群的体验标准,我代表不了,我对于mac的整体评价,甚至应该是中下的那一个等级,但那种软硬件完美结合的体验理念,相对于市面上其它产品、绝对要点一个大大的赞。
重试
很奇怪,前两个月尝试过的对Pencil的macOS原生菜单改造过程,这两天要去重试的时候,已经记不清了,所以一定要及时记录、而且要记重点,大脑内部存储性能不行,就找外部存储。
1、事件驱动的开发方式
主进程 pencil/app/index.js
从主进程到渲染进程的异步通信
mainWindow.webContents.on("will-navigate", handleRedirect);
mainWindow.webContents.on("new-window", handleRedirect);
mainWindow.webContents.on('did-finish-load', function () {
console.log('页面内容加载完成');
if (process.platform == 'darwin') {
mainWindow.webContents.send('initMacOSMenu');
}
});
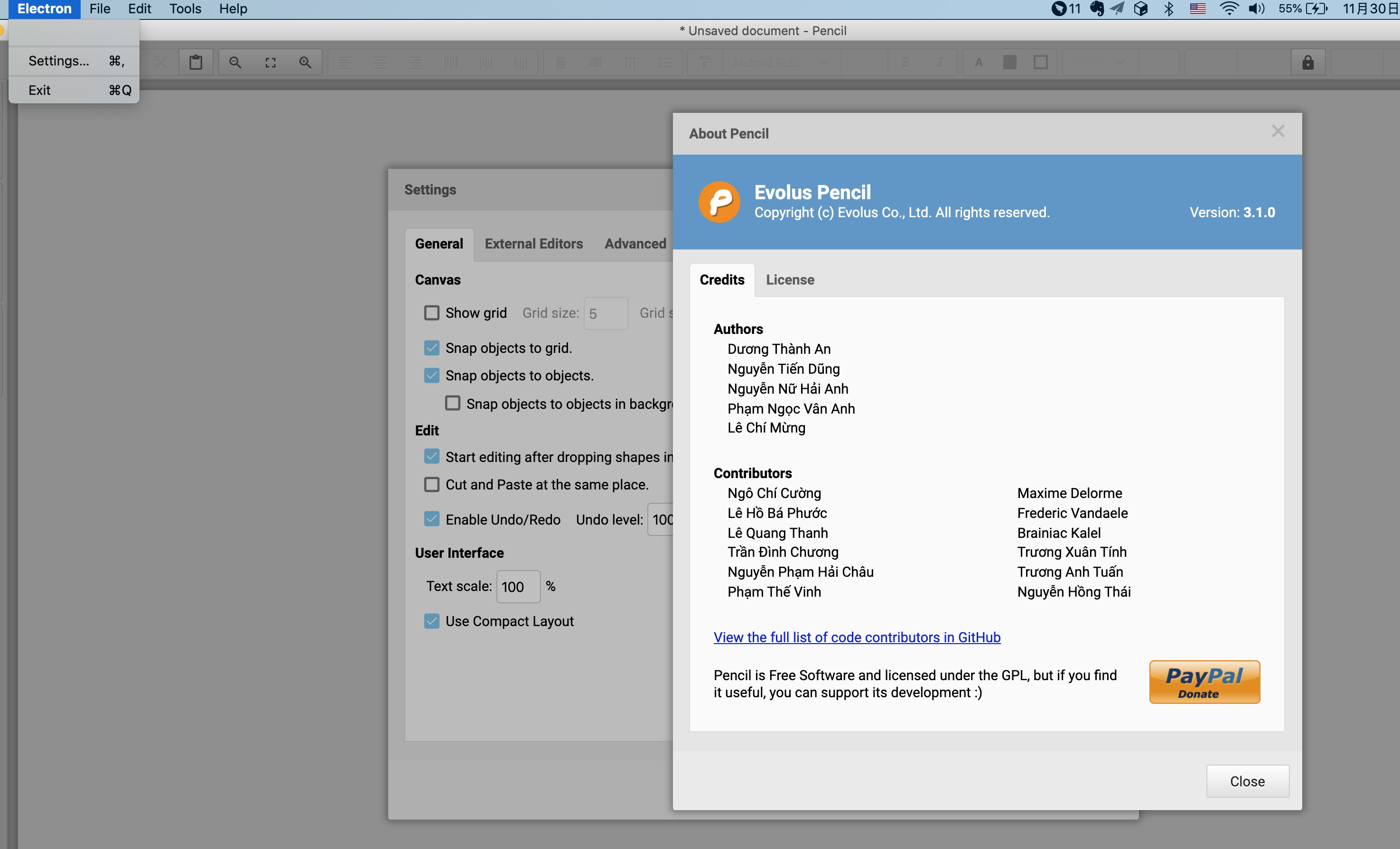
初始化Electron自带的关于菜单,如果有需求的话。
app.on('ready', function() {
app.setAboutPanelOptions({
applicationName: pkg.productName,
applicationVersion: pkg.version,
copyright: pkg.copyright,
version: '',
credits: '',
authors: '',
website: pkg.homepage,
iconPath: '',
});
渲染进程 pencil/app/app.js
/**
* 调整实现方式为完全在渲染进程中初始化原生菜单
*/
ipcRenderer.on('initMacOSMenu', (event) => {
console.log('initMacOSMenu web page received ');
var {MacOSToolbar} = require('./views/toolbars/MacOSToolbar');
MacOSToolbar.createMacOSToolbar();
});
2、具体实现
要让主进程的菜单点击事件触发后,渲染进程响应相应的指令。关键词:UICommandManager.getCommand、menu key。
菜单初始化 pencil/app/views/toolbars/MacOSToolbar.js
const {Menu, app, webContents} = require('electron').remote;
const pkg = require("../../package.json");
const FileToolMenu = require('../menus/FileToolMenu');
/**
* 原始逻辑是在主进程中,初始化MacOS下的原生菜单
* 目前改成在渲染进程中被调用
* 菜单的交互事件,需要在 渲染进程 中指定
*/
exports.MacOSToolbar = {
menuClicked(menuItem, browserWindow, event) {
// browserWindow.webContents.send('menuClicked', menuItem);
var command = UICommandManager.getCommand(menuItem.id);
if (!command) {
return;
}
command.run();
},
createMacOSToolbar() {
// Cli 环境执行
var menuClicked = this.menuClicked;
var fileMenus = [];
var fileCommands = FileToolMenu.allItems();
for (let i = 0; i < fileCommands.length; i++) {
const command = fileCommands[i];
let menu = {
id: command.key,
label: command.label,
accelerator: command.shortcut,
click: menuClicked,
};
if (command.type == 'separator') {
menu = {
type: "separator",
};
}
if (command.run) {
}
fileMenus.push(menu);
}

Pencil 基于Electron的GUI原型工具之菜单再探的更多相关文章
- Pencil 基于Electron的GUI原型工具之菜单三探 印象笔记同步
今天一鼓作气实现Pencil整合印象笔记同步的功能. 缘起,像Sketch或者Adobe XD等一些工具都开始陆续支持整合阿里巴巴的"语雀"云服务,将设计文档同步到云端,便于团队协 ...
- 4款最受欢迎的Mac原型工具
原型工具中Wireframe, Mockup和prototype之间的有什么不同? 无论你是一名刚入行的UX/UI设计师,还是入行多年的老手,在制作原型的过程中一定接触或听说过其中很重要的三个原型术语 ...
- 基于 electron 实现简单易用的抓包、mock 工具
背景 经常我们要去看一些页面所发出的请求时,经常会用到 Charles 做为抓包工具来进行接口抓取,但一方面市面是很多抓包工具都是收费或者无法二次开发的.当前我们团队大多数用的也都是 Charles, ...
- MonjaDB —— 基于 Eclipse 的 MongoDB GUI 客户端工具(转载)
原文链接http://www.oschina.net/question/12_59707 MonjaDB 是一个 MongoDB 的 GUI 客户端工具,提供直观的 MongoDB 数据管理的功能,支 ...
- 30款基本UX工具 - 思维流程工具 & 原型工具
来源:GBin1.com 现在的开发人员在建造网站时,注重的是布局和技术特性,但是往往忽略了更重要的一点,那就是用户体验. 如 果用户在使用的时候,不能简单清楚的知道该要如何操作,那么他们一定会选择另 ...
- 使用Squirrel创建基于Electron开发的Windows 应用安装包
我们把自己开发的Electron应用发布之前,需要把app打包成简单的安装包,这样app更容易被获取,以此来发布我们的应用.我们可以参考Wix或其他的安装程序,但是对于Electron应用更好的打包程 ...
- 转载:开发者眼中最好的 22 款 GUI 测试工具
对于很多同学来说gui程序的测试是一个难点,所以我从网上转载了一篇关于gui测试的一篇文章,里面罗列的很多工具,大家可以尝试一下学习学习. 英文原文:22 best GUI testing tools ...
- 开发者眼中最好的 22 款 GUI 测试工具
1.Abbot - Java GUI 测试框架 Abbot是一个基于GUI的简单的Java测试框架,它能够帮助开发者测试Java用户界面. 它提供事件自动生成和验证Java GUI组件,使您能够轻松地 ...
- Pencil-一个开源免费的UI原型工具,自带ios和android模板
Pencil是一个开源免费的UI原型工具,自带ios和android模板,可以很方便的做mockup. 下图是一个官方展示的模板:
随机推荐
- 用一行Python代码制作动态二维码
在GitHub上发现了一个比较有意思的项目,只需要一行Python代码就可以快捷方便生成普通二维码.艺术二维码(黑白/彩色)和动态GIF二维码. GitHub网站参见:https://github.c ...
- Java Arrays类方法
1:概述 主要谈一谈 Java使用fork/koin类 实现的并发排序 以及对于Stream流的支持的splitetor mismatch() -> 寻找两个数组 第一次出现数据不一致的下 ...
- 一些常见的http状态码
HTTP状态码是服务器和客户端之间交流信息的语言,下面列出一些常见的HTTP状态码. 1XX系列 指定客户端应相应的某些动作,代表请求已被接受,需要继续处理.由于在HTTP/1.0协议中没有定义任何1 ...
- Web前端—— JQuery迷你版实现以及使用
JQuery迷你版实现以及使用 tiny_jquery.js var $ = function (selector) { var ele = document.querySelector(select ...
- Ubuntu桌面版安装小记
之前一直是用Ubuntu的桌面版装docker,桌面版本身用起来比较方便,但开销较大,如果建立多个虚拟机就比较费劲了.今天试了一下server版的Ubuntu,发现还是比较方便的,相比桌面版,有如下好 ...
- PHP语法入门以及变量
1PHP语法入门 1.1PHP是编译型语言 编译语言和解释语言的区别在于是否保存最终的可执行程序. 1.2PHP定界符 因为PHP是脚本语言,所以需要定界符 <?php e ...
- C#在循环中使用Random时生成的随机数相同的解决办法
场景 在循环中使用 Random y = new Random(); 生成随机数时每次循环生成的数是一样的. ; i < ;i++ ) { Random y = new Random(); Po ...
- 用一个bat文件调用另外两个bat文件,当1.bat执行完后再执行2.bat
用一个bat文件调用另外两个bat文件,当1.bat执行完后再执行2.bat 摘自:https://zhidao.baidu.com/question/492732911.html @echo off ...
- verdaccio启动命令
1.启动项目 根目录下 verdaccio 2.npm 源管理 nrm 下载 3.nrm 源列表 nrm ls 4.nrm 源增加 nrm add verdaccio http://localhost ...
- 程序员编程时常用的mac快捷方式
fn + F2/F3 = 调节音量 commend + shift +k = 显示或隐藏键盘 commend+shift +h = iPhone返回主页面 commend+ shift + hh = ...
