Easyui datagrid行内【添加】、【编辑】、【上移】、【下移】
前几天项目中遇到一个需求用到了Easyui datagrd行内添加和编辑数据,同时对行内数据上移下移,所以对这几个功能做个总结。
1、首先大概说下这几个功能里用到的主要方法,行内添加数据主要是添加列的editor属性, 行内编辑主要使用beginEdit(), endEdit(),同时一个关键就是拿到当前的操作行索引editIndex.
2、撤销用到了rejectChanges().
3、保存时使用getRows()或者getChanges(). getChanges()主要是获取添加或编辑的数据,getRows()获取到本页所有数据,主要是配合【上移】【下移】方法使用。
4、在做这个功能中我使用了一个序列化前台对象组件【json.js】,这个组件可以很方便的把前台的对象转化成json字符串,然后传到后台,实在是方便至极让我眼前一亮,要知道就在这个功能前面我还手动处理数组,使用join()拼字符串,当找到这个组件时速度效率一下几提起来了,实在是相见恨晚。
5、在做这个功能,用到这些方法时遇到的问题,刚开始时我是看easyui的官方demo,我发现添加数据后点保存,再点获取数据时就获取不到了,后经过测试发现好像是调用了acceptChanges()引起的问题。
function GetTable() {
var editRow = undefined;
$("#Student_Table").datagrid({
height: 300,
width: 450,
title: '学生表',
collapsible: true,
singleSelect: true,
url: '/Home/StuList',
idField: 'ID',
columns: [[
{ field: 'ID', title: 'ID', width: 100 },
{ field: 'Name', title: '姓名', width: 100, editor: { type: 'text', options: { required: true } } },
{ field: 'Age', title: '年龄', width: 100, align: 'center', editor: { type: 'text', options: { required: true } } },
{ field: 'Address', title: '地址', width: 100, align: 'center', editor: { type: 'text', options: { required: true } } }
]],
toolbar: [{
text: '添加', iconCls: 'icon-add', handler: function () {
if (editRow != undefined) {
$("#Student_Table").datagrid('endEdit', editRow);
}
if (editRow == undefined) {
$("#Student_Table").datagrid('insertRow', {
index: 0,
row: {}
});
$("#Student_Table").datagrid('beginEdit', 0);
editRow = 0;
}
}
}, '-', {
text: '保存', iconCls: 'icon-save', handler: function () {
$("#Student_Table").datagrid('endEdit', editRow);
//如果调用acceptChanges(),使用getChanges()则获取不到编辑和新增的数据。
//使用JSON序列化datarow对象,发送到后台。
var rows = $("#Student_Table").datagrid('getChanges');
var rowstr = JSON.stringify(rows);
$.post('/Home/Create', rowstr, function (data) {
});
}
}, '-', {
text: '撤销', iconCls: 'icon-redo', handler: function () {
editRow = undefined;
$("#Student_Table").datagrid('rejectChanges');
$("#Student_Table").datagrid('unselectAll');
}
}, '-', {
text: '删除', iconCls: 'icon-remove', handler: function () {
var row = $("#Student_Table").datagrid('getSelections');
}
}, '-', {
text: '修改', iconCls: 'icon-edit', handler: function () {
var row = $("#Student_Table").datagrid('getSelected');
if (row !=null) {
if (editRow != undefined) {
$("#Student_Table").datagrid('endEdit', editRow);
}
if (editRow == undefined) {
var index = $("#Student_Table").datagrid('getRowIndex', row);
$("#Student_Table").datagrid('beginEdit', index);
editRow = index;
$("#Student_Table").datagrid('unselectAll');
}
} else {
}
}
}, '-', {
text: '上移', iconCls: 'icon-up', handler: function () {
MoveUp();
}
}, '-', {
text: '下移', iconCls: 'icon-down', handler: function () {
MoveDown();
}
}],
onAfterEdit: function (rowIndex, rowData, changes) {
editRow = undefined;
},
onDblClickRow:function (rowIndex, rowData) {
if (editRow != undefined) {
$("#Student_Table").datagrid('endEdit', editRow);
}
if (editRow == undefined) {
$("#Student_Table").datagrid('beginEdit', rowIndex);
editRow = rowIndex;
}
},
onClickRow:function(rowIndex,rowData){
if (editRow != undefined) {
$("#Student_Table").datagrid('endEdit', editRow);
}
}
});
}
//上移
function MoveUp() {
var row = $("#Student_Table").datagrid('getSelected');
var index = $("#Student_Table").datagrid('getRowIndex', row);
mysort(index, 'up', 'Student_Table'); }
//下移
function MoveDown() {
var row = $("#Student_Table").datagrid('getSelected');
var index = $("#Student_Table").datagrid('getRowIndex', row);
mysort(index, 'down', 'Student_Table'); } function mysort(index, type, gridname) {
if ("up" == type) {
if (index != 0) {
var toup = $('#' + gridname).datagrid('getData').rows[index];
var todown = $('#' + gridname).datagrid('getData').rows[index - 1];
$('#' + gridname).datagrid('getData').rows[index] = todown;
$('#' + gridname).datagrid('getData').rows[index - 1] = toup;
$('#' + gridname).datagrid('refreshRow', index);
$('#' + gridname).datagrid('refreshRow', index - 1);
$('#' + gridname).datagrid('selectRow', index - 1);
}
} else if ("down" == type) {
var rows = $('#' + gridname).datagrid('getRows').length;
if (index != rows - 1) {
var todown = $('#' + gridname).datagrid('getData').rows[index];
var toup = $('#' + gridname).datagrid('getData').rows[index + 1];
$('#' + gridname).datagrid('getData').rows[index + 1] = todown;
$('#' + gridname).datagrid('getData').rows[index] = toup;
$('#' + gridname).datagrid('refreshRow', index);
$('#' + gridname).datagrid('refreshRow', index + 1);
$('#' + gridname).datagrid('selectRow', index + 1);
}
} }
[HttpPost]
public ActionResult Create()
{
string result = Request.Form[0]; //后台拿到字符串时直接反序列化。根据需要自己处理
var list = JsonConvert.DeserializeObject<List<Student>>(result); return Json(true);
}
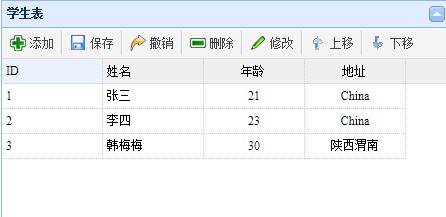
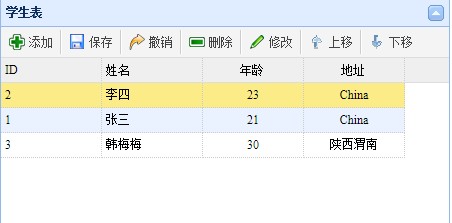
截图:


Easyui datagrid行内【添加】、【编辑】、【上移】、【下移】的更多相关文章
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(83)-Easyui Datagrid 行内编辑扩展
这次我们要从复杂的交互入手来说明一些用法,这才能让系统做出更加复杂的业务,上一节讲述了Datagird的批量编辑和提交本节主要演示扩展Datagrid行内编辑的属性,下面来看一个例子,我开启编辑行的时 ...
- easyui datagrid行内编辑
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/ ...
- 【全面解禁!真正的Expression Blend实战开发技巧】第七章 MVVM初体验-在DataGrid行末添加按钮
原文:[全面解禁!真正的Expression Blend实战开发技巧]第七章 MVVM初体验-在DataGrid行末添加按钮 博客更新较慢,先向各位读者说声抱歉.这一节讲解的依然是开发中经常遇到的一种 ...
- EasyUI datagrid 明细表格中编辑框 事件绑定 及灵活计算 可根据此思路 扩展其他
原创 : EasyUI datagrid 明细表格中编辑框 事件绑定 及灵活计算 可根据此思路 扩展其他 转载,请注明出处哦!谢谢! 原创 : EasyUI datagrid 明细表格中编辑框 事件绑 ...
- easyui datagrid行合并
easyui datagrid行合并 合并方法 /** * EasyUI DataGrid根据字段动态合并单元格 * 参数 tableID 要合并table的id * 参数 colList 要合并的列 ...
- easyui datagrid行编辑中数据联动
easyui的datagrid中行内编辑使用数据联动.即:当编辑产品编号时,该行的产品名称自动根据产品编号显示出来. 在编辑中获取当前行的索引 function getRowIndex(target) ...
- EasyUI 启用行内编辑
创建数据网格(DataGrid) $(function(){ $('#tt').datagrid({ title:'Editable DataGrid', iconCls:'icon-edit', w ...
- 第一节:EasyUI样式,行内编辑,基础知识
一丶常用属性 $('#j_dg_left').datagrid({ url: '/Stu_Areas/Stu/GradeList', fit: true, // 自动适应父容器大小 singleSel ...
- datagrid行内编辑
编辑属性 :editor: { type: 'text'} $('#listShow').datagrid({ height : 478, pagesize : 20, pageList : [20, ...
随机推荐
- What's the difference between a stub and mock?
I believe the biggest distinction is that a stub you have already written with predetermined behavio ...
- nlp
http://blog.sina.com.cn/s/blog_574a437f01019poo.html
- POS与EPOS区别
本文分文三个部分来介绍,第一部分是两个概念(POS与EPOS),第三部分是 POS与EPOS的区别. 一.epos ( electronic point of sale ) 俗称电话pos机: .EP ...
- 通过一组RESTful API暴露CQRS系统功能
命令和查询责任分离(CQRS)是由Greg Young提出的一种将系统的读(查询).写(命令)操作分离为两种独立子系统的架构模式.命令通常是异步执行的,并存储在一个事务型数据库中,而读操作则通常是最终 ...
- Visual Studio 2013 Web开发
cnbeta新闻:微软正式发布Visual Studio 2013 RTM版,微软还发布了Visual Studio 2013的最终版本..NET 4.5.1以及Team Foundation Ser ...
- ASP.Net MVC开发基础学习笔记:四、校验、AJAX与过滤器
一.校验 — 表单不是你想提想提就能提 1.1 DataAnnotations(数据注解) 位于 System.ComponentModel.DataAnnotations 命名空间中的特性指定对数据 ...
- [解惑]JavaScript事件机制
群里童鞋问到关于事件传播的一个问题:“事件捕获的时候,阻止冒泡,事件到达目标之后,还会冒泡吗?”. 初学 JS 的童鞋经常会有诸多疑问,我在很多 QQ 群也混了好几年了,耳濡目染也也收获了不少,以后会 ...
- C/C++预处理指令#define,#ifdef,#ifndef,#endif…
2016年12月29日更新: 今天查看以前文件的时候, 突然发现了#error 这个预处理指令.然后回想一下工作, 发现这个指令使用场景还是很多的.比如: 一个项目的模块儿之多,源文件之大,代码之多, ...
- java中 用telnet 判断服务器远程端口是否开启
package net.jweb.common.util; import java.io.BufferedReader; import java.io.BufferedWriter; import j ...
- MySql.Data.MySqlClient.MySqlException: Parameter ‘@maxid’ must be defined
本文涉及到的mysql知识点: mysql中的if条件语句用法: IF(expr1,expr2,expr3) mysql使用变量(mysql中变量不用事前申明) mysql事务 testcase 为了 ...
