Vue的冒泡事件
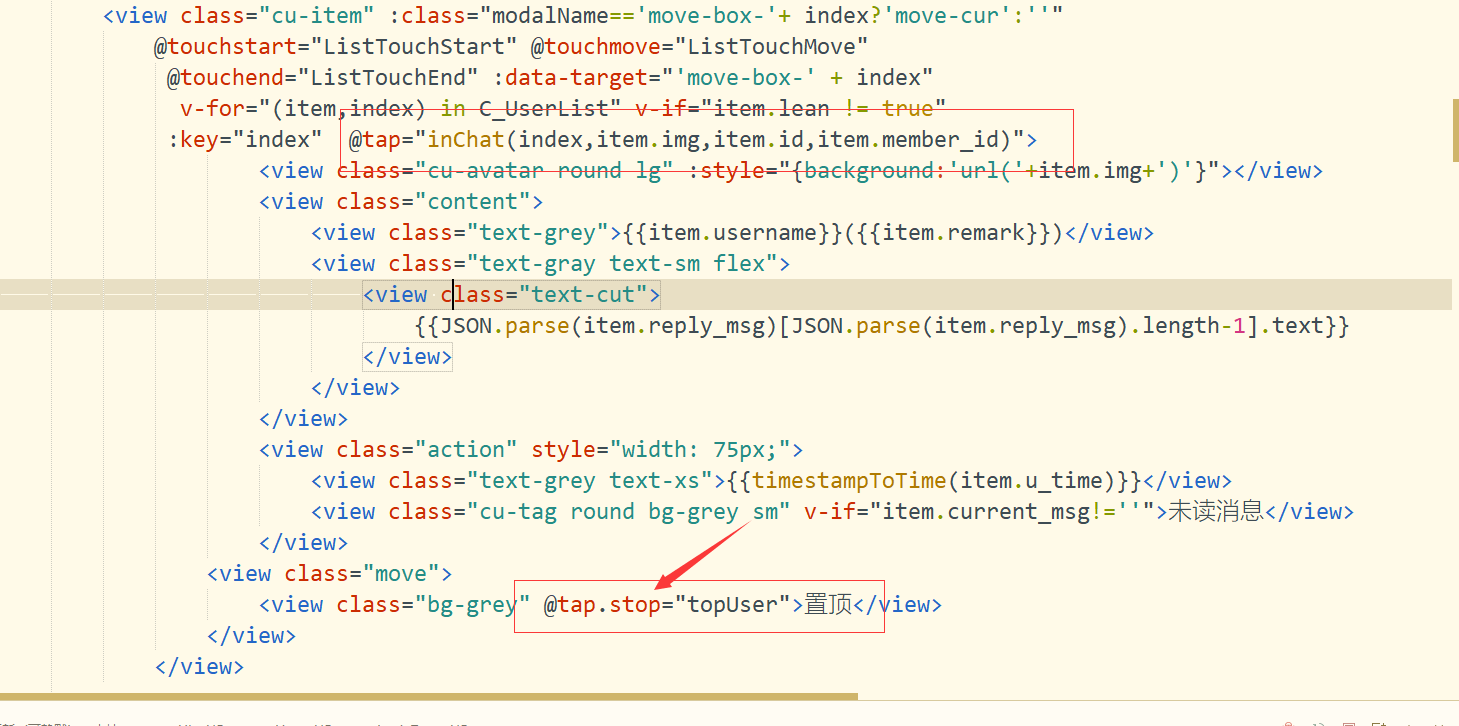
由于业务需求需要,需要在一个元素中的子元素添加一个点击事件。
但是刚好父元素也有一个点击事件。这个时候我们就需要使用到Vue中的阻止事件冒泡了。


Vue的冒泡事件的更多相关文章
- vue教程1-05 事件 简写、事件对象、冒泡、默认行为、键盘事件
vue教程1-05 事件 简写.事件对象.冒泡.默认行为.键盘事件 v-on:click/mouseover...... 简写的: @click="" 推荐 事件对象: @clic ...
- vue.js阻止事件冒泡和默认事件
首先我们来看原生JS取消事件冒泡方法: e.stopPropagation(); //非IE浏览器window.event.cancelBubble = true; //IE浏览器 原生JS阻止默认事 ...
- Js阻止冒泡,Vue中如何阻止冒泡事件
js解决冒泡:event.stopPropagation() vue解决冒泡: 事件.stop,例如:@click.stop="" ,@mouseover.stop="& ...
- Vue方法与事件
gitHub地址:https://github.com/lily1010/vue_learn/tree/master/lesson10 一 vue方法实现 <!DOCTYPE html> ...
- Vue中的事件与常见的问题处理
Vue的事件:获取事件对象$event: 事件冒泡:事件会向上传播 原生js阻止事件冒泡,需要先获取事件对象,再调用stopPropagation()方法: vue事件修饰符stop,例@clik.s ...
- vue中的事件修饰符
vue提倡的是在方法中只有对数据的处理,所以提供了事件修饰符用于DOM的事件处理,常用的事件修饰符有以下几个: (1). stop:阻止冒泡(通俗讲就是阻止事件向上级DOM元素传递) 点击内层div的 ...
- 详解Vue 方法与事件处理器
本篇文章主要介绍了详解Vue 方法与事件处理器 ,小编觉得挺不错的,现在分享给大家,也给大家做个参考.一起跟随小编过来看看吧 方法与事件处理器 方法处理器 可以用 v-on 指令监听 DOM 事件 ...
- Vue_(基础)Vue中的事件
Vue.js中文文档 传送门 Vue@事件绑定 v-show:通过切换元素的display CSS属性实现显示隐藏: v-if:根据表达式的真假实现显示隐藏,如果隐藏,它绑定的元素都会销毁,显示的时候 ...
- vue之冒泡阻止
用了Element ui写页面 <el-dropdown-menu slot="dropdown"> <el-dropdown-item> <el-s ...
随机推荐
- java学习笔记系列整理说明
java学习笔记系列整理说明 陆陆续续也巩固学习java基础也有一段时间了,这里整理了一些我认为比较的重要的知识点,供自己或者读者以后回顾和学习.这是一个学习笔记系列,有自己的整理重新撰写的部分, ...
- 简介SoftICE是Compuware NuMega公司1的产品,是目前公认最好的系统级调试工具
简介SoftICE是Compuware NuMega公司1的产品,是目前公认最好的系统级调试工具
- ctrl shift o失效
是这样的.preference -> general -> keys ,找到Organize Imports ,然后 在 “WHEN”里面 要选择 Editing JAVA SOURCE. ...
- 模拟用户登录,内含验证码验证和request等操作
模拟用户登录,内含验证码验证和jsp等操作 1.案例需求: 1. 访问带有验证码的登录页面login.jsp 2. 用户输入用户名,密码以及验证码. * 如果用户名和密码输入有误,跳转登录页面,提示: ...
- 个人永久性免费-Excel催化剂功能第98波-零代码零距离轻松接触并拥有金融大数据
数据产生价值的一个最突出的领域-金融领域,股票.证券.上市公司财务报表等,多少人在其中发掘出宝贵的数据价值.今天Excel催化剂联合Tushare金融大数据平台,让这一切的数据都能成为你我普通人零代码 ...
- 脑裂是什么?Zookeeper是如何解决的?
什么是脑裂 脑裂(split-brain)就是"大脑分裂",也就是本来一个"大脑"被拆分了两个或多个"大脑",我们都知道,如果一个人有多个大 ...
- hdu6375 度度熊学队列
度度熊学队列 题目传送门 解题思路 STL大法好.直接用deque,但是N的范围很大,如果直接开那么多的deque会爆内存,所以用map< int, deque< int>>, ...
- Java EE.Servlet.生成响应
Servlet的核心职责就是根据客户端的请求生成动态响应. 1.编码类型 2.流操作(下载文件) servlet支持两种格式的输入/输出流.一种是字符输入输出流.另一种是字节输入输出流. 3.重定向
- 性能测试-loadrunner参数化
工具:loadrunner11 ie8 场景:不同用户的登录 1.参数化功能: 让脚本使用批量的变化的数据测试,实现模拟不同数据/用户的行为 函数格式:返回值类型 函数名称(参数类型 参数,参数类型 ...
- 02、HTML 基础
1.HTML 标题 HTML 标题(Heading)是通过<h1> - <h6> 标签来定义的. <!DOCTYPE html> <html> < ...
