unity 之 自定义弹出框
一、弹出框的搭建:
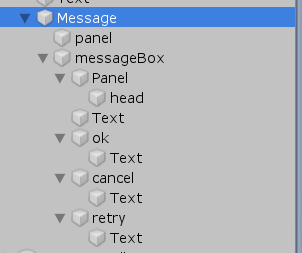
布局如图:Message为整个父物体,并且添加UiMessage代码。panel为遮罩。
MessageBox为整个提示框,Panel为标题,ok为确定按钮,cancel为取消按钮,retry为重试按钮,Text为提示框的文字。
注意大小写,后面代码会根据名称进行获取对应组建。

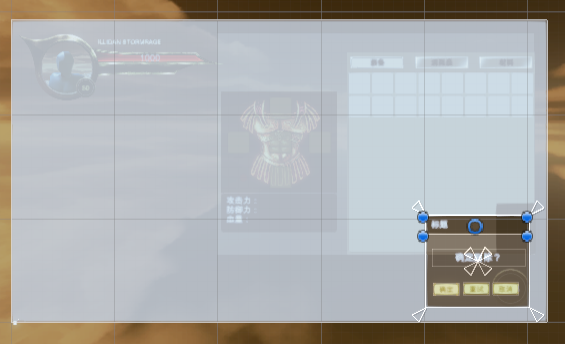
效果如下:


二、MessageBox代码:
要说明的都在代码中注释了。仿照Windows的提示框功能,如果功能不足可自行添加。例如关闭按钮、显示图标等。
using System; public enum DialogResult
{
Ok,
OKCancel,
RetryCancel,
YesNo,
YesNoCancel
} public static class MessageBox
{
/// <summary>
/// true表示模态框
/// </summary>
public static bool type;
//三个委托,分别为三个按钮的点击运行事件
public static Action clickOk;
public static Action clickRetry;
public static Action clickCancel;
public static DialogResult dialogResult;
//标题
public static string headText;
//文本
public static string text;
//状态。用于显示或隐藏弹出框
public static bool state; /// <summary>
///重试按钮点击事件
/// </summary>
public static void onClickRetry()
{
state = false;
clickRetry?.Invoke();
clickRetry = null;
}
/// <summary>
/// 取消按钮点击事件
/// </summary>
public static void onClickCancel()
{
state = false;
clickCancel?.Invoke();
clickCancel = null;
}
/// <summary>
/// 确定按钮点击事件
/// </summary>
public static void onClickOk()
{
state = false;
clickOk?.Invoke();
clickOk = null;
} /// <summary>
/// 显示
/// </summary>
/// <param name="_text">内容</param>
/// <param name="_head">标题</param>
/// <param name="dialog">样式</param>
/// <param name="type">模式</param>
public static void Show(string _text,string _head,DialogResult _dialog, bool _type = true)
{
text = _text;
headText = _head;
dialogResult = _dialog;
type = _type;
state = true;
}
public static void Show(string _text,string _head,bool _type = true)
{
text = _text;
headText = _head;
dialogResult = DialogResult.Ok;
type = _type;
state = true;
}
public static void Show(string _text, bool _type = true)
{
text = _text;
headText = "信息";
dialogResult = DialogResult.Ok;
type = _type;
state = true;
} }
三、UiMessage代码:
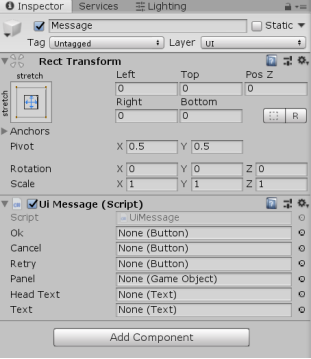
添加到Message物体上。用于控制弹出框的显示等功能。
using UnityEngine;
using UnityEngine.UI; public class UiMessage : MonoBehaviour
{
public Button ok;
public Button cancel;
public Button retry;
/// <summary>
/// 遮罩
/// </summary>
public GameObject panel;
public Text headText;
public Text text;
/// <summary>
/// 弹出框
/// </summary>
private GameObject messageBox; private void Awake()
{
messageBox = gameObject.transform.GetChild().gameObject;
ok = messageBox.transform.Find("ok").GetComponent<Button>();
cancel = messageBox.transform.Find("cancel").GetComponent<Button>();
retry = messageBox.transform.Find("retry").GetComponent<Button>();
panel = gameObject.transform.Find("panel").gameObject;
text = messageBox.transform.Find("Text").GetComponent<Text>();
headText = messageBox.transform.GetChild().Find("head").GetComponent<Text>(); //将提示框居中显示
messageBox.transform.position = new Vector3(Screen.width / - messageBox.GetComponent<RectTransform>().rect.width / ,
Screen.height / + messageBox.GetComponent<RectTransform>().rect.height / , );
init();
} private void OnEnable()
{
init();
} private void init()
{
ok.onClick.AddListener(MessageBox.onClickOk);
cancel.onClick.AddListener(MessageBox.onClickCancel);
retry.onClick.AddListener(MessageBox.onClickRetry);
text.text = MessageBox.text;
headText.text = MessageBox.headText; //根据传递的参数,进行样式的显示
switch (MessageBox.dialogResult)
{
case DialogResult.Ok:
ok.gameObject.SetActive(true);
cancel.gameObject.SetActive(false);
retry.gameObject.SetActive(false);
break;
case DialogResult.OKCancel:
ok.gameObject.SetActive(true);
cancel.gameObject.SetActive(true);
retry.gameObject.SetActive(false);
break;
case DialogResult.RetryCancel:
ok.gameObject.SetActive(true);
cancel.gameObject.SetActive(true);
retry.gameObject.SetActive(true);
break;
case DialogResult.YesNo:
ok.transform.GetChild().GetComponent<Text>().text = "是";
cancel.transform.GetChild().GetComponent<Text>().text = "否";
ok.gameObject.SetActive(true);
cancel.gameObject.SetActive(true);
retry.gameObject.SetActive(false);
break;
case DialogResult.YesNoCancel:
ok.transform.GetChild().GetComponent<Text>().text = "是";
cancel.transform.GetChild().GetComponent<Text>().text = "否";
ok.gameObject.SetActive(true);
cancel.gameObject.SetActive(true);
retry.gameObject.SetActive(true);
break;
}
} private void Update()
{
panel.SetActive(MessageBox.type);
gameObject.SetActive(MessageBox.state);
}
}
三、显示框的调用:
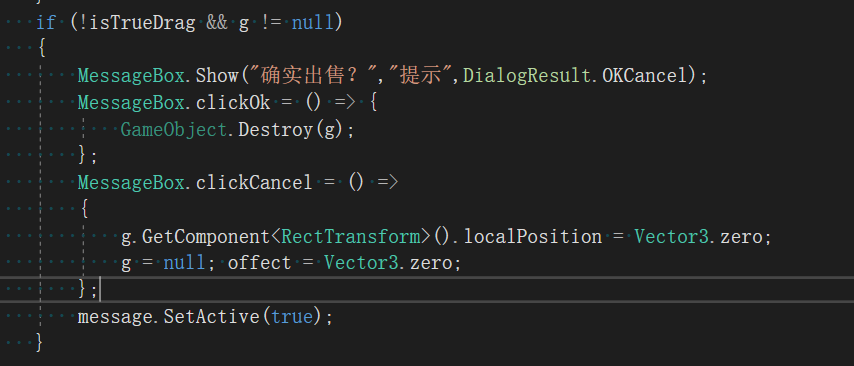
此处调用可以自行设置一个按钮,在其点击事件中注册调用即可。
笔者使用项目中的方式进行演示。具体不做说明。调用方式已给出。
特别注意:由于UiMessage调用了MessageBox的方法,所以必须先初始化MessageBox的数据。使用什么就初始化什么。笔者使用了ok、cancel按钮(默认不初始化模式,即为模态框,不初始化DialogResult即为只显示ok按钮),所以注册了相应的点击事件(委托)。最后显示弹出框(整个包含遮罩和弹出框)。

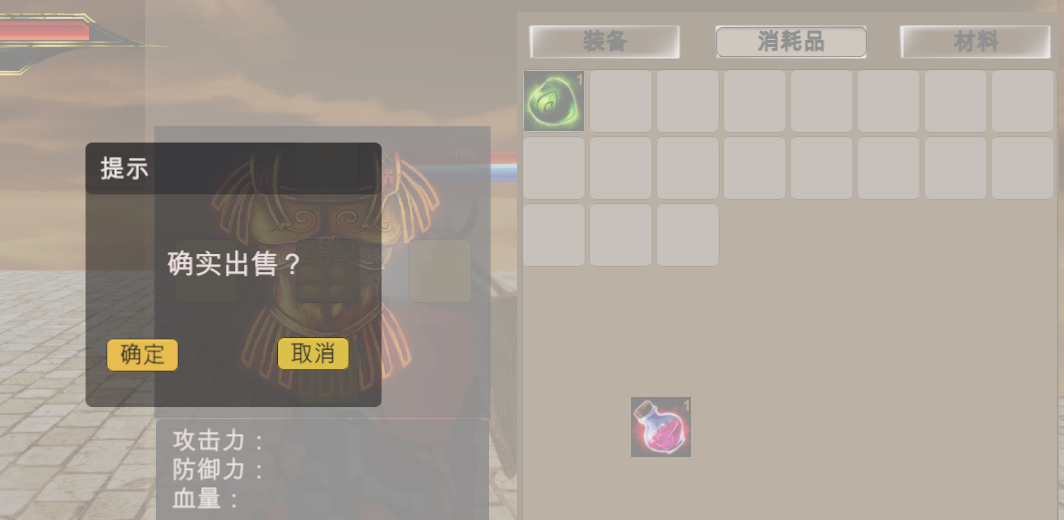
三、运行结果:

三、弹出框可拖拽移动:
将DragManage添加到MessageBox物体上面。(如果你想让ui物体可拖拽,对其添加DragManage即可实现)
笔者就不做演示了
using UnityEngine;
using UnityEngine.EventSystems; /// <summary>
/// 只是用来处理拖拽
/// </summary>
public class DragManage : MonoBehaviour, IDragHandler, IBeginDragHandler, IEndDragHandler
{
private Vector3 offect; public void OnBeginDrag(PointerEventData eventData)
{
offect = Input.mousePosition - transform.position;
} public void OnDrag(PointerEventData eventData)
{
transform.position = Input.mousePosition - offect;
} public void OnEndDrag(PointerEventData eventData)
{
transform.position = Input.mousePosition - offect;
}
}
unity 之 自定义弹出框的更多相关文章
- js自定义弹出框
js自定义弹出框: 代码如下 <html> <head><title>自定义弹出对话框</title> <style type ="te ...
- android自定义弹出框样式实现
前言: 做项目时,感觉Android自带的弹出框样式比较丑,很多应用都是自己做的弹出框,这里也试着自己做了一个. 废话不说先上图片: 实现机制 1.先自定义一个弹出框的样式 2.自己实现CustomD ...
- react native仿微信性别选择-自定义弹出框
简述 要实现微信性别选择需要使用两部分的技术: 第一.是自定义弹出框: 第二.单选框控件使用: 效果 实现 一.配置弹出框 弹出框用的是:react-native-popup-dialog(Git地址 ...
- .NET MVC 学习笔记(四)— 基于Bootstarp自定义弹出框
.NET MVC 学习笔记(四)—— 基于Bootstarp自定义弹出框 转载自:https://www.cnblogs.com/nele/p/5327380.html (function ($) { ...
- jquery实现自定义弹出框
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- bootstrap插件bootbox参数和自定义弹出框宽度设置
插件官方地址:http://bootboxjs.com/ alert: 1 bootbox.alert("Hello world!", function() {}); dialog ...
- 自定义弹出框基于zepto 记得引入zepto
html <!DOCTYPE html> <html> <meta charset="utf-8"> <title></tit ...
- android 自定义弹出框AlertDialog ,很炫的哦
于是就小小的模仿了下自己写了这个这样的效果,主要代码如下:dlg = new AlertDialog.Builder(context).create();dlg.show();dlg.getWin ...
- 微信小程序组件 自定义弹出框
<!-- 点击立即抢拼弹出框 --> <view class='add-rob' bindtap="setModalStatus" data-status=&qu ...
随机推荐
- Hadoop核心组件之HDFS
HDFS:分布式文件系统 一句话总结 一个文件先被拆分为多个Block块(会有Block-ID:方便读取数据),以及每个Block是有几个副本的形式存储 1个文件会被拆分成多个Block blocks ...
- Autofac的AOP面向切面编程研究
*:first-child { margin-top: 0 !important; } .markdown-body>*:last-child { margin-bottom: 0 !impor ...
- 基于Docker搭建大数据集群(一)Docker环境部署
本篇文章是基于Docker搭建大数据集群系列的开篇之作 主要内容 docker搭建 docker部署CentOS 容器免密钥通信 容器保存成镜像 docker镜像发布 环境 Linux 7.6 一.D ...
- SpringCloud实现服务间调用(RestTemplate方式)
上一篇文章<SpringCloud搭建注册中心与服务注册>介绍了注册中心的搭建和服务的注册,本文将介绍下服务消费者调用服务提供者的过程. 本文目录 一.服务调用流程二.服务提供者三.服务消 ...
- Spring boot 梳理 - SpringBoot中注入ApplicationContext对象的三种方式
直接注入(Autowired) @Configuration public class OAConfig { @Autowired private ApplicationContext applica ...
- 架构——android架构演进概述
随着业务的发展和技术的变更,Android开发也经历了以下几个发展阶段: 看似高大上的名词,其实遵循着最简单的原则:分而治之(如何划分就是"架构",简单的事情如何串在一起就是&qu ...
- HDU 2044——一只小蜜蜂...(DP)
链接:http://acm.hdu.edu.cn/showproblem.php?pid=2044 题解 //递归思想,超时 #include<iostream> using namesp ...
- Kafka 学习笔记之 Kafka0.11之console-producer/console-consumer
Kafka 学习笔记之 Kafka0.11之console-producer/console-consumer: 启动Zookeeper 启动Kafka0.11 创建一个新的Topic: ./kafk ...
- 快学Scala 第七课 (类构造函数)
类 主构造器: class Person (var name: String){ } 主构造参数可以不带val或者var,如果没有被其他方法使用,则不保存为字段. 如果被其他方法使用,则被升格为字段, ...
- 20191012——POI设置单元格自动行高(思路)
在经过Jxls或者POI导出数据至excel中后,发现有的单元格内容太多,既没有自动换行,也没有自动增大行高.那如何通过Java代码来实现呢?请看下面步骤: (一)首先,将excel设置为最合适的行高 ...
