2、Ext.NET 1.7 官方示例笔记-按钮

这一节应该比较简单,因为按钮相对其他控件还是比较简单的,但按钮是最常用的控件,先从简单的开始,才能循序渐进的学下去不是吗?
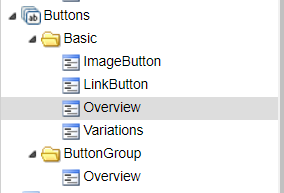
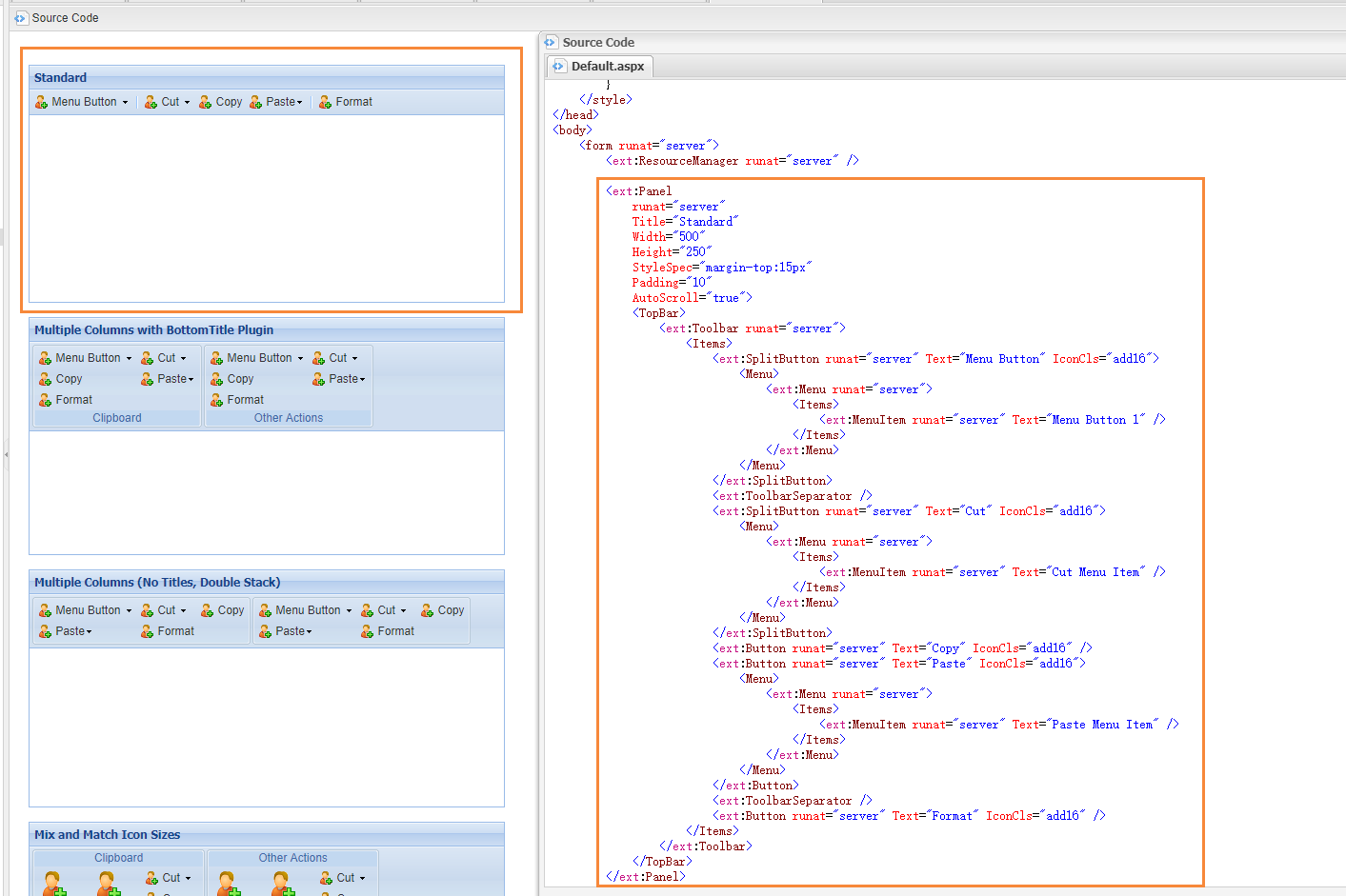
从上面的图片可以看出,可分基本&按钮组,先看下基本的Overview概览一下。
1、给Ext按钮加监听器,点击后调用浏览器的alert()方法
<ext:Button runat="server" Text="Click Me">
<Listeners>
<Click Handler="alert('Clicked');" />
</Listeners>
</ext:Button>
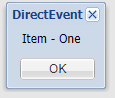
2、给Ext按钮加 DirectEvent, 点击执行服务器方法Button_Click(),向后端方法提交参数Item,值为One,EventMask 为遮罩,会在请求中提示加载中...,
<ext:Button runat="server" Text="Click Me">
<DirectEvents>
<Click OnEvent="Button_Click">
<EventMask ShowMask="true" />
<ExtraParams>
<ext:Parameter Name="Item" Value="One" />
</ExtraParams>
</Click>
</DirectEvents>
</ext:Button>
//服务器方法
<script runat="server">
protected void Button_Click(object sender, DirectEventArgs e)
{
X.Msg.Alert("DirectEvent", string.Format("Item - {0}", e.ExtraParams["Item"])).Show();
}
</script>
//结果

3、给按钮添加图标
<ext:Button runat="server" Text="Text" Icon="Add" />

4、给按钮添加自定义图标
<ext:Button runat="server" Text="Text" IconCls="custom-icon1" />
//css
<style type="text/css">
.custom-icon1 {
background-image: url(arrow-down.gif) !important;
}
</style>
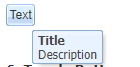
5、给按钮加快速提示信息
<ext:Button runat="server" Text="Text">
<ToolTips>
<ext:ToolTip runat="server" Title="Title" Html="Description" />
</ToolTips>
</ext:Button>

6、切换按钮 ,点击后被设置为当前按钮,被高亮
<ext:Button runat="server" Text="Button1" EnableToggle="true" ToggleGroup="Group1" Pressed="true" />
<ext:Button runat="server" Text="Button2" EnableToggle="true" ToggleGroup="Group1" />
<ext:Button runat="server" Text="Button3" EnableToggle="true" ToggleGroup="Group1" />

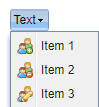
7、菜单按钮 ,点击后弹出菜单列表
<ext:Button runat="server" Text="Text">
<Menu>
<ext:Menu runat="server">
<Items>
<ext:MenuItem runat="server" Text="Item 1" Icon="GroupAdd" />
<ext:MenuItem runat="server" Text="Item 2" Icon="GroupDelete" />
<ext:MenuItem runat="server" Text="Item 3" Icon="GroupEdit" />
</Items>
</ext:Menu>
</Menu>
</ext:Button>

8、菜单拆分按钮(SplitButton with menu),外形和上面的一个样,在Text后多了一个割线
<ext:SplitButton runat="server" Text="Text">
<Menu>
<ext:Menu runat="server">
<Items>
<ext:MenuItem runat="server" Text="Item 1" Icon="GroupAdd" />
<ext:MenuItem runat="server" Text="Item 2" Icon="GroupDelete" />
<ext:MenuItem runat="server" Text="Item 3" Icon="GroupEdit" />
</Items>
</ext:Menu>
</Menu>
</ext:SplitButton>

9、循环按钮(CycleButton),点击后,按钮的样子会循环下拉项里的样子,也可以直接点击下来项里的项直接切换
<ext:CycleButton runat="server" ShowText="true" PrependText="View As ">
<Menu>
<ext:Menu runat="server">
<Items>
<ext:CheckMenuItem runat="server" Text="Text Only" Icon="Note" />
<ext:CheckMenuItem runat="server" Text="Html" Icon="Html" Checked="true" />
</Items>
</ext:Menu>
</Menu>
</ext:CycleButton>

10、扁平化按钮
<ext:Button runat="server" Text="FlatButton" Icon="Accept" Flat="true" />

11、自定义按钮
<ext:Button ID="Button1" runat="server" Text="128 x 128" Height="128" Width="128" />

二、链接按钮(LinkButton),表现样式为一个“超链接”而已,没什么区别,这里接直接截图对比样式和源码了

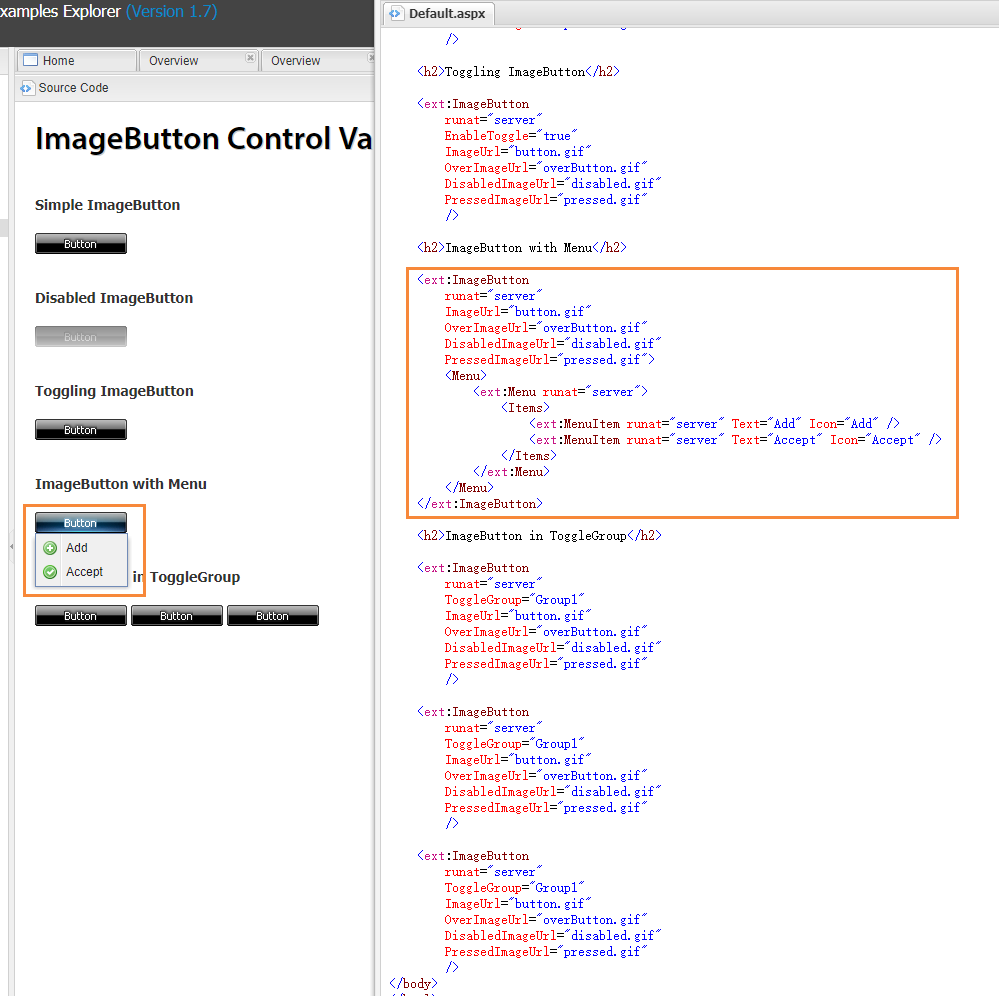
三、图片按钮

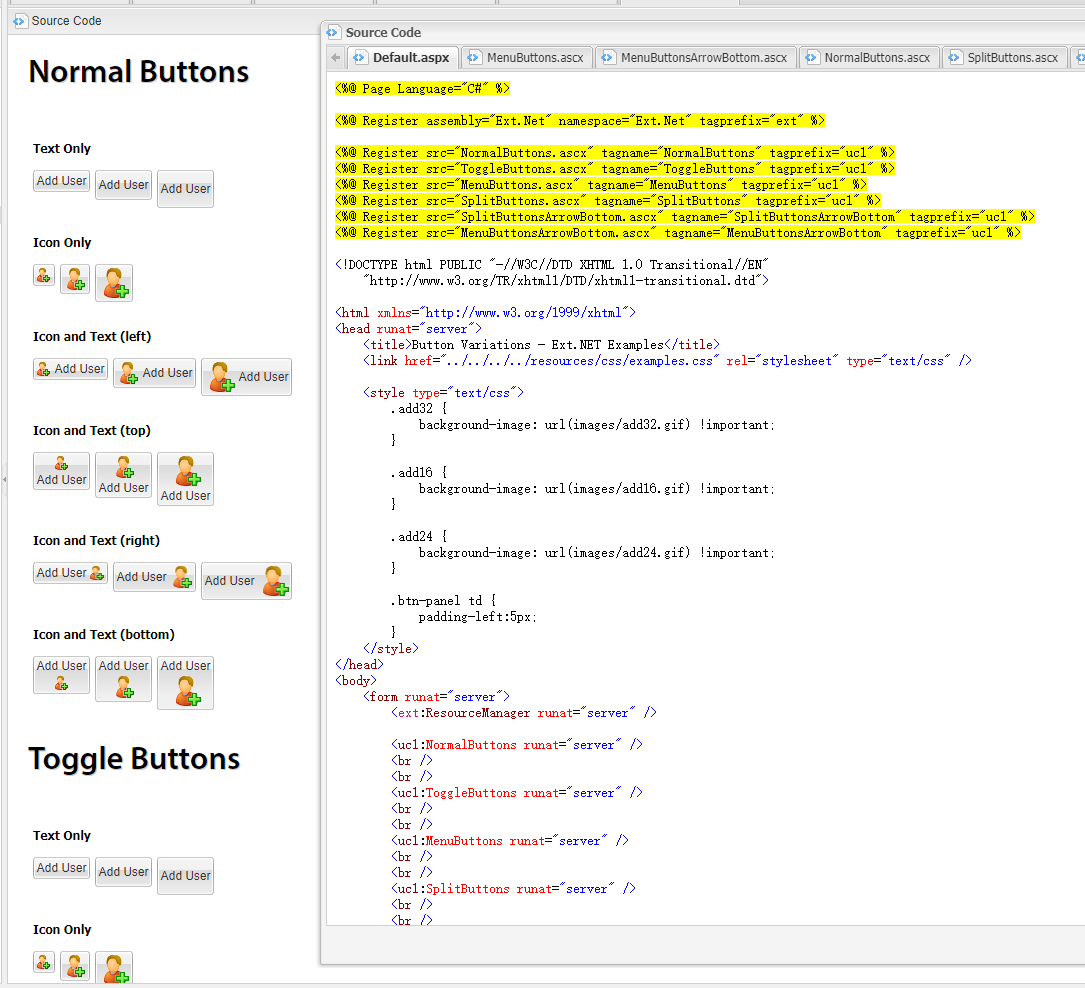
四 、变种按钮

六、分组按钮

2、Ext.NET 1.7 官方示例笔记-按钮的更多相关文章
- 3、Ext.NET 1.7 官方示例笔记-表单
表单[Form],就是向客户收集资料的窗口,用户在表单填写好各种信息,然后提交到服务器,服务器接收并保存到数据库里. 表单的字段类型很多,我们从最简单的开始吧. 1.1 .先开始组合框吧(ComboB ...
- 1、Ext.NET 1.7官方示例笔记-事件
官网参考地址:https://examples1.ext.net/#/Events/DirectEvents/Overview/ 先了解一下“事件” Ext.NET包括3种事件机制 DirectEve ...
- 4、Ext.NET 1.7 官方示例笔记 - 树
<%@ Page Language="C#" %> <%@ Import Namespace="System.Collections.Generic&q ...
- Angular 快速学习笔记(1) -- 官方示例要点
创建组件 ng generate component heroes {{ hero.name }} {{}}语法绑定数据 管道pipe 格式化数据 <h2>{{ hero.name | u ...
- DotNetBar for Windows Forms 12.7.0.10_冰河之刃重打包版原创发布-带官方示例程序版
关于 DotNetBar for Windows Forms 12.7.0.10_冰河之刃重打包版 --------------------11.8.0.8_冰河之刃重打包版------------- ...
- DotNetBar for Windows Forms 12.5.0.2_冰河之刃重打包版原创发布-带官方示例程序版
关于 DotNetBar for Windows Forms 12.5.0.2_冰河之刃重打包版 --------------------11.8.0.8_冰河之刃重打包版-------------- ...
- DotNetBar for Windows Forms 12.2.0.7_冰河之刃重打包版原创发布-带官方示例程序版
关于 DotNetBar for Windows Forms 12.2.0.7_冰河之刃重打包版 --------------------11.8.0.8_冰河之刃重打包版-------------- ...
- html5游戏引擎phaser官方示例学习
首发:个人博客,更新&纠错&回复 phaser官方示例学习进行中,把官方示例调整为简明的目录结构,学习过程中加了点中文注释,代码在这里. 目前把官方的完整游戏示例看了一大半, brea ...
- 将百度坐标转换的javascript api官方示例改写成传统的回调函数形式
改写前: 百度地图中坐标转换的JavaScript API示例官方示例如下: var points = [new BMap.Point(116.3786889372559,39.90762965106 ...
随机推荐
- Java生鲜电商平台-促销系统的架构设计与源码解析
Java生鲜电商平台-促销系统的架构设计与源码解析 说明:本文重点讲解现在流行的促销方案以及源码解析,让大家对促销,纳新有一个深入的了解与学习过程. 促销系统是电商系统另外一个比较大,也是比较复杂的系 ...
- 采坑 - LODOP,打印预览
结合 layui.弹出框内容样式如下: 红框表示,左右的内边距. 图一 打印预览的样式如下:红框表示,左右的内边距. 图二 要根据图二的左右内边距,去修改图一的左右内边距.不然会影响正文内容高度的判断 ...
- RS422接线 z-tek RS232 TO RS485/RS422
接线方式 z-tek 引脚定义
- python从入门到放弃之协程
协程 协程,又称微线程,纤程.英文名Coroutine. 协程的概念很早就提出来了,但直到最近几年才在某些语言(如Lua)中得到广泛应用. 子程序,或者称为函数,在所有语言中都是层级调用,比如A调用B ...
- 获取BOM标准用量
Select dbms_aw.eval_number(listagg(' 1' || sys_connect_by_pat ...
- lvm - Logical Volume Manager - 逻辑卷管理
下午突然感觉 lvm 相关的知识忘记了,恰好机房里的fedora服务器上 挂了4个500GB的HDD 硬盘没有使用,就拿来操作了一番: 下面有几篇关于lvm不错的文章,进行了链接,网上也有很多不错的博 ...
- linux 创建虚拟块设备,制作文件系统并挂载,用于测试lustre
1.制作块文件 3 个 [root@localhost yaoxu]# [root@localhost yaoxu]# [root@localhost yaoxu]# 2.创建回环设备 [root@l ...
- Eclipse修改JSP文件的默认编码
Eclipse新建JSP文件,可以看到默认使用的是ISO-8859-1编码,如下图,而这种编码是无法保存中文的,不符合我们的需求 那么应该怎样修改呢?找到菜单Window-Preferences,找到 ...
- Shell命令-网络操作之基础之ping、route
文件及内容处理 - ping.route 1. ping:测试主机之间网络的连通性 ping命令的功能说明 ping 命令用于检测主机.执行 ping 指令会使用 ICMP 传输协议,发出要求回应的信 ...
- template might not exist or might not be accessible by any of the configured Template Resolvers at org.thymeleaf.engine.TemplateManager.resolveTemplate(TemplateManager.java:869)
org.thymeleaf.exceptions.TemplateInputException: Error resolving template [code/leading], template m ...
