Postman 之 HTTP Multipart/form-data 调试
无论是前端,还是后端开发,HTTP 接口的使用率实在是太高了。开发好了特定的 HTTP 接口,没有一个好的测试工具,怎么可以呢?
而 Postman 就是一款好用的爱不释手的测试工具,谁用谁说爽。
接口说明
已开发好 /woms/api/UpEvent.php 的 HTTP 接口。该接口完成 JSON 消息上报及若干图片文件上传的任务。主要通过 HTTP 的 multipart/form-data 格式推送数据到服务器。该格式详细定义可见 RFC1867
Postman 登场
Postman 是 Chrome 的插件,但我觉得 PC 版更好,我选择 PC 版本!Postman-win64-7.7.3-Setup.exe
安装好之后,初次打开,需要注册账号,按照提示,输入账号,设置密码,然后就可以注册成功。登录进入主界面后。第一眼,就看着特别舒服。

Postman 调试 HTTP 接口
主要有3点:
输入测试接口
点击 Create a request, 输入 http 测试接口
按照接口方法构造测试数据
根据 Multipart/form-data 有几部分内容,就输入 几个键名称 和 值内容, 截图见下!
查看输出,验证结果
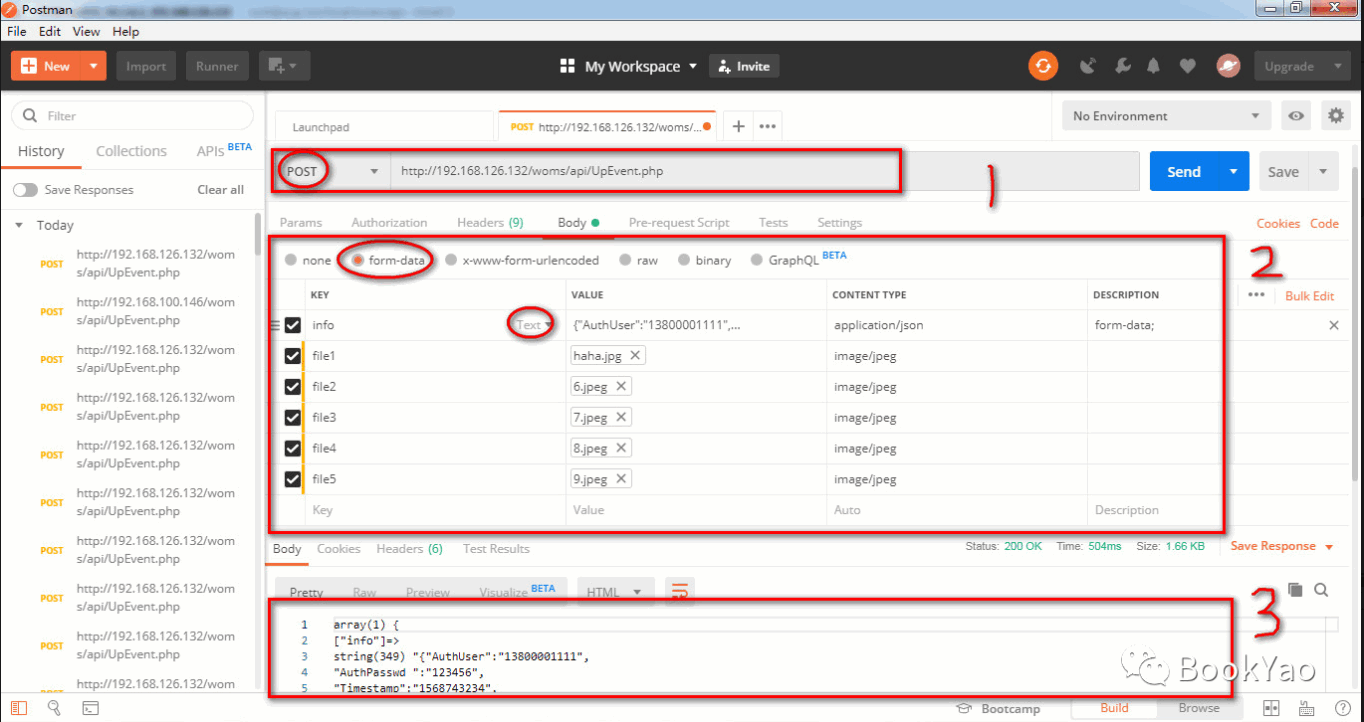
Postman 调试截图如下:

注意:上图我用红色小圈括起来的部分,这里一定不可以选错。
抓包截图如下:

抓包看: 共发送了6段数据,第一段是 Json,其余的都是 jpeg 的图片。其实这里的第一段 Json 数据就是对5张图片数据的描述。
HTTP multipart/form-data 补充
multipart/form-data 主要是将多条表单的数据处理为一条消息,发送到服务器。
多条消息之间用分隔符分开。分隔符用 boundary=xxxxxx 来定义,xxxxx就是分隔符。
这样一个 HTTP 请求,由于有 boundary 隔离,既可以上传文本消息的同时,也可以上传文件。当上传的字段是文件时,可用 Content-Type 标明文件类型;
消息实例的具体文本如下:其中图片数据特别多(乱码部分),我特意删除后贴出来:
POST /woms/api/UpEvent.php HTTP/1.1
Content-Type: multipart/form-data; boundary=----
User-Agent: PostmanRuntime/7.17.
Accept: */*
Cache-Control: no-cache
Postman-Token: 552bb4b0-ddbe-4e10-b5b1-dd16ce6afe82
Host: 192.168.100.146
Accept-Encoding: gzip, deflate
Content-Length: 661588
Connection: keep-alive ----4235013262151947840
Content-Disposition: form-data; name="info"
Content-Type: application/json {"AuthUser":"13800001111",
"AuthPasswd ":"123456",
"Timestamp":"1568743234",
"EventTime":"1568743234",
"EventType":1,
"EventLevel":2,
"EventSubject":"Test",
"EventDesc":"Test",
"Longitude":"33.44",
"Latitude": "116.43",
"AccpetUser": "18200129832",
"FileList": [{
"FileName": "haha.jpg",
"FileSize": 83},
{"FileName": "haha.txt",
" FileSize": 16}]
}
----4235013262151947840
Content-Disposition: form-data; name="file1"; filename="haha.jpg"
Content-Type: image/jpeg ???àJFIF??C
$.' ",#(7),01444'9=82<.342??C
----4235013262151947840
Content-Disposition: form-data; name="file2"; filename="6.jpeg"
Content-Type: image/jpeg ???á
ExifII*4M¤?(1"′2?iì$ü
?áT?a1??ù
----4235013262151947840
Content-Disposition: form-data; name="file3"; filename="7.jpeg"
Content-Type: image/jpeg ?s??:?ó?μ???üo6??é_?o????~áczóê??A????&???#áè?????áè??ù
----4235013262151947840
Content-Disposition: form-data; name="file4"; filename="8.jpeg"
Content-Type: image/jpeg ?y??ü·á??ù
----4235013262151947840
Content-Disposition: form-data; name="file5"; filename="9.jpeg"
Content-Type: image/jpeg ???á7%ExifMM*44¤?(1"′2?iì$
?}?.W§?N/éy}'ü?%ì}′ù=±ú??S?g???Yoíùüê|t???ú??ù
----4235013262151947840--
Postman 之 HTTP Multipart/form-data 调试的更多相关文章
- html5 file upload and form data by ajax
html5 file upload and form data by ajax 最近接了一个小活,在短时间内实现一个活动报名页面,其中遇到了文件上传. 我预期的效果是一次ajax post请求,然后在 ...
- Sending forms through JavaScript[form提交 form data]
https://developer.mozilla.org/en-US/docs/Learn/HTML/Forms/Sending_forms_through_JavaScript As in the ...
- 【转】HTTP请求中的form data和request payload的区别
jQuery的ajax方法和post方法分别发送请求,在后台Servlet进行处理时结果是不一样的,比如用$.ajax方法发送请求时(data参数是一个JSON.stringify()处理后的字符串, ...
- [转]HTTP请求中的form data和request payload的区别
本文转自:http://www.cnblogs.com/btgyoyo/p/6141480.html jQuery的ajax方法和post方法分别发送请求,在后台Servlet进行处理时结果是不一样的 ...
- form data和request payload的区别
HTML <form> 标签的 enctype 属性 在下面的例子中,表单数据会在未编码的情况下进行发送: <form action="form_action.asp&qu ...
- Web 前沿——HTML5 Form Data 对象的使用
XMLHttpRequest Level 2 添加了一个新的接口——FormData.利用 FormData 对象,我们可以通过 JavaScript 用一些键值对来模拟一系列表单控件,我们还可以使用 ...
- HTTP请求中的form data和request payload的区别
HTML <form> 标签的 enctype 属性 在下面的例子中,表单数据会在未编码的情况下进行发送: <form action="form_action.asp&qu ...
- [整理]Ajax Post请求下的Form Data和Request Payload
Ajax Post请求下的Form Data和Request Payload 通常情况下,我们通过Post提交表单,以键值对的形式存储在请求体中.此时的reqeuest headers会有Conten ...
- AJAX POST请求中参数以form data和request payload形式在servlet中的获取方式
转载:http://blog.csdn.net/mhmyqn/article/details/25561535 HTTP请求中,如果是get请求,那么表单参数以name=value&name1 ...
- Sending HTML Form Data
public Task<HttpResponseMessage> PostFormData(){ // Check if the request contains multipart/fo ...
随机推荐
- 阿里分布式事务seata入门(采坑)
1. 阿里分布式事务seata入门(采坑) 1.1. 前言 seata是feascar改名而来,这是阿里在19年年初开源出来的分布式事务框架,当初刚出来的时候就想研究下了,一直拖到了现在,目前是0.8 ...
- OpenXML性能真的低下吗?
博文NET导出Excel的四种方法及评测 中对比了4个库的导出性能,但对OpenXML的评价并不高,本人觉得不合理,所以我重新测试下性能 基于OpenXML的包装类 ExcelDownWorker p ...
- Maven项目添加ojdbc8
1.找到Oracle中的ojdbc8,它的位置在Oracle客户端 2.找到它的位置后,把你放ojdbc8的位置复制,改如下代码"D:\ojdbc8.jar"为你的ojdbc8位置 ...
- Unity之Update与FixedUpdate区别
下面这段代码演示游戏暂停 using UnityEngine; using System.Collections; public class GamePauseTest : MonoBehaviour ...
- JavaScript 数据结构与算法之美 - 栈内存与堆内存 、浅拷贝与深拷贝
前言 想写好前端,先练好内功. 栈内存与堆内存 .浅拷贝与深拷贝,可以说是前端程序员的内功,要知其然,知其所以然. 笔者写的 JavaScript 数据结构与算法之美 系列用的语言是 JavaScri ...
- 那些让你觉得自己是个傻B的题目集锦(大神的降维打击合集)
一起过来排好队,进来挨打 1.Leetcode tag-LinkList 109.convert sorted list to binary search tree 2Leetcode tag-Arr ...
- 【HDU6035】 Colorful Tree
题目的意思是:给定一个点带颜色的树,两点之间的距离定义为路径上不同颜色的个数.求所有点对间的距离和. 做法有点分治,还有传说中的虚树DP,树上差分. 点分治法: 考虑每个点的贡献,可以发现一个点的子树 ...
- HDU 4719Oh My Holy FFF 线段树+DP
/* ** 日期: 2013-9-12 ** 题目大意:有n个数,划分为多个部分,假设M份,每份不能多于L个.每个数有一个h[i], ** 每份最右边的那个数要大于前一份最右边的那个数.设每份最右边的 ...
- 最短路 dijkstra+优先队列+邻接表
http://acm.hdu.edu.cn/showproblem.php?pid=2544 #include<iostream> #include<queue> #inclu ...
- poj 1177 Picture(线段树周长并)
题目链接:http://poj.org/problem?id=1177 题意:给你n个矩形问你重叠后外边缘总共多长. 周长并与面积并很像只不过是处理的时候是 增加的周长=abs(上一次的线段的长度 ...
