JavaScript的七种数据类型
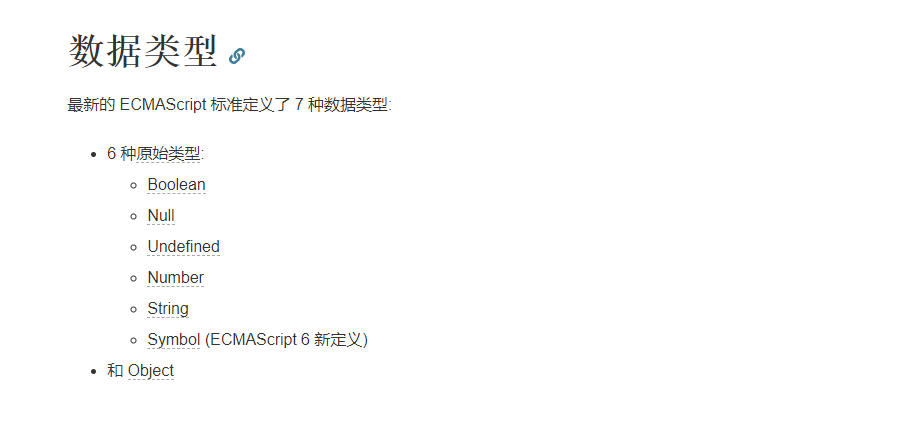
我知道这个话题网上说法非常多,甚至还有分出什么"Array,Function"之类的阿猫阿狗的类型。今天来整理这个话题的时候,先贴一张MDN官方的说法:

这个分法是对的,也是目前来讲最正确的。一共就七种。即(Number,Boolean,String,Null,Undefiend,Symbol,Object),在es10中还有一个BigInt,因为比较超前,暂时不在讨论之列。
JavaScript的数据类型,可以分为两种:一种是值类型(或者叫原始类型、基本类型),还有一种是引用类型(或者叫对象类型)。
所谓值类型,就是可以靠传值赋值的,每赋值一次,内存中就新开出一块地方来储存这个数据,包括Symbol也是一样。其中Symbol类型中文名叫“符号类型”。但是Symbol类型的特殊之处在于,他虽然是基本类型,但却独一无二,两个Symbol类型的值即使看起来一模一样,生成的方法如出一辙,也一定不是全等。
而引用类型是指:内存中只有唯一的一块地方来储存这个数据,以后的所有赋值都是传址赋值。也就是说,它只是发放一些“廉价的内存指针”,来指向内存中的这个数据。官方一点的说法:对象是指内存中的可以被 标识符引用的一块区域.
广义的引用类型(对象类型)包括:标准对象、数组、正则对象、日期对象等;
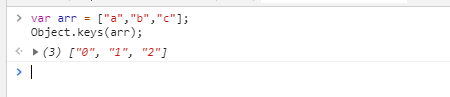
再次说明一下,数组是一种键为下标,值为子元素的特殊对象。

用Object.keys是可以验证这一点的,以后谁要是在数据类型中再分什么"Object、Array",我看到非揍死他不可。
JavaScript的七种数据类型的更多相关文章
- JavaScript中七种数据类型·中·一
Standing on Shoulders of Giants; 说到JavaScript里的类型很容易就让人想起 42和"42",分别是string型和number型,但是他们可 ...
- 细说 JavaScript 七种数据类型
在 JavaScript 规范中,共定义了七种数据类型,分为 “基本类型” 和 “引用类型” 两大类,如下所示: 基本类型:String.Number.Boolean.Symbol.Undefined ...
- Symbol -- JavaScript 语言的第七种数据类型
ES5 的对象属性名都是字符串,这容易造成属性名的冲突.比如,你使用了一个他人提供的对象,但又想为这个对象添加新的方法(mixin 模式),新方法的名字就有可能与现有方法产生冲突.如果有一种机制,保证 ...
- JavaScript 七种数据类型
在 JavaScript 规范中,共定义了七种数据类型,分为 “基本类型” 和 “引用类型” 两大类,如下所示: 基本类型:String.Number.Boolean.Symbol.Undefined ...
- 【面试题】JS第七种数据类型Symbol详解
JS第七种数据类型Symbol详解 点击打开视频讲解更加详细 一.什么是Symbol? Symbol是ES6中引入的一种新的基本数据类型,用于表示一个独一无二的值.它是JavaScript中的第 七种 ...
- ES6 之 第七种数据类型Symbol
概述 为了减少对象的属性名冲突,ES6引入新的原始数据类型Symbol,JS的第七种数据类型. Symbol 能够保证每个属性的名字都是独一无二,这样就能从根本上防止属性名冲突. Symbol 值能够 ...
- JavaScript中七种函数调用方式及对应 this 的含义
this 在 JavaScript 开发中占有相当重要的地位,不过很多人对this这个东西都感觉到琢磨不透.要真正理解JavaScript的函数机制,就非常有必要搞清楚this到底是怎么回事. 函数调 ...
- JavaScript 用七种方式教你判断一个变量是否为数组类型
JavaScript 如何判断一个变量是否为数组类型 引言 正文 方法一 方法二 方法三 方法四 方法五 方法六 方法七 结束语 引言 我们如何判断一个变量是否为数组类型呢? 今天来给大家介绍七种方式 ...
- javascript 的七种基本数据类型
六种基本数据类型 undefined null string boolean number symbol(ES6) 一种引用类型 Object 为什么要引入 Symbol? ES5的对象中的属性名是字 ...
随机推荐
- 为什么 JavaScript 中 0.1+0.2 不等于 0.3 ?
本文首发于 vivo互联网技术 微信公众号 链接:https://mp.weixin.qq.com/s/2kea7-jACCJmSYBQAwXyIg作者:刘洋 在 js 中进行数学的运算时,会出现0. ...
- Cypress安装使用(E2E测试框架)
一.简介 Cypress是为现代网络打造的下一代前端测试工具,解决了开发人员和QA工程师在测试现代应用程序时面临的关键难点问题. Cypress包含免费的.开源的.可本地安装的Test Runner ...
- 软件设计之基于Java的连连看小游戏(一)——开题及游戏首页的制作
原本计划紧张忙碌的考试月在图书馆和实验室度过,结果突如其来为期两周的软件设计把课余时间几乎捆绑在了机房.软设没有太多知识上的要求,只要成品简洁美观.实用准确即可.考虑了很久决定要用Java swing ...
- CSS学习笔记-边框图片等属性
1.边框图片: 1.1含义: 告诉浏览器指定一张图片作为边框 1.2格式: border-image-source:url ...
- Cobalt Strike系列教程第二章:Beacon详解
上周更新了Cobalt Strike系列教程第一章:简介与安装,文章发布后,深受大家的喜爱,遂将该系列教程的其他章节与大家分享,提升更多实用技能! 第二章:Beacon详解 一.Beacon命令 大家 ...
- JavaScript动态加载script方式引用百度地图API 拓展---JavaScript的Promise
上一篇博客JavaScript动态加载script方式引用百度地图API,Uncaught ReferenceError: BMap is not defined 这篇文章中我接触到一个新的单词:Pr ...
- Python 變量 Variable 動態綁定
為何 Python 變量沒有 Data Type 概念 ? 可以與任意 Data Type 綁定? Python 變量 Variable 與其他程式語言不同之處在於: > variable 不是 ...
- [转]UiPath: How to Capture a Mouse Event on Hover Menus?
本文转自:https://www.uipath.com/kb-articles/how-to-capture-mouse-event-on-hover-menus he Knowledgebase a ...
- opencv-python 图像基础处理(四)
图像梯度-Sobel算子 Gx等于左边减去右边 Gy等于下减去上 可以得到像素值 dst = cv2.Sobel(src, ddepth, dx, dy, ksize)- ddepth:图像的深 ...
- 微信小程序根据生日获取年龄
// 根据出生日期计算年龄周岁 传参格式为1996-06-08 // 根据出生日期计算年龄周岁 传参格式为1996-06-08 function getAge(strBirthday) { var r ...
