C#解析JSON数组
方式一
第一步:使用前,需下载:Newtonsoft.Json.dll
没有的,请到我百度云盘下载
链接:https://pan.baidu.com/s/1JBkee4qhtW7XOyYFiGOL2Q
提取码:b5uq
第二步:引入命名空间:using Newtonsoft.Json;
第三步:封装一个函数,方便以后使用
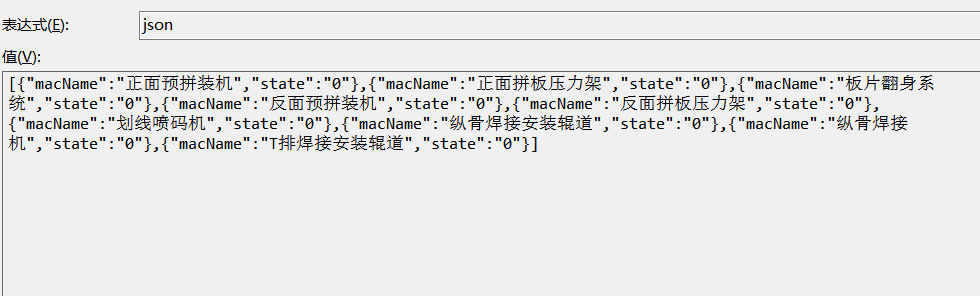
待解析JSON数组

函数:
public static Newtonsoft.Json.Linq.JArray GetToJsonList(string json)
{
Newtonsoft.Json.Linq.JArray jsonArr = (Newtonsoft.Json.Linq.JArray)JsonConvert.DeserializeObject(json);
return jsonArr;
}
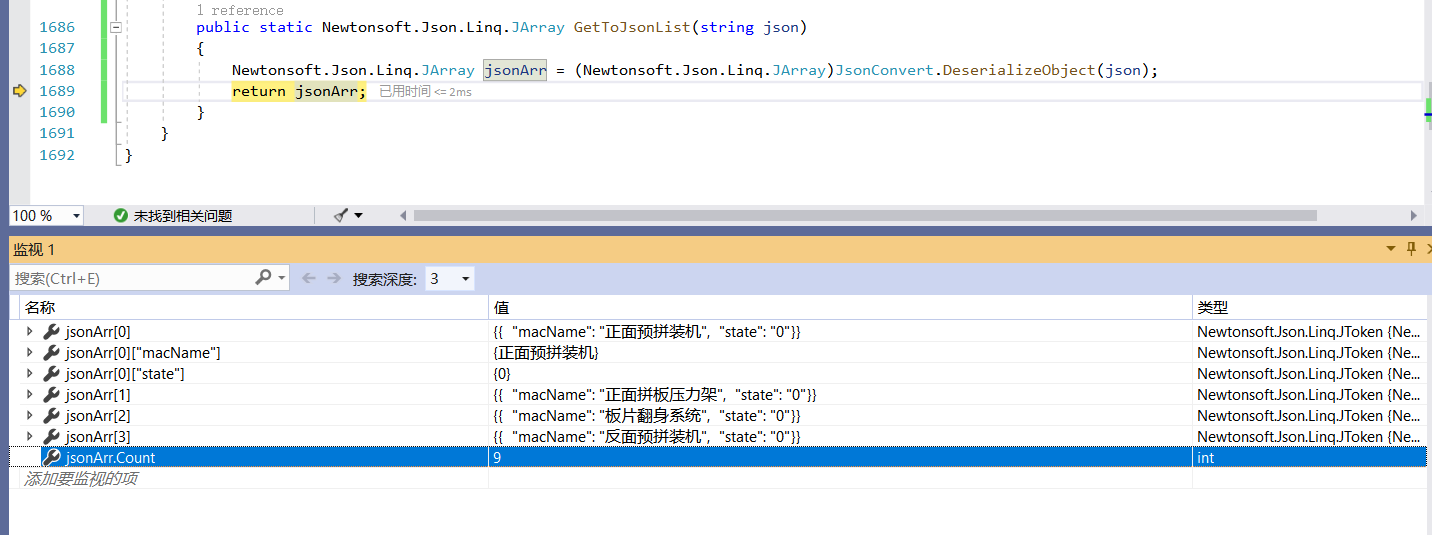
实现:

搞定~
方式二(推荐):
第一步就是要根据这个JSON来写出对应的实体类。用来存放数据。这个实体类如何写的?其实非常简单。因为一般不需要手动自己写,当然,你要是喜欢也可以自己写。不过我一般使用网站直接转换。自己百度 查一下,JSON转C#实体类,就会有很多网站给你转。
我使用的是这个网站:http://www.bejson.com/convert/json2csharp/
{"message":"ok","nu":"367847964498","ischeck":"1","condition":"F00","com":"shunfeng","status":"200","state":"3","data":[{"time":"2017-09-21 09:33:09","ftime":"2017-09-21 09:33:09","context":"已签收,感谢使用顺丰,期待再次为您服务","location":""},{"time":"2017-09-21 09:09:48","ftime":"2017-09-21 09:09:48","context":"快件交给巩向涛,正在派送途中(联系电话:18806439871)","location":""},{"time":"2017-09-21 07:02:41","ftime":"2017-09-21 07:02:41","context":"快件到达 【淄博市桓台田庄速运营业点 】","location":""},{"time":"2017-09-20 15:32:00","ftime":"2017-09-20 15:32:00","context":"快件在【淄博市桓台县工业街营业点】已装车,准备发往下一站","location":""},{"time":"2017-09-20 13:37:08","ftime":"2017-09-20 13:37:08","context":"快件到达 【淄博市桓台县工业街营业点】","location":""},{"time":"2017-09-20 10:47:07","ftime":"2017-09-20 10:47:07","context":"快件在【淄博高新集散中心】已装车,准备发往下一站","location":""},{"time":"2017-09-20 10:15:47","ftime":"2017-09-20 10:15:47","context":"快件到达 【淄博高新集散中心】","location":""},{"time":"2017-09-19 23:20:18","ftime":"2017-09-19 23:20:18","context":"快件在【深圳总集散中心】已装车,准备发往下一站","location":""},{"time":"2017-09-19 22:39:27","ftime":"2017-09-19 22:39:27","context":"快件到达 【深圳总集散中心】","location":""},{"time":"2017-09-19 18:57:33","ftime":"2017-09-19 18:57:33","context":"快件在【深圳龙华新区华联社区营业部】已装车,准备发往下一站","location":""},{"time":"2017-09-19 16:12:21","ftime":"2017-09-19 16:12:21","context":"顺丰速运 已收取快件","location":""}]}
只需将JSON放到这个网站,自动给我们生成实体类即可
实体类:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text; namespace WindowsFormsApplication1
{ /// <summary>
/// JSON数据的实体类
/// </summary>
public class Root
{
/// <summary>
///
/// </summary>
public string message { get; set; }
/// <summary>
///
/// </summary>
public string nu { get; set; }
/// <summary>
///
/// </summary>
public string ischeck { get; set; }
/// <summary>
///
/// </summary>
public string condition { get; set; }
/// <summary>
///
/// </summary>
public string com { get; set; }
/// <summary>
///
/// </summary>
public string status { get; set; }
/// <summary>
///
/// </summary>
public string state { get; set; }
/// <summary>
///
/// </summary>
public List<DataItem> data { get; set; }
}
public class DataItem
{
/// <summary>
///
/// </summary>
public string time { get; set; }
/// <summary>
///
/// </summary>
public string ftime { get; set; }
/// <summary>
/// 已签收,感谢使用顺丰,期待再次为您服务
/// </summary>
public string context { get; set; }
/// <summary>
///
/// </summary>
public string location { get; set; }
} }
实体类创建好后,我们还需要一个DLL文件,Newtonsoft.Json.DLL,看方式一
封装一个方法
/// <summary>
/// 将JSON转字符串(包括数组)
/// </summary>
/// <typeparam name="T"></typeparam>
/// <param name="json"></param>
/// <returns></returns>
public static T JsonConvertObject<T>(string json)
{
return JsonConvert.DeserializeObject<T>(json);
}
调用即可
以下JSON帮助类
using System.Collections.Generic;
using System.IO;
using Newtonsoft.Json;
using Newtonsoft.Json.Linq;
using System.Data;
using System.Reflection;
using System; namespace Sam.OA.Common
{
/// <summary>
/// Json帮助类
/// 使用前需引用开源项目类库:Newtonsoft.Json.dll
/// </summary>
public sealed class JsonHelper
{
/// <summary>
/// 将对象序列化为json格式
/// </summary>
/// <param name="obj">序列化对象</param>
/// <returns>json字符串</returns>
public static string SerializeObjct(object obj)
{
return JsonConvert.SerializeObject(obj);
}
/// <summary>
/// 解析JSON字符串生成对象实体
/// </summary>
/// <typeparam name="T">实体类</typeparam>
/// <param name="json">JSON字符串</param>
/// <returns></returns>
public static T JsonConvertObject<T>(string json)
{
return JsonConvert.DeserializeObject<T>(json);
}
/// <summary>
/// 解析JSON字符串生成对象实体
/// </summary>
/// <typeparam name="T">对象类型</typeparam>
/// <param name="json">json字符串</param>
/// <returns></returns>
public static T DeserializeJsonToObject<T>(string json) where T:class
{
JsonSerializer serializer = new JsonSerializer();
StringReader sr = new StringReader(json);
object obj = serializer.Deserialize(new JsonTextReader(sr), typeof(T));
T t = obj as T;
return t;
}
/// <summary>
/// 解析JSON数组生成对象实体集合
/// </summary>
/// <typeparam name="T">对象类型</typeparam>
/// <param name="json">json数组</param>
/// <returns>对象实体集合</returns>
public static List<T> DeserializeJsonToList<T>(string json) where T : class
{
JsonSerializer serializer = new JsonSerializer();
StringReader sr = new StringReader(json);
object obj = serializer.Deserialize(new JsonTextReader(sr), typeof(List<T>));
List<T> list = obj as List<T>;
return list;
}
/// <summary>
/// 将JSON转数组
/// 用法:jsonArr[0]["xxxx"]
/// </summary>
/// <param name="json">json字符串</param>
/// <returns></returns>
public static JArray GetToJsonList(string json)
{
JArray jsonArr = (JArray)JsonConvert.DeserializeObject(json);
return jsonArr;
}
/// <summary>
/// 将DataTable转换成实体类
/// </summary>
/// <typeparam name="T">实体类</typeparam>
/// <param name="dt">DataTable</param>
/// <returns></returns>
public static List<T> DtConvertToModel<T>(DataTable dt) where T : new()
{
List<T> ts = new List<T>();
foreach (DataRow dr in dt.Rows)
{
T t = new T();
foreach (PropertyInfo pi in t.GetType().GetProperties())
{
if (dt.Columns.Contains(pi.Name))
{
if (!pi.CanWrite) continue;
var value = dr[pi.Name];
if (value != DBNull.Value)
{
switch (pi.PropertyType.FullName)
{
case "System.Decimal":
pi.SetValue(t, decimal.Parse(value.ToString()), null);
break;
case "System.String":
pi.SetValue(t, value.ToString(), null);
break;
case "System.Int32":
pi.SetValue(t, int.Parse(value.ToString()), null);
break;
default:
pi.SetValue(t, value, null);
break;
}
}
}
}
ts.Add(t);
}
return ts;
}
}
}
C#解析JSON数组的更多相关文章
- 使用QtScript库解析Json数组例子
本文转载自:http://blog.sina.com.cn/s/blog_671732440100uwxh.html 使用qtscipt库解析json数组首先在工程文件中加 QT += ...
- 解析json数组
解析json数组 JSONArray jsonArray = new JSONArray(markingStr); int iSize = jsonArray.length(); for (int i ...
- Gson解析Json数组
需求:从steam官网获取英雄数据,即为Json数据,并导入到本地数据库 Json数据是这样的 { "result": { "heroes": [ { &quo ...
- Jquery解析json数组字符串
最近在工作中用到了Jquery来解析json字符串,网上解析jquery解析json单个对象的实例不少,但是jquery解析json数组的实例却是不多,下面我举一个简单的例子来跟大家分享与一下,本人水 ...
- java解析json数组
java解析json数组 import org.json.JSONArray; import org.json.JSONException; import org.json.JSONObject; ...
- hive中解析json数组
-- hive中解析json数组 select t1.status ,substr(ss.col,,) as col ,t3.evcId ,t3.evcLicense ,t3.evcAddress , ...
- fastjson解析json数组
1.fastjson解析json数组(直接上代码) import java.util.ArrayList; import java.util.List; import com.alibaba.fast ...
- 前端学习之——js解析json数组
** 前端学习之——js解析json数组** 解析json数组即对JSONArray的遍历 一.对于标准的json数组如: var result=[{"flag":1," ...
- 如何在 Apache Hive 中解析 Json 数组
我们都知道,Hive 内部提供了大量的内置函数用于处理各种类型的需求,参见官方文档:Hive Operators and User-Defined Functions (UDFs).我们从这些内置的 ...
随机推荐
- HTML中引用CSS的几种方法
HTML中引用CSS的方法主要有 行内样式 内嵌式 链接式 导入样式 行内样式 指写在标签里的Style元素的值 <p style="color: #FF0000;"> ...
- [转]JVM系列四:生产环境参数实例及分析【生产环境实例增加中】
原文地址:http://www.cnblogs.com/redcreen/archive/2011/05/05/2038331.html java application项目(非web项目) 改进前: ...
- mac odoo 12 虚拟环境搭建及 依赖安装
经过这几天的折腾,odoo 12 的虚拟环境总算搭建成了.网站有很多虚拟环境相关的搭建,但是都是写文章的自己清楚,但是文章里却描述不清楚. odoo 虚拟环境 这次搭建环境使用 odoo 12.0. ...
- Python—编码与解码(encode()和decode())
编码与解码 decode英文意思是解码,encode英文原意是编码. Python 里面的编码和解码也就是 unicode 和 str 这两种形式的相互转化.编码是 unicode -> str ...
- stl源码学习(版本2.91)--list
stl源码学习(版本2.91)--list 一,阅读list()构造函数的收获 1,默认构造函数的作用和被调用的时机 struct no{ no(int i){} //no(){ // std::co ...
- [日常] gitlab创建用户并把用户加入项目
在gitlab里创建用户 默认密码是要求创建的用户自己去邮箱重置,也可以创建完成后直接点击编辑,就可以更改密码了 创建完用户,用户登录的时候需要去重置密码 创建完项目,就可以去使用了 也可以为这个项目 ...
- Day_04 面向对象
概述 对于面向对象编程的支持,Go语言设计得非常简洁而优雅.因为,Go语言并没有沿袭传统 面向对象编程中的诸多概念,比如继承(不支持继承,尽管匿名字段的内存布局和行为类似继承,但它并不是继承). 虚函 ...
- url中的20%、22%、26%、28%、29%怎么解析还原成真实的字符
- 日常学习python
一.条件语句 Python条件语句是通过一条或多条语句的执行结果(True或者False)来决定执行的代码块. 可以通过下图来简单了解条件语句的执行过程: Python程序语言指定任何非0和非空(nu ...
- SCOI 2005 互不侵犯
洛谷 P1896 [SCOI2005]互不侵犯 洛谷传送门 题目描述 在N×N的棋盘里面放K个国王,使他们互不攻击,共有多少种摆放方案.国王能攻击到它上下左右,以及左上左下右上右下八个方向上附近的各一 ...
