webpack4.0入门总结
1. 安装webpack:
// 初始化、安装webpack以及webpack-cli
npm init
npm install --save-dev webpack webpack-cli
2.创建配置文件: webpack.config.js (webpack默认配置文件名,可改)
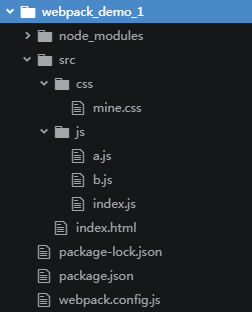
3.创建项目目录:
例:

4.配置:
// webpack.config.js
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin'); module.exports = {
mode: 'development', //开发模式
entry: { //入口
"js/index": './src/js/index.js' // js为打包后生成的文件夹名 index为生成文件名
// index: './src/js/index.js' // 此种写法则生成在dist目录下不会生成js目录
},
output: { //输出
//publicPath: 'dist/',
path: path.resolve(__dirname, 'dist'), //此处必须为绝对地址
filename: '[name]'.js //文件名
},
module: {
rules: [
// 要使css文件生效需要 style-loader, css-loader
{test: /\.css$/, use: 'style-loader' },
{test: /\.css$/, use: 'css-loader' }
]
},
plugins: [ //插件
new HtmlWebpackPlugin({ //生成html需要使用 html-webpack-plugin插件
template: './src/index.html',
filename: 'index.html'
})
]
}
*注:html-webpack-plugin地址: https://github.com/jantimon/html-webpack-plugin
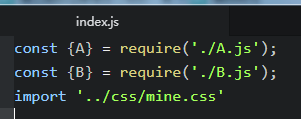
5.入口文件:
在入口文件中引入相应的js模块及css

6.运行:
1.命令行执行 npx webpack
2. 在page.json中配置脚本文件
"scripts": {
"build": "webpack"
}
*注:如果配置文件名不是wepack.config.js 例: npx webpack --config webpack.config.my.js
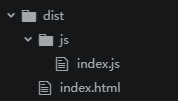
综上所述即可将文件打包到dist目录下:

这样打包后的需要手动打开在浏览器打开index.html,如果想要实现在浏览器输入网址形式打开页面,则可以通过安装 webpac-dev-server,实现启动一个本地服务。
npm install -D webpack-dev-server // webpack.config.js 中添加
devServer: {
port: '3000', // 运行端口号
open: true //是否自动在浏览器运行
} // 配置运行脚本
"scripts": {
"dev": "webpack-dev-server"
}
以上即可实现一个简单的webpack配置打包,但如果想在项目中运用还远远不够,深入学习将持续更新......
webpack4.0入门总结的更多相关文章
- webpack4.0入门配置文件
wepback风头正火 ,但是公司一直在用gulp,正好赶上年底活动,借此机会第一次尝试了webpack,说实话webpack真的很强大,内容一层一层递进. 这几天跟着官网跑了一遍,然后写了自己的配置 ...
- webpack4.0入门以及使用
1. 安装webpack 先新建一个文件夹(demos),然后 npm init -y 新建一个package.json然后在当前目录执行webpack命令 webpack 模块未发现或者未找到src ...
- 史上最走心webpack4.0中级教程——配置之外你应该知道的事
<webpack4.0各个击破系列>适合不满足于只会配置webpack但一时间又看不懂源码的中级读者.我没法保证这个系列是最好的,但至少能保证每一篇博文都跟那些Ctrl+C和Ctrl+V的 ...
- ASP.NET Core 1.0 入门——了解一个空项目
var appInsights=window.appInsights||function(config){ function r(config){t[config]=function(){var i= ...
- ASP.NET Core 1.0 入门——Application Startup
var appInsights=window.appInsights||function(config){ function r(config){t[config]=function(){var i= ...
- Omnet++ 4.0 入门实例教程
http://blog.sina.com.cn/s/blog_8a2bb17d01018npf.html 在网上找到的一个讲解omnet++的实例, 是4.0下面实现的. 我在4.2上试了试,可以用. ...
- 《VC++ 6简明教程》即VC++ 6.0入门精讲 学习进度及笔记
VC++6.0入门→精讲 2013.06.09,目前,每一章的“自测题”和“小结”三个板块还没有看(备注:第一章的“实验”已经看完). 2013.06.16 第三章的“实验”.“自测题”.“小结”和“ ...
- spring web flow 2.0入门(转)
Spring Web Flow 2.0 入门 一.Spring Web Flow 入门demo(一)简单页面跳转 附源码(转) 二.Spring Web Flow 入门demo(二)与业务结合 附源码 ...
- Json.Net6.0入门学习试水篇
原文:Json.Net6.0入门学习试水篇 前言 JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式.简单地说,JSON 可以将 JavaScript 对象中 ...
随机推荐
- 【Sentinel】sentinel 集成 apollo 最佳实践
[Sentinel]sentinel 集成 apollo 最佳实践 前言 在 sentinel 的控制台设置的规则信息默认都是存在内存当中的.所以无论你是重启了 sentinel 的客户端还是 s ...
- spring中基于注解使用ehcache
继续上篇,这篇介绍服务层缓存,基于注解的方式使用ehcache 注解的标签主要有4个:@Cacheable.@CacheEvict.@CachePut.@Caching,他们的用法是: @Cachea ...
- [Python] 09 - Multi-processing
前言 资源 Ref: Python3 多线程 Ref: Python3之多进程 # python中的多线程无法利用多核优势 更多的提高效率的策略,请参见:[Pandas] 01 - A g ...
- github认证登陆
使用github OAuth实现用户登录 做登录功能时,允许使用第三方网站的身份,这称为"第三方登录". 原理 github内的认证方法 在github上申请OAuth App,进 ...
- 2018年蓝桥杯java b组第八题
标题:日志统计 小明维护着一个程序员论坛.现在他收集了一份"点赞"日志,日志共有N行.其中每一行的格式是: ts id 表示在ts时刻编号id的帖子收到一个"赞" ...
- OpenGL在ubuntu下的成功配置
sudo apt-get update sudo apt-get install build-essential sudo apt-get install libgl1-mesa-dev sudo a ...
- 读《深入理解Elasticsearch》点滴-改善查询相关性
1.标准查询 query match _all query:"搜索字符串" operator:or 2.多匹配查询+区分权重 query multi_match "que ...
- 读取unicode日志文件并清除记录的垃圾文件
//读取unicode文件,并清除记录的垃圾文件 //参数1:日志文件路径 bool ReadFilePath(const wchar_t *DataFilePath) { wchar_t ChBuf ...
- 痞子衡嵌入式:飞思卡尔i.MX RTyyyy系列MCU特性那些事(5)- 划时代新品RT1170
大家好,我是痞子衡,是正经搞技术的痞子.今天痞子衡给大家介绍的是飞思卡尔i.MX RTyyyy系列MCU的划时代新品i.MXRT1170. 自2017年开始,每年的6月25日恩智浦都会在北京举行微控制 ...
- git clone 解决Permission Denied (publickey)问题
本地git bash 使用git clone git@github.com:***.git方式下载github代码至本地时需要依赖ssh key,遇到权限不足问题时一般都是SSH key失效或者SSH ...
