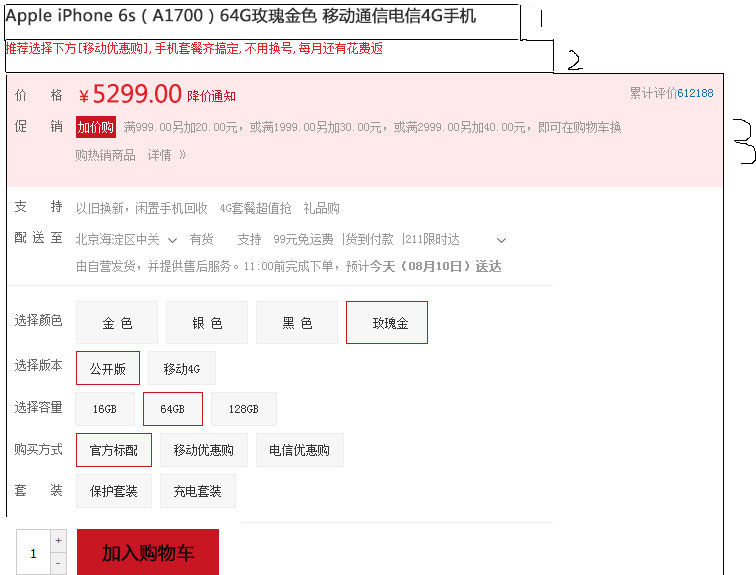
品优购详情页---产品详细信息区域 iteminfo_wrap

产品详细信息区域为整个大盒子命名为: iteminfo_wrap
1号盒子命名为:sku_name
2号盒子命名为:news
3号盒子命名为:summary
step1:3个盒子搭建框架,以及完成前两个盒子的的内容和样式
<div class="iteminfo_wrap fr">
<div class="sku_name">
Apple iPhone 6s(A1700)64G玫瑰金色 移动通信电信4G手机
</div>
<div class="news">
推荐选择下方[移动优惠购],手机套餐齐搞定,不用换号,每月还有花费返
</div>
<div class="summary">
</div>
</div>
.iteminfo_wrap {
/*这个盒子不给高度*/
width: 718px;
}
.sku_name {
height: 30px;/*高度剩余法: 省去添加间距的麻烦*/
font-size: 16px;
font-weight: 700;
}
.news {
height: 32px;/*高度剩余法: 省去添加间距的麻烦*/
color: #e12228;
}
step2:分析summary盒子,有很多个dl(dl=dt+dd)构成,每个dl占据一行
(1)现在写summary的第一个dl(summary_price)
<div class="summary">
<dl class="summary_price">
<dt>价 格</dt>
<dd>
<i class="price">¥5299.00 </i>
<a href="#">降价通知</a>
<div class="remark">累计评价612188</div>
</dd>
</dl>
</div>
.summary_price {
padding: 10px 0;
background-color: #fee9eb;
}
.summary dt,
.summary dd {
float: left;
/*1 父亲summary_price(也就是.summary dl)没有给高
孩子.summary dt和.summary dd浮动后 要为父亲清除浮动带来的影响*/
line-height: 36px;
/*下面的price将字号调成24px之后把盒子给撑大了,保证dt依然居中对齐要让行高等于高。
但不知道行高具体多大,所以要在检查元素里面看。注意: 行高不包括内外边距和边框*/
}
.summary dl {
overflow: hidden;/*2 清除浮动带来的影响 这样就不用在summary_price后面加clearfix*/
}
.summary dt {/*这样可以保证所以的dt左边全部对齐*/
width: 60px;
padding-left: 10px;
}
.price {
font-size: 24px;
color: #e12228;
}
.summary_price a {
color: #c81623;
}
.remark {
/*float: right;
“累计评价612188”在dd中,而dd盒子没有给宽
就算添加浮动,“累计评价612188”也无法贴到dl的最右边
所以利用定位比较好*/
position: absolute;/*定位是以带有定位的父亲为准
所以同时要为summar_price(dl有宽度718:继承了父亲的)添加相对定位*/
top: 20px;
right: 10px;
}
(2)写summary里面的第二个dl(summary_promotion)这于summary_price是并列关系
<dl class="summary_promotion">
<dt>促销</dt>
<dd><!--注意到换行的问题,这个dd需要给宽度-->
<em>加购价</em>
满999.00另加20.00元,或满1999.00另加30.00元,或满2999.00另加40.00元,
即可在购物车换购热销商品 详情 》
</dd>
</dl>
.summary_promotion {
padding-bottom: 10px;
background-color: #fee9eb;
}
.summary_promotion dd{
width: 450px;/*dd添加宽度之后里面文字就会自动换行*/
line-height: 36px;/*可以通过调整dd的行高来让dt中的文字(促销)和dd第一行对齐*/
}
.summary_promotion em {
display: inline-block;
width: 40px;
height: 22px;
background-color: #c81623;
text-align: center;
line-height: 22px;
color: #fff;
}
(3)summary部分的第3个dl(summary_stock)
<dl class="summary_stock">
<dt>配送至</dt>
<dd>
北京海淀区中关 <i>有货</i>
<em>支持</em>
<em>99元免运费</em>
<em>|货到付款</em>
<em>|211限时达</em>
<br>
由自营发货,并提供售后服务。11:00前完成下单,预计今天(08月10日)送达
</dd>
</dl>
.summary_stock dt {
line-height: 30px;
}
.summary_stock dd {
line-height: 30px;
font-family: 'icomoon';
}
.summary_stock i {
padding-right: 26px;
}
.summary_stock em {
padding-right: 6px;
}
(4)summary部分的第4个dl(choose_color)
<dl class="choose_color">
<dt>选择颜色</dt>
<dd>
<a href="javascript:;" class="current">玫瑰金</a>
<a href="javascript:;">金色</a>
<a href="javascript:;">白色</a>
<a href="javascript:;">土豪色</a>
</dd>
</dl>
.choose_color a {
display: inline-block;/*反正这些颜色选择链接之间本来就有缝隙*/
width: 80px;
height: 41px;
background-color: #f7f7f7;
border: 1px solid #ededed;
text-align: center;
line-height: 41px;
}
.choose_color a.current {
/*注意:这里a与current是同级关系 中间没有空格 不是a .current*/
border-color: #c81623;
}
(5)summary部分的第5个dl(choose_version)
<dl class="choose_version">
<dt>选择版本</dt>
<dd>
<a href="javascript:;">公开版</a>
<a href="javascript:;" class="current">移动4G</a>
</dd>
</dl>
.choose_version {
margin: 10px 0;
}
.choose_version a {
display: inline-block;
height: 32px;
/*宽度不用给,用padding值*/
padding: 0 12px;
background-color: #f7f7f7;
border: 1px solid #ededed;
text-align: center;
line-height: 32px;
}
.choose_version a.current {
/*注意:这里a与current是同级关系 中间没有空格 不是a .current*/
border-color: #c81623;
}
(6)summary部分的第6个dl(choose_type)
<dl class="choose_type">
<dt>购买方式</dt>
<dd>
<a href="javascript:;" class="current">官方标配</a>
<a href="javascript:;">移动优惠购</a>
<a href="javascript:;">电信优惠购</a>
</dd>
</dl>
在之前的内容上追加
.choose_version a,
.choose_type a {
display: inline-block;
height: 32px;
/*宽度不用给,用padding值*/
padding: 0 12px;
background-color: #f7f7f7;
border: 1px solid #ededed;
text-align: center;
line-height: 32px;
}
.choose_version a.current,
.choose_type a.current {
/*注意:这里a与current是同级关系 中间没有空格 不是a .current*/
border-color: #c81623;
}
注意到choose_color\choose_version\choose_type这3个dl中都有当前类current且他们都有共同的父级summary,所以可以简化代码如下:
简化之前:
.choose_color a.current {
/*注意:这里a与current是同级关系 中间没有空格 不是a .current*/
border-color: #c81623;
}
.choose_version a.current,
.choose_type a.current {
/*注意:这里a与current是同级关系 中间没有空格 不是a .current*/
border-color: #c81623;
}
简化之后:
.summary a.current {/*summary里面名字叫做current的链接*/
/*注意:这里a与current是同级关系 中间没有空格 不是a .current*/
border-color: #c81623;
}
考虑到summary部分后面几个dl(容量、套装)都与.choose_type、.choose_version基本相同这里省略。
(7)summary部分的最后一个部分choose_btns(用div盒子装)。choose_btns左边是一个choose_amount(购买数量统计模块),右边部分是一个addcar(加入购物车模块)。
右边部分addcar
<div class="choose_btns">
<div class="choose_amount">123</div>
<a href="#" class="addcar">加入购物车</a>
</div>
.choose_btns {
margin-top: 20px;
}
.choose_amount {
float: left;
width: 50px;/*宽高都是带边框测量的*/
height: 46px;
background-color: pink;
}
.addcar {
float: left;
width: 142px;
height: 46px;
background-color: #c81623;
text-align: center;
line-height: 46px;
font-size: 18px;
color: #fff;
font-weight: 700;
margin-left: 10px;
}
左边部分
<div class="choose_btns">
<div class="choose_amount">
<input type="text" value="1">
<a href="javascript:;" class="add">+</a>
<a href="javascript:;" class="reduce">-</a>
</div>
<a href="#" class="addcar">加入购物车</a>
</div>
.choose_amount {
position: relative;
float: left;
width: 50px;/*宽高都是带边框测量的*/
height: 46px;
background-color: pink;
}
.choose_amount input {
width: 33px;
height: 44px;/*这里的宽高测量的时候不带边框*/
border: 1px solid #ccc;
text-align: center;
}
.add,
.reduce {
position: absolute;
width: 15px;
height: 22px;
border: 1px solid #ccc;
background-color: #f1f1f1;
text-align: center;
line-height: 22px;
}
.add {
top: 0;
right: 0;
}
.reduce {
bottom: 0;
right: 0;
/*禁止鼠标样式*/
cursor: not-allowed; /*pointer 小手 move 移动*/
}
.addcar {
float: left;
width: 142px;
height: 46px;
background-color: #c81623;
text-align: center;
line-height: 46px;
font-size: 18px;
color: #fff;
font-weight: 700;
margin-left: 10px;
}
品优购详情页---产品详细信息区域 iteminfo_wrap的更多相关文章
- 品优购详情页---产品细节模块product_detail
结构搭建 整个大盒子产品细节模块命名为: product_detail(不给高度,注意清除浮动带来的影响) 1号盒子命名为:aside(左侧浮动,有宽带不给高度) 2号盒子命名为:detail(右侧浮 ...
- 项目二:品优购 第二天 AngularJS使用 brand商品页面的增删改查
品优购电商系统开发 第2章 品牌管理 传智播客.黑马程序员 1.前端框架AngularJS入门 1.1 AngularJS简介 AngularJS 诞生于2009年,由Misko Hevery 等人 ...
- 品优购(IDEA版)-第二天
品优购-第2天 学习目标 目标1:运用AngularJS前端框架的常用指令 目标2:完成品牌管理的列表功能 目标3:完成品牌管理的分页列表功能 目标4:完成品牌管理的增加功能 目标5:完成品牌管理的修 ...
- 品优购(IDEA版)-第一天
# 品优购(IDEA版)-第一天 品优购IDEA版应该是2019年的新项目.目前只有视频.资料其他都还是旧的. ## 1.学习目标 1:了解电商行业特点以及理解电商的模式 2:了解整体品优购的架构特点 ...
- 品优购商城项目(六)CAS客户端与SpringSecurity集成
cas单点登录旨在解决传统登录模式session在分布式项目中共享登录信息的问题. 本文cas服务器使用 4.0版本,仅供学习参考.把 cas.war 直接部署在tomcat即可,这里有个固定的用户名 ...
- 品优购商城项目(二)mybatis分页插件
品优购商城项目第二天,使用mybatis分页插件实现分页.主要实现的是 SSM整合mybatis分页. 一.引用mybatis分页插件 SqlMapConfig.xml <?xml versio ...
- 品优购商城项目(三)安全框架SpringSecurity
品优购商城项目第三阶段 1.springSecurity的基本用法与shiro类似. 2.BCrypt加密算法比MD5更加智能和安全,能自动加盐再加密,生成的密码是60位比md5的32位更占空间(可以 ...
- 品优购商城项目(二)AngularJS、自动代码生成器、select2下拉多选框
品优购商城想项目第二阶段 AngularJS.自动代码生成器.select2下拉多选框 完成了课程第三天.第四天的的任务. 1.学习了AngularJs前端的mvc分层思想,js部分分成control ...
- 使用IDEA实现品优购项目搭建
转发自 https://www.jianshu.com/p/4710a87b65fa 使用idea实现品优购项目搭建 1.使用idea实现品优购项目搭建 本篇文章只针对品优购第一天使用 IDEA 搭建 ...
随机推荐
- Docker配置整理
目录: 以非root用户身份管理Docker 配置Docker以在启动时启动 配置Docker守护程序监听连接的位置 以非root用户身份管理Docker 默认情况下,Docker运行权限由用户roo ...
- .Net Core WebApi(三)在Linux服务器上部署
鸽了好久,终于有个时间继续写了,继上一篇之后,又写(水)了一篇,有什么不足之处请大家指出,多谢各位了. 下面有两个需要用到的软件,putty和pscp,我已经上传到博客园了,下载请点击这里. 一.准备 ...
- os模块操作文件
os模块: path=os.path.join(os.path.dirname(os.path.dirname(__file__)),'images') path:运行脚本的当前文件下的上一个文件的地 ...
- nginx篇高级之优化整理
优化思路: 一.修改连接数和工作线程让其支持更多的并发量. worker_processes 2; //与CPU核心数量一致 worker_connections ...
- [考试反思]0812NOIP模拟测试18:稀释
[]200 [4]190[5]180 [6]170[7]150 [11]140[16]130[19]120[24]100 有些事情,看淡了,也就简单了. 连续爆炸之后,没什么感觉了. 把态度放正,把结 ...
- 硬件内存模型到 Java 内存模型,这些硬核知识你知多少?
Java 内存模型跟上一篇 JVM 内存结构很像,我经常会把他们搞混,但其实它们不是一回事,而且相差还很大的,希望你没它们搞混,特别是在面试的时候,搞混了的话就会答非所问,影响你的面试成绩,当然也许你 ...
- vscode react自动补全html标签
第一步:点击上图左下角设置,找到Settings,搜索includeLanguages 第二步:如上图点击图中红色区域,settings.json 第三部:把代码加入,如上图红色选择区域. " ...
- unittest加载测试用例名称必须以test开头,是否可以定制化
前几天,在一个群里,一个人问了,这样一个问题.说他面试遇到一个面试官,问他,为啥unittest的测试用例要用test 开头,能不能定制化.他不知道为啥. 看到这个题目,我回答当然可以了,可以用l ...
- Matlab 在线使用 | 推荐
Matlab 在线使用 | 推荐
- linux 相关指令
modinfo *.ko 显示驱动文件的信息.
