html2canvas 生成电子合同书

首先给合同书父级加个ref
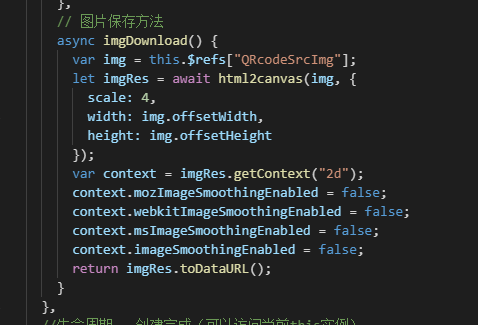
然后用html2canvas 插件

然后html2canvas 坑区来了,生成页面的时候,合同书是很长的。他有一部分是黑色的,
最开始从前辈们了解到是滚至顶部解决偏移。然后加了以后,确实好了,但尾巴部分一直被黑色挡住。
于是去html2canvas 文档看了看

然后我猜想应该是浏览器兼容问题。 朋友们可以去手机在调试一下,可能是浏览器最大显示范围的问题。 不必担心。。。。。
html2canvas 生成电子合同书的更多相关文章
- QRCode生成二维码,jq QRCode生成二维码,QRCode生成电子名片
[QRCode官网]http://phpqrcode.sourceforge.net/ PHP QRCode生成二维码 官网下载QRCode源码包,引入源码包中的 qrlib.php . <?p ...
- 在Vue项目中使用html2canvas生成页面截图并上传
使用方法 项目中引入 npm install html2canvas html代码 //html代码 <!-- 把需要生成截图的元素放在一个元素容器里,设置一个ref --> <di ...
- js生成二维码/html2canvas生成屏幕截图
1.需求简述 (1) 最初需求: 根据后台接口获取url,生成一个二维码,用户可以长按保存为图片.(这时的二维码只是纯黑白像素构成的二维码) 方案1: 使用jquery.qrcode.min.js插件 ...
- JavaScript Html2canvas 生成高清图片(移动端模糊问题)
最近在做一个移动端的项目,简单记录一下该功能. 需求是这样的: 将带有二维码和一些介绍信息 动态生成一张图片 比如说是 生成这样的图片,文字.主图.价格.二维码都是不固定的. 对于这个需求,看见微信上 ...
- C#/Java 动态生成电子发票
电子发票是电商时代的产物,PDF发票是最常见的电子发票之一.在这篇文章中,我将给大家分享一个免费的动态生成PDF电子发票的C#方案,并在文章末尾附上Java解决方案. 典型的发票包含客户和供应商的名称 ...
- 使用html2canvas生成一张图片
注意事项: 1.图片生成问题,生成图片测试机正常传到正式机,无法生成!!====>>原因是正式机中,使用的是CDN加载,导致图片跨域,而canvas不支持图片跨域!!!==>> ...
- 使用java Graphics 绘图工具生成顺丰快递电子面单
最近公司需要开发一个公司内部使用的快递下单系统,给我的开发任务中有一个生成电子面单功能,为了下单时更方便,利用此功能使用快递公司给我们的打印机直接打印出电子面单,刚接到这个任务时我想这应该很简单,不就 ...
- 生成Kindle可读的mobi和PDF电子书
购买kindle之后,自然欣喜万分,不来自于工具本身,而来自于发现自己能够静下心来阅读长篇和复杂的文字了,可喜可贺.更重要的是,kindle减轻了我眼睛的莫大的压力.但马上就出现几个问题: 不是所有的 ...
- canvas生成遮罩图片
首先我们知道css3中增加了不少好用.好玩的css3样式可以使用.今天我们要说到是遮罩. 它的使用方式也不复杂,和background使用方式差不多.使用mask-image就 ...
随机推荐
- JavaScript 面向对象编程 · 理解对象
前言: 在我们深入 面向对象编程之前 ,让我们先理解一下Javascript的 对象(Object),我们可以把ECMAScript对象想象成散列表,其值无非就是一组名值对,其中值可以是数据 ...
- 踩坑踩坑之Flask+ uWSGI + Tensorflow的Web服务部署
一.简介 作为算法开发人员,在算法模块完成后,拟部署Web服务以对外提供服务,从而将算法模型落地应用.本文针对首次基于Flask + uWSGI + Tensorflow + Nginx部署Web服务 ...
- [UWP] 自定义一个ItemsPanel
在做游民星空的搜索页面的时候,需要展示搜索热点词,返回的是一个string数组的形式,然后以一种错落的方式显示,每一个Item的大小都和热点词长度一致,然后一行放不下之后就换行,描述的不太直观,直接看 ...
- Scala 学习笔记之集合(7) Option
object CollectionDemo8 { def main(args: Array[String]): Unit = { //Option集合的使用,可以用来安全的判断null或非null,放 ...
- 软件开发工具(第12章: CVS的安装及使用)
一.CVS介绍 并发版本系统(Concurrent Versions System——CVS)是一个常用 的代码版本控制系统. 使用CVS可以对代码进行集中管理,记录代码所有的更改历史,提供 协作开发 ...
- Vue-懒加载(判断元素是否在可视区域内)
上公式: 元素距离顶部高度(elOffsetTop) >= dom滚动高度(docScrollTop) 并且元素距离顶部高度(elOffsetTop) < (dom滚动高度 + 视窗高度) ...
- 我在用的翻译软件 -> 微软翻译+网易有道词典+谷歌翻译
Windows网页翻译 因为微软翻译相对来说翻译网页更为准确,我也喜欢用谷歌的Chrome浏览器,但是我没找到微软翻译的扩展,这里只能放弃 这个需要配合Microsoft Edge浏览器进行使用,也是 ...
- Orecle基本概述(1)
Orecle1.什么是orecle及体系结构?* 全局数据库,指物理磁盘数据库,一个真实存在的磁盘目录.*用户: 用户在oracle里面是用来隔离数据的*表空间: 逻辑结构,不可视的,虚拟的,用户的数 ...
- 移动端自动化测试Appium 从入门到项目实战Python版☝☝☝
移动端自动化测试Appium 从入门到项目实战Python版 (一个人学习或许会很枯燥,但是寻找更多志同道合的朋友一起,学习将会变得更加有意义✌✌) 说到APP自动化测试,Appium可是说是非常流 ...
- PHP stream_wrapper_register
<?php /** * 引用:http://php.net/manual/en/function.stream-wrapper-register.php * 把变量当成文件读写的协议 * * C ...
